-
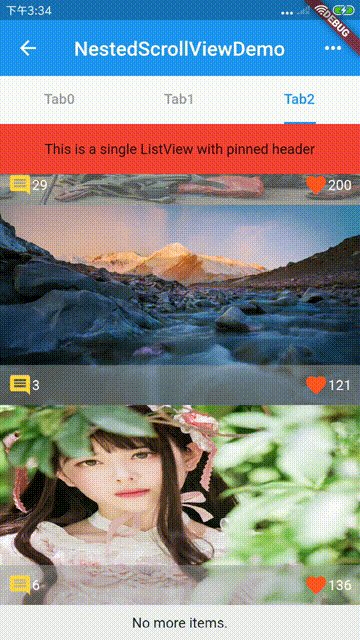
sliverpinnedtoboxadapter,可以通过它轻松创建一个置顶的元素,当child没有layout之前,你没法知道child的实际大小,这将是非常有用的组件。 -
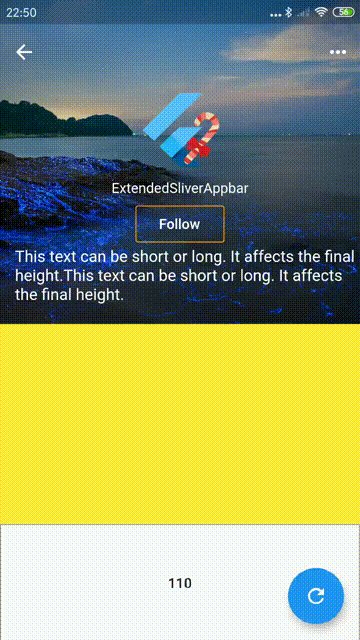
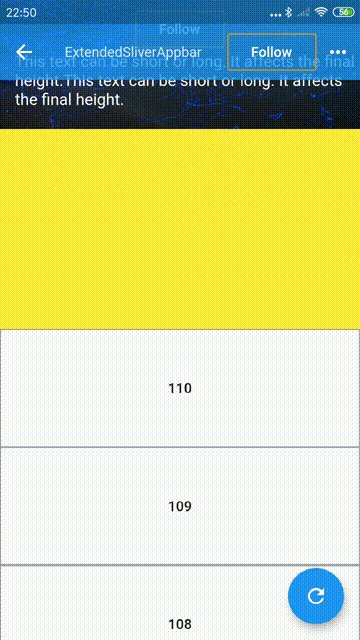
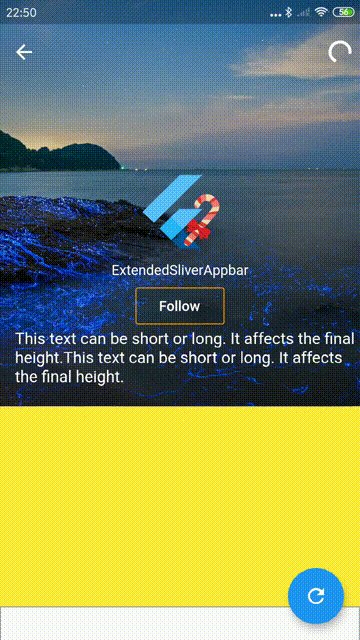
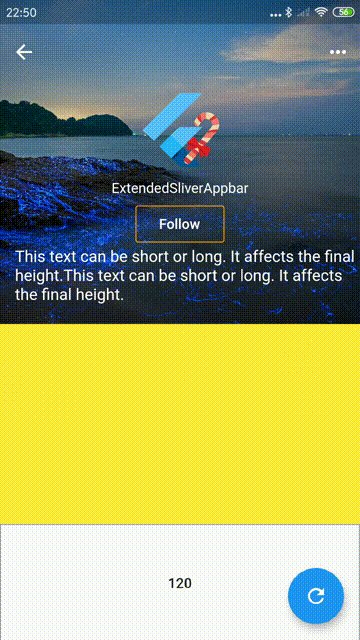
extendedsliverappbar,你可以创建一个跟sliverappbar一样效果的组件,而不用去关心expandedheight。

tabbarview 扩展
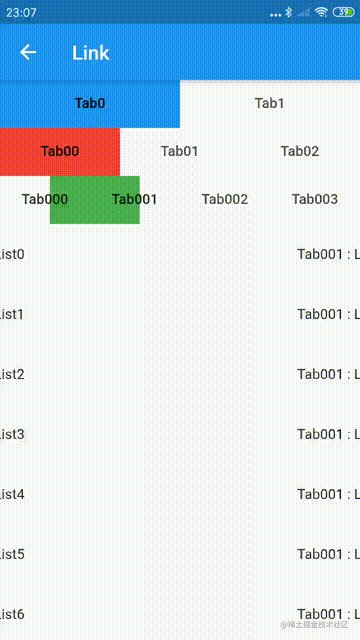
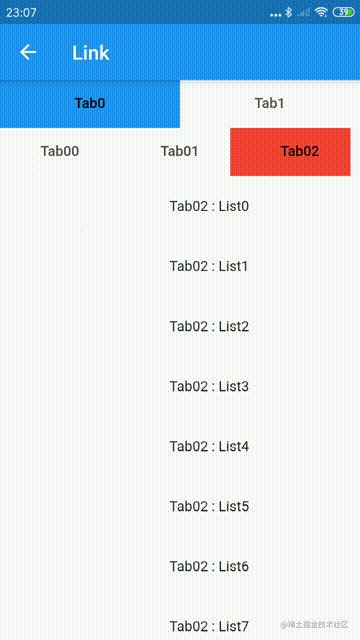
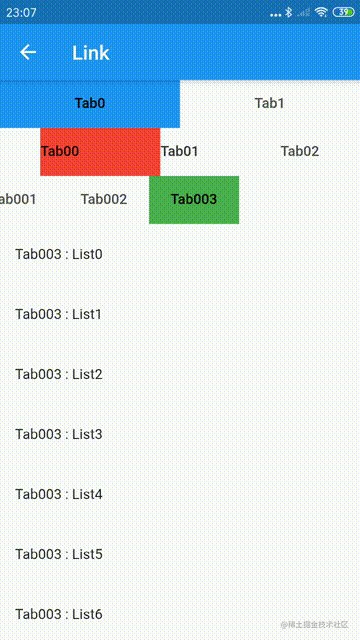
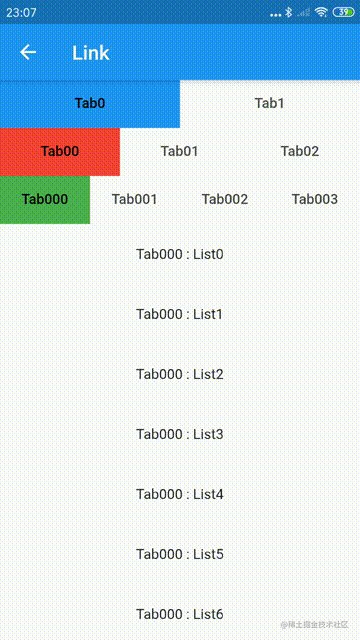
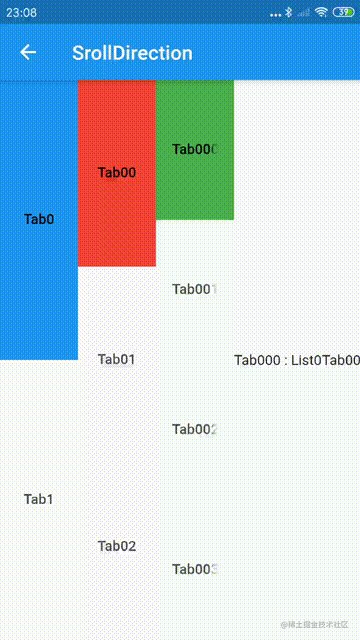
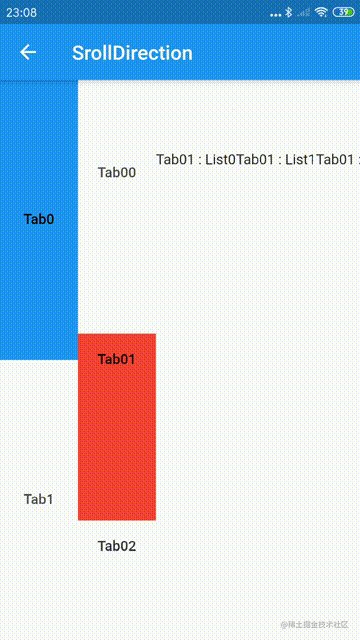
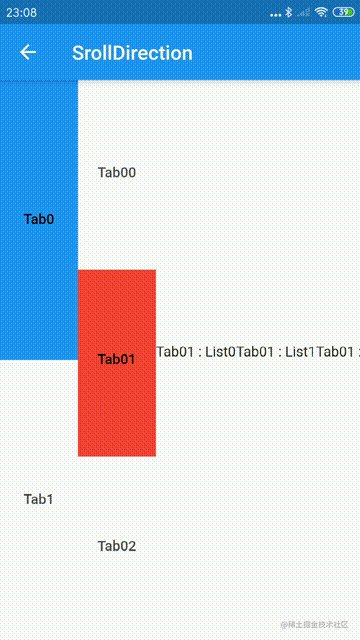
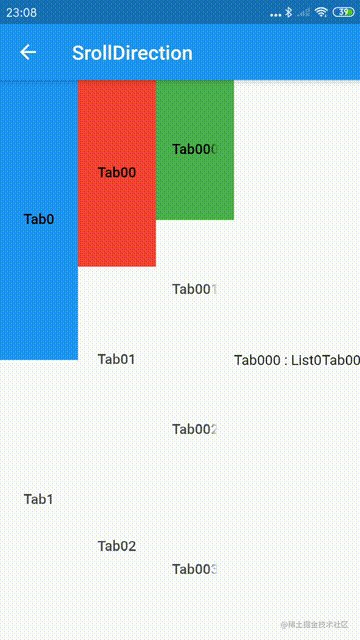
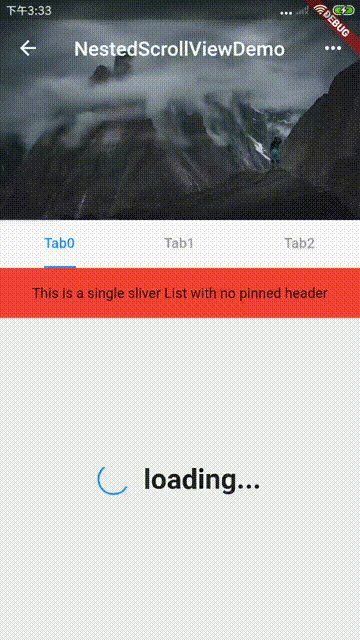
extendedtabs,对 tabbarview 组件的扩展,主要包括以下功能:
- 解决多级
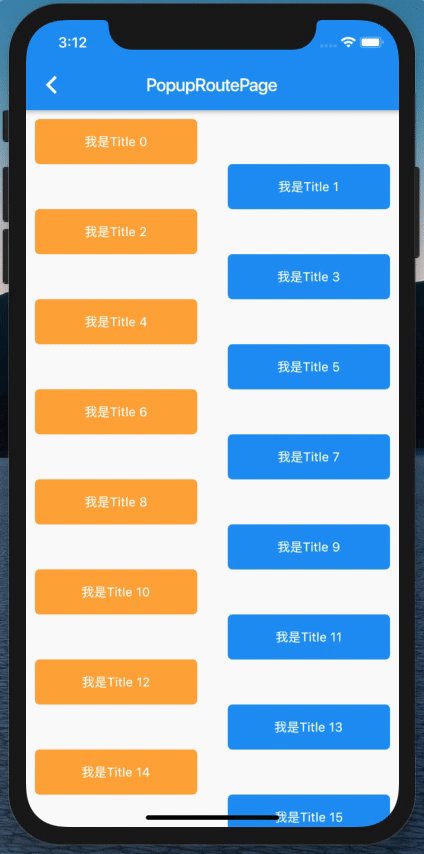
tabbarview嵌套的时候,无法连贯切换的问题 - 垂直方向滚动
- 设置缓存页面数量
- 提供
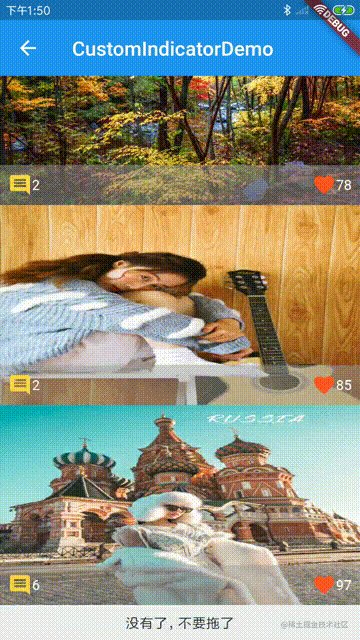
carouselindicator和colortabindicator
 |  |
文本
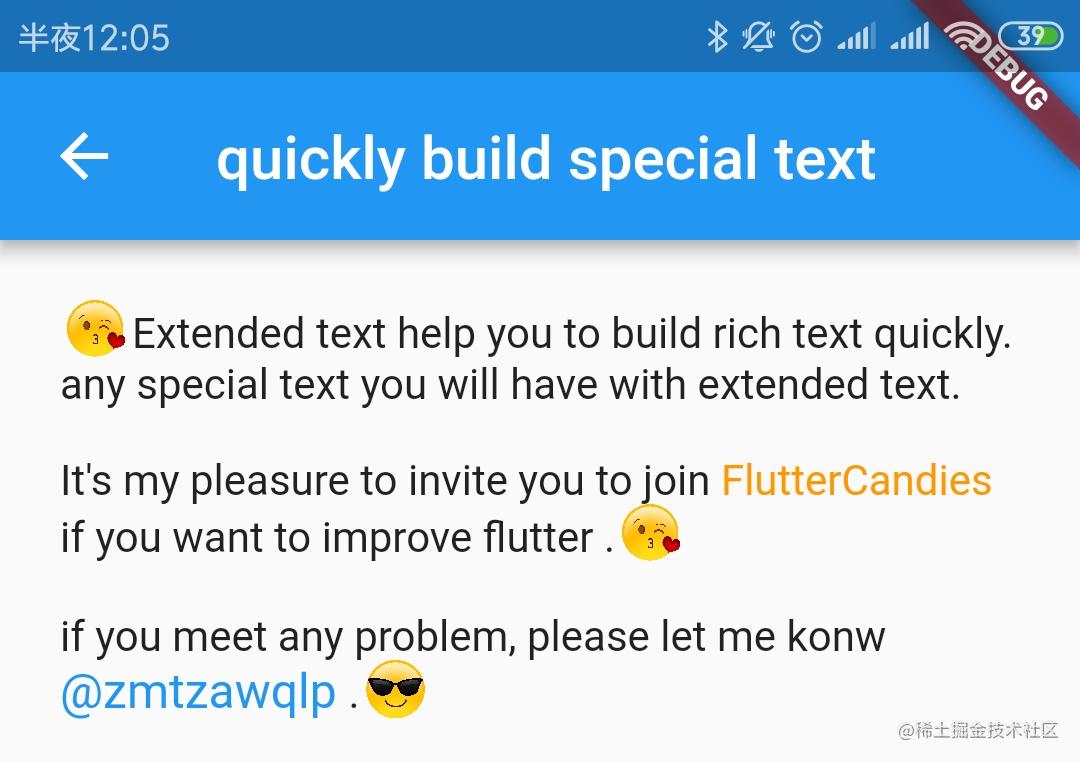
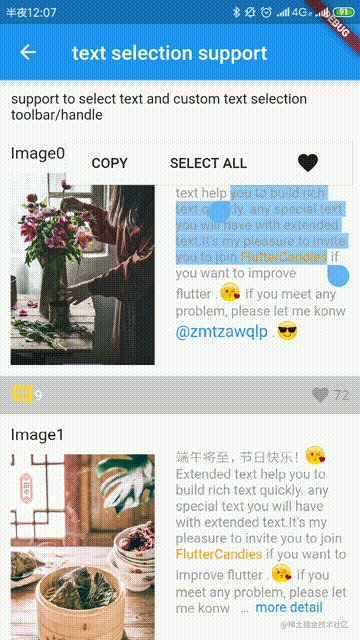
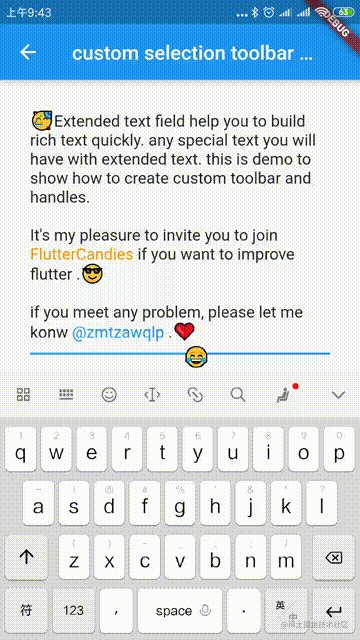
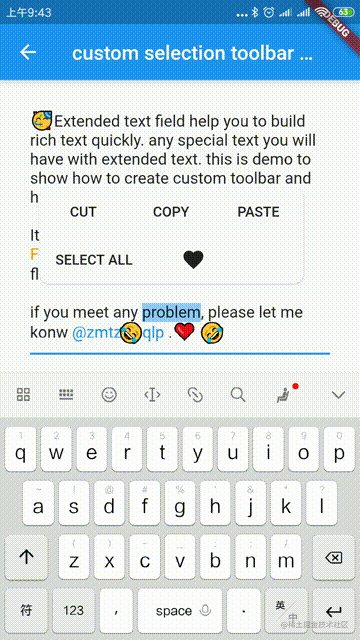
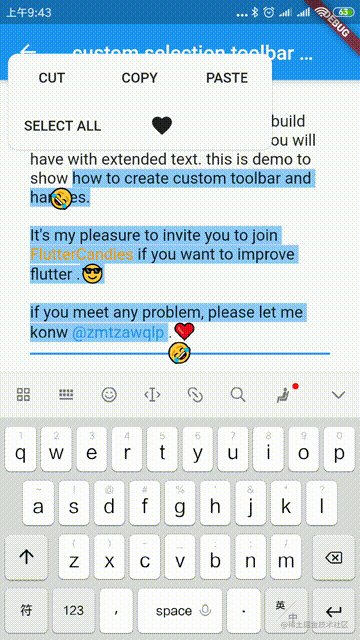
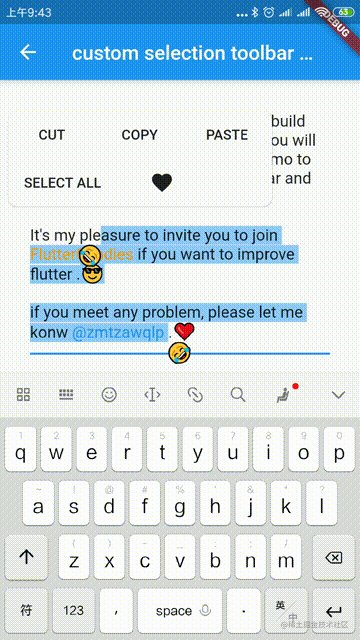
extendedtext,针对 text 组件的扩展,主要包括以下功能:
- 方便快速生成特殊文本,将字符串转换成特定的
