目录
初识lottie
lottie.js是一个javascript库,它允许开发者在网页或移动应用中轻松集成由adobe after effects(ae)创建的动画,其基于json格式的bodymovin文件,这些文件是由设计师在ae中创建的动画经过特定插件导出得到的,ui设计师在ae中使用bodymovin插件将动画导出为json格式的bodymovin文件,该文件包含了动画的所有关键信息和指令,lottie.js库能够解析这些json文件,并根据文件中的指令在目标平台上绘制和渲染动画,详情可查阅 官方文档 这里不再赘述。

初次接触的朋友可以还不知道什么是ae?说白了就是一款由adobe公司开发的图形视频处理软件,广泛应用于电影、电视、广告、动画、游戏等领域,是后期制作中不可或缺的工具。虽然lottie本身不直接生成ae动画,但它通过解析由ae导出的json文件来在多种平台上实现动画效果,因此在某种意义上,我们可以将lottie生成的效果视为ae动画的一种跨平台应用形式,这里直接搜索官方文档进行下载ae工具即可。

对于前端开发来说,制作ae动画的工作相当于是ui设计师的工作内容了,前端开发没有必要就是花精力去懂得如何制作ae动画,仅仅需要会使用ae动画即可,这里直接前端和ui相互沟通即可,那么对于前端开发来说,没有ui设计师并且也不会ae动画制作但是想在页面上使用ae动画,那该怎么办呢?这里就需要借助网上的一些面试的ae动画资源进行使用即可,这里博主尽量分享一些免费的ae动画网站资源,当然读者们要是有更好的资源欢迎在评论区留言,一个人可以走的很快,但一群人可以走的更远! 分享的网站站点如下:

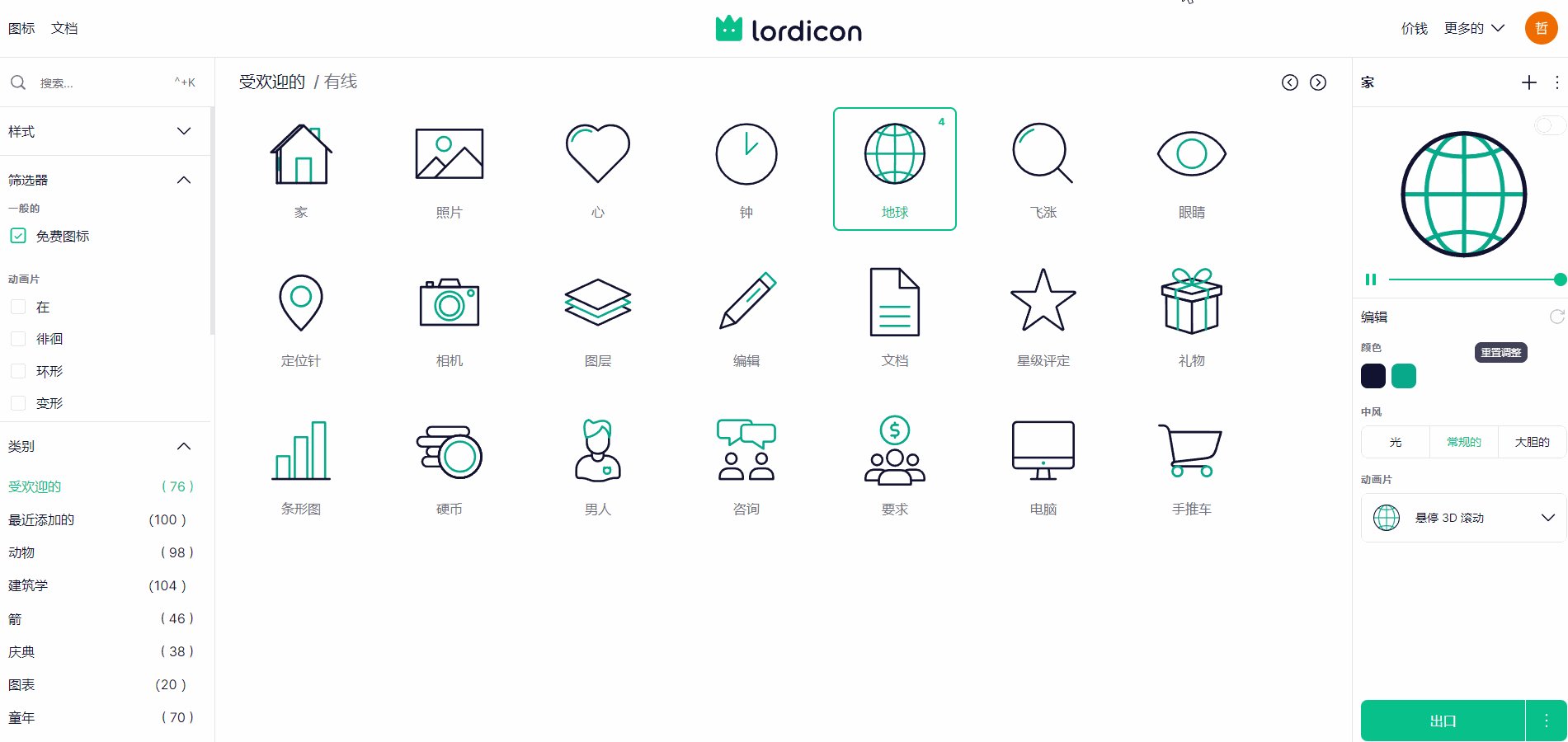
进入控制台之后,可以现在自己选择免费的ae动画然后进行操作:


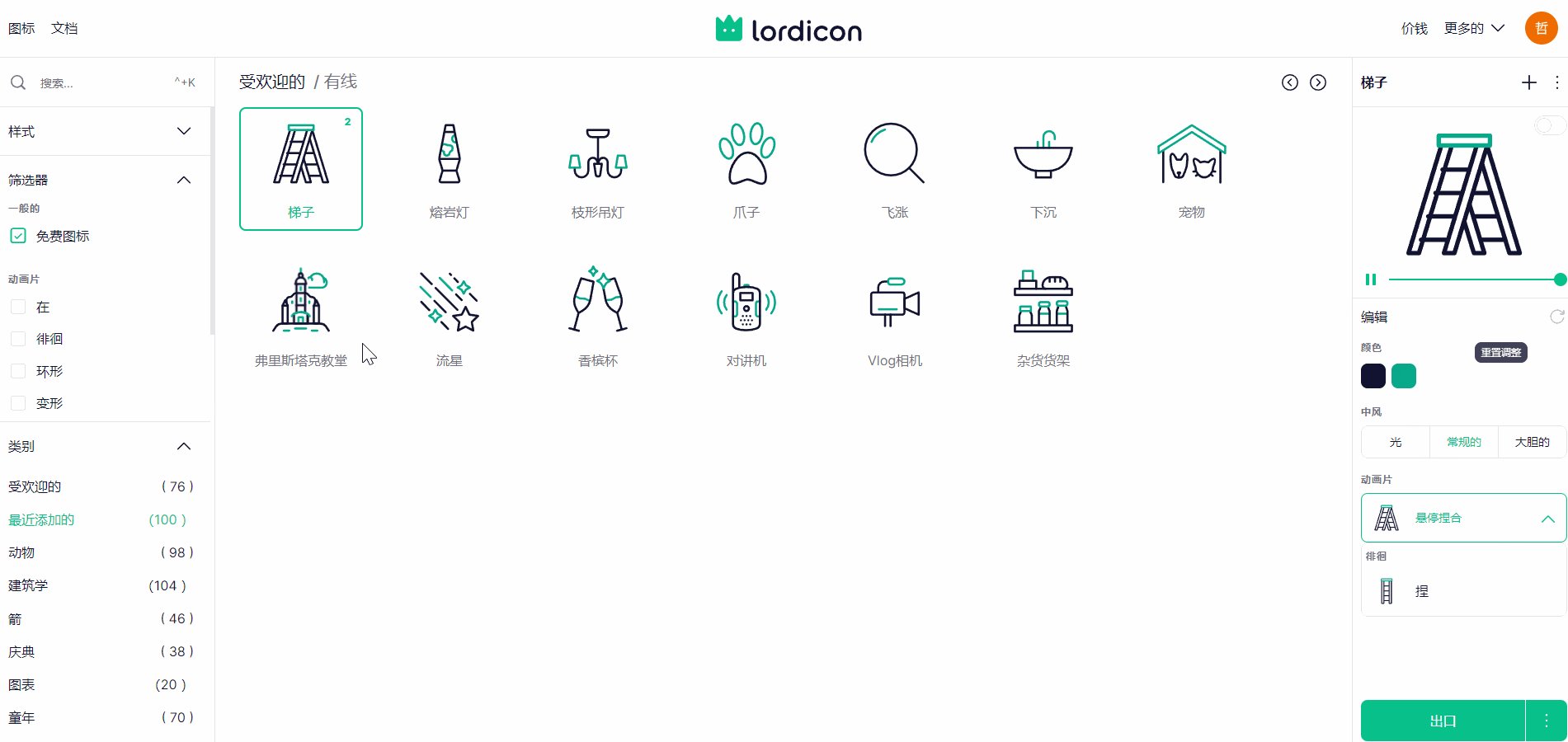
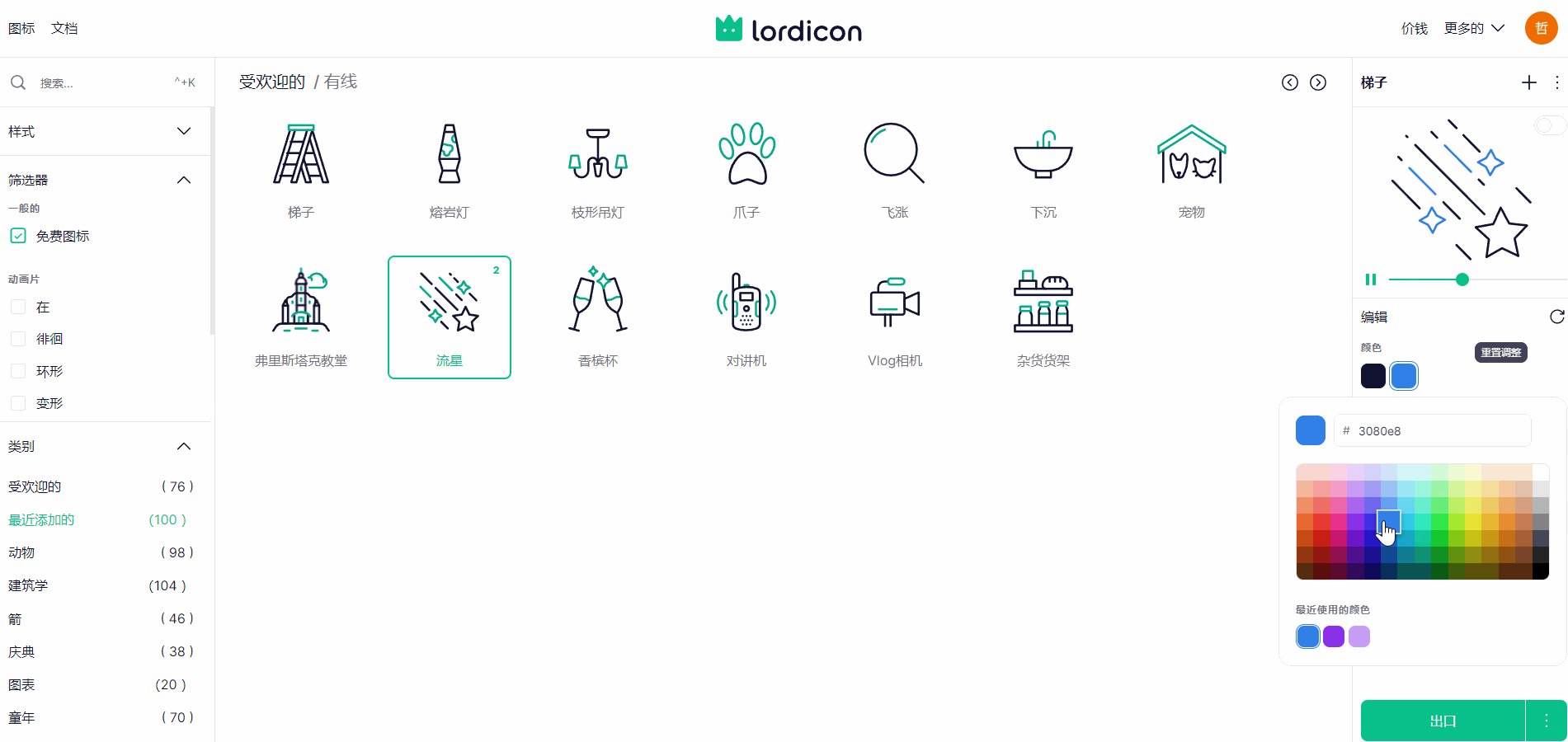
在操作工具台上,我们可以根据现有的功能创建一个属于自己的ae图,然后导出并使用:


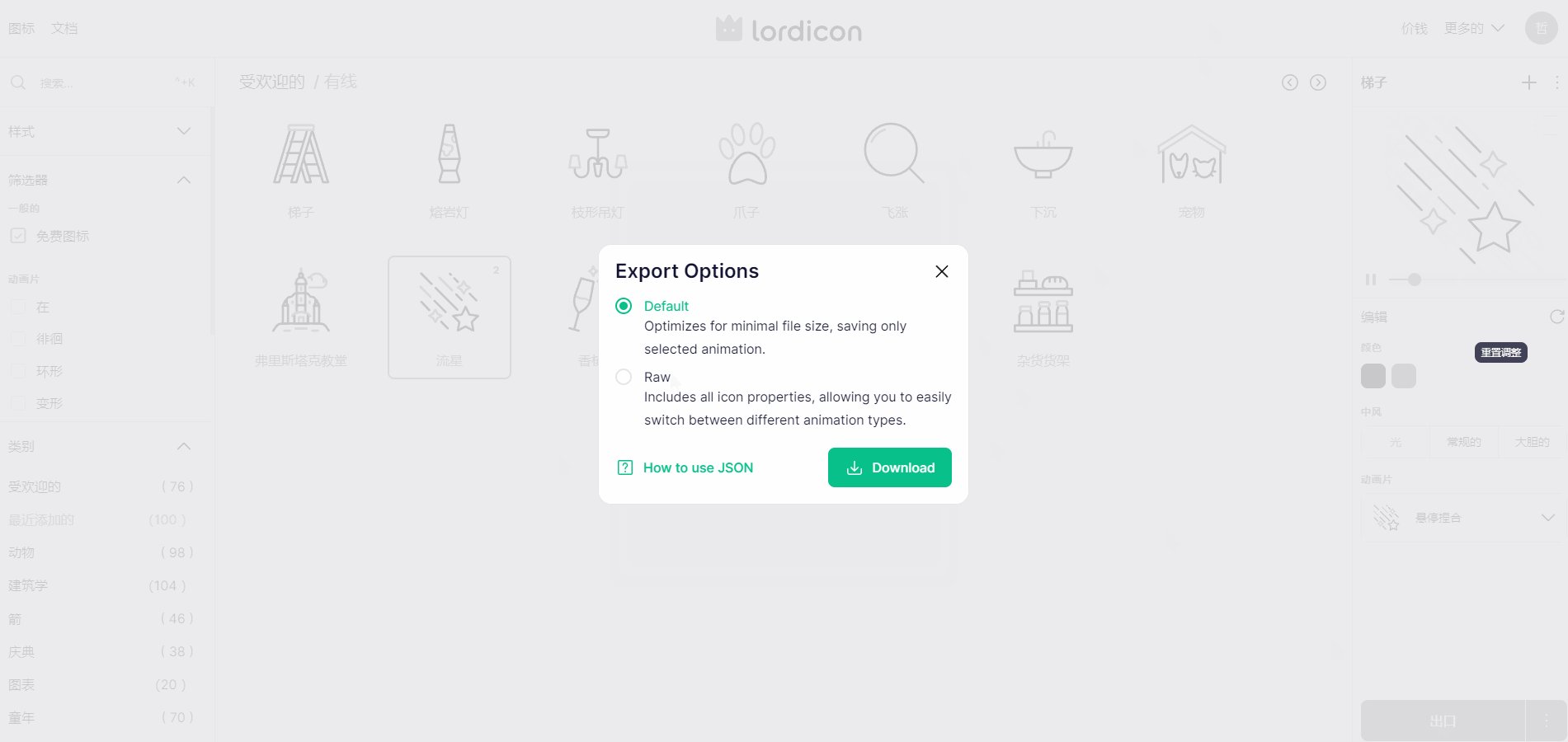
这里我们可以选择免费的ae动画进行下载:

对于ae动画的话,不同的平台可以兼容性不一致,这里我们简单了解一下:地址

当我们下载好ae动画的json文件之后,可以看到里面是一个非常庞大的代码,这段代码其实不重要,我们不需要看懂它,其实里面只是存储了我们的动画数据:

lottie基础使用
这里我们拿vue进行举例,直接终端执行如下命令进行安装vue3模板的lottie:
npm install vue3-lottie@latest --save该第三方包对应的参数作用如下所示:
| prop | 类型 | 默认值 | 描述 |
|---|---|---|---|
| animationdata | object | {} | 作为json对象提供的lottie动画数据 |
| animationlink | string | '' | lottie动画数据的url链接 |
| width | number or string | "100%" | lottie动画容器的宽度(数字对应像素值) |
| height | number or string | "100%" | lottie动画容器的高度(数字对应像素值) |
| speed | number | "1" | lottie动画的速度 |
| direction | string | "forward" | 动画播放方向 |
| loop | number or boolean | true | lottie动画应该运行的实例数(true为无限) |
