在我们一些非标的用户界面中,我们往往需要自定义用户控件界面,从而实现不同的内容展示和处理规则,本篇内容介绍使用winform开发自定义用户控件,以及实现相关自定义事件的处理。
1、用户控件的界面分析
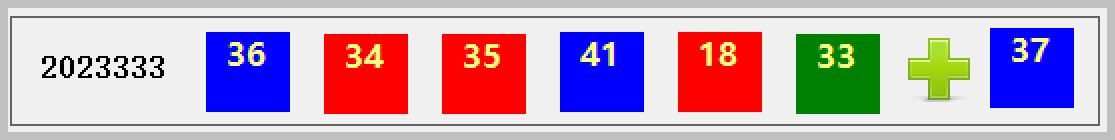
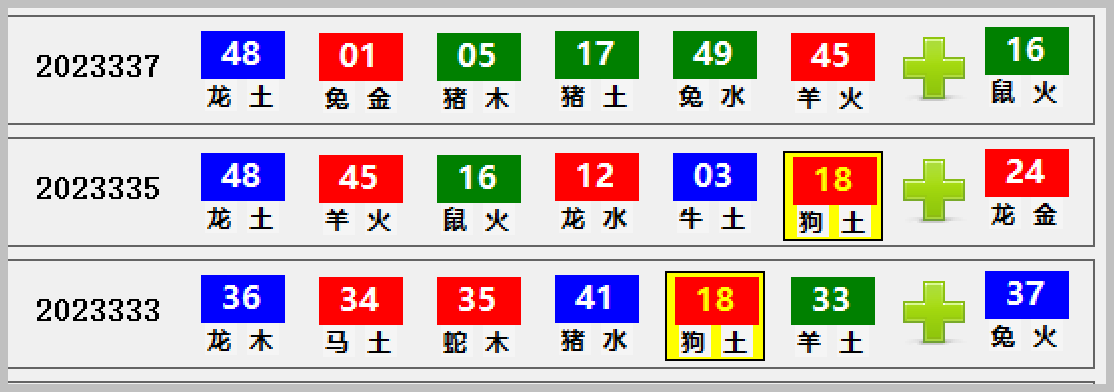
对于比较规范的界面,需要进行一定的分析,以便从中找到对应的规则,逐步细化为自定义用户控件的方式。例如对于由下面多个集合组成的界面内容。

我们截取其中之一,也就是由这些内容多个组合而成,集合可以通过布局tablelayoutpanel(表格布局)或者flowlayoutpanel(顺序流布局)来添加即可。

而其中之一的内容,不同的颜色方格又可以定义为一个用户控件,因此最终有多个小方格组成的用户控件的。

而单个用户控件,可能承载不同的内容,我们可以定义更多的接口属性以及一些事件来处理相关的逻辑。
甚至,我能还可以在一个单元格里面放置更多的内容,如放置一些特殊的标签来展示信息。