inlinespan。 -
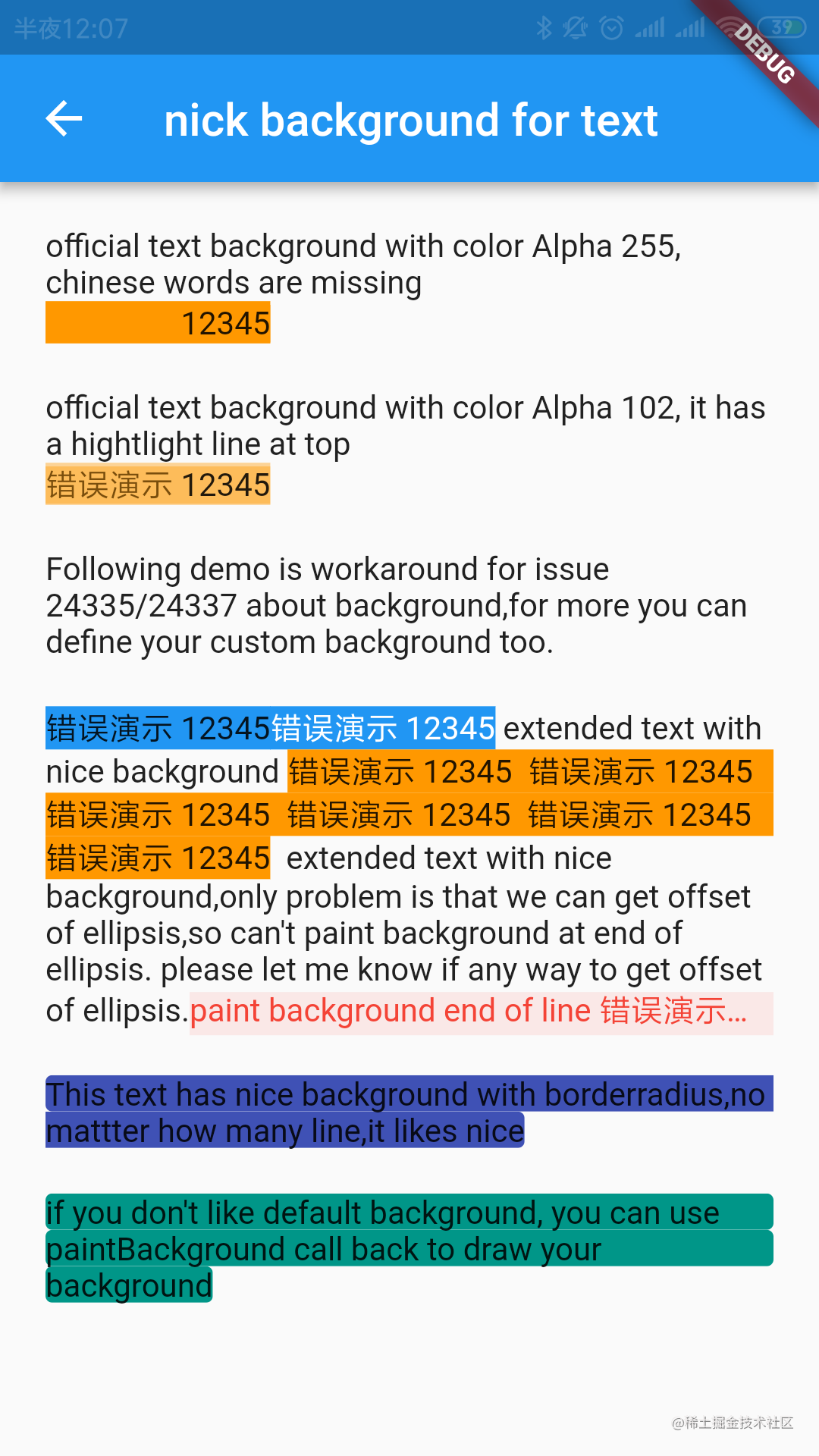
backgroundtextspan自定文字背景,处理圆角或者中英文背景高度不一致的问题。 -
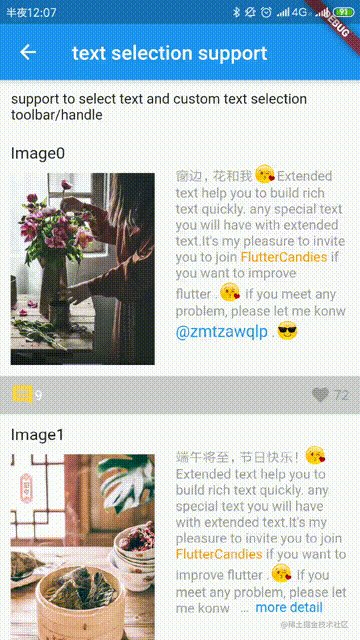
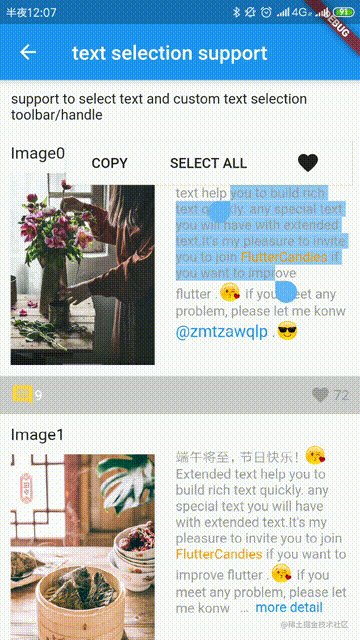
extendedwidgetspan支持选择和复制, github.com/flutter/flu… . -
textoverflowwidget自定义文本溢出效果, github.com/flutter/flu… 。
 |  |
 |  |
输入框
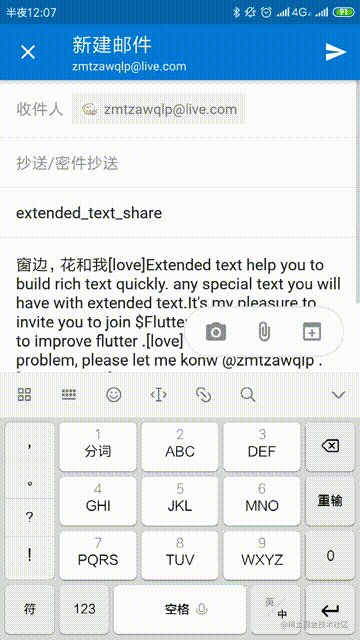
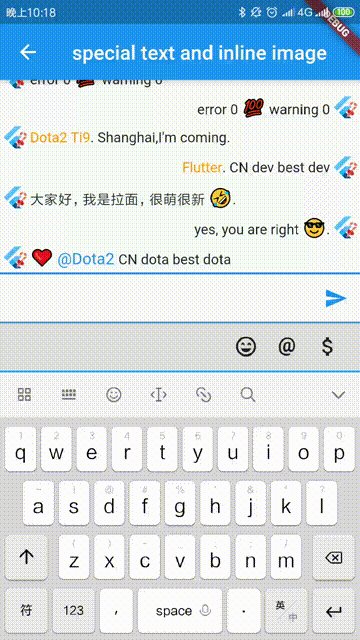
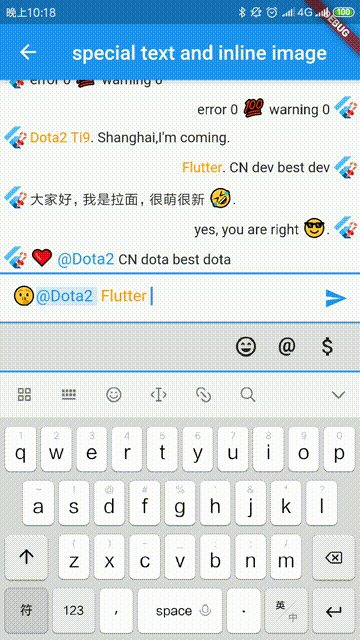
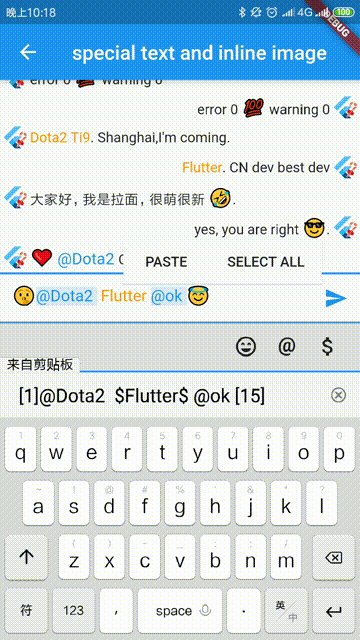
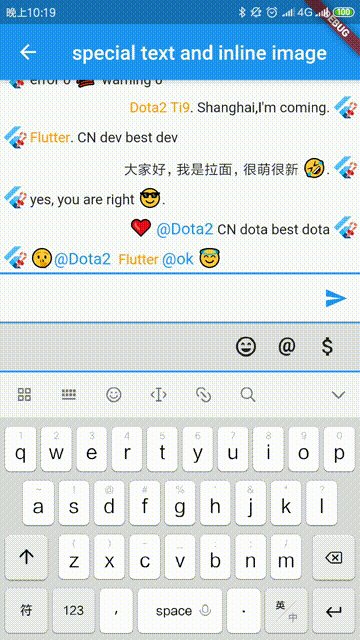
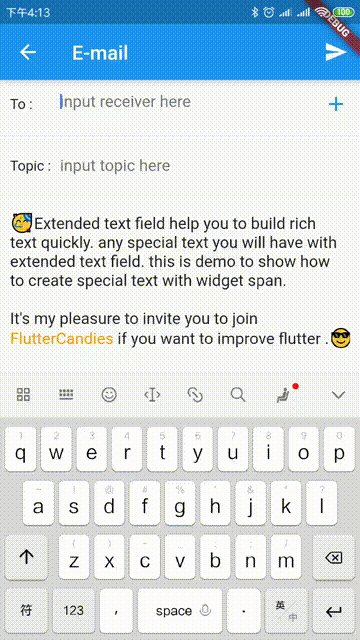
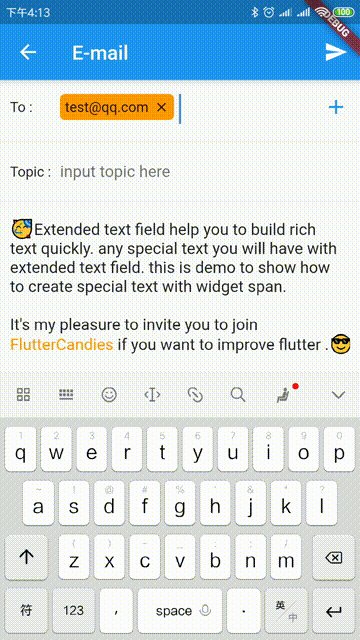
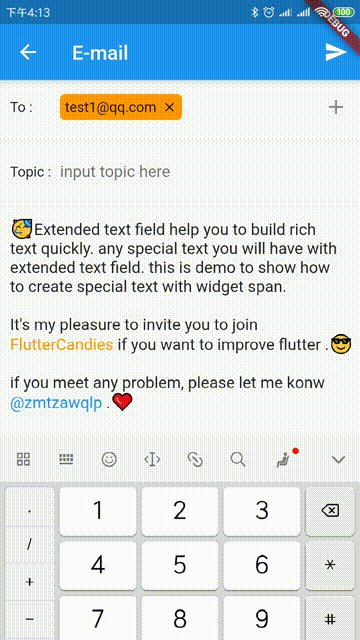
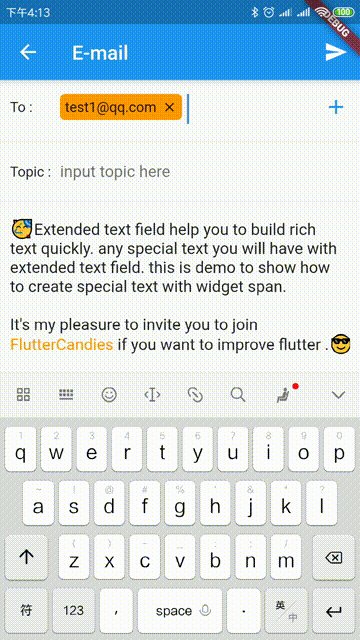
extendedtextfield,针对 textfield 组件的扩展,主要包括以下功能:
- 方便快速生成特殊文本,原理很简单,就是把字符串转换成特定的
inlinespan。 -
extendedwidgetspan支持输入框中插入任何widget,比如表情图片。 -
extendedwidgetspan支持选择和复制, github.com/flutter/flu… 。
 |  |
 |  |
路由注解
ff_annotation_route,通过注解生成路由映射,统一处理路由,支持 navigator 1.0 和 navigator 2.0。
- 激活工具
pub global activate ff_annotation_route - 增加引用
dependencies:
在子模块中引入
ff_annotation_route_core: any
在根项目引入,包括一些帮助类以及 ff_annotation_route_core
ff_annotation_route_library: any
- 添加注释
工具会自动处理带参数的构造,不需要做特殊处理。唯一需要注意的是,你需要设置 argumentimports 来为 class/enum 的参数提供 import 地址。现在你也可以使用 @ffargumentimport() 注释来替代.
