闪图在很多网站与论坛中使用过,比较myspace,制作闪图的工具无非也就是gif动画常用的工具,这里就教大家fireworks制作超漂亮的文字闪图动画效果方法,很简单的,并且作者很贴心,为大家准备了所有的素材,这样大家学习起来非常地方便。好了,一起来学习分享吧!

最终效果图
在开始教程前,我们要先准备下素材,就是找找“闪字背景素材”。

图1

素材1

素材2

素材3

素材4
下面开始制作的步骤:
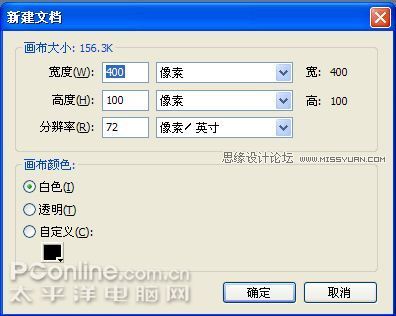
1、素材已经准备了。我们就开始新建文档,画布大小:宽度为400,高度为100,(网友可自定义大小)。如下图图:

图2
2、打开素材4,调整好图片大小,然后拖到我们新建的文档中,如下图:

图3

图4
3、调整好图片的位置,然后点击文本工具在图片上输入“个性签名”文字,再点击文本工具输入一行小字,如下图:

图5
4、我们可以看到此时图层1,如下图:

图6
5、点击层面板“新建/重制层”按钮,新建图层2,如下图:

图7
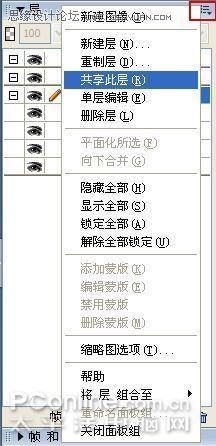
6、选“图层1”,点击图层1右上角的按钮,弹出菜单并选择“共享此层”,如下图:

图8
7、选择“共享此层”后,图层1右方出现一个小图标,如下图(红色框处):

图9
8、点击“文件—导入”,选择你自己满意的闪字背景素材,点击确定,如下图:

图10
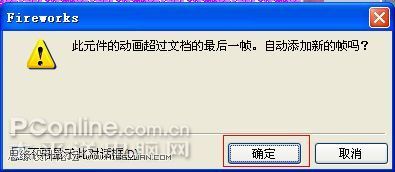
9、确定后弹出对话框,询问是否添加新的帧,点击“确定”,如下图:

图11
10、选择闪字素材背景(闪字素材背景覆盖住字),按ctrl+x,然后选择点击“个性签名”,如下图:

图12

图13
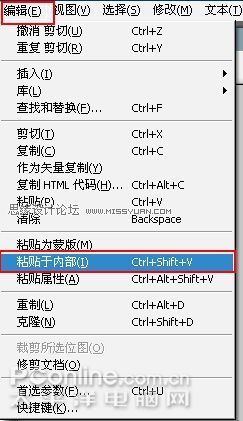
11、点击“编辑—粘贴于内部”,点击预览就可以看到字闪的效果了。如下图:

图14

图15
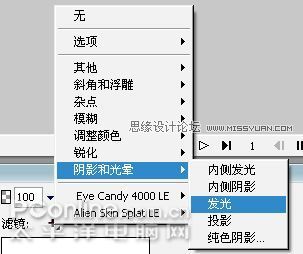
12、下面的效果,看上去字的效果不是很明显,我们可以为它加点发光效果,“滤镜—阴影和光晕—发光”,参数可以如下图:

图16

图17
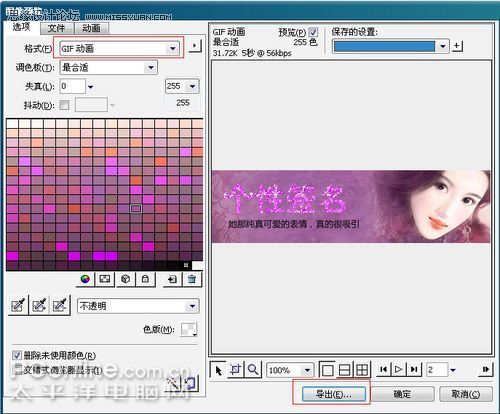
13、最后就是动画的导出了,注意格式要选择“gif动画”,再点击“导出”,如下图:

图18
14、下面就是我们导出的最终效果图:

效果图
教程结束,以上就是fireworks制作超漂亮的文字闪图动画效果过程,希望大家喜欢本教程!



发表评论