教你用Fireworks给图片添加简洁漂亮的透明立体网格效果
教你用Fireworks给图片添加简洁漂亮的透明立体网格效果这篇教程是向脚本之家的朋友介绍如何利用Fireworks给图片添加简洁漂亮的透明立体网格效果,教程比较基础,适合新手学习,推荐给脚本之家的朋友,一起来学习吧... 14-09-21
这篇教程主要是向代码网的朋友介绍如何利用fireworks给图片添加简洁漂亮的透明立体网格效果,制作出来的整体效果非常漂亮,方法也很简单。推荐给代码网的朋友,一起来看看吧!
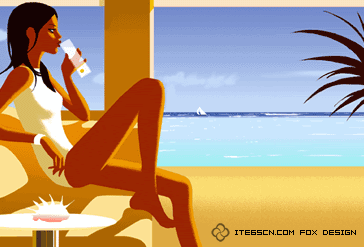
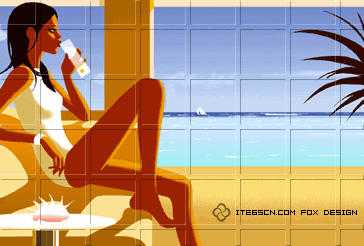
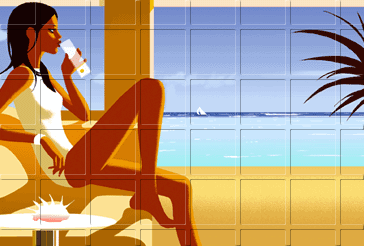
最终效果:

制作步骤如下。
1、在fireworks中新建文件,大小为50*50。
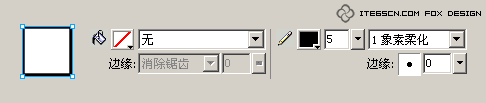
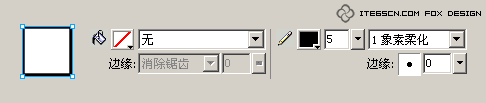
2、选取矩形工具,绘制一个50*50大小的正方形,填充及描边笔触设置如图。

3、将绘制好的图形保存为png或gif文件,取名为“网格.png”备用。
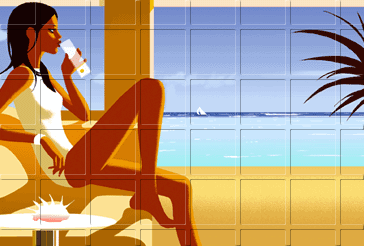
4、打开一副素材图片。

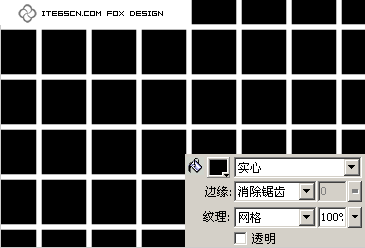
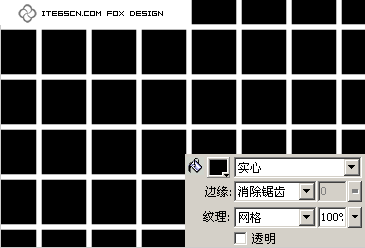
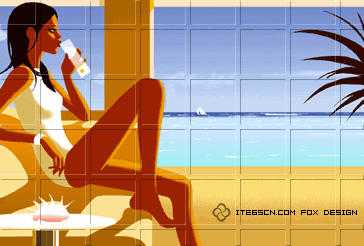
5、在图片上方绘制一个略大于图像并覆盖整个画布的矩形框。在属性面板上,选择填充纹理为“...”,在弹出的文件浏览框中选择刚才保存好的“网格.png”文件。