@ffargumentimport(‘hide testmode2’)
import ‘package:example1/src/model/test_model.dart’;
@ffargumentimport()
import ‘package:example1/src/model/test_model1.dart’ hide testmode3;
import ‘package:ff_annotation_route_library/ff_annotation_route_library.dart’;
@ffroute(
name: ‘fluttercandies://testpagee’,
routename: ‘testpagee’,
description: ‘show how to push new page with arguments(class)’,
// argumentimports are still work for some cases which you can’t use @ffargumentimport()
// argumentimports: [
// ‘import ‘package:example1/src/model/test_model.dart’;’,
// ‘import ‘package:example1/src/model/test_model1.dart’;’,
// ],
exts: <string, dynamic>{
‘group’: ‘complex’,
‘order’: 1,
},
)
class testpagee extends statelesswidget {
const testpagee({
this.testmode = const testmode(
id: 2,
istest: false,
),
this.testmode1,
});
factory testpagee.deafult() => testpagee(
testmode: testmode.deafult(),
);
factory testpagee.required({@required testmode testmode}) => testpagee(
testmode: testmode,
);
final testmode testmode;
final testmode1 testmode1;
}
- 执行命令生成路由,
ff_route <command> [arguments],全部命令如下:
-h, --[no-]help 帮助信息。
-p, --path 执行命令的目录,默认当前目录。
-o, --output route 和 helper 文件的输出目录路径,路径相对于主项目的 lib 文件夹。
-n, --name 路由常量类的名称,默认为 routes。
-g, --git 扫描 git 引用的 package,你需要指定 package 的名字,多个用 , 分开
–routes-file-output routes 文件的输出目录路径,路径相对于主项目的lib文件夹
–const-ignore 使用正则表达式忽略一些const(不是全部const都希望生成)
–[no-]route-constants 是否在根项目中的 xxx_route.dart 生成全部路由的静态常量
–[no-]package 这个是否是一个 package
