c# wpf入门学习主线篇(二十一)—— 静态资源和动态资源

欢迎来到c# wpf入门学习系列的第二十一篇。在上一章中,我们介绍了wpf中的资源和样式。本篇文章将深入探讨静态资源(staticresource)和动态资源(dynamicresource)的区别和使用方法,帮助您更好地理解和运用wpf的资源管理机制。
什么是静态资源和动态资源?
在wpf中,资源可以是颜色、字符串、样式、控件模板等对象,这些对象可以在应用程序的不同部分中重用。wpf提供了两种主要的资源引用方式:静态资源(staticresource)和动态资源(dynamicresource)。
静态资源(staticresource)
静态资源在xaml加载时解析。这意味着资源在应用程序启动时就被解析和分配,一旦分配,就不会更改。因此,静态资源适用于那些在应用程序运行期间不会发生变化的资源。
动态资源(dynamicresource)
动态资源在运行时解析,这使得资源可以在应用程序运行期间动态更改。动态资源适用于需要在应用程序运行过程中修改的资源,如主题切换等。
静态资源的使用
静态资源的定义和使用非常简单。在xaml文件中,我们可以通过 staticresource 标记扩展来引用静态资源。
定义静态资源
<window x:class="wpfapp.mainwindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
title="static and dynamic resources" height="300" width="400">
<window.resources>
<!-- 定义一个静态资源 -->