6、设置其他填充选项如图所示。

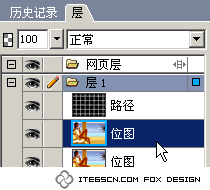
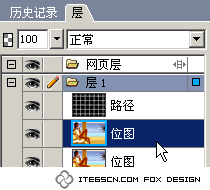
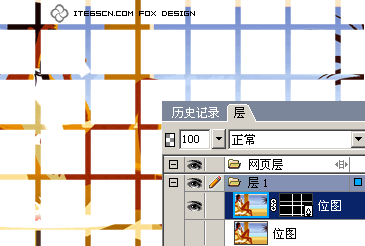
7、打开层面板,将素材位图克隆一份(ctrl+shift+d)。

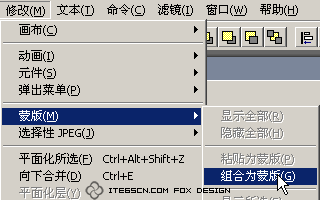
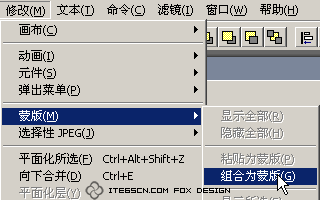
8、同时选中矩形路径和上层的位图对象,选择菜单“修改|蒙版|组合为蒙版”命令,组成遮罩组。

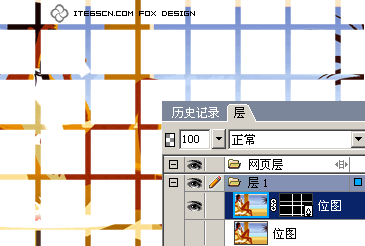
9、此时如果隐藏位于底层的位图对象,将会看到遮罩得到的图形效果。

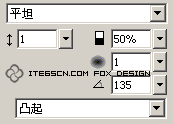
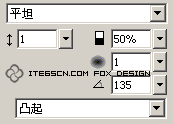
10、对遮罩组对象应用“斜角和浮雕|内斜角”效果,特效参数设置如图。

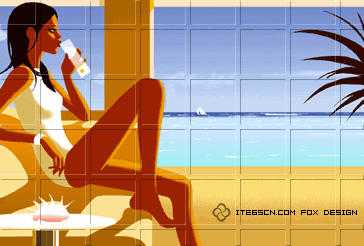
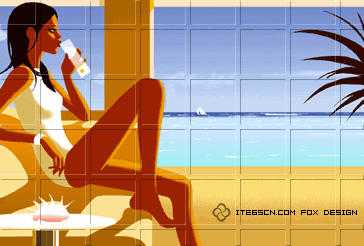
11、取消底层位图对象的隐藏属性,得到最终的透明立体网格效果。

png源文件下载:

教程结束,以上就是用fireworks给图片添加简洁漂亮的透明立体网格效果过程,希望大家喜欢!
相关文章:
-
在Fireworks中实现复杂的图像交互技术介绍这篇教程是向脚本之家的朋友介绍在Fireworks中实现复杂的图像交互技术,教程比较实用,推荐过来,一起来学习吧... 14-10…
-
Fireworks制作一款漂亮通透的蓝色按扭本教程是向脚本之家的朋友介绍利用Fireworks制作一款漂亮通透的蓝色按扭方法,教程制作出来的按钮真的很漂亮,方法也不是很难,推荐过…
-
Fireworks制作黑色质感的立体水晶字体教程这篇教程是向脚本之家的朋友介绍利用Fireworks制作黑色质感的立体水晶字体过程,教程制作出来的效果很漂亮,难度不是很大,一起来…
-
Fireworks制作一个随意涂鸦的墙壁效果这篇教程是向脚本之家的朋友介绍利用Fireworks制作一个随意涂鸦的墙壁效果,教程比较简单,对于喜欢在大街的墙壁或者广告牌上的朋友可…
-
-
版权声明:本文内容由互联网用户贡献,该文观点仅代表作者本人。本站仅提供信息存储服务,不拥有所有权,不承担相关法律责任。
如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 2386932994@qq.com 举报,一经查实将立刻删除。














发表评论