–[no-]supper-arguments 是否生成路由参数帮助类
-s, --[no-]save 是否保存命令到本地。如果保存了,下一次就只需要执行 ff_route 就可以了。
–[no-]null-safety 是否支持空安全,默认 true
- 设置
materialapp的ongenerateroute回调
import ‘package:ff_annotation_route_library/ff_annotation_route_library.dart’;
import ‘package:flutter/material.dart’;
import ‘example_route.dart’;
import ‘example_routes.dart’;
void main() => runapp(myapp());
class myapp extends statelesswidget {
// this widget is the root of your application.
@override
widget build(buildcontext context) {
return materialapp(
title: ‘ff_annotation_route demo’,
debugshowcheckedmodebanner: false,
theme: themedata(
primaryswatch: colors.blue,
),
initialroute: routes.fluttercandiesmainpage,
ongenerateroute: (routesettings settings) {
return ongenerateroute(
settings: settings,
getroutesettings: getroutesettings,
routesettingswrapper: (ffroutesettings ffroutesettings) {
if (ffroutesettings.name == routes.fluttercandiesmainpage ||
ffroutesettings.name ==
routes.fluttercandiesdemogrouppage.name) {
return ffroutesettings;
}
return ffroutesettings.copywith(
widget: commonwidget(
child: ffroutesettings.widget,
title: ffroutesettings.routename,
));
},
);
},
);
}
}
- 打开一个页面
navigator.pushnamed(
context,
routes.fluttercandiestestpagee.name,
arguments: routes.fluttercandiestestpagee.requiredc(
testmode: const testmode(
id: 100,
istest: true,
),
),
);
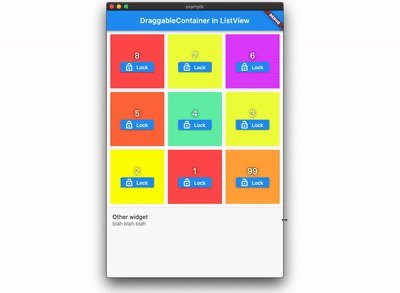
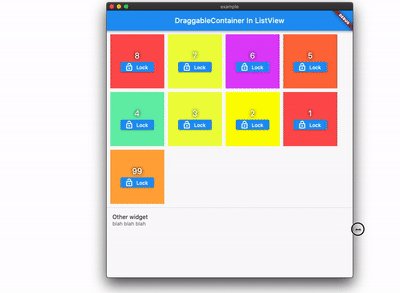
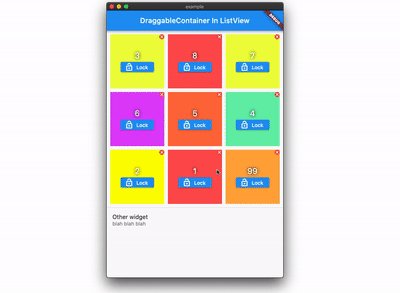