| autoplay | boolean | true | 在组件加载时启动动画 |
| delay | number | 0 | 延迟动画播放状态几毫秒 |
| pauseonhover | boolean | false | 是否在悬停时暂停动画 |
| playonhover | boolean | false | 当鼠标悬停时是否播放动画 |
| backgroundcolor | string | transparent | 容器的背景颜色 |
| renderer | string | "svg" | 设置渲染器 |
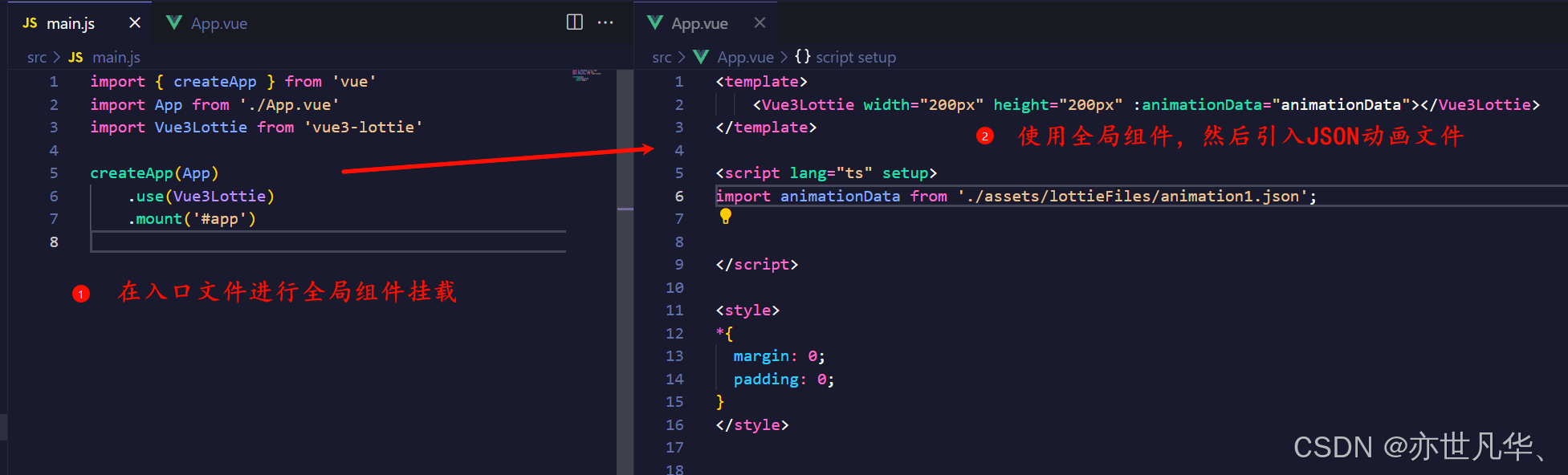
然后我们开始对该插件进行一个使用,如下:

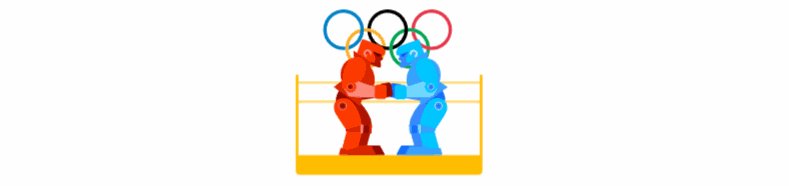
最终呈现的效果如下所示,可以看到我们的浏览器已经渲染出了ae动画了:

当然vue3-lottie是基于lottie-web的vue 3组件封装,专为vue 3项目设计,通过vue组件的形式提供,可以更方便地在vue 3项目中使用lottie动画,减少手动设置dom和监听事件的复杂性。提高了开发效率,开发者可以直接通过 vue 的模板语法和组件属性来控制动画。
如果想在其他的ui框架中使用lottie的话还是需要安装lottie-web插件的,它不依赖于特定的前端框架,可以在纯 javascript 环境中使用,也可以轻松地集成到任何前端框架中,其也提供了丰富的 api 来控制动画的播放、暂停、停止等,适用于需要高度自定义动画行为的场景,安装命令如下:
npm install lottie-web这里通过一段代码进行一个简单的样式:
<template>
<div class="box" ref="box" @click="handleclick"></div>
