
视频和音频代码检测
function checkaudio(){
var myaudio=document.createelement("audio");
if(myaudio.canplaytype){
if(""!=myaudio.canplaytype("audio/mpeg")){
document.write("你的浏览器支持mp3格式<br/>");
}
if(""!=myaudio.canplaytype('audio/ogg;codecs="vorbis"')){
document.write("你的浏览器支持ogg编码<br/>")
}
if(""!=myaudio.canplaytype('audio/mp4;codecs="mp4a.40.5"')){
document.write("你的浏览器支持aac编码。<br/>");
}
}
else{
document.write("你的浏览器不不支持检测的音频格式");
}
}
function checkvideo(){
var myvideo=document.createelement("video");
if(myvideo.canplaytype){
if(""!=myvideo.canplaytype('video/mp4;codecs="avc1.64001e"')){
document.write("你的浏览器支持h264格式<br/>");
}
if(""!=myvideo.canplaytype('video/ogg;codecs="vp8"')){
document.write("你的浏览器支持vp8格式<br/>");
}
if(""!=myvideo.canplaytype('video/ogg;codecs="theora"')){
document.write("你的浏览器支持theora格式<br/>");
}
}else{
document.write("你的浏览器不支持要检测的视频格式");
}
}
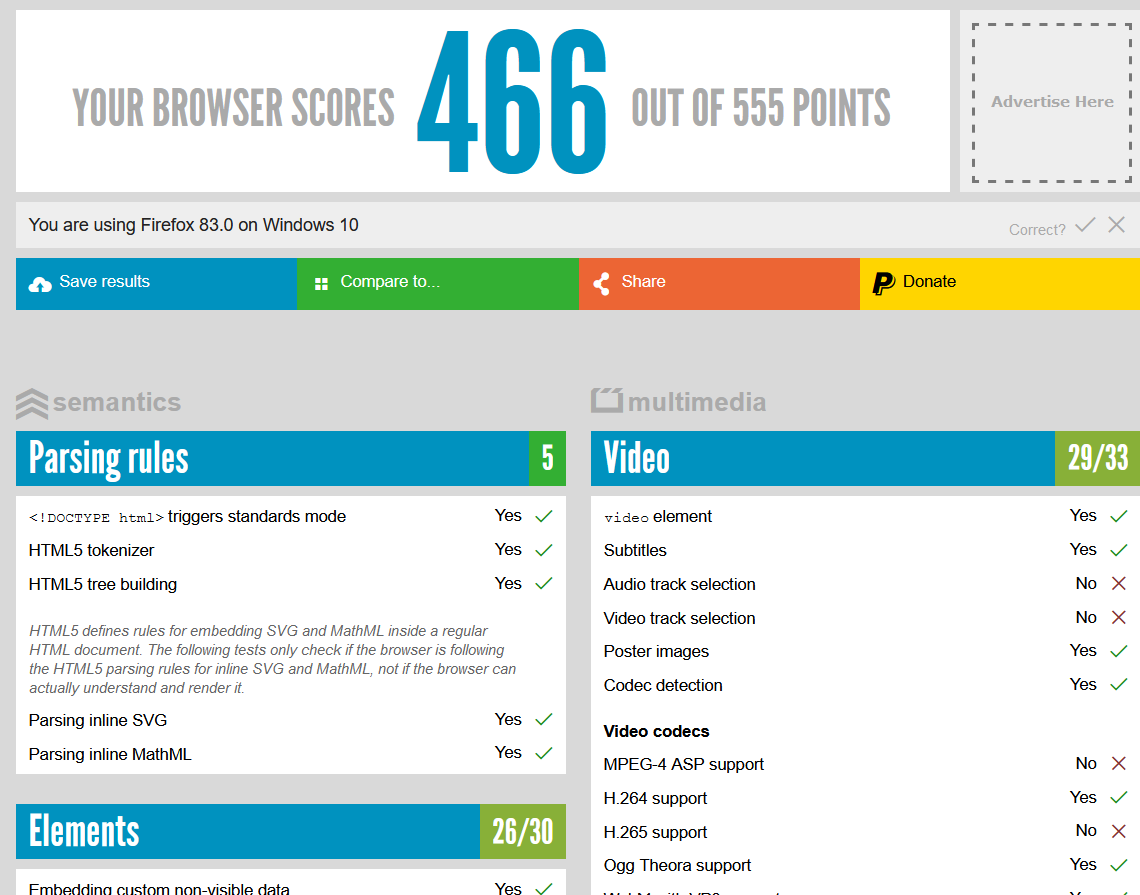
到此这篇关于如何查看浏览器对html5的支持情况的文章就介绍到这了,更多相关浏览器对html5的支持情况内容请搜索代码网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持代码网!




发表评论