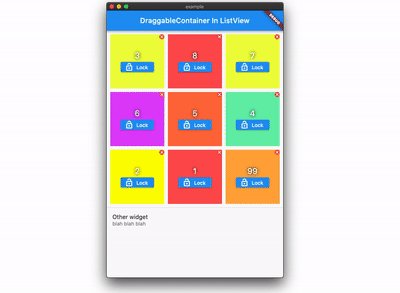
可拖拽容器
draggablecontainer,可拖拽容器,支持元素移动动画效果,主要包括以下功能:
- 可拖动子元素
- 可删除子元素
- 可固定子元素
- 元素移动动画效果

图片编辑
imageeditor,强大的原生图片处理库,主要包括以下功能:
- 裁剪
- 翻转
- 旋转
- 缩放
- 色彩矩阵变化
- 添加文字
- 混合图片
- 添加任意图形

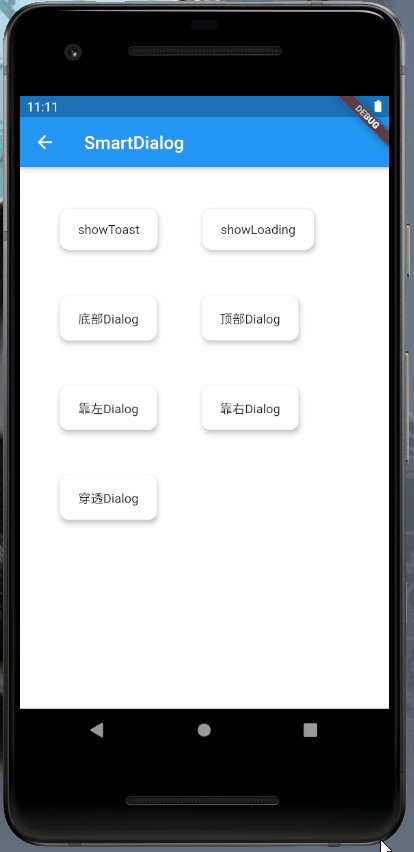
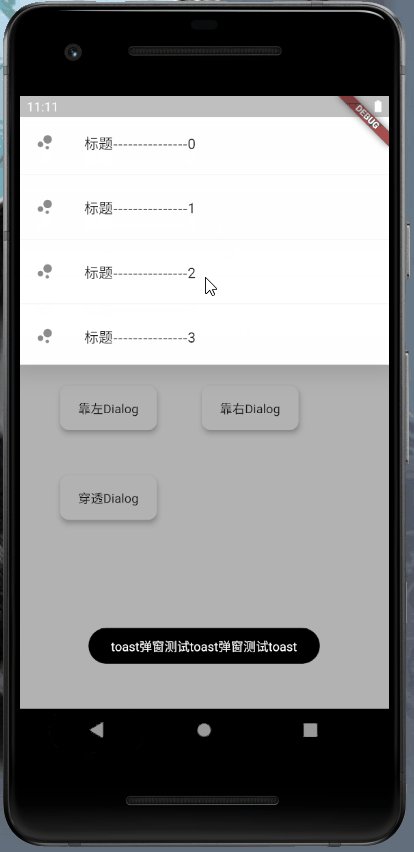
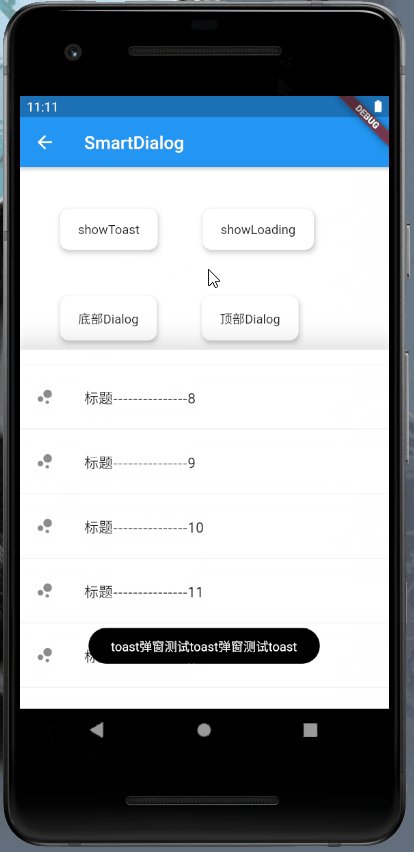
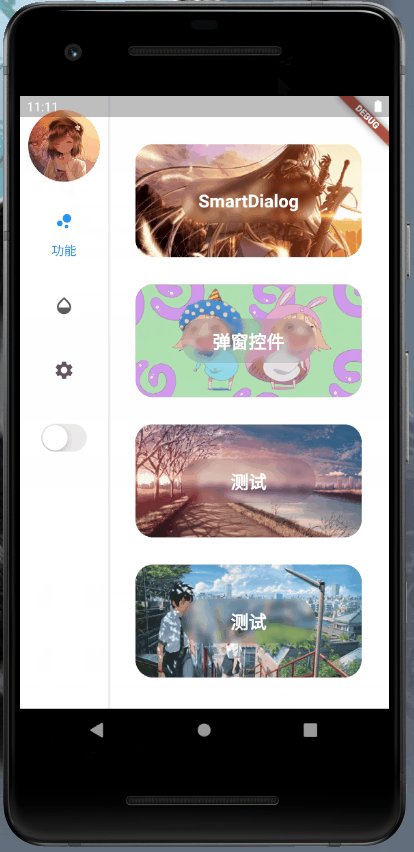
dialog
smartdialog,一种更优雅的dialog 解决方案,主要解决了系统自带的dialog的一些问题:
- 必须传 buildcontext。
- 无法穿透暗色背景,点击 dialog 后面的页面。
- 解决系统自带 dialog 写成的 loading 弹窗,在网络请求和跳转页面的情况,会存在路由混乱的情况。

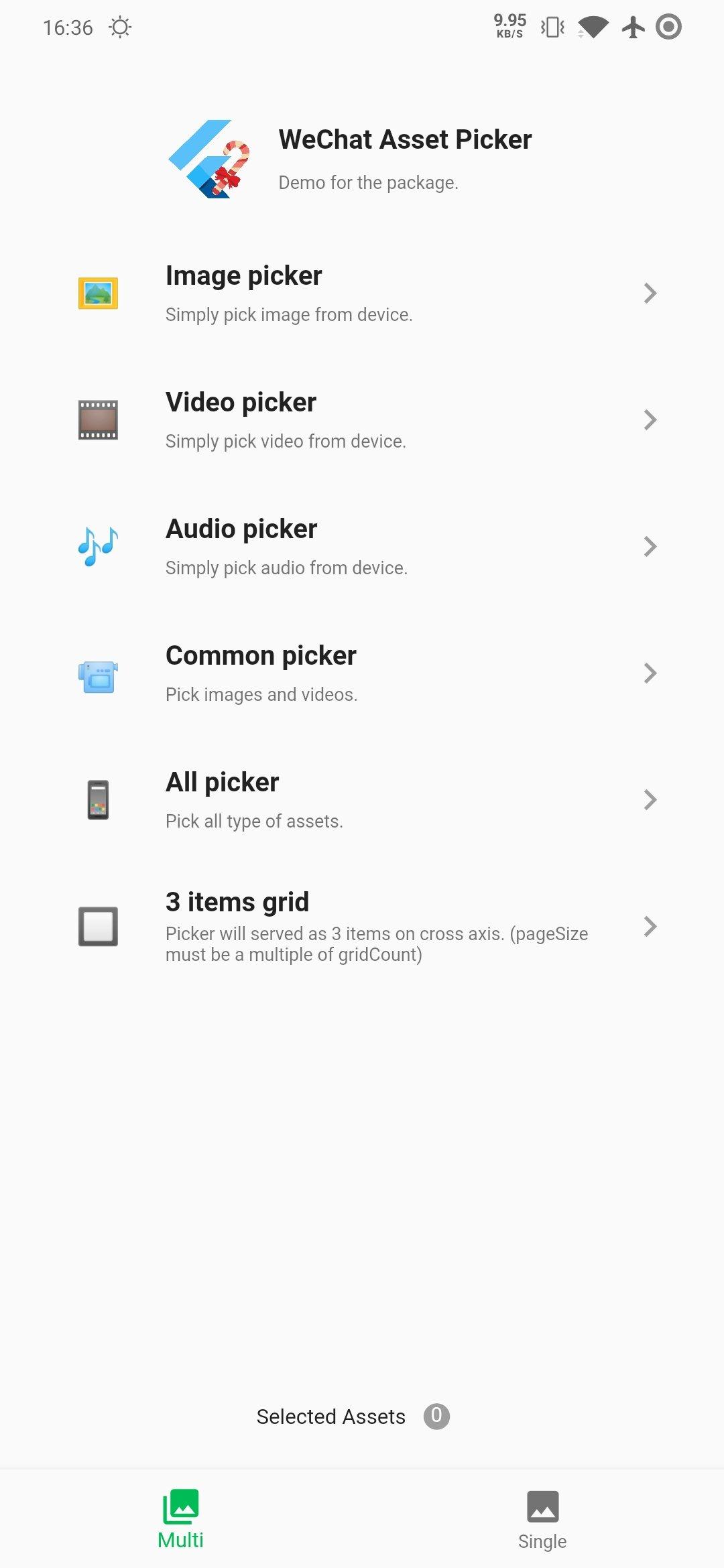
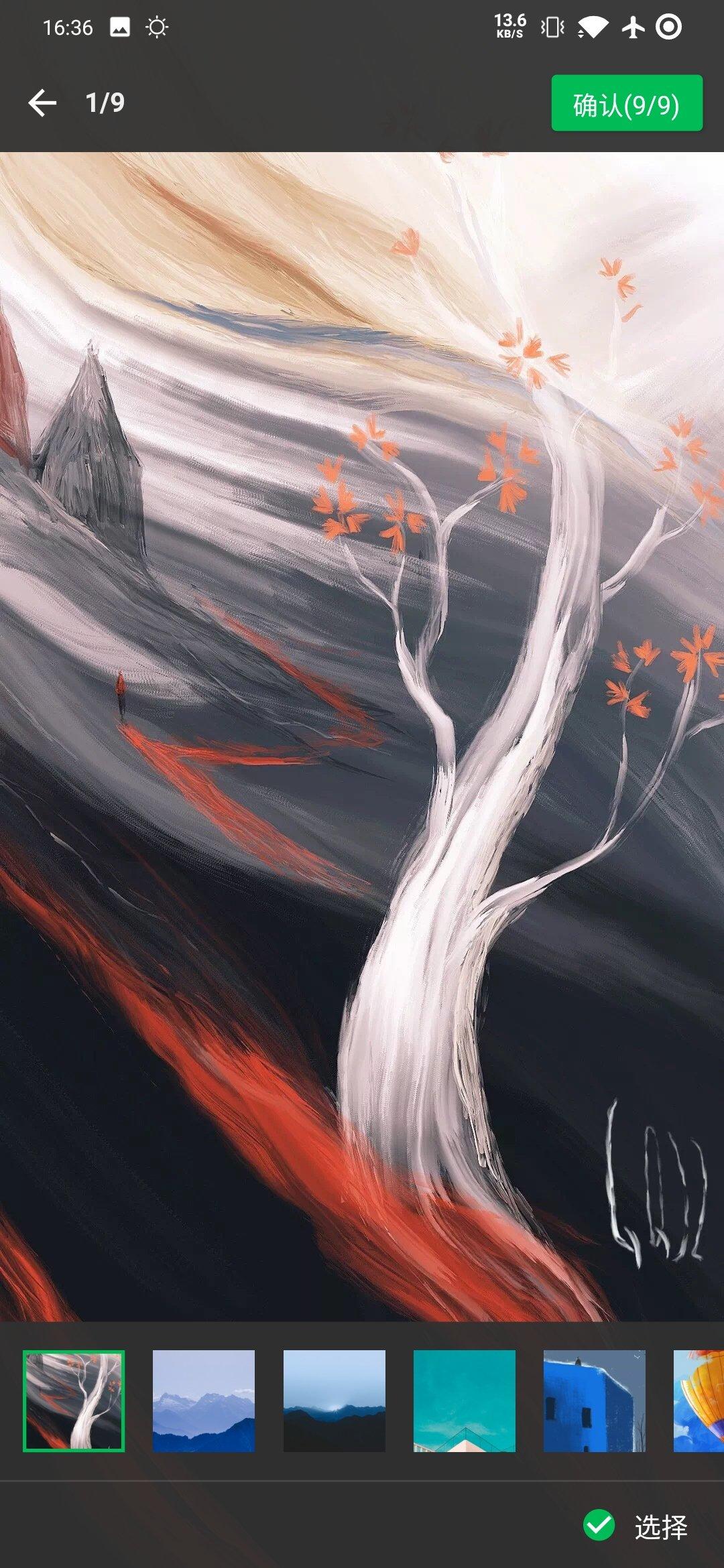
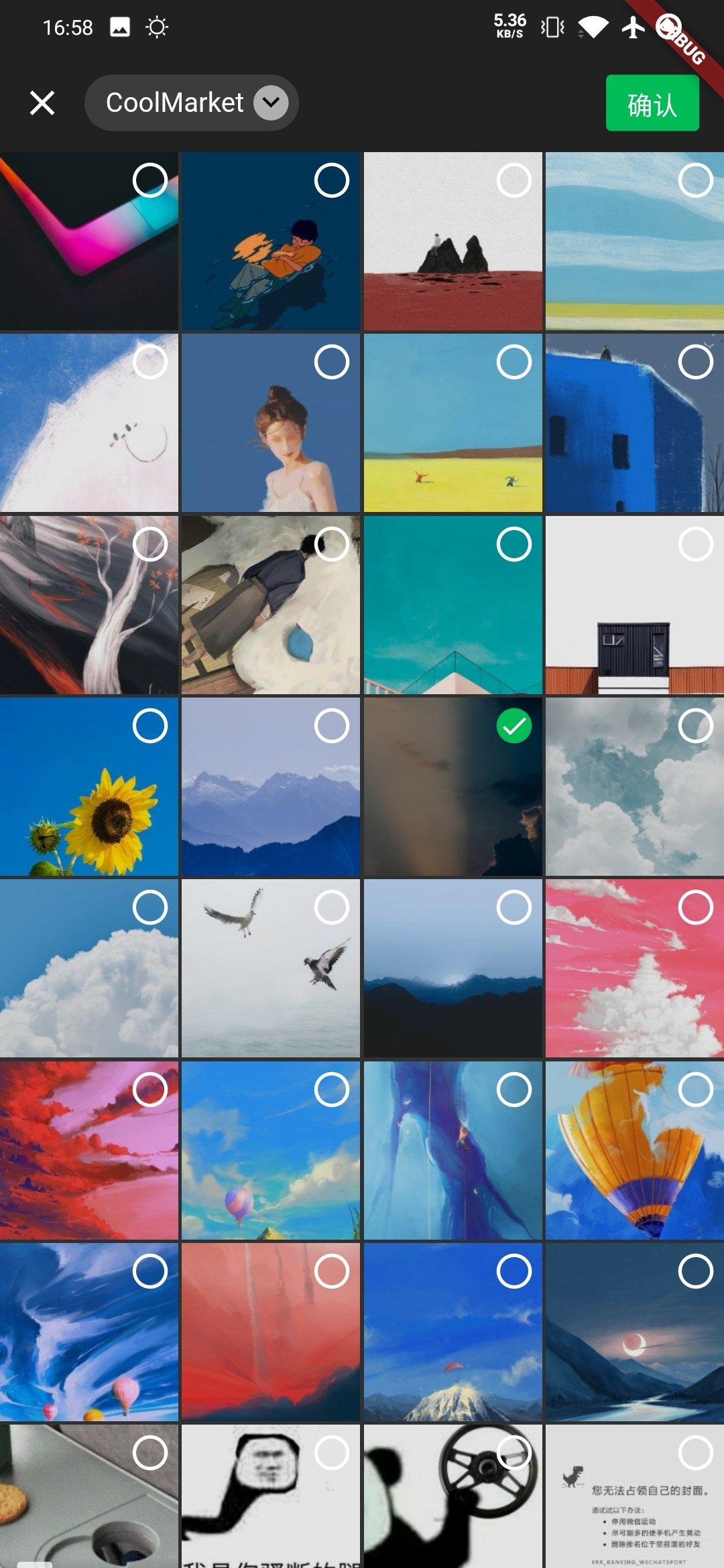
资源选择器
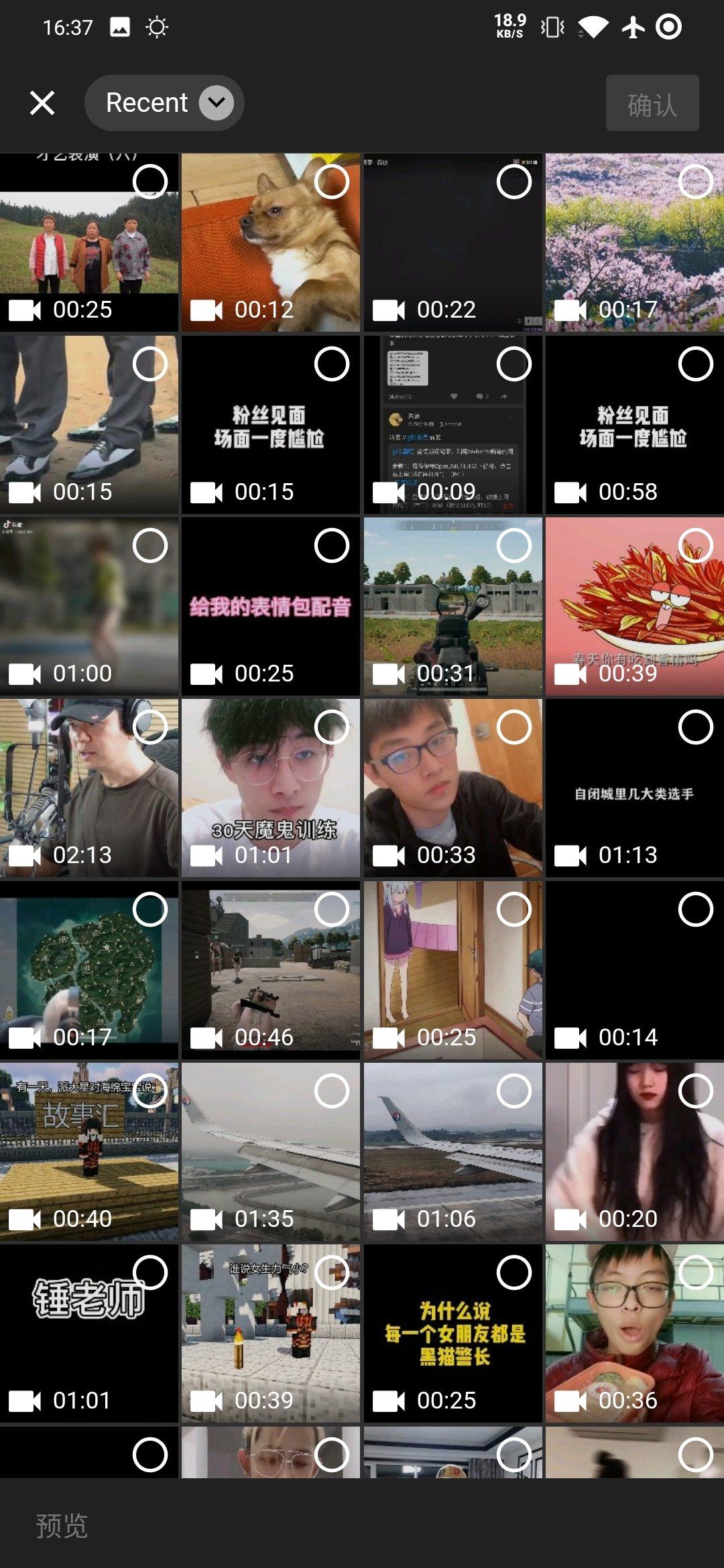
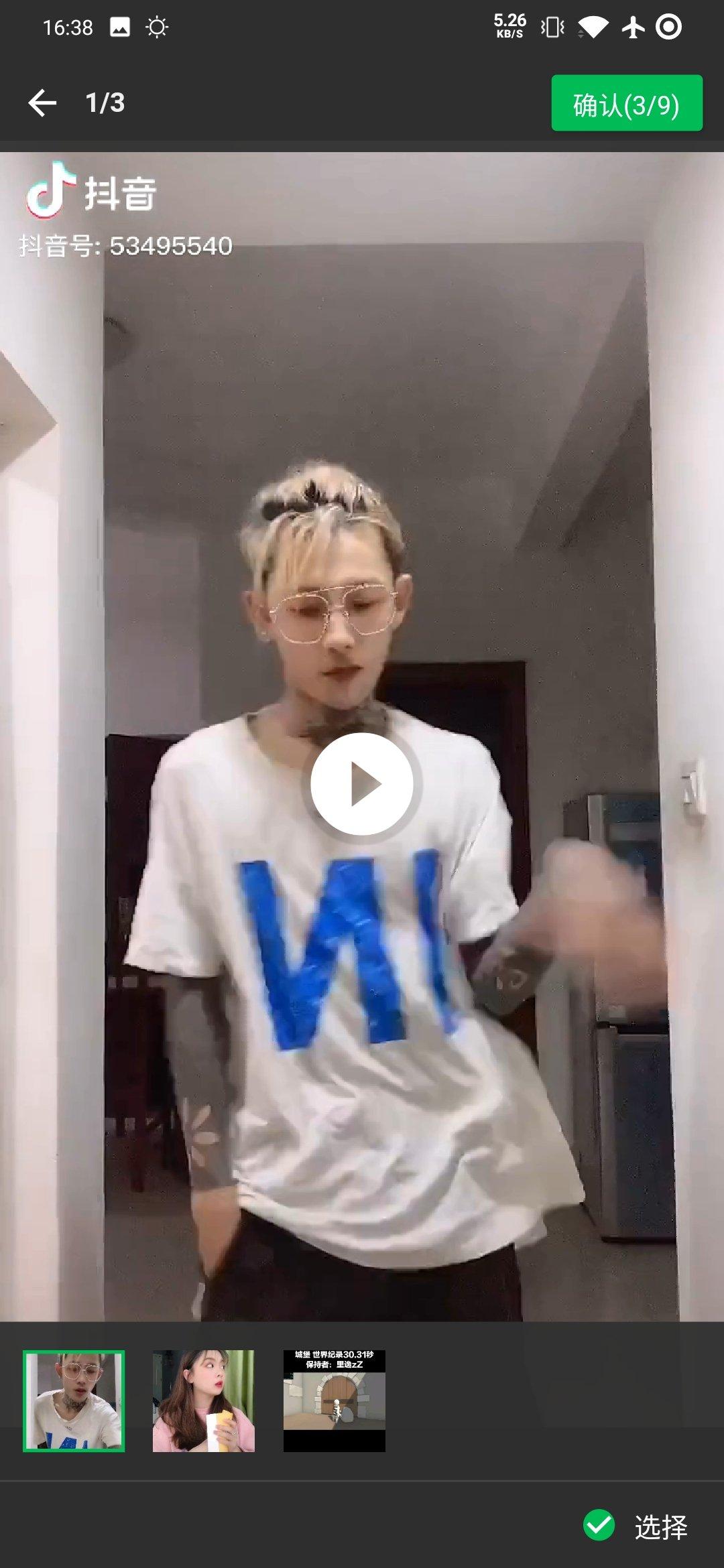
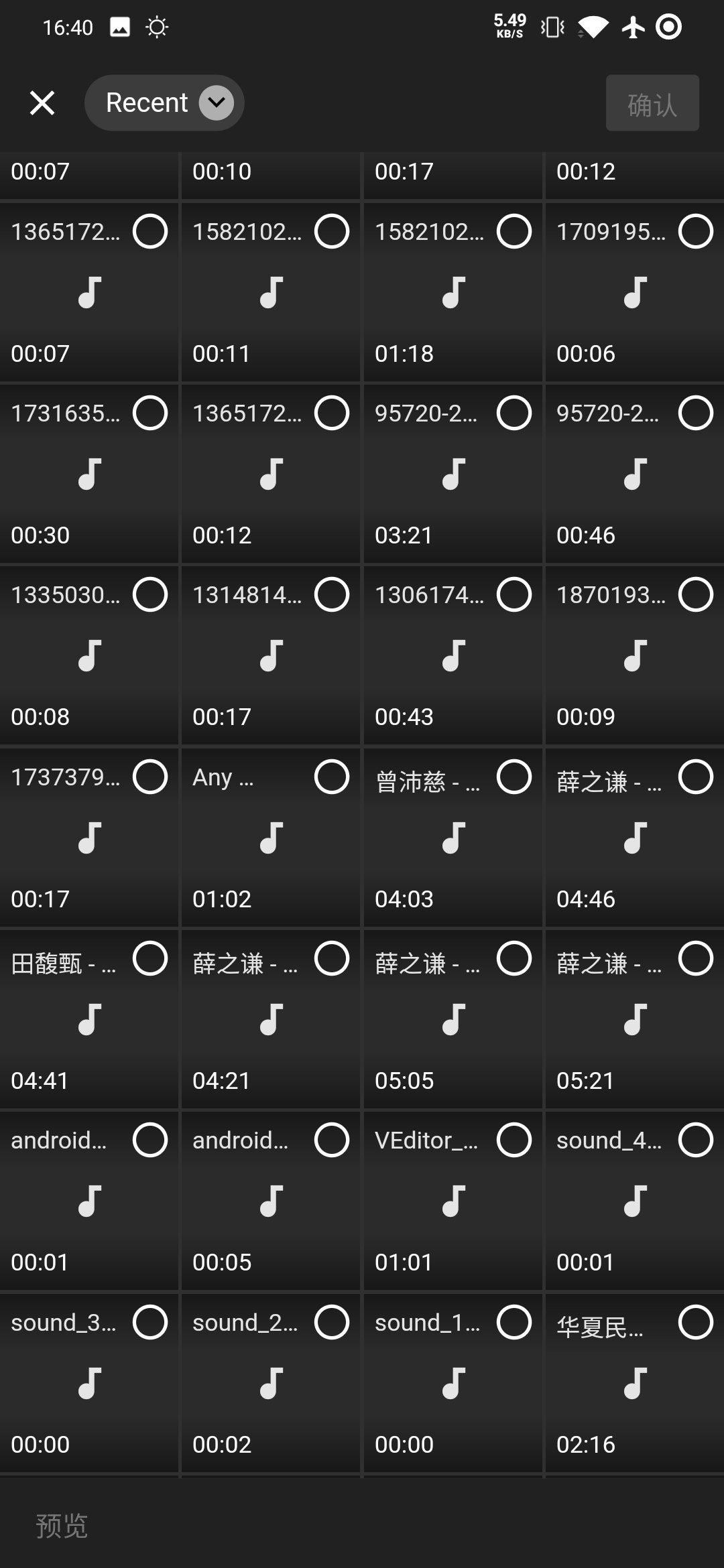
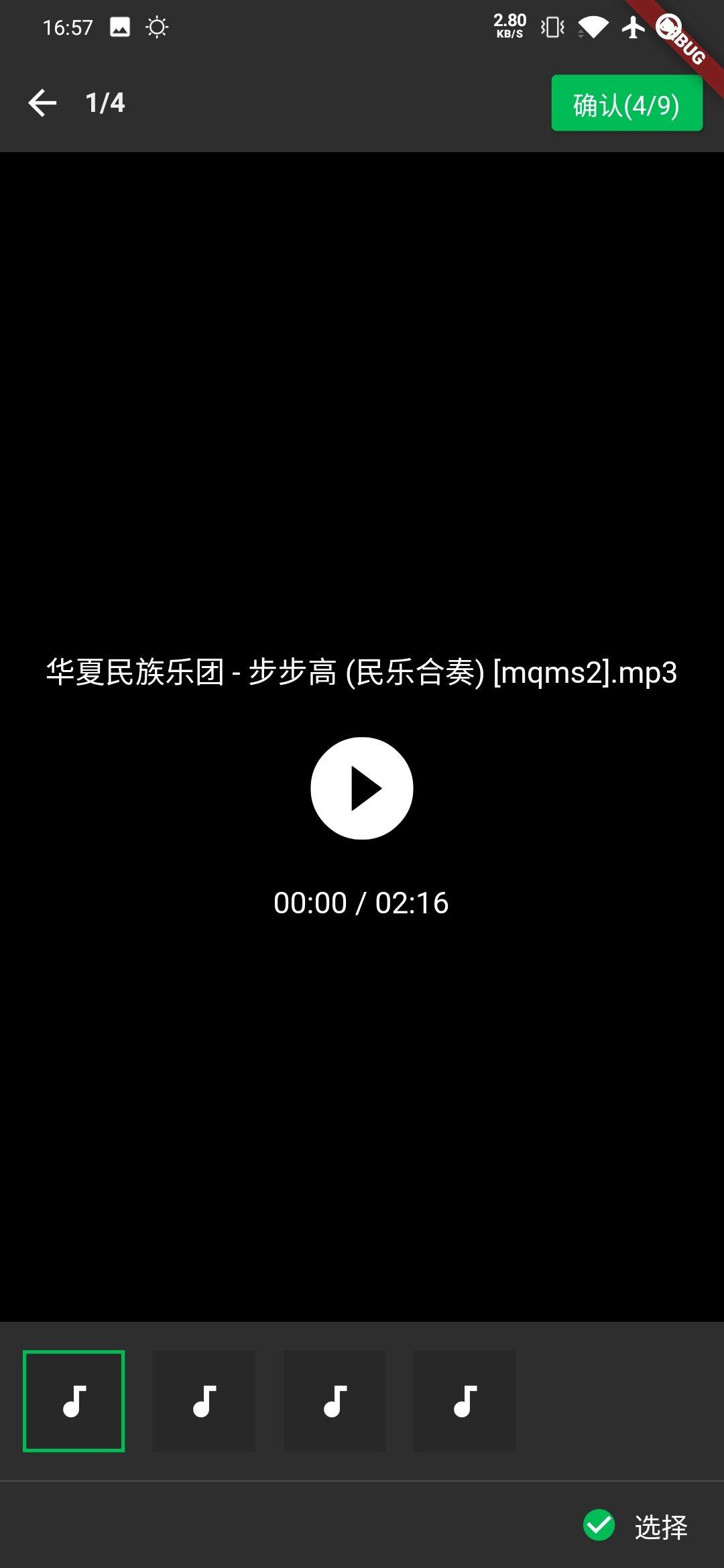
assetpicker,对标微信的多选资源选择器,99%接近于原生微信的操作,主要包括以下功能:
- ♻️ 支持基于代理重载的全量自定义
- 💚 99% 的微信风格
- 📷 图片资源支持
- 🔬heic 格式图片支持
- 🎥 视频资源支持
- 🎶 音频资源支持
- 1️⃣ 单资源模式
- 💱 国际化支持
- ➕ 特殊 widget 构建支持(前置/后置)
- 🗂 自定义路径排序支持
- 📝 自定义文本构建支持
- ⏳ 自定义筛选规则支持(
photo_manager) - 🎏 完整的自定义主题
- 💻 支持 macos
 |  |  |
|---|---|---|
 |  |  |
 |  |  |
相机资源选择器
camerapicker,对标微信的视频资源选择器,99%接近于原生微信的操作,主要包括以下功能:
- 🔐 支持健全的空安全
- 💚 99% 的微信风格
- 📷 支持拍照
- ☀️ 支持设置曝光参数
- 🔍️ 支持捏合缩放
- 🎥 支持录像
- ⏱ 支持限制录像时间
- 🔍 支持录像时缩放
- 🖾 支持自定义前景 widget 构建
 |  |
|---|---|
 |  |
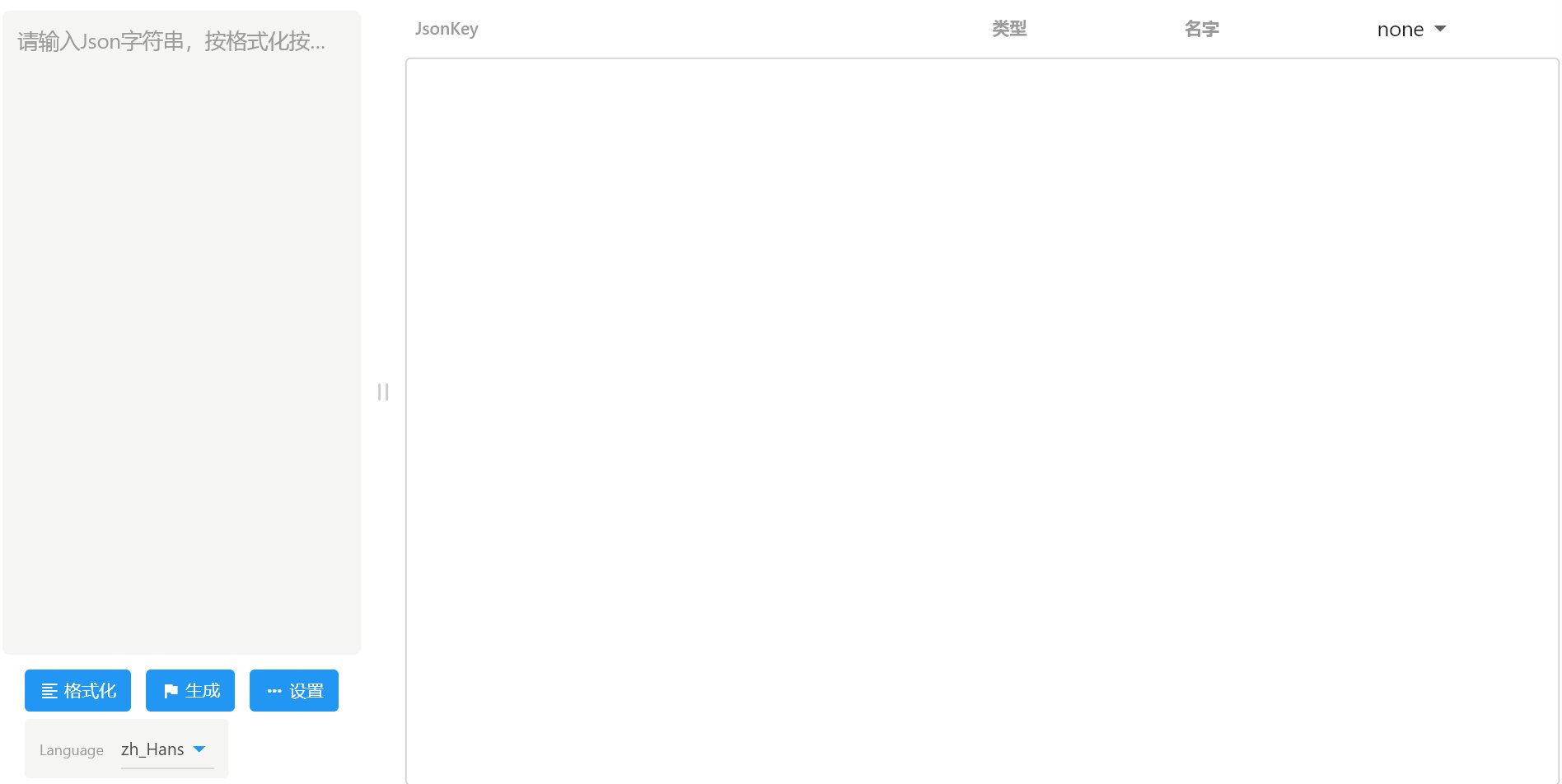
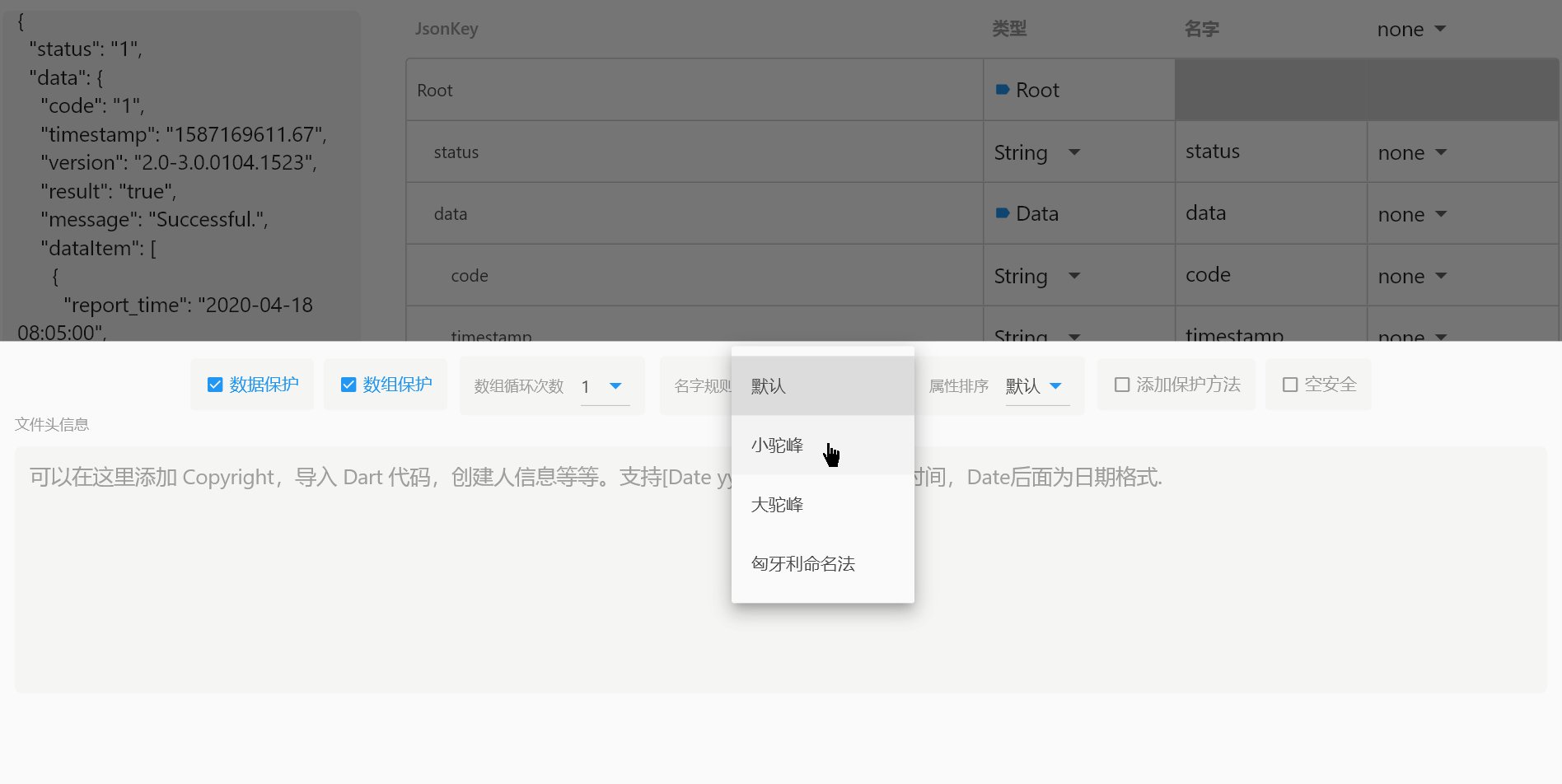
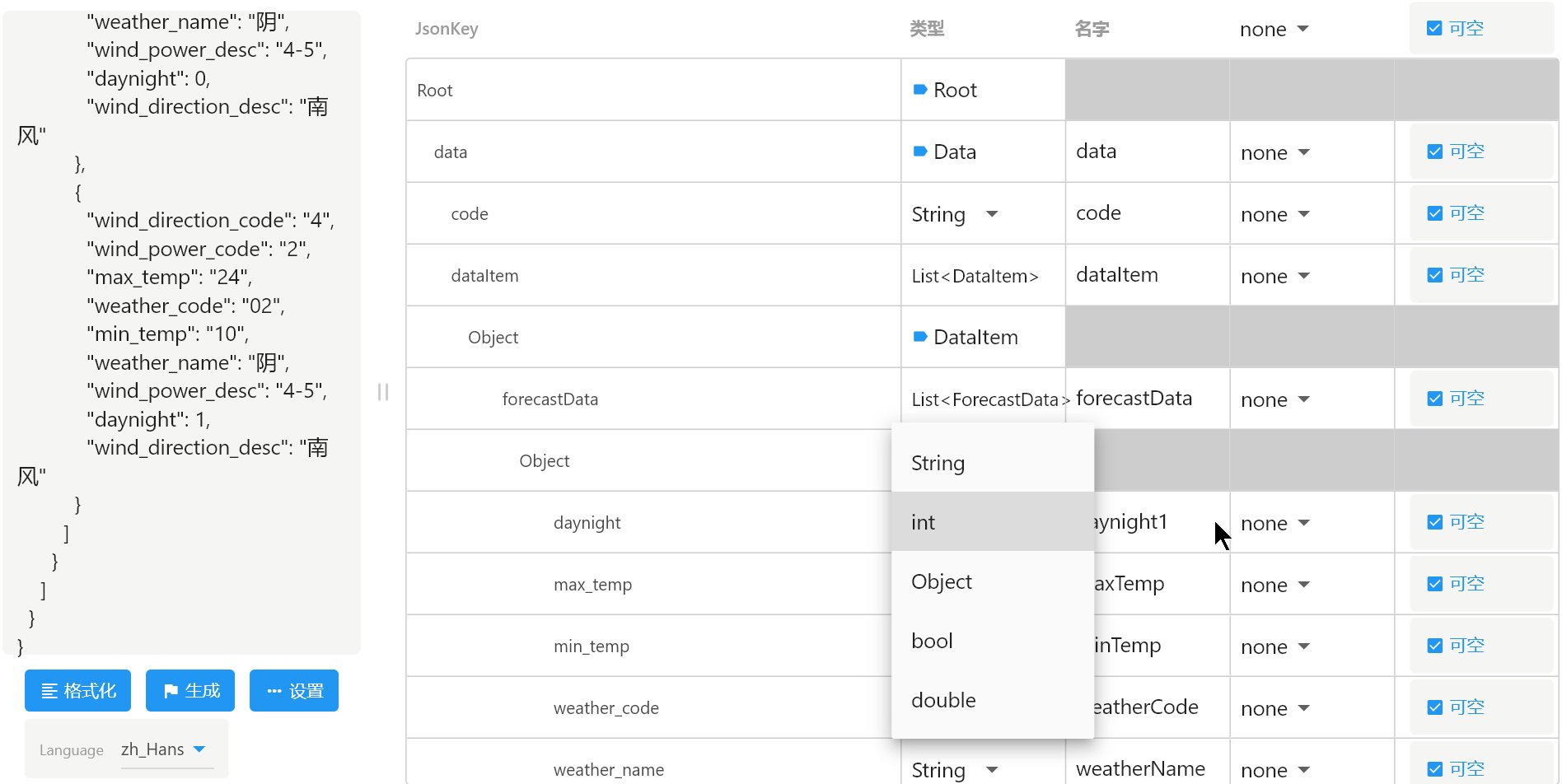