</template>
<script lang="ts" setup>
import { ref, onmounted } from 'vue';
import lottie from 'lottie-web'
import animationdata from './assets/lottiefiles/animation1.json';
let box = ref();
let animation = ref();
const initlottie = () => {
animation.value = lottie.loadanimation({
container: box.value, // 绑定dom节点
renderer: 'svg', // 渲染方式:svg、canvas
loop: true, // 是否循环播放,默认:false
autoplay: true, // 是否自动播放, 默认true
animationdata: animationdata// ae动画使用bodymovie导出为json数据
})
}
const handleclick = () => {
animation.value.pause()
}
onmounted(()=> {
initlottie()
})
</script>
最终呈现的效果如下所示:

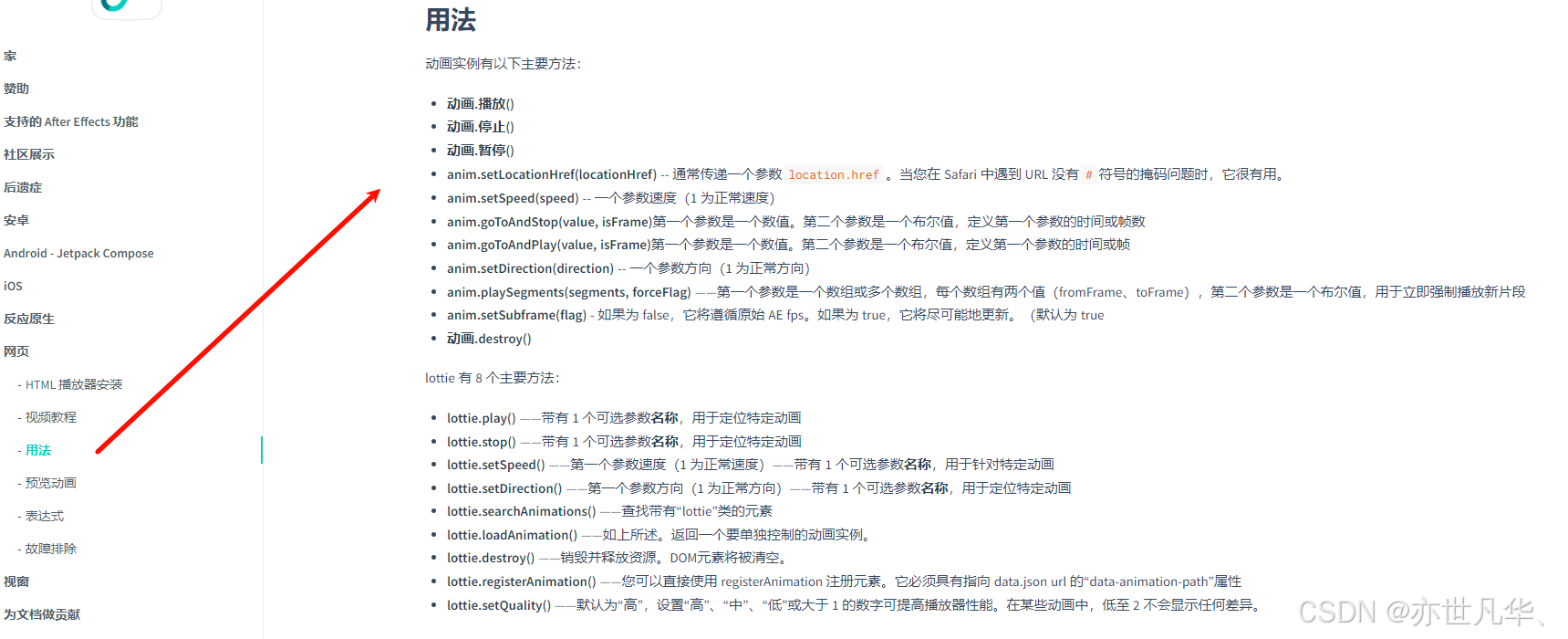
相对来说lottie的学习成本还是相对较小的,这里我们可以直接在官方文档中翻阅具体的函数:

animation.play(); // 播放,从当前帧开始播放
animation.stop(); // 停止,并回到第0帧
animation.pause(); // 暂停,并保持当前帧
