trae ai ide 全网最全的使用教程
近期,字节发布了一款 ai coding 产品 —— trae,它是一款对标 cursor 和 windsurf 的全新 ide,也是一款真正为中文开发者量身定制的工具,可谓是中文开发者的福音。
其优雅的 ui、丝滑的交互、母语级的支持、更高的 ai 集成度、更然自的交式互对话开发、更精准的 ai 生效成果,都让你感到亲切和惊艳!
它不再是一个工具,而是一个能 “思考” 和 “共创” 的协作者,帮助你更灵活的调用 ai 参与项目,实现更高效率、更好效果的开发体验。
一、安装下载
去到 https://www.trae.ai/ 官网,点击download下载

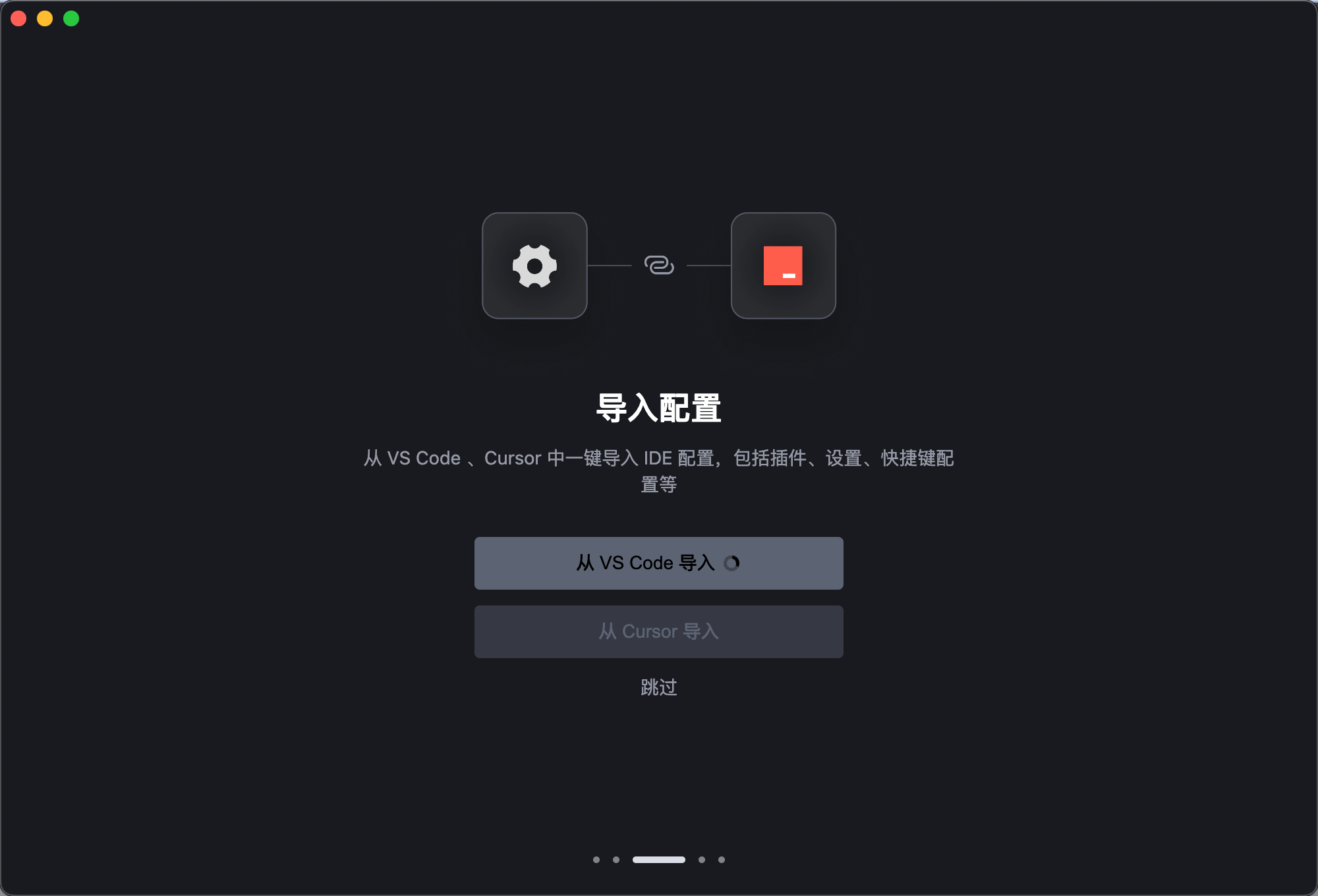