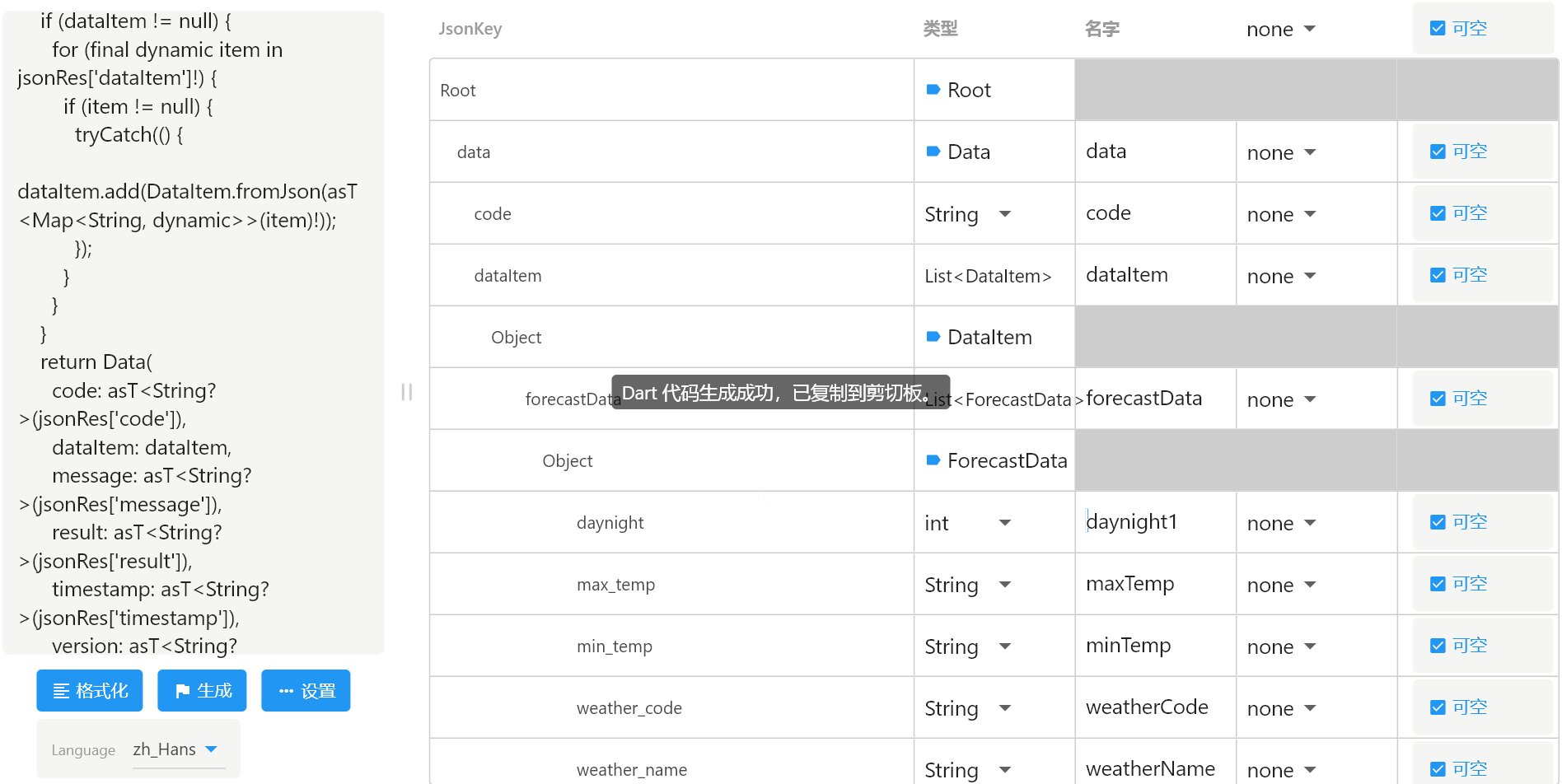
jsontodart
jsontodart,强大的 jsontodart 工具,主要包括以下功能:
- 空安全
- 编辑类名,属性名
- 去重复类
- merge 类属性
- 数据数组保护
- 属性命名规范化,只读,排序
- 国际化
- 全平台
- 智能可空
| 平台 | 描述 | 地址 |
|---|---|---|
| windows | flutter for windows | gitee.com/zmtzawqlp/j… |
| macos | flutter for macos | gitee.com/zmtzawqlp/j… |
| web | flutter for web | zmtzawqlp.gitee.io/jsontodart/ |
| 微软商店 | 功能未同步,以后会替换成 flutter for uwp | www.microsoft.com/store/apps/… |

点赞按钮
likebutton,仿推特点赞效果,支持数字动画效果。

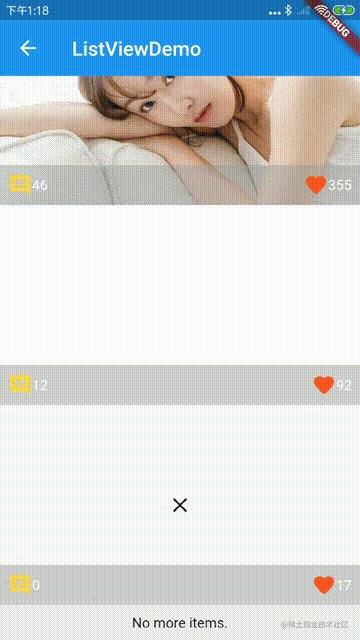
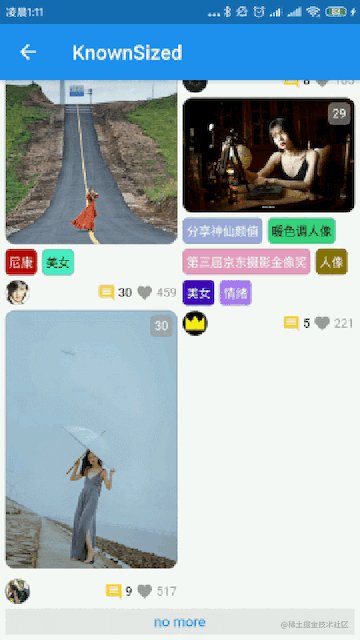
增量加载列表
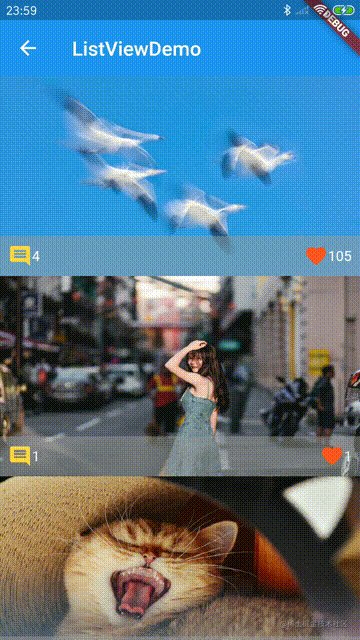
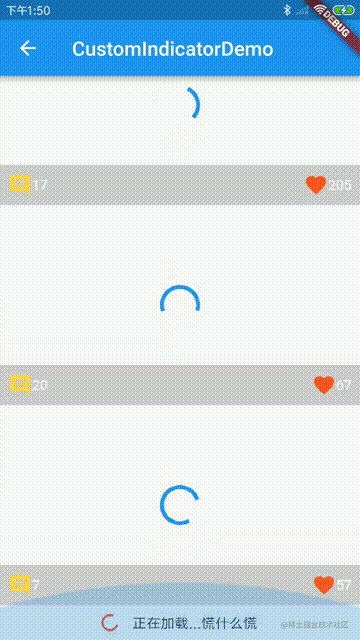
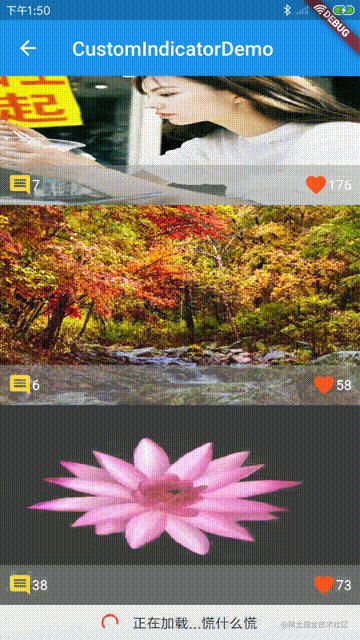
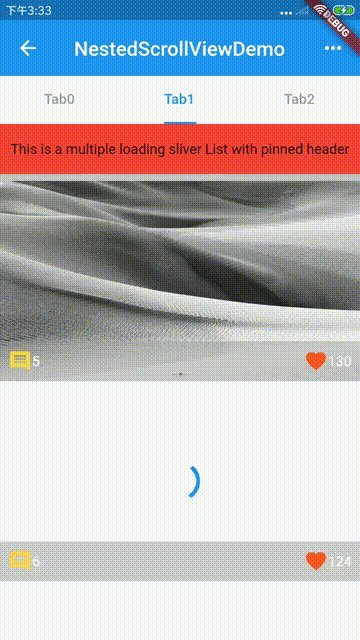
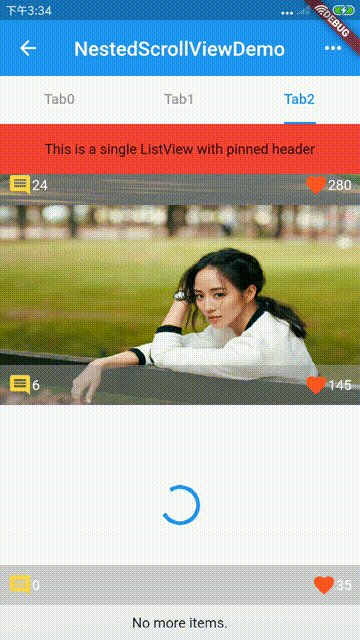
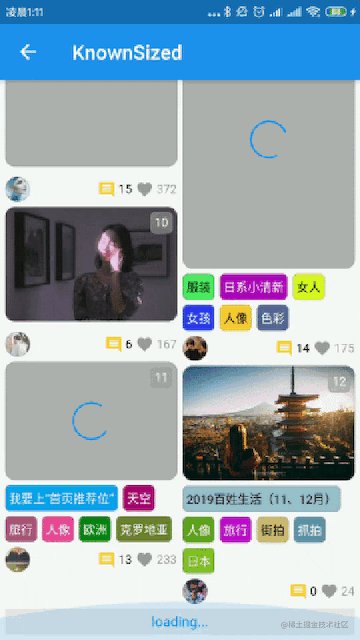
loadingmorelist,支持各种布局的增量加载列表,主要包括以下功能:
- listview
- gridview
- 瀑布流
- 多个 sliver 布局
- 自定义加载状态 ui
- 监控进入
viewport元素 - 类聊天列表布局
- 监控元素回收
 |  |  |
 |  |  |
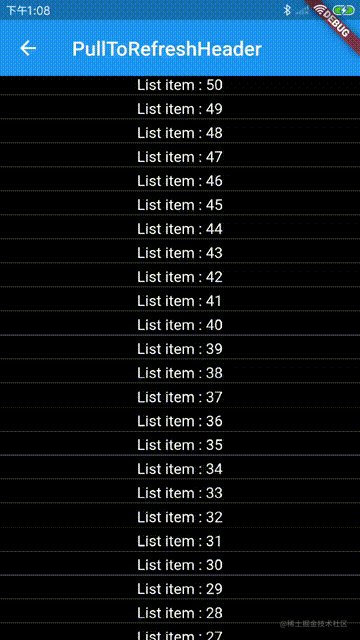
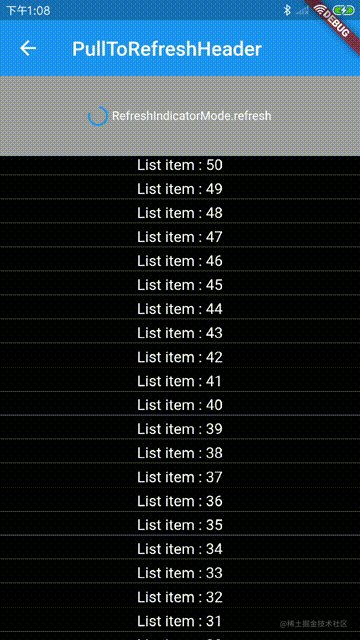
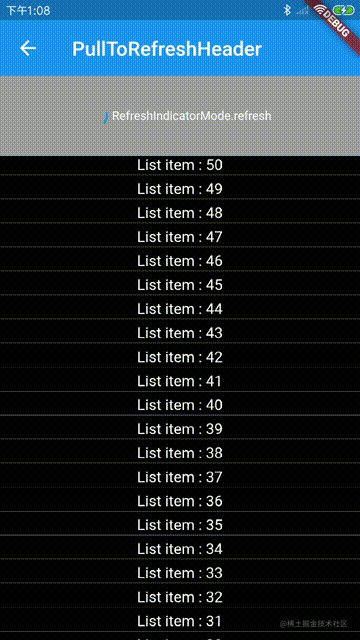
下拉刷新
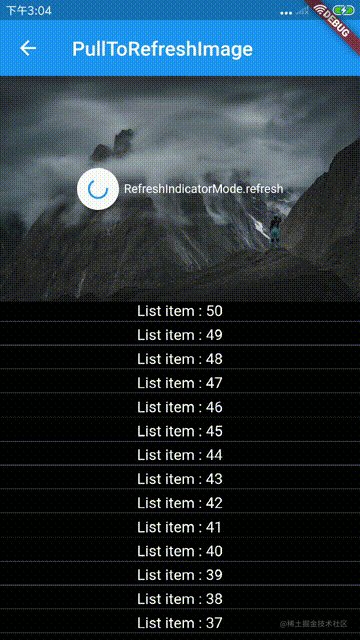
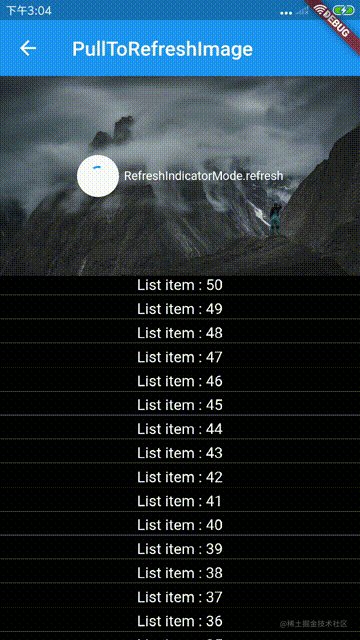
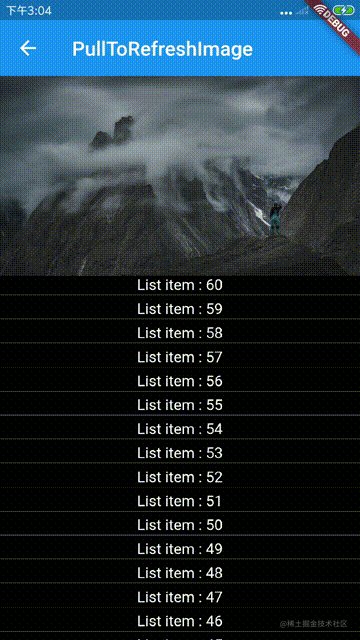
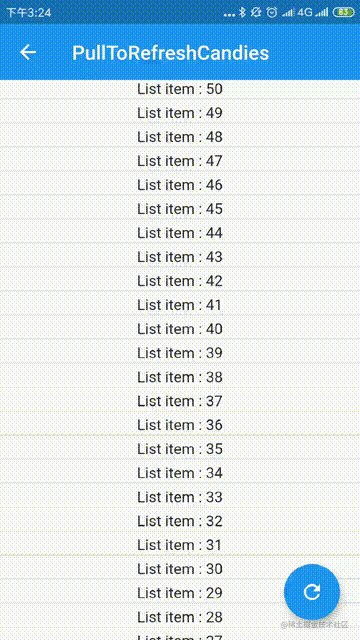
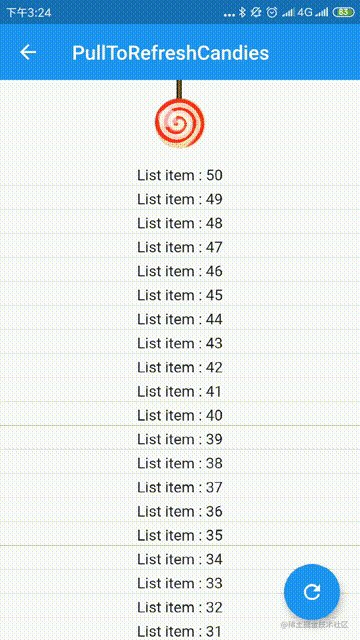
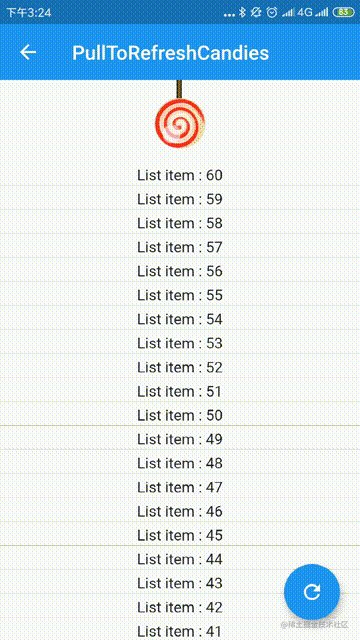
pulltorefreshnotification,灵活的自定义下拉刷新组件,可以创造出任意的下拉刷新样式。
 |  |
 |  |
底部扩散模糊动画
ripplebackdropanimatepage,骚气十足的模糊动画,只需要几行代码就能帮你实现。

弹出菜单