animation.gotoandstop(value, isframe); // 跳到某个时刻/帧并停止isframe(默认false)指示value表示帧还是时间(毫秒)
animation.gotoandplay(value, isframe); // 跳到某个时刻/帧并进行播放
animation.gotoandstop(30, true); // 跳转到第30帧并停止
animation.gotoandplay(300); // 跳转到第300毫秒并播放
animation.playsegments(arr, forceflag); // arr可以包含两个数字或者两个数字组成的数组,forceflag表示是否立即强制播放该片段
animation.playsegments([10,20], false); // 播放完之前的片段,播放10-20帧
animation.playsegments([[0,5],[10,18]], true); // 直接播放0-5帧和10-18帧
animation.setspeed(speed); // 设置播放速度,speed为1表示正常速度
animation.setdirection(direction); // 设置播放方向,1表示正向播放,-1表示反向播放
animation.destroy(); // 删除该动画,移除相应的元素标签等。
animation.addeventlistener('data_ready', () => {}) // 动画数据加载完毕
animation.addeventlistener('config_ready', () => {}) // 完成初始配置后
animation.addeventlistener('data_failed', () => {}) // 加载动画数据失败
animation.addeventlistener('loaded_images', () => {}) // 所有图片加载成功或者失败
animation.addeventlistener('domloaded', () => {}) // 将元素添加到dom后封装全局lottie组件
在一个项目中,如果项目中存在多处使用lottie的情况下,这里就需要将其设置为全局组件进行使用了,为了方便大家使用,这里我将封装的全局组件代码分享如下:
如下代码,我设置了样式、配置文件、事件处理三种情况:
<template>
<div class="lottie" ref="lottiecontainer" :style="handlestyle"></div>
</template>
<script setup lang="ts">
import { ref, computed, onmounted, onbeforeunmount } from 'vue'
import lottie from 'lottie-web'
// 父组件传递参数
const props = defineprops({
style: { type: object, default: ()=> ({
width: 100 as string | number,
height: 100 as string | number,
rotate: 0 as string | number,
scale: 1 as string | number,
})},
options: { type: object, default: ()=> ({
renderer: 'svg', // 'svg' / 'canvas' / 'html' 设置渲染器
loop: true, // 是否循环播放
autoplay: true, // 是否自动播放
