前言
前端实现的水印基本都是不安全的,可被破解的~.~
水印
水印(watermark)是一种容易识别、被夹于纸内,能够透过光线穿过从而显现出各种不同阴影的技术。
实现
先创建一个 wrap 块,并给其设置一些样式:
<div class="wrap1 wrap_common"></div>
<style>
* {
margin: 0;
padding: 0;
}
.wrap_common {
position: relative;
margin: 0 auto;
width: 800px;
height: 44vh;
border: 1px solid rgba(0, 0, 0, 1);
background: rgba(255, 255, 255, 1);
overflow: hidden;
}
.wrap_common:first-child{
margin-bottom: 5vh;
}
</style>
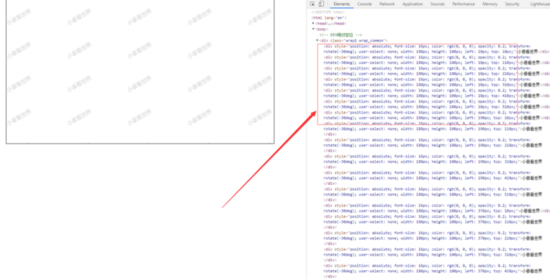
1. div绝对定位
通过图层叠加的方式将水印追加到 wrap 上,我们先看一下最终效果

动态获取到 wrap 的长宽并计算其能放几个水印块,并相应的设置每一个水印块的偏移值 left,top即可:
const wrap = document.queryselector('.wrap1');
const { clientwidth, clientheight } = wrap;
const waterheight = 100;
const waterwidth = 180;
// 能放下几行几列
const [columns, rows] = [math.ceil(clientwidth / waterwidth), math.ceil(clientheight / waterheight)]
for (let i = 0; i < columns; i++) {
for (let j = 0; j <= rows; j++) {
// 生成水印块
const watcermarkelement = createwatermarkelement();
// 动态设置偏移值
addattributes(watcermarkelement, {
width: `${waterwidth}px` ,
height: `${waterheight}px` ,
left: `${waterwidth + (i - 1) * waterwidth + 10}px` ,
top: `${waterheight + (j - 1) * waterheight + 10}px` ,
});
wrap.appendchild(watcermarkelement)
}
}
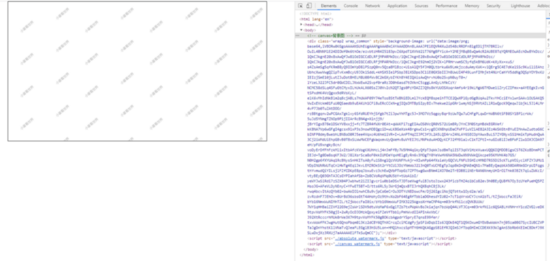
2. canvas+背景图
我们知道,可以给 div 设置样式 background,我们可以很轻松的实现背景图片,那么水印也可以通过这种方式来实现,其中背景图片通过 canvas 画出来,并且通过 todataurl() 将图片转为 dataurl(base64),最后追加到 background-image 样式中。
const wrap = document. queryselector('. wrap2');
wrap.style.backgroundimage = `url(${drawwatermark()})` ;
drawwatermark 方法实现如下 :
const drawwatermark = (text = '小豪看世界') => {
const sin = math.sin(math.pi / 4.5);
const cos = math.cos(math.pi / 4.5);
const canvas = document.createelement('canvas')
canvas.width = 200;
canvas.height = 100;
const ctx = canvas.getcontext('2d');
ctx.transform(cos, -sin, sin, cos, 0, 0);
ctx.font = '16px';
ctx.fillstyle = 'rgba(0,0,0,.4)';
ctx.filltext(text, 80, 140);
ctx.filltext(text, -30, 100);
return canvas.todataurl('image/png')
};

我们可以看到 wrap 插入了一个 base64的图片,强迫症的童鞋可以处理一下,将它转为 style 标签插入到body中;
改为 style 标签插入:
const style = document. createelement('style');
style.type = 'text/css';
style.innerhtml = `
.wrap2 {
background-image: url(${drawwatermark()});
}
`;
document.body.appendchild(style);
emmm,看起来美观一点了~.~

参考
源码
到此这篇关于前端水印的简单实现代码示例的文章就介绍到这了,更多相关前端水印内容请搜索代码网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持代码网!





发表评论