wpopupmenu,目前最好用的仿微信聊天长按弹出框。

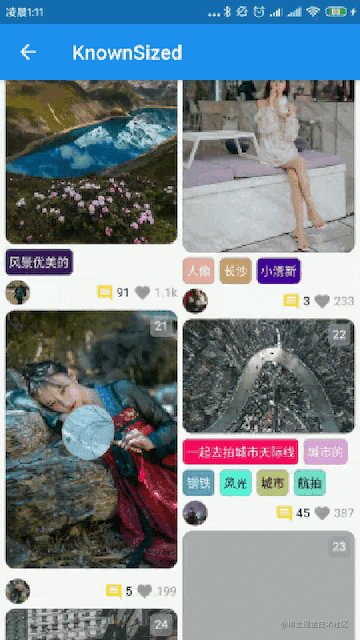
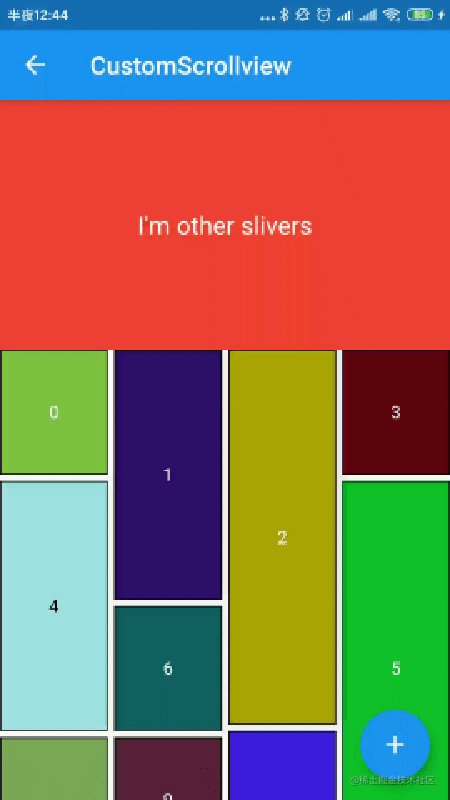
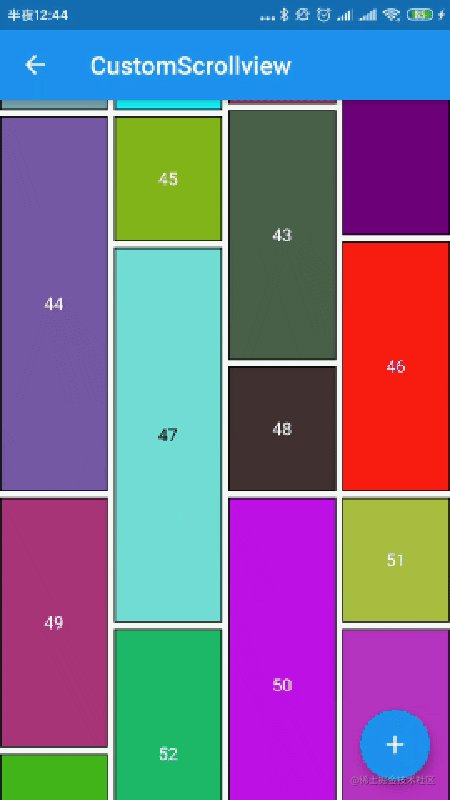
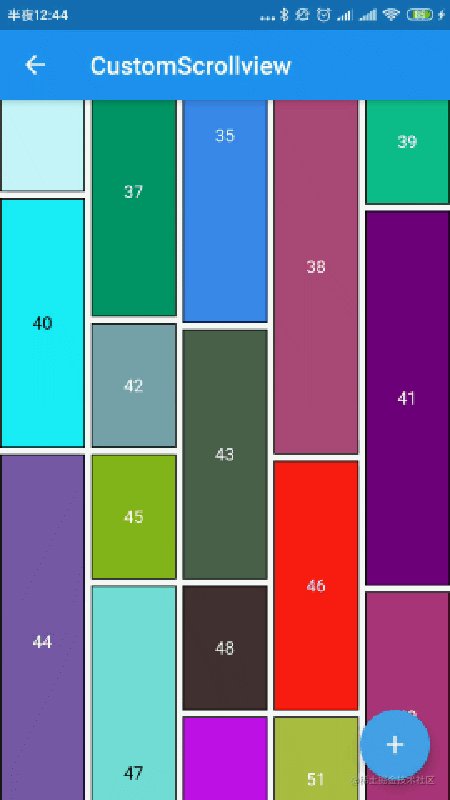
瀑布流
waterfallflow,高性能的瀑布流布局,github.com/flutter/flu… 。
- 高性能
- 易上手,跟
gridview一样的api - 可监控进入
viewport元素 - 可监控元素回收
 |  |
 |  |
迁移
指南
感谢 flutter & dart 文档中国本地化 全球遮天团 为我们提供了完整准确的文档,dart.cn/null-safety… ,空安全 迁移大概有下面几个步骤:
-
执行
flutter pub outdated --mode=null-safety,检查自己项目依赖的库是否都支持空安全。 -
如果都支持了,执行
dart migrate --apply-changes。不加--apply-changes的话,会有一个浏览器地址,你打开之后,可以在浏览器中进行修改。我一般还是习惯在直接--apply-changes之后直接在vscode中进行修改。执行完毕之后,你的dart sdk版本会自动改为大于2.12.0。(注意,执行 dart migrate 命令必须确保sdk是小于2.12.0的)
environment:
sdk: ‘>=2.12.0 ❤️.0.0’
- 工具不是万能的,会有一些
错误,请先查看完 dart.cn/null-safety 之后,根据自己的业务场景对代码进行更正。
问题
空安全对非空 list<t> 的影响是非常大的。
下面我们来跟一波可空列表在做 add 操作时候的流程,来理解下文档所说的意思。
| 类 | 位置 |
|---|---|
list.dart | bin/cache/dart-sdk/lib/collection/list.dart |
growable_array.dart | bin/cache/dart-sdk/lib/_internal/vm/lib/growable_array.dart |
array.dart | bin/cache/dart-sdk/lib/_internal/vm/lib/array.dart |
listmixin.add (dart:collection/list.dart:278)
// list interface.
void add(e element) {
// this implementation only works for lists which allow null
// as element.
this[this.length++] = element;
}
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、oppo等大厂,18年进入阿里一直到现在。
深知大多数网络安全工程师,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年网络安全全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上网络安全知识点,真正体系化!