<solidcolorbrush x:key="primarybrush" color="blue"/>
</window.resources>
<grid background="{staticresource primarybrush}">
<textblock text="hello, wpf!" foreground="white" horizontalalignment="center" verticalalignment="center" fontsize="24"/>
</grid>
</window>
在上面的代码中,我们在 window.resources 中定义了一个名为 primarybrush 的 solidcolorbrush 静态资源,并在 grid 的 background 属性中使用了该资源。
动态资源的使用
动态资源在运行时解析,可以在应用程序运行期间进行更改。
定义动态资源
<window x:class="wpfapp.mainwindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
title="static and dynamic resources" height="300" width="400">
<window.resources>
<!-- 定义一个动态资源 -->
<solidcolorbrush x:key="primarybrush" color="blue"/>
</window.resources>
<grid background="{dynamicresource primarybrush}">
<button content="change color" click="changecolor_click" horizontalalignment="center" verticalalignment="center"/>
</grid>
</window>
using system.windows;
using system.windows.media;
namespace wpfapp
{
public partial class mainwindow : window
{
public mainwindow()
{
initializecomponent();
}
private void changecolor_click(object sender, routedeventargs e)
{
// 动态更改资源的值
this.resources["primarybrush"] = new solidcolorbrush(colors.red);
}
}
}
在这个例子中,我们定义了一个名为 primarybrush 的动态资源,并在按钮点击事件中更改了其颜色。
静态资源和动态资源的区别
加载时间
- 静态资源:在xaml解析时加载,因此在应用程序启动时就被固定下来,不能在运行时动态更改。
- 动态资源:在运行时解析,这使得它们可以在应用程序运行期间动态更改。
性能
- 静态资源:由于在xaml解析时加载,性能较高,适用于不需要动态更改的资源。
- 动态资源:由于在运行时解析,性能较低,适用于需要动态更改的资源。
使用场景
- 静态资源:适用于不需要在运行时更改的资源,如固定的样式、颜色等。
- 动态资源:适用于需要在运行时动态更改的资源,如主题切换、用户偏好设置等。