2、自定义用户控件的接口和实现
为了使用户控件更加规范化,我们可以定义一个接口,声明相关的属性和处理方法,如下代码所示。
/// <summary>
/// 自定义控件的接口
/// </summary>
public interface inumber
{
/// <summary>
/// 数字
/// </summary>
string number { get; set; }
/// <summary>
/// 数值颜色
/// </summary>
color color { get; set; }
/// <summary>
/// 显示文本
/// </summary>
string animal { get; set; }
/// <summary>
/// 显示文本
/// </summary>
string wuhan { get; set; }
/// <summary>
/// 设置选中的内容的处理
/// </summary>
/// <param name="data">事件数据</param>
void setselected(clickeventdata data);
}
然后我们创建一个用户控件,并命名为numberitem,并使它继承前面定义的接口 inumber ,实现相关的属性和事件,如下代码所示。
/// <summary>
/// 自定义用户控件
/// </summary>
public partial class numberitem : usercontrol, inumber
{
/// <summary>
/// 数字
/// </summary>
public string number { get; set; }
/// <summary>
/// 颜色
/// </summary>
public color color { get; set; }
/// <summary>
/// 显示文本
/// </summary>
public string animal { get; set; }
/// <summary>
/// 显示文本
/// </summary>
public string wuhan { get; set; }
其中处理方法setselected先保留为空,后面继续完善。
/// <summary>
/// 设置选中的数值
/// </summary>
/// <param name="data">传递的数据</param>
public void setselected(clickeventdata data)
{
}
由于自定义控件,我们需要跟踪用户的单击处理,并且需要把这个逻辑逐步推动到顶级界面上去进行处理,因此需要定义一个事件信息,如下所示。
/// <summary>
/// 事件处理
/// </summary>
public eventhandler<clickeventdata> clickeventhandler { get; set; }
其中clickeventdata是我们定义的一个数据,用来承载用户单击的类型和值内容的信息结构,如下代码所示。
/// <summary>
/// 对自定义控件触发的事件信息
/// </summary>
public class clickeventdata
{
/// <summary>
/// 事件触发类型
/// </summary>
public clickeventtype clickeventtype { get; set; } = clickeventtype.number;
/// <summary>
/// 传递值
/// </summary>
public string value { get; set; }
public clickeventdata()
{
}
/// <summary>
/// 参数化构造
/// </summary>
/// <param name="clickeventtype">事件触发类型</param>
/// <param name="value">传递值</param>
public clickeventdata(clickeventtype clickeventtype, string value)
{
clickeventtype = clickeventtype;
value = value;
}
}
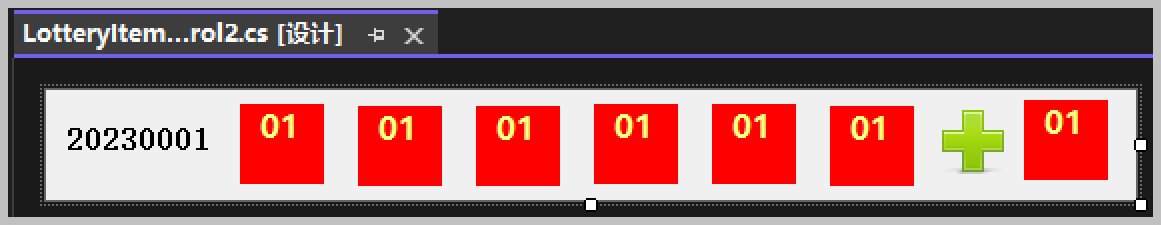
再创建一个整合多个号码数值的一个自定义控件,它也是一个完整的单元之一,我们命名为 lotteryitemcontrol2。
我们相当于把前面的自定义控件,组合为一个新的用户控件,形成一个相对完整的部分,这里提供两种思路,一种是使用常规的用户控件,拖动已有的用户控件组合而成,如下所示。