到本地安装的时候,会提示是否要导入配置,这里可以选择
- 从vs code导入
- 从cursor导入

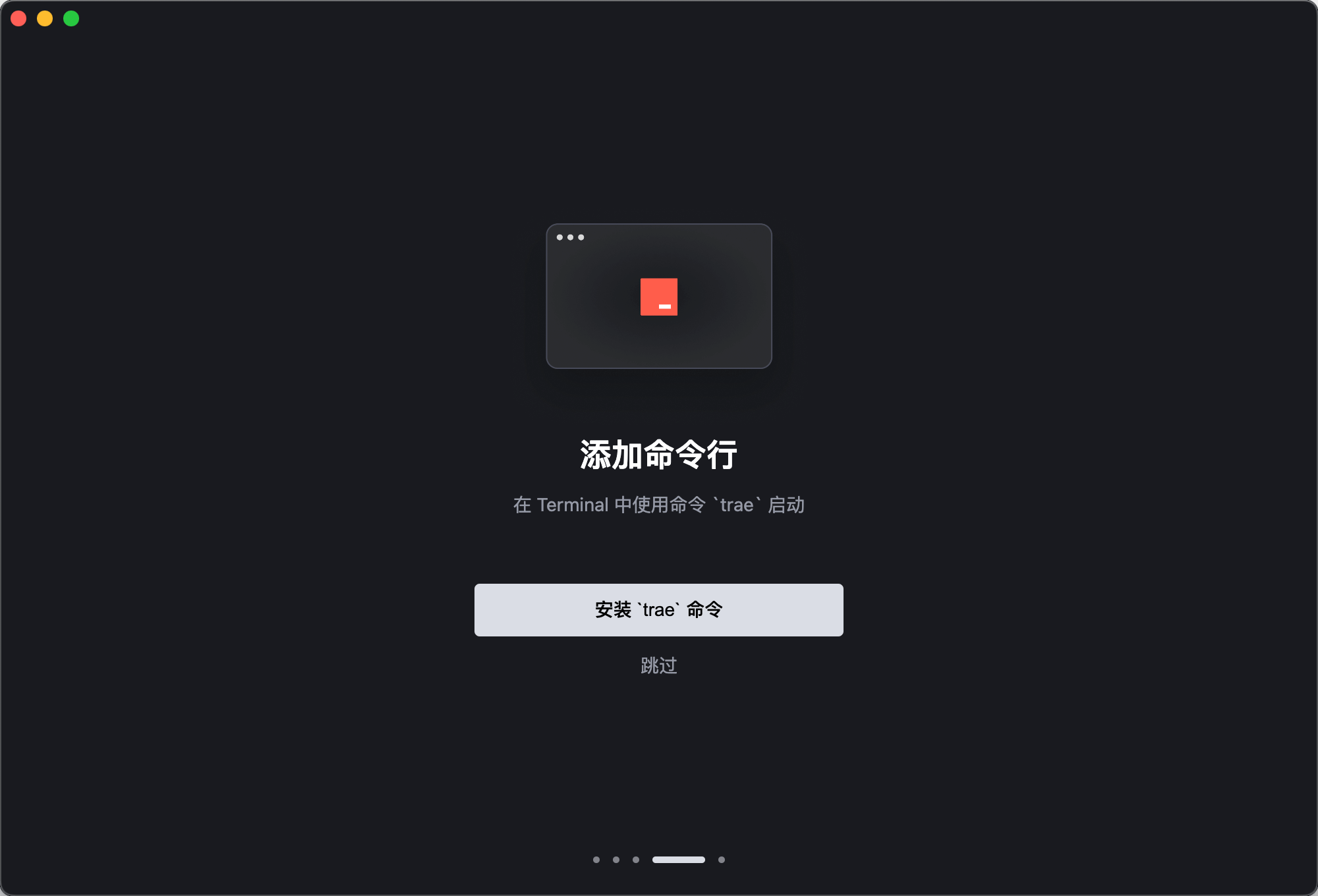
接着可以选择安装trae命令

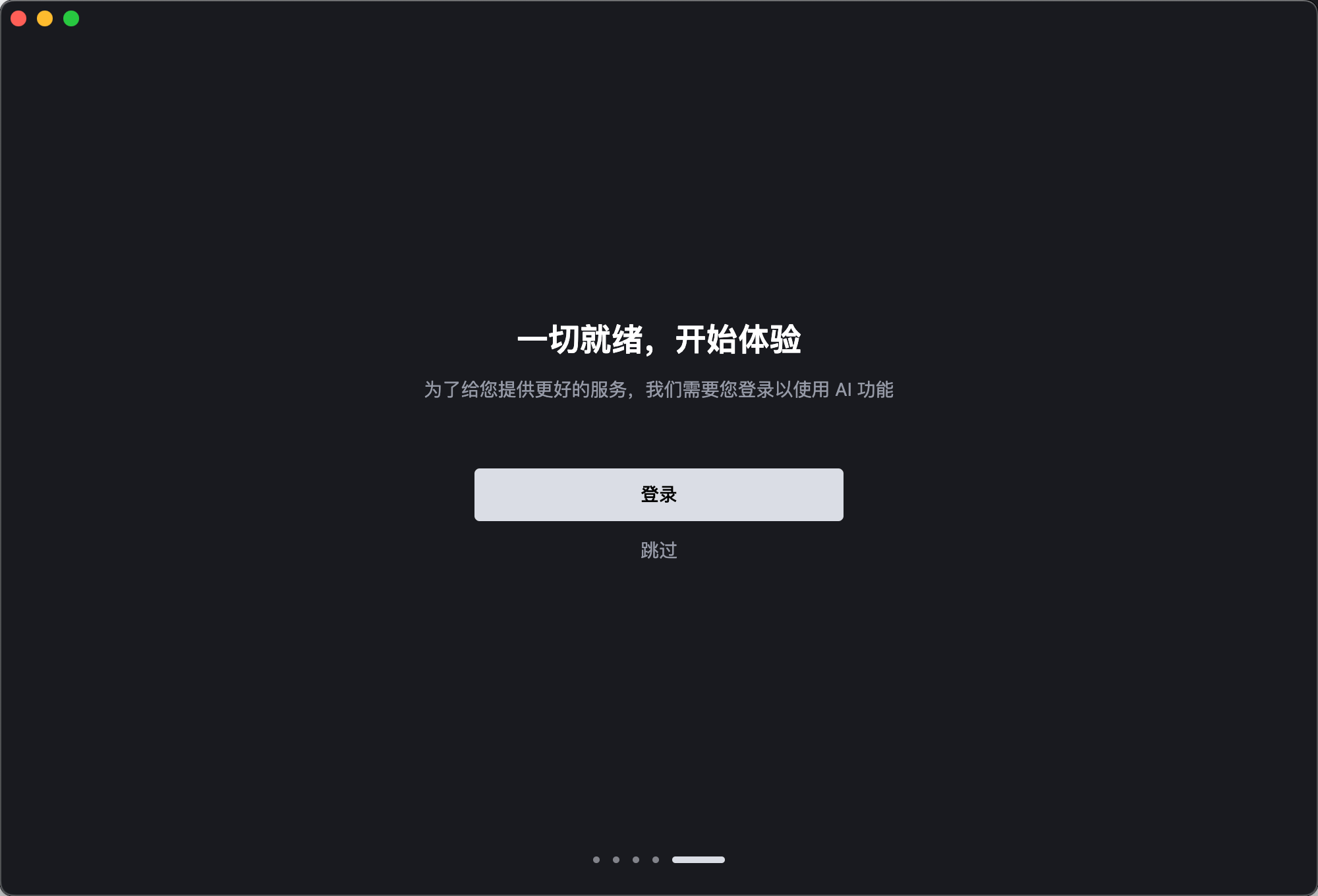
然后可以选择跳过或者登录账号

