Fireworks简单制作漂亮的炫光图片效果这篇教程是向脚本之家的朋友介绍利用Fireworks简单制作漂亮的炫光图片效果,制作出来的效果非常漂亮。制作方法也很简单。推荐到脚本之家的朋友,一起来学习吧... 14-09-28
本篇教程是向代码网的朋友介绍用fireworks简单制作漂亮的炫光图片效果,教程制作出来的图片还是蛮漂亮的,难度不是很大,适合新手学习。推荐到代码网的朋友,一起来学习吧!
教程如下:
1、新建画布600×400,填充黑色
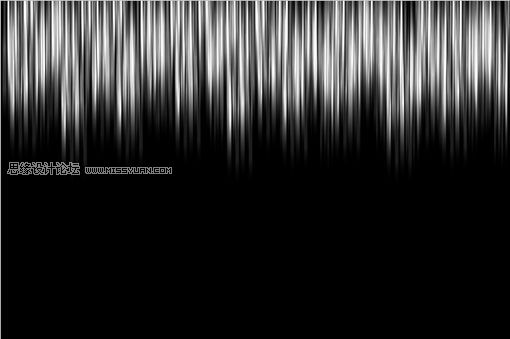
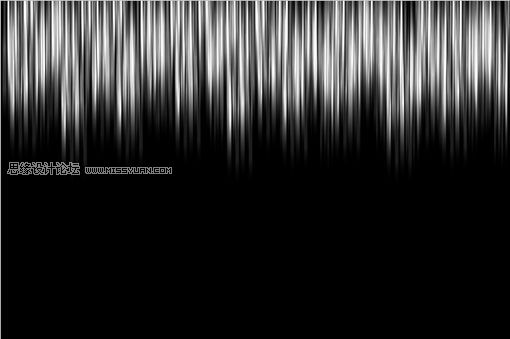
2、设置画笔大小,柔化边缘,用画笔工具在画布中涂画,如图

3、对刚才的图形做运动模糊,设置角度90,距离100,效果如下

4、平面化刚才的图形,通过复制和变形工具达到如下效果

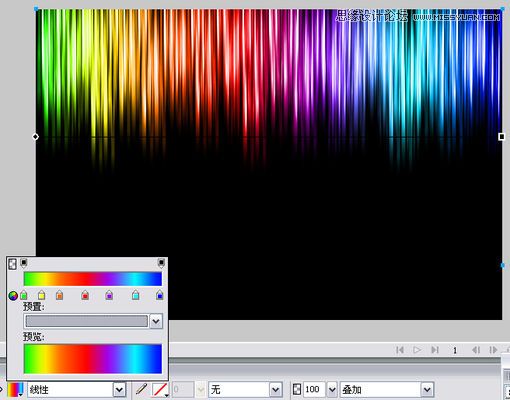
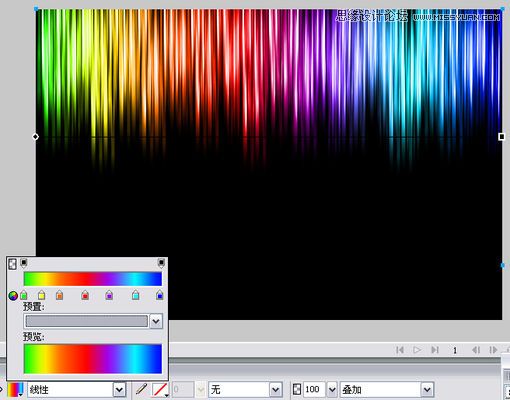
5、新建矩形框,填充渐变,图层模式为叠加,效果如图

6、克隆刚才的矩形框,改图层模式为柔光,效果如下

7、选择钢笔工具,设置笔触,按需要绘制相关路径,效果如下

8、最后再添加一些细节,效果如下

以上就是fireworks简单制作漂亮的炫光图片效果,希望对大家有所帮助!
相关文章:
-
Fireworks制作一款漂亮通透的蓝色按扭本教程是向脚本之家的朋友介绍利用Fireworks制作一款漂亮通透的蓝色按扭方法,教程制作出来的按钮真的很漂亮,方法也不是很难,推荐过…
-
Fireworks简单制作漂亮的签名效果图这篇教程是向大家介绍如何利用Fireworks简单制作漂亮的签名效果图,教程比较基础,制作出来的效果很漂亮,推荐给脚本之家的朋友,喜欢的…
-
Fireworks制作黑色质感的立体水晶字体教程这篇教程是向脚本之家的朋友介绍利用Fireworks制作黑色质感的立体水晶字体过程,教程制作出来的效果很漂亮,难度不是很大,一起来…
-
Fireworks制作一个随意涂鸦的墙壁效果这篇教程是向脚本之家的朋友介绍利用Fireworks制作一个随意涂鸦的墙壁效果,教程比较简单,对于喜欢在大街的墙壁或者广告牌上的朋友可…
-
-
版权声明:本文内容由互联网用户贡献,该文观点仅代表作者本人。本站仅提供信息存储服务,不拥有所有权,不承担相关法律责任。
如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 2386932994@qq.com 举报,一经查实将立刻删除。










发表评论