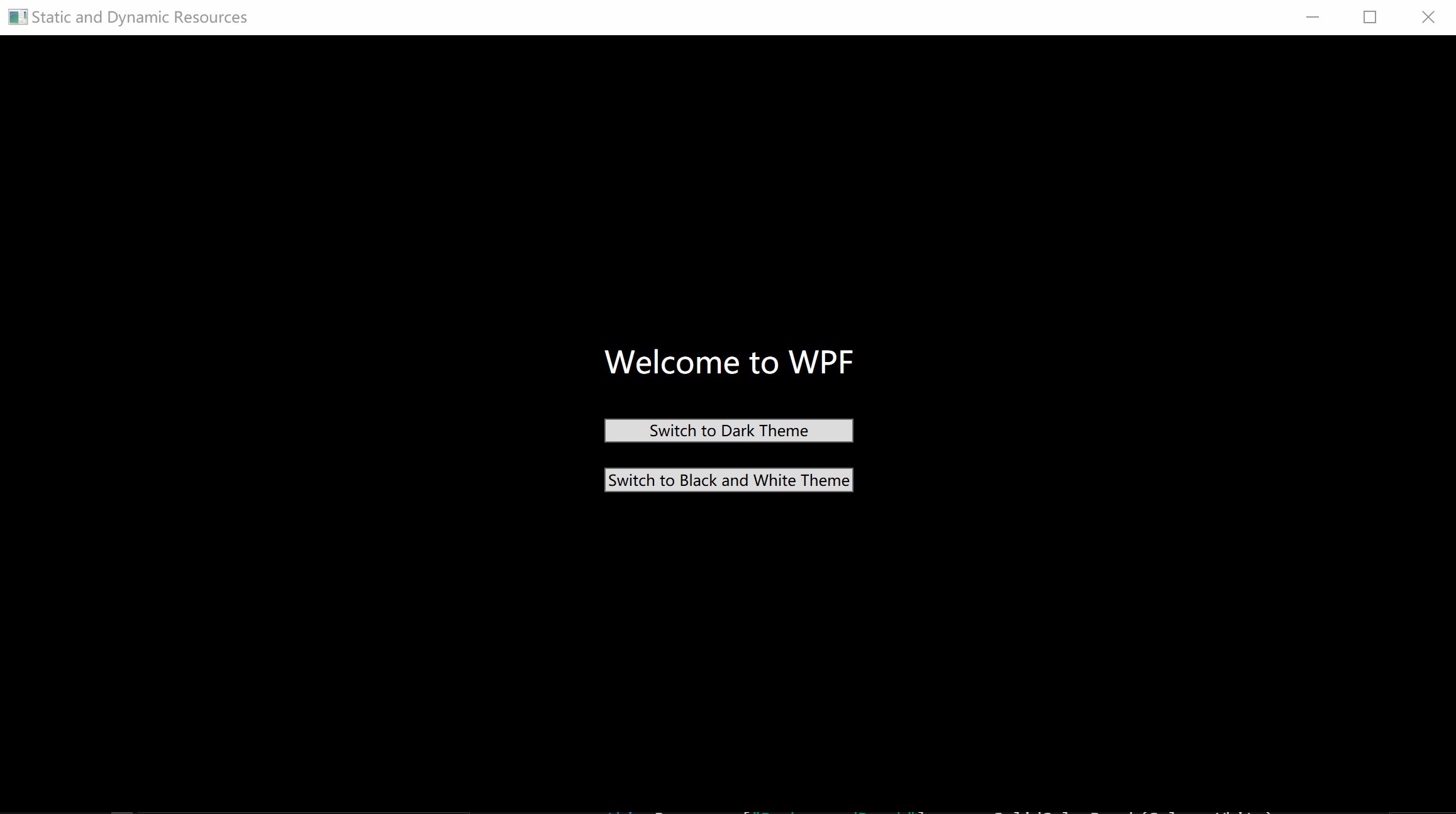
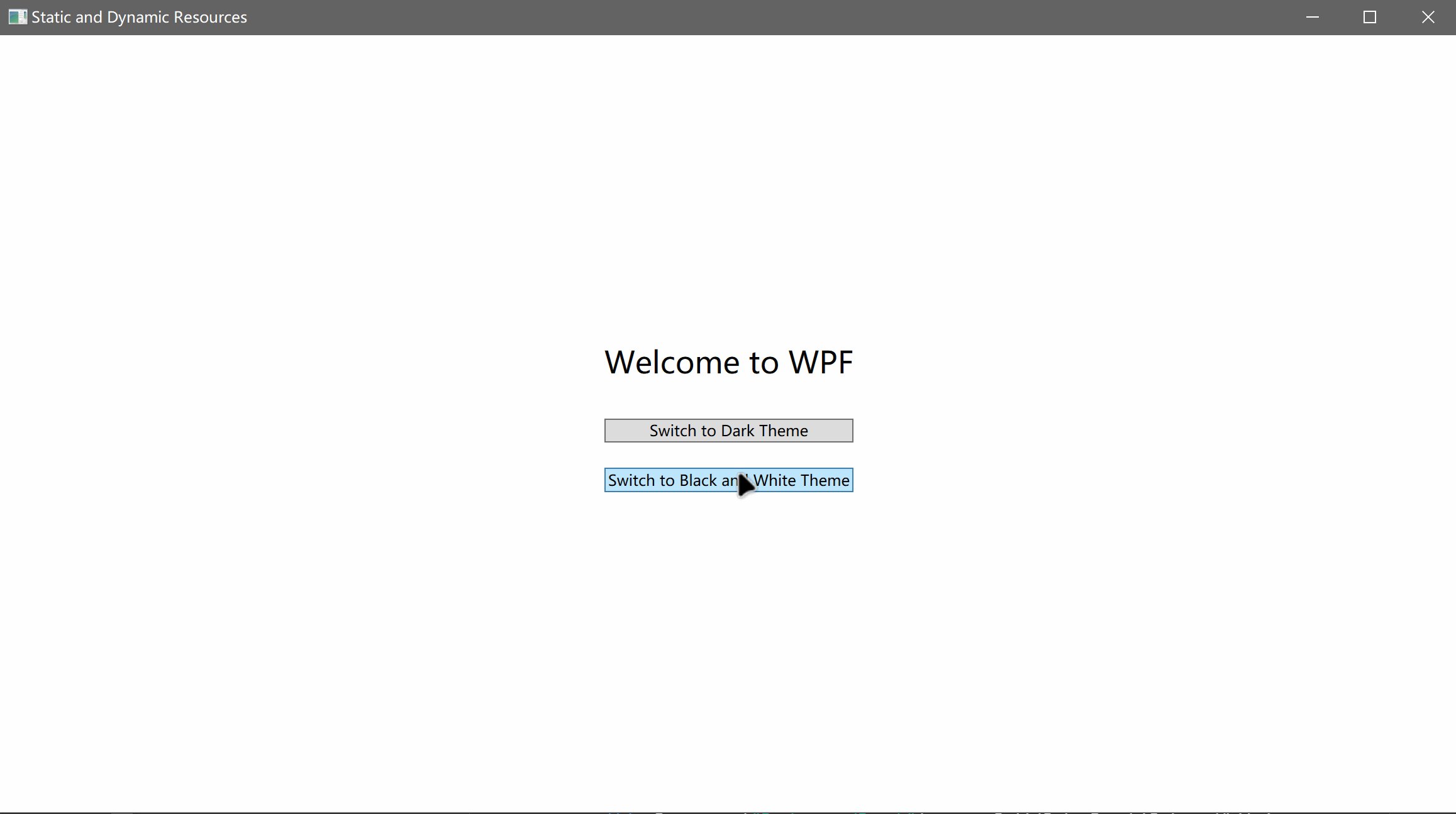
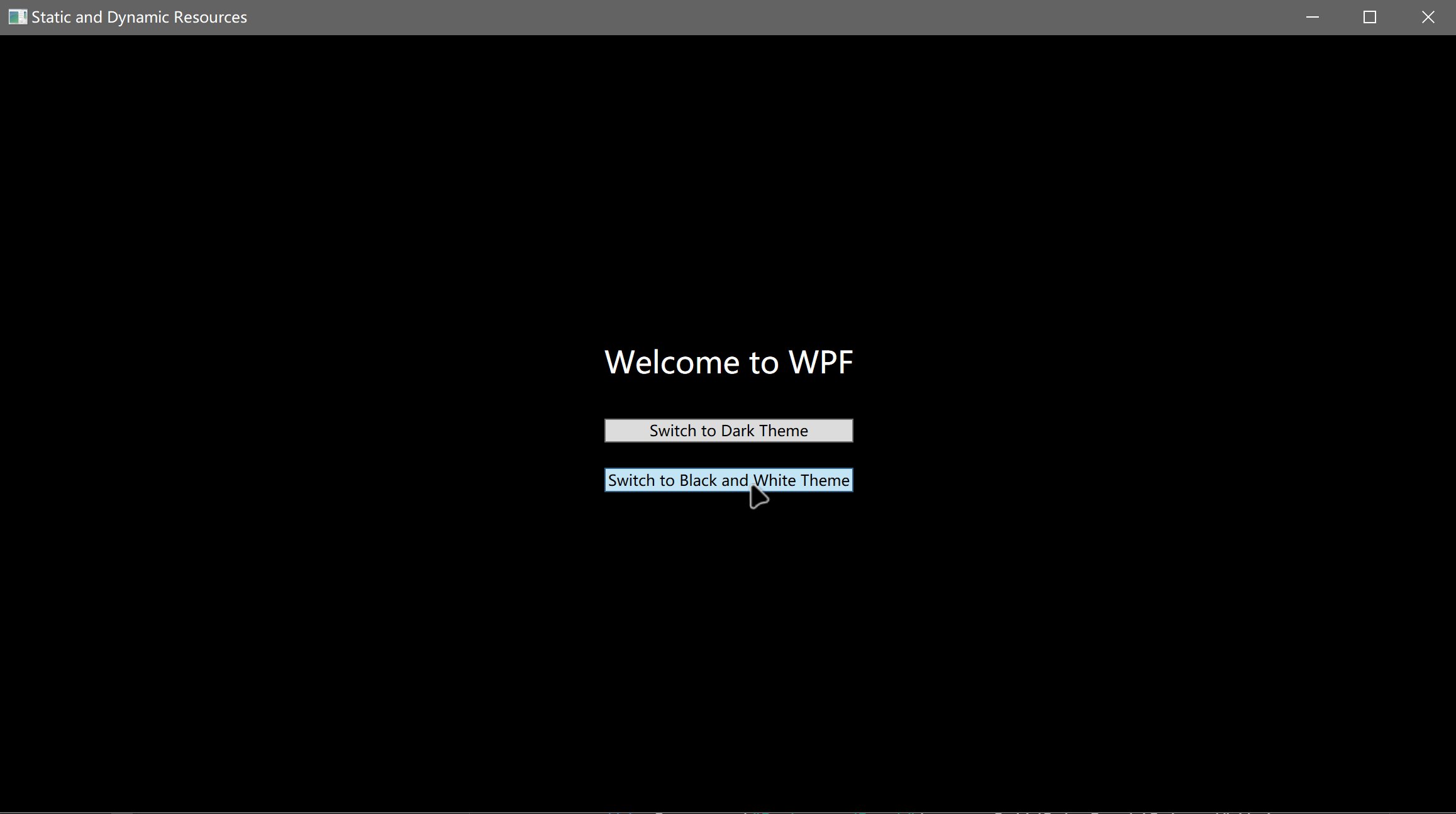
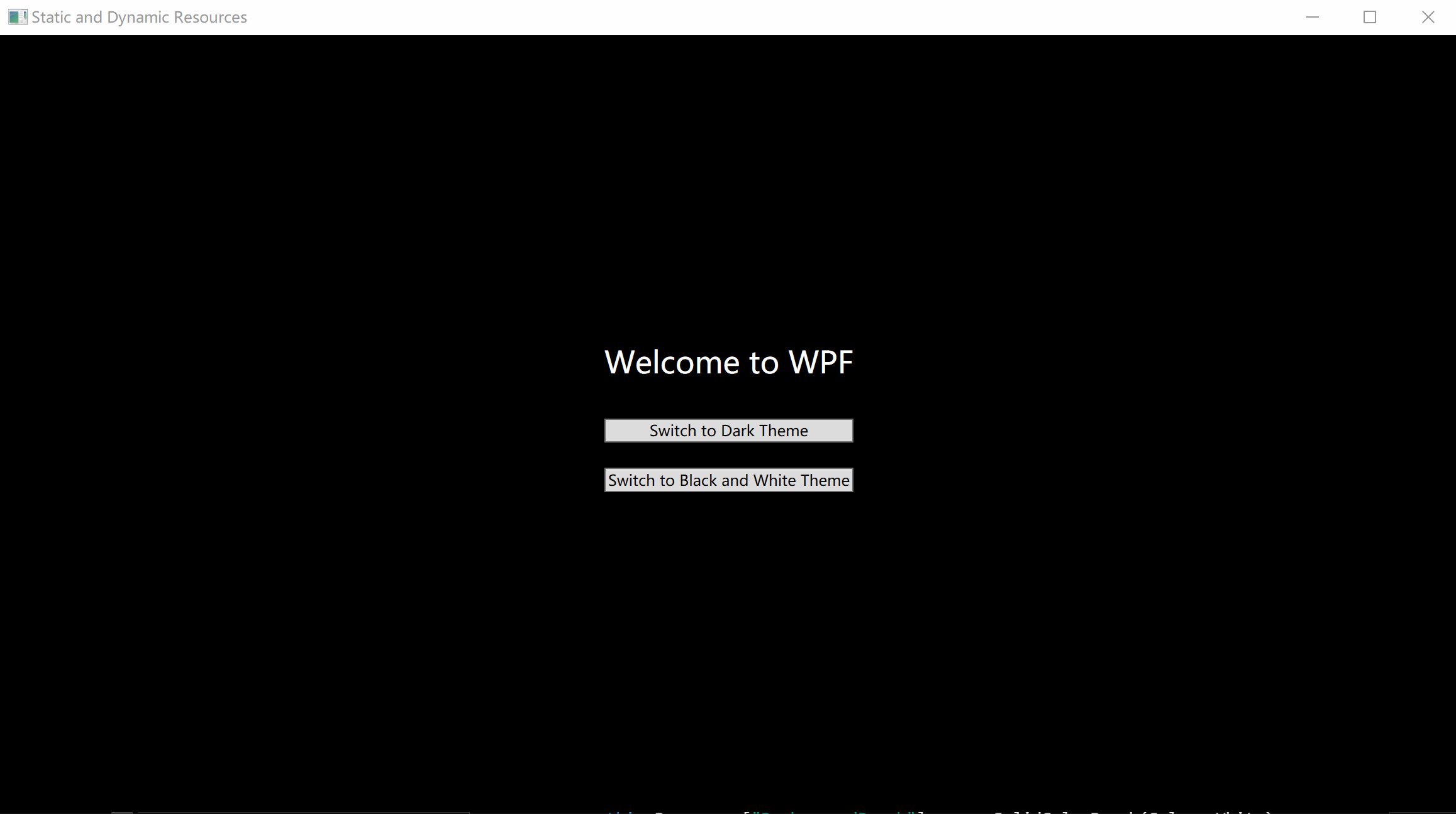
示例:主题切换
下面是一个使用动态资源实现主题切换的简单示例:
xaml代码
<window x:class="wpfapp.mainwindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
title="static and dynamic resources" height="300" width="400">
<window.resources>
<!-- 定义动态资源 -->
<solidcolorbrush x:key="backgroundbrush" color="white"/>
<solidcolorbrush x:key="foregroundbrush" color="black"/>
</window.resources>
<grid background="{dynamicresource backgroundbrush}">
<stackpanel horizontalalignment="center" verticalalignment="center">
<textblock text="welcome to wpf" foreground="{dynamicresource foregroundbrush}" fontsize="24" margin="0,0,0,20"/>
<button content="switch to dark theme" click="switchtheme_click" margin="0,10"/>
</stackpanel>
</grid>
</window>
后台代码
using system.windows;
using system.windows.media;
namespace wpfapp
{
public partial class mainwindow : window
{
public mainwindow()
{
initializecomponent();
}
private void switchtheme_click(object sender, routedeventargs e)
{
// 切换到暗主题
this.resources["backgroundbrush"] = new solidcolorbrush(colors.black);
this.resources["foregroundbrush"] = new solidcolorbrush(colors.white);
}
}
}
在这个示例中,我们定义了 backgroundbrush 和 foregroundbrush 两个动态资源,并在按钮点击事件中更改它们的值,以实现主题的切换。

总结
本文深入探讨了wpf中的静态资源和动态资源。通过了解它们的定义、使用方法及区别,您可以更好地选择和运用这些资源来构建灵活和高效的用户界面。静态资源适用于不需要在运行时更改的场景,而动态资源则适用于需要在运行时动态更改的场景,如主题切换。





发表评论