首次使用这个平台的话,可以注册账号并登录,登录成功之后可以看到下面这个界面的提示

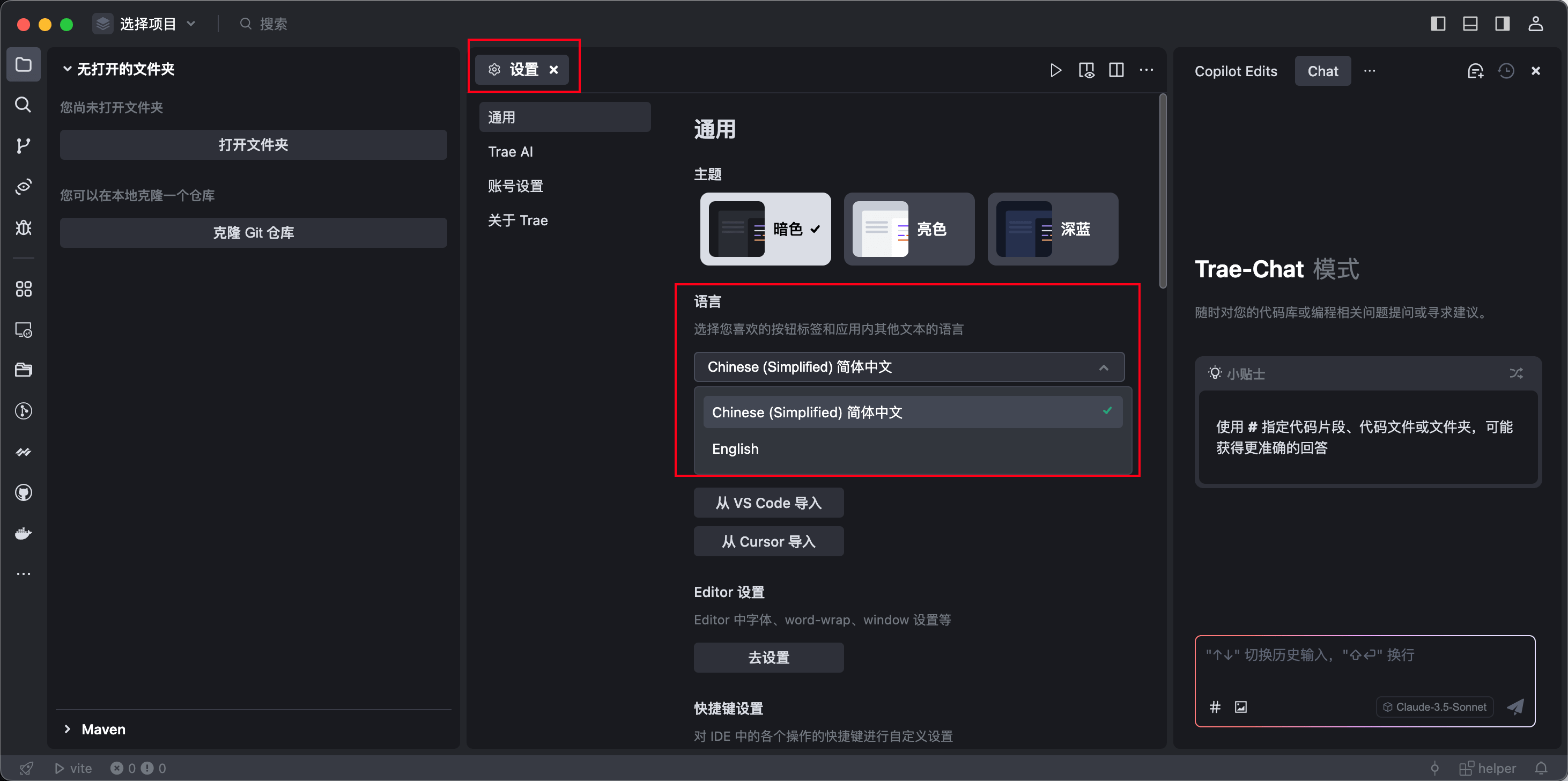
在这里可以更改这个配置的语言,一般默认的是中文,但一般开发都习惯于用英文。

二、功能区

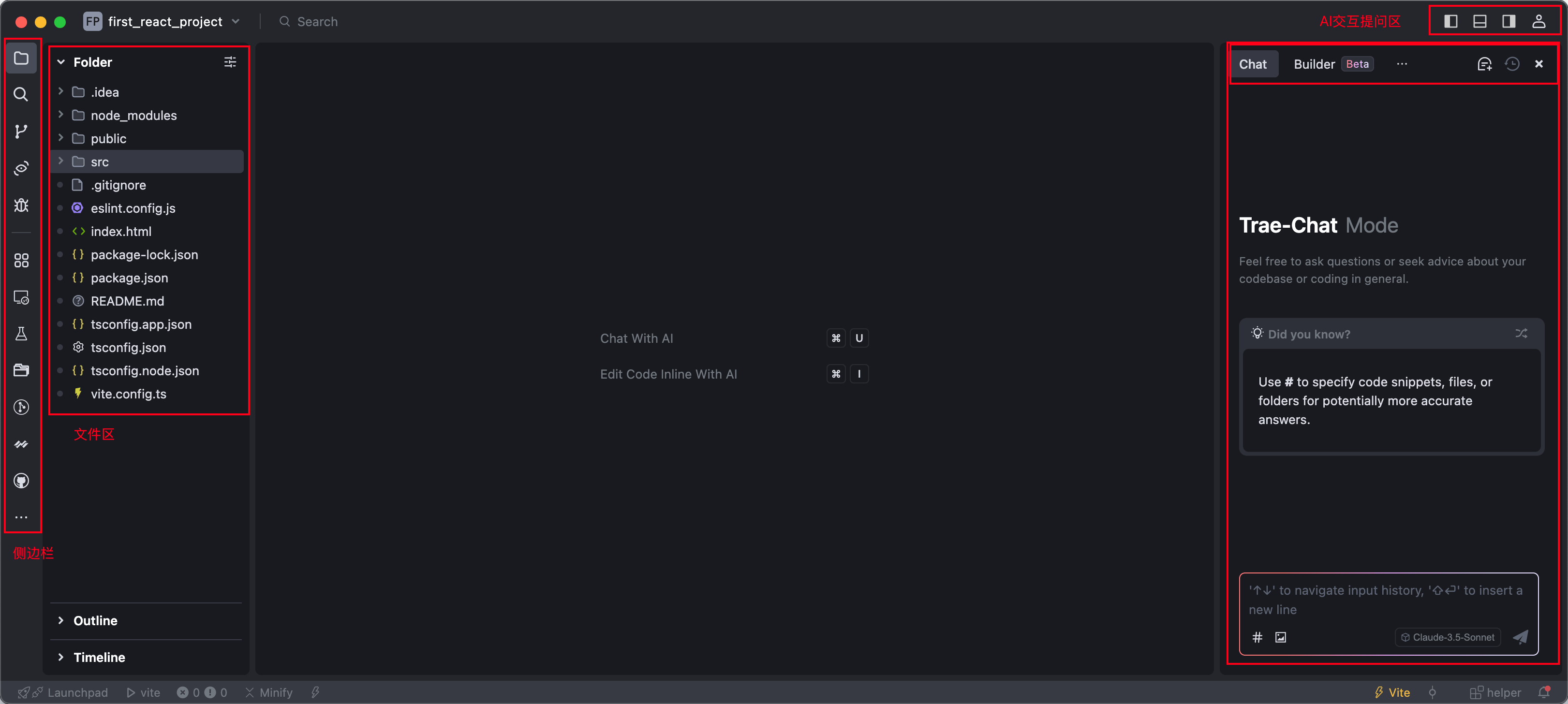
主要分为四大块区域:
最左边的侧边栏:
- explorer 选择文件
- search 搜索
- git git仓库
- webview 网页预览
- debug 调试代码
- extension store 插件市场
第二块区域的文件区
显示所有的文件层次结构
最中间最大的代码编辑区
最右侧的ai 交互提问区
- builder 模式:只需要告诉 ai 你想要什么样的应用,它会轻松完成从零到一的项目构建
- chat 模式:ai 将理解当前代码,你可以随时提出问题、寻求建议。此外也支持编辑器内实时提供建议代码
三、编辑工程代码
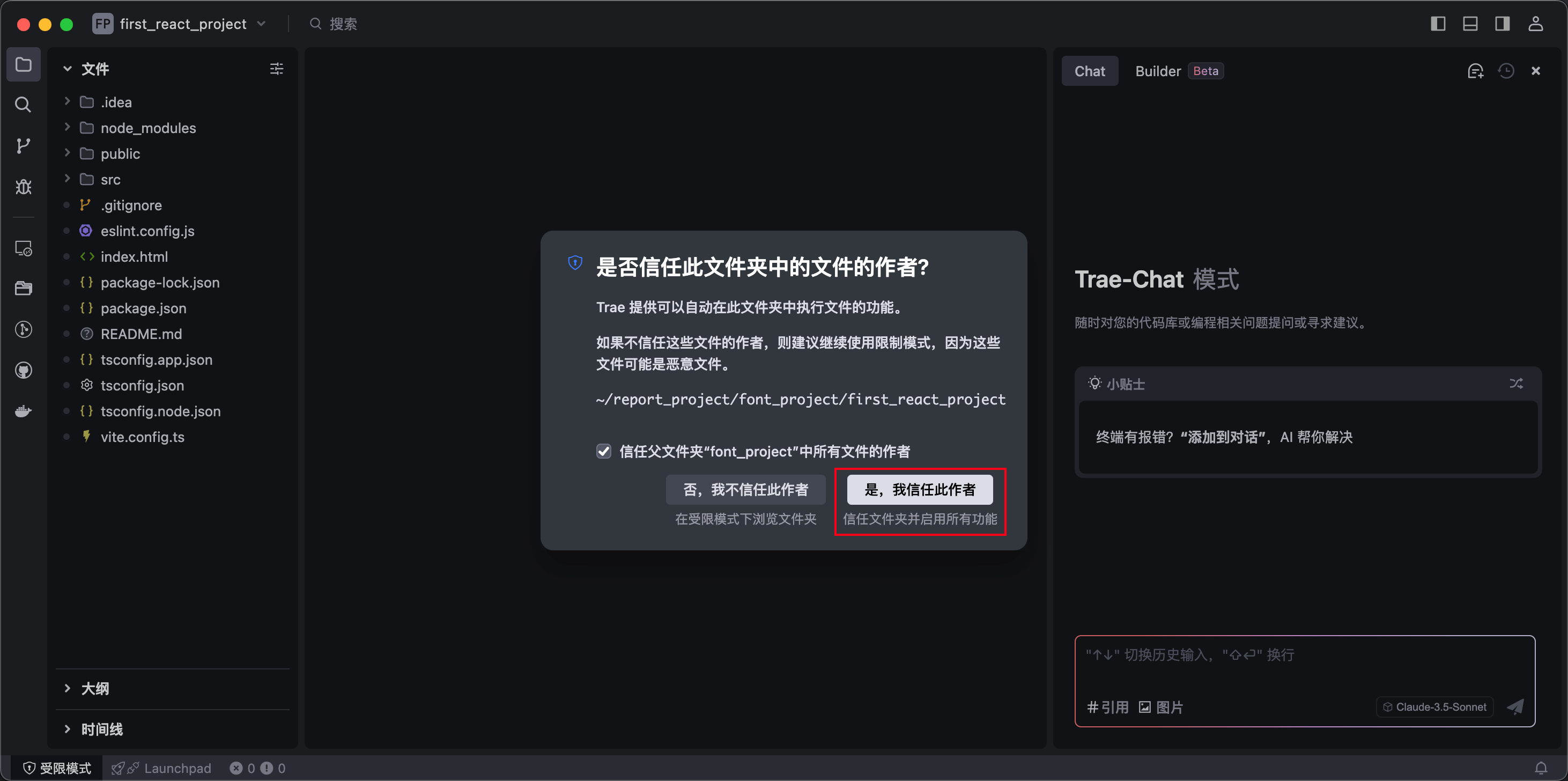
这里以前端工程代码为例,打开一个react工程代码,首次打开的时候会需要选择信任这个作者

3.1 提示运行前端工程代码