animationdata: "" // 动画数据
})}
})
let lottiecontainer = ref() // 容器
let animation = ref() // 动画实例
// 初始化lottie
const initlottie = () => {
animation.value = lottie.loadanimation({
container: lottiecontainer.value, // 绑定dom节点
renderer: props.options.renderer, // 渲染方式:svg、canvas
loop: props.options.loop, // 是否循环播放,默认:false
autoplay: props.options.autoplay, // 是否自动播放, 默认true
animationdata: props.options.animationdata// ae动画使用bodymovie导出为json数据
})
}
// 计算属性来动态设置样式
const handlestyle = computed(() => {
return {
width: `${props.style.width}px`,
height: `${props.style.height}px`,
transform: `rotate(${props.style.rotate}deg) scale(${props.style.scale})`
}
})
// 点击事件
const handleclick = () => {
// 判断是否暂停
if (animation.value.ispaused) {
animation.value.play()
} else {
animation.value.pause()
}
}
onmounted(()=> initlottie()) // 挂载时初始化
onbeforeunmount(()=> animation.value && animation.value.destroy()) // 卸载时销毁
defineexpose({
handleclick
})
</script>在父组件调用后,只需要传递对应的参数和处理相应的事件即可:
<template>
<lottie :style="{ width: 200, height: 200, rotate: 80, scale: 0.5 }" :options="options" ref="lottieref" @click="handlelottie"></lottie>
</template>
<script lang="ts" setup>
import { ref } from 'vue';
import lottie from "./components/lottie.vue"
import animationdata from './assets/lottiefiles/animation2.json';
let lottieref = ref();
let options = ref({
renderer: 'canvas', // 'svg' / 'canvas' / 'html' 设置渲染器
loop: true, // 是否循环播放
autoplay: true, // 是否自动播放
animationdata: animationdata // 动画数据
})
const handlelottie = () => {
lottieref.value.handleclick();
}
</script>最终呈现的效果如下所示,如下实现了ae动画的样式修改和事件处理






发表评论