另一种是利用tablelayoutpanel,动态添加控件进行组合,可以根据预设的tablelayout布局实现控件的顺序添加。

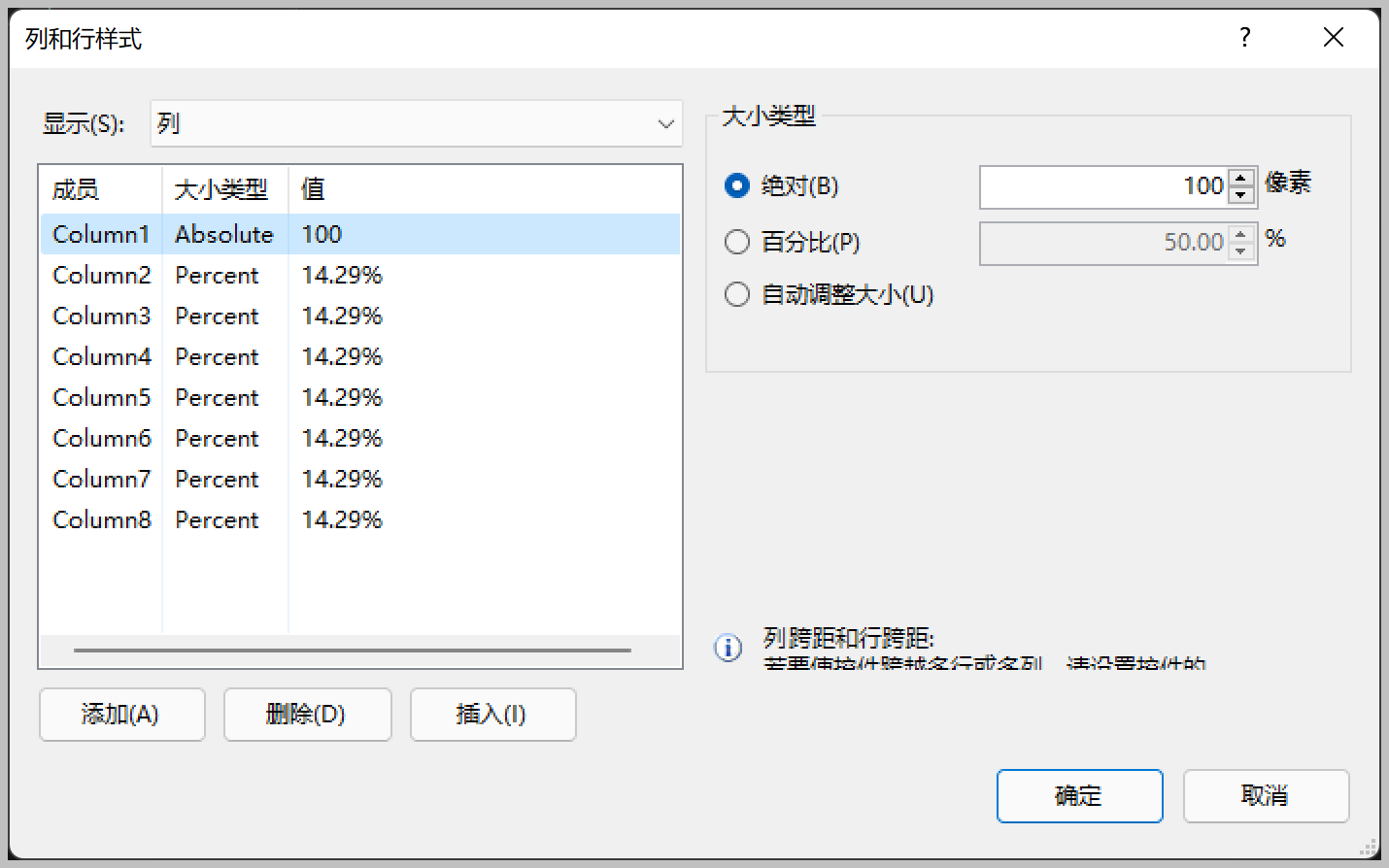
表格的行列定义如下所示

两种方式都可以实现类似的效果,我们这里以第一种为例实现。
public partial class lotteryitemcontrol2 : usercontrol
{
/// <summary>
/// 事件处理
/// </summary>
public eventhandler<clickeventdata> clickeventhandler { get; set; }
/// <summary>
/// 第几期
/// </summary>
public string qi { get; set; }
/// <summary>
/// 数据列表
/// </summary>
public list<string> numberlist { get; set; }
数据列表就是展示在自定义控件的数字。在控件中定义一个函数 统一处理数据内容的绑定显示。
/// <summary>
/// 绑定数据
/// </summary>
public void binddata()
{
//控件列表,方便统一处理
var controllist = new list<numberitem>
{
this.numberitem1, this.numberitem2, this.numberitem3, this.numberitem4,
this.numberitem5, this.numberitem6, this.numberitem7
};
this.labelqi.text = qi; //设置第几期
for(int i =0; i < this.numberlist.count; i++)
{
var control = controllist[i];
var number = this.numberlist[i];
var shenxiao = lotterytoolhelper.numbertoshenxiaodict[number]; //"马";
var wuhan = lotterytoolhelper.numbertowuhandict[number];//"土"
control.number = number;
control.animal = shenxiao;
control.wuhan = wuhan;
var colorstr = lotterytoolhelper.colorball[number];
control.color = lotterytoolhelper.getcolor(colorstr); //item % 2 == 0 ? color.red : color.green;
control.binddata();
control.clickeventhandler += (s, data) =>
{
if (clickeventhandler != null)
{
//传递父控件统一处理
clickeventhandler(s, data);
}
};
}
}
其中该控件也可以设置选中,有具体的子控件调用设置选中的处理规则即可。
/// <summary>
/// 遍历控件,设置选中的数值
/// </summary>
/// <param name="data">传递信息</param>
public void setselected(clickeventdata data)
{
foreach (var control in this.controls)
{
if (control is numberitem item)
{
item.setselected(data);
}
}
}
为了提高性能,我们一般往往需要设置窗体或者panel为双缓冲doublebuffered = true。
在主界面的面板中,我们可以添加一个flowlayoutpanel 来按顺序堆叠用户控件,具体的实现逻辑就是根据从数据库获得的记录进行展示即可。