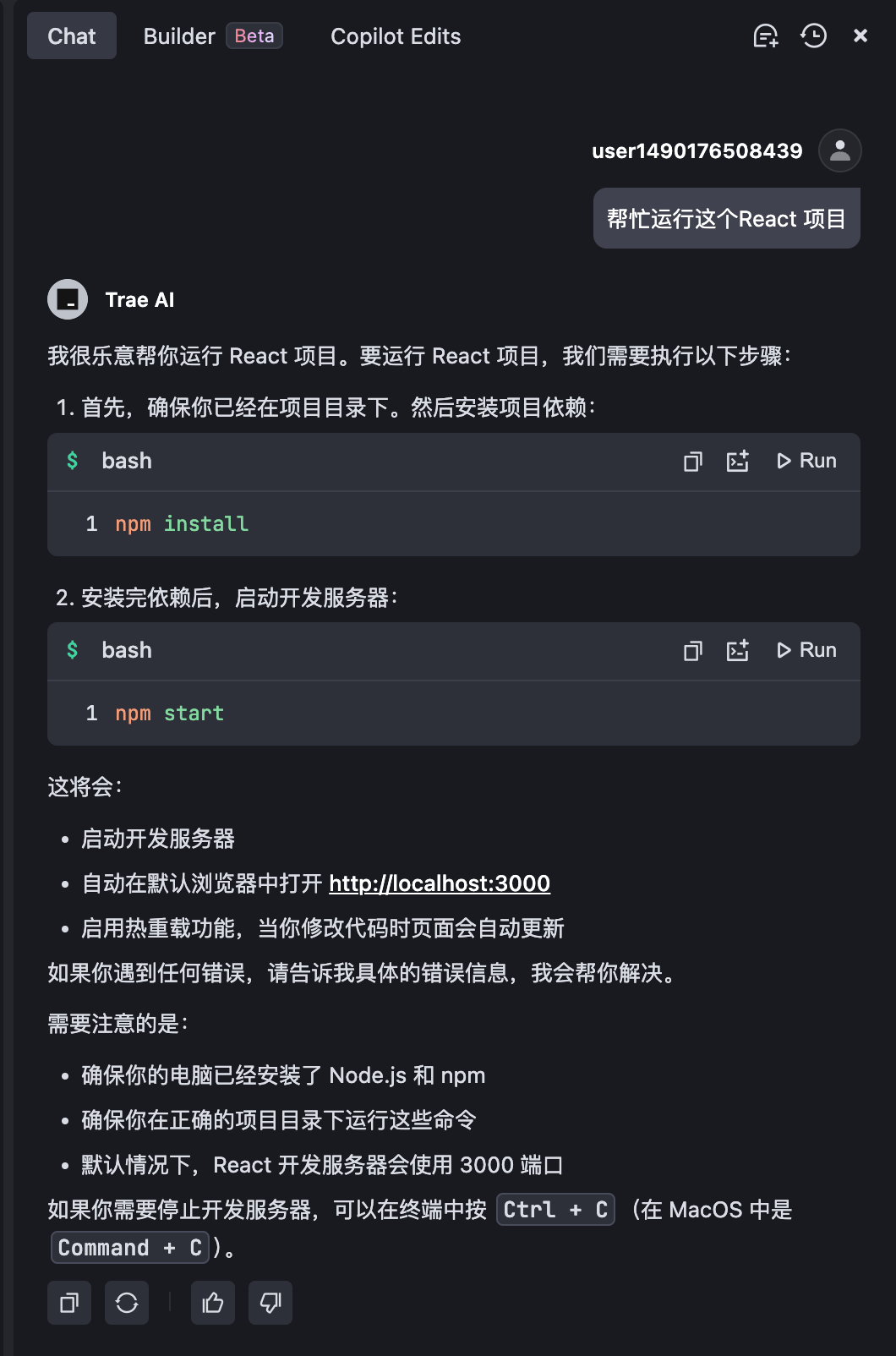
首先运行这个工程代码,直接在chat模式里输入
帮忙运行这个react 项目
然后就可以看到输出如下信息所示,提示要
npm install
npm start

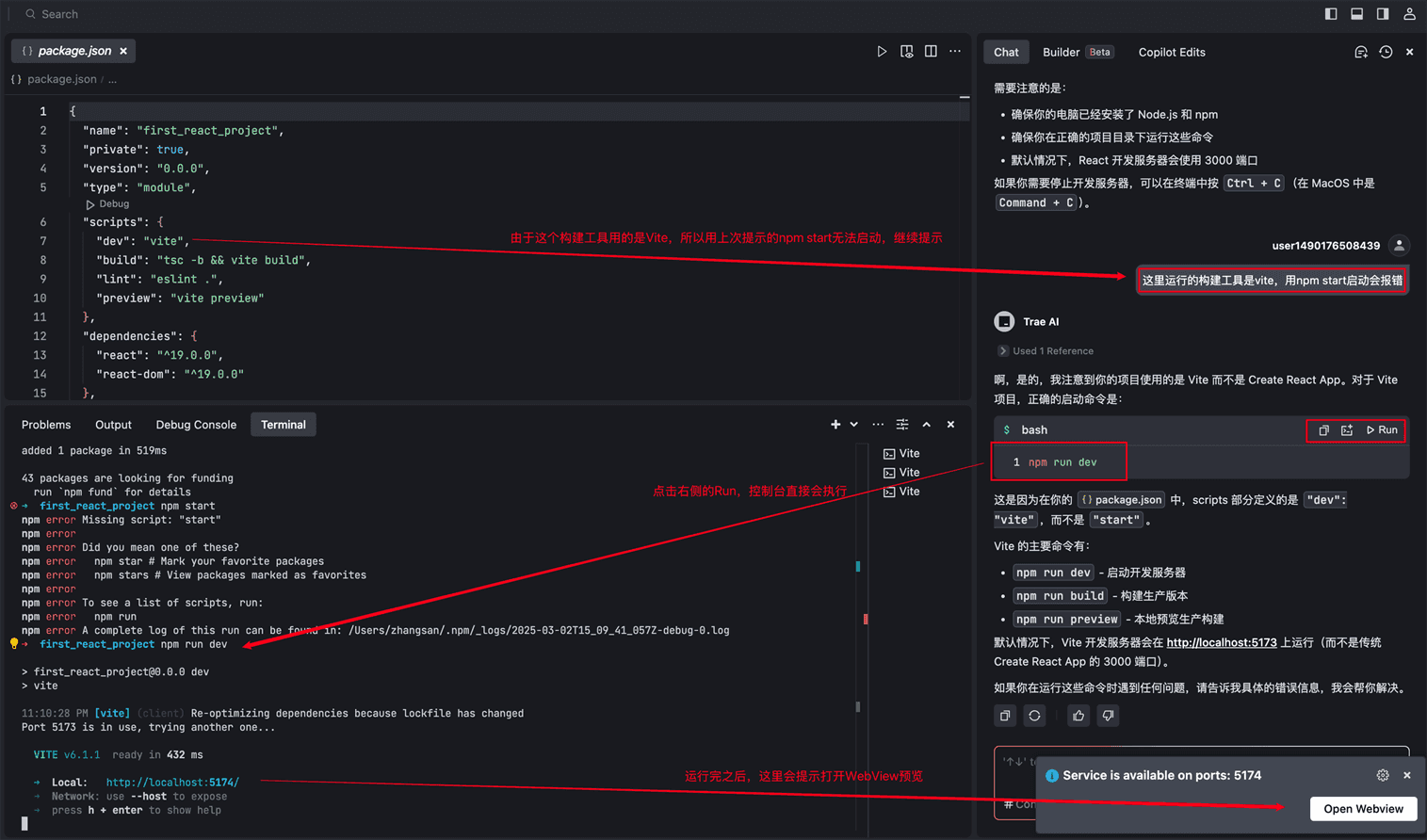