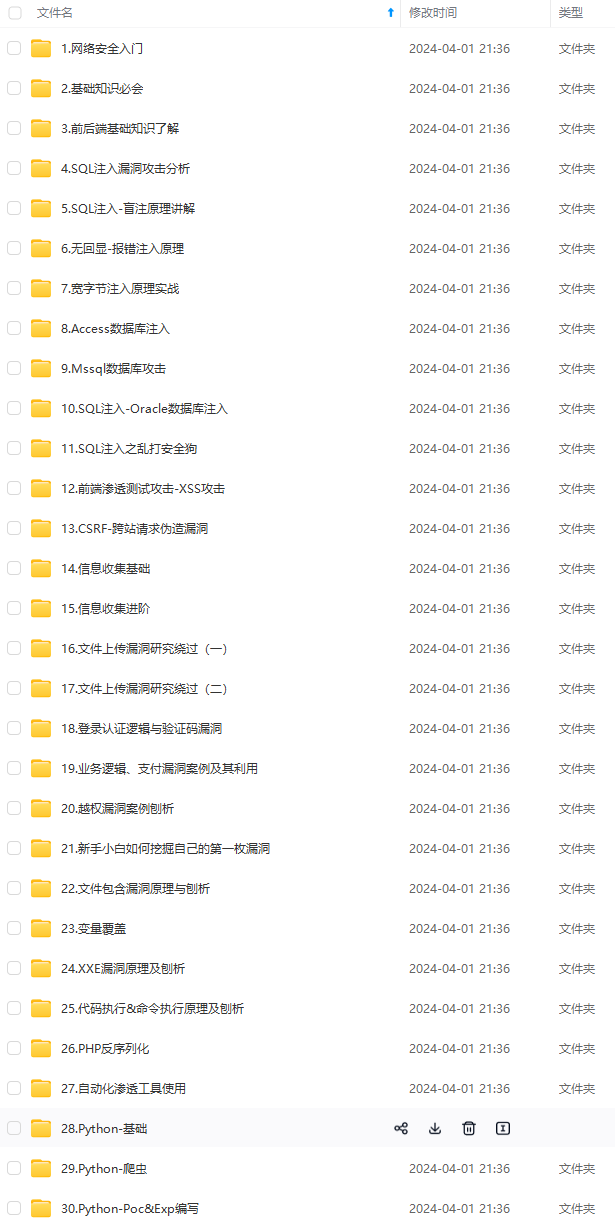
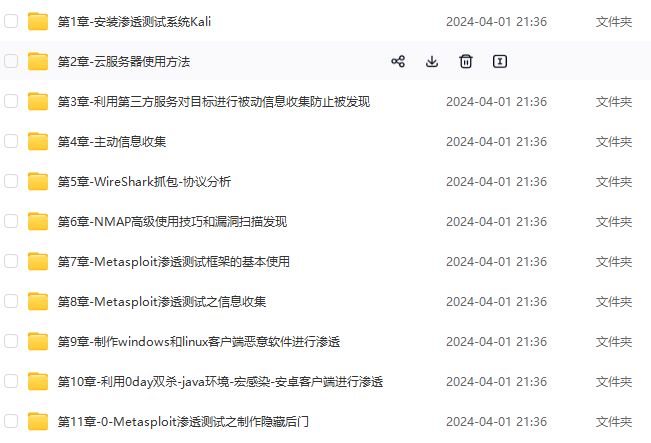
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加vx:vip204888 (备注网络安全获取)

给大家的福利
零基础入门
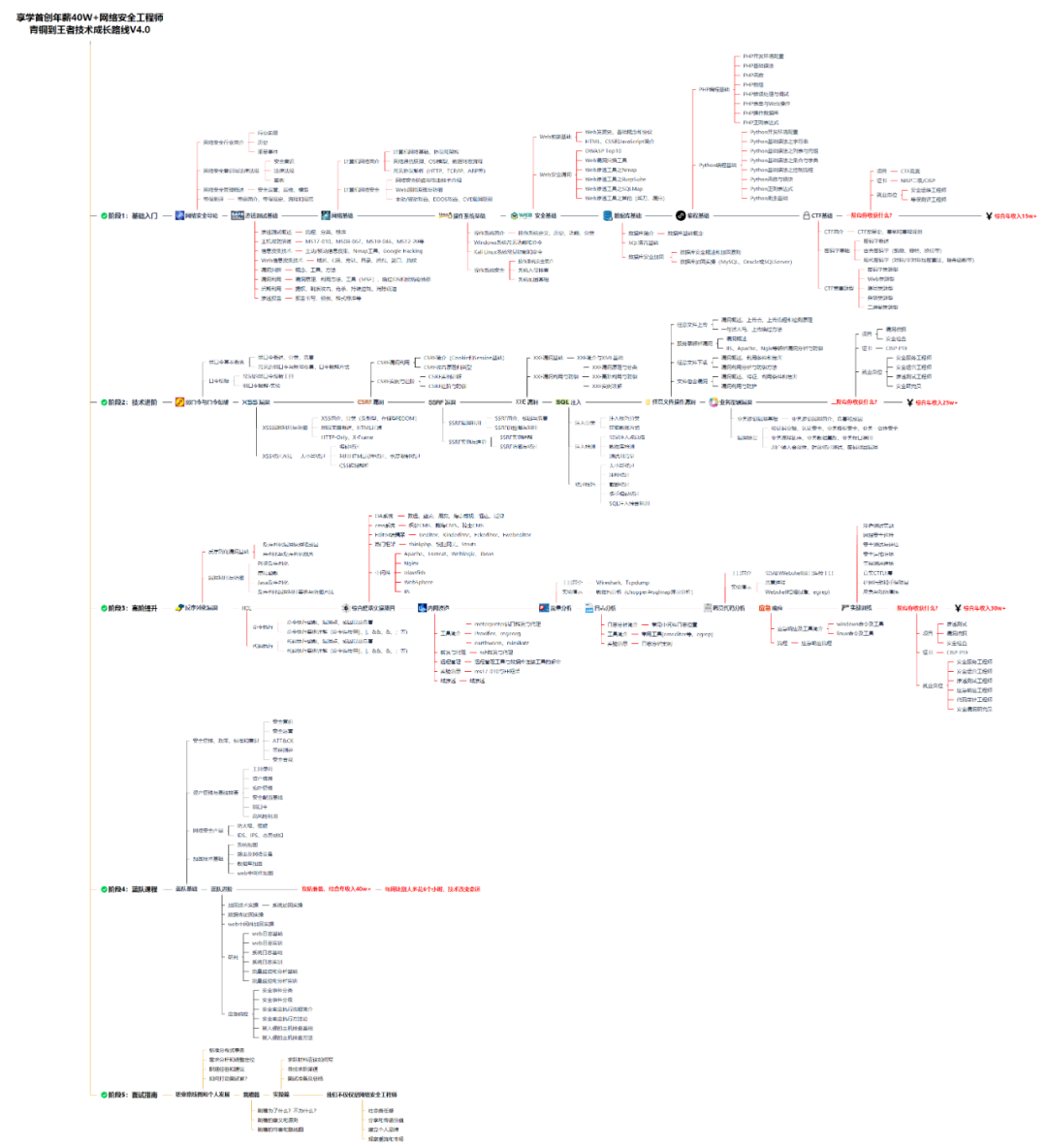
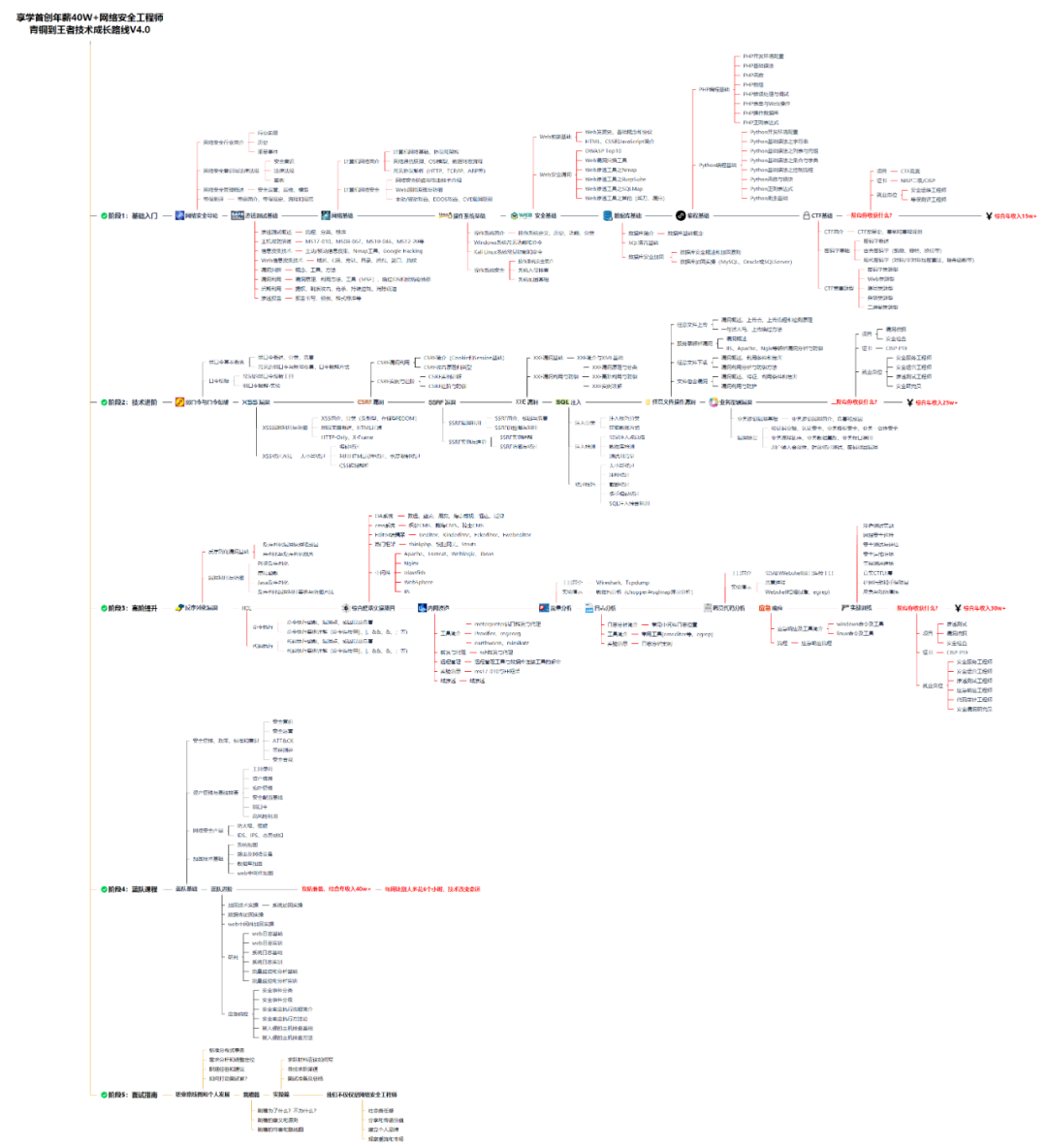
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。

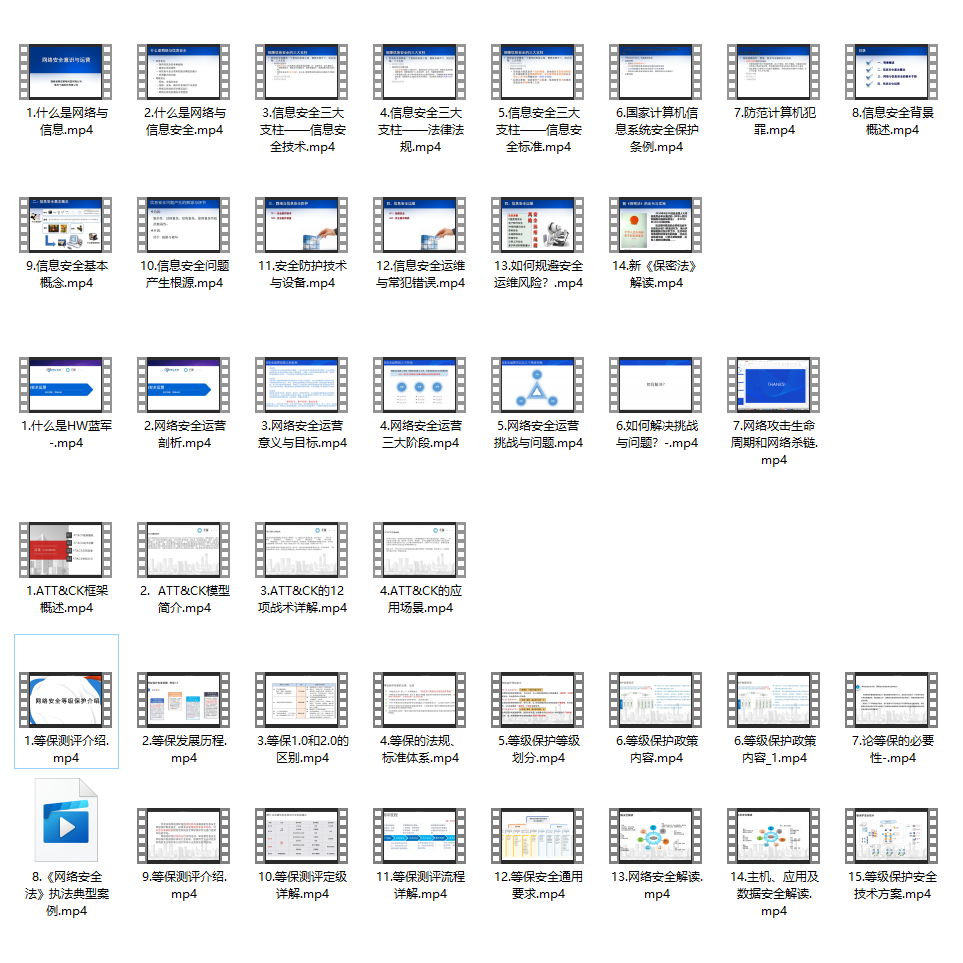
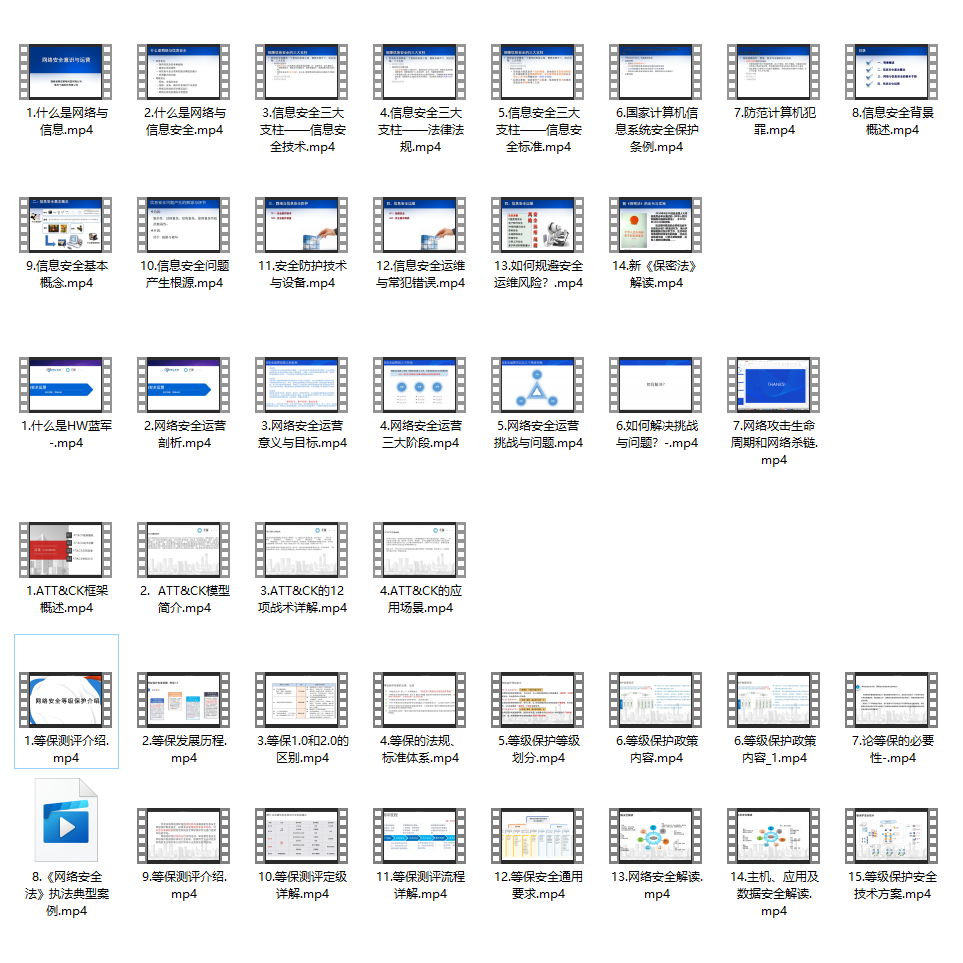
同时每个成长路线对应的板块都有配套的视频提供:

因篇幅有限,仅展示部分资料
一个人可以走的很快,但一群人才能走的更远。不论你是正从事it行业的老鸟或是对it行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。

同时每个成长路线对应的板块都有配套的视频提供:

因篇幅有限,仅展示部分资料
一个人可以走的很快,但一群人才能走的更远。不论你是正从事it行业的老鸟或是对it行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-1xhjva79-1712951693569)]




发表评论