var controllist = new list<lotteryitemcontrol2>();
foreach (var info in list)
{
var control = new lotteryitemcontrol2();
control.qi = info.lineno.tostring("d2");
var numberlist = new list<string>()
{
info.no1.tostring("d2"),
info.no2.tostring("d2"),
info.no3.tostring("d2"),
info.no4.tostring("d2"),
info.no5.tostring("d2"),
info.no6.tostring("d2"),
info.no7.tostring("d2"),
};
control.numberlist = numberlist;
control.binddata();
control.clickeventhandler += (s, data) =>
{
//遍历所有的控件统一处理样式
foreach (var subctrl in panel.controls)
{
if (subctrl is lotteryitemcontrol2 lottery)
{
lottery.setselected(data);
}
}
};
controllist.add(control);
}
this.panel.controls.addrange(controllist.toarray());
以上就是相关的处理逻辑,用来组织自定义用户控件的统一展示处理。
如果需要用户进行不同条件的数据展示,那么展示前,就需要重新清空面板中的控件,如下所示。
//清空界面
while (panel.controls.count > 0)
{
var controltoremove = panel.controls[0];
panel.controls.removeat(0);
controltoremove.dispose();
}
panel.controls.clear();
上面代码记得调用dispose方法来释放控件资源。
在最小的自定义控件中,我们可能需要根据一些条件进行一些自定义绘制处理,以突出显示不同的内容(重点强调选中项目)。
private void numberitem_paint(object sender, painteventargs e)
如下是一些特殊的绘制处理内容。
private void numberitem_paint(object sender, painteventargs e)
{
this.backcolor = (this.borderstyle == borderstyle.fixedsingle) ? color.yellow : color.transparent;
if (this.borderstyle == borderstyle.fixedsingle)
{
intptr hdc = getwindowdc(this.handle);
graphics g = graphics.fromhdc(hdc);
controlpaint.drawborder(
g,
new rectangle(0, 0, this.width, this.height),
_bordercolor,
_borderwidth,
buttonborderstyle.solid,
_bordercolor,
_borderwidth,
buttonborderstyle.solid,
_bordercolor,
_borderwidth,
buttonborderstyle.solid,
_bordercolor,
_borderwidth,
buttonborderstyle.solid);
g.dispose();
releasedc(handle, hdc);
}
}
最终展示效果如下所示,黄色强调的处理,是选中相同号码的处理事件结果绘制。

注:本篇随笔借鉴一些特殊的界面来介绍自定义用户控件的处理经验,无其他不良引导,请关注技术本身的分析和处理。







发表评论