由于这个项目用的是vite构建工具,所以一开始提示的用npm start启动会报错,于是继续提示
这里运行的构建工具是vite,用npm start启动会报错

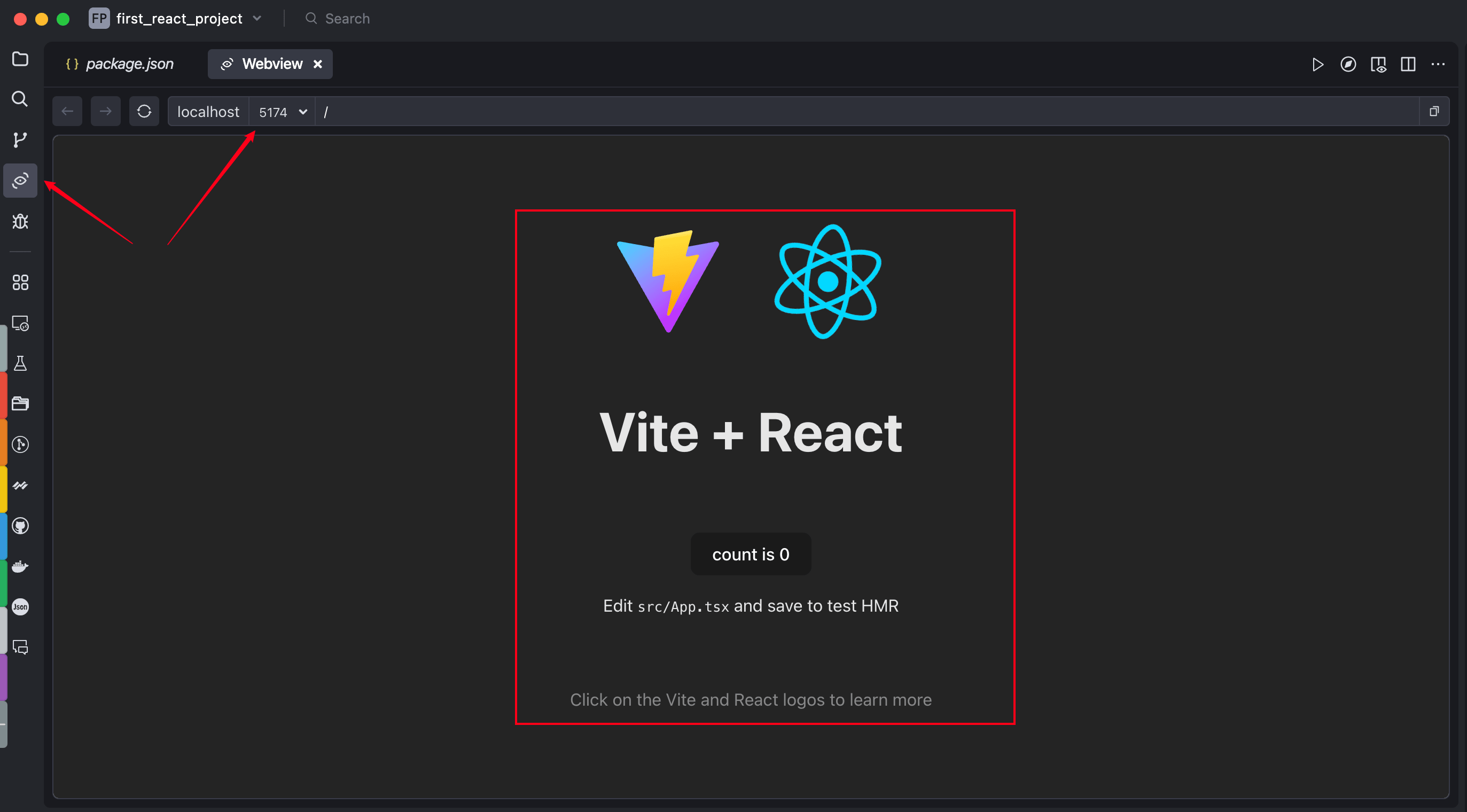
然后点击这个open webview,就会在webview这里打开一个窗口,运行端口,这里就可以看到页面的预览效果了。

3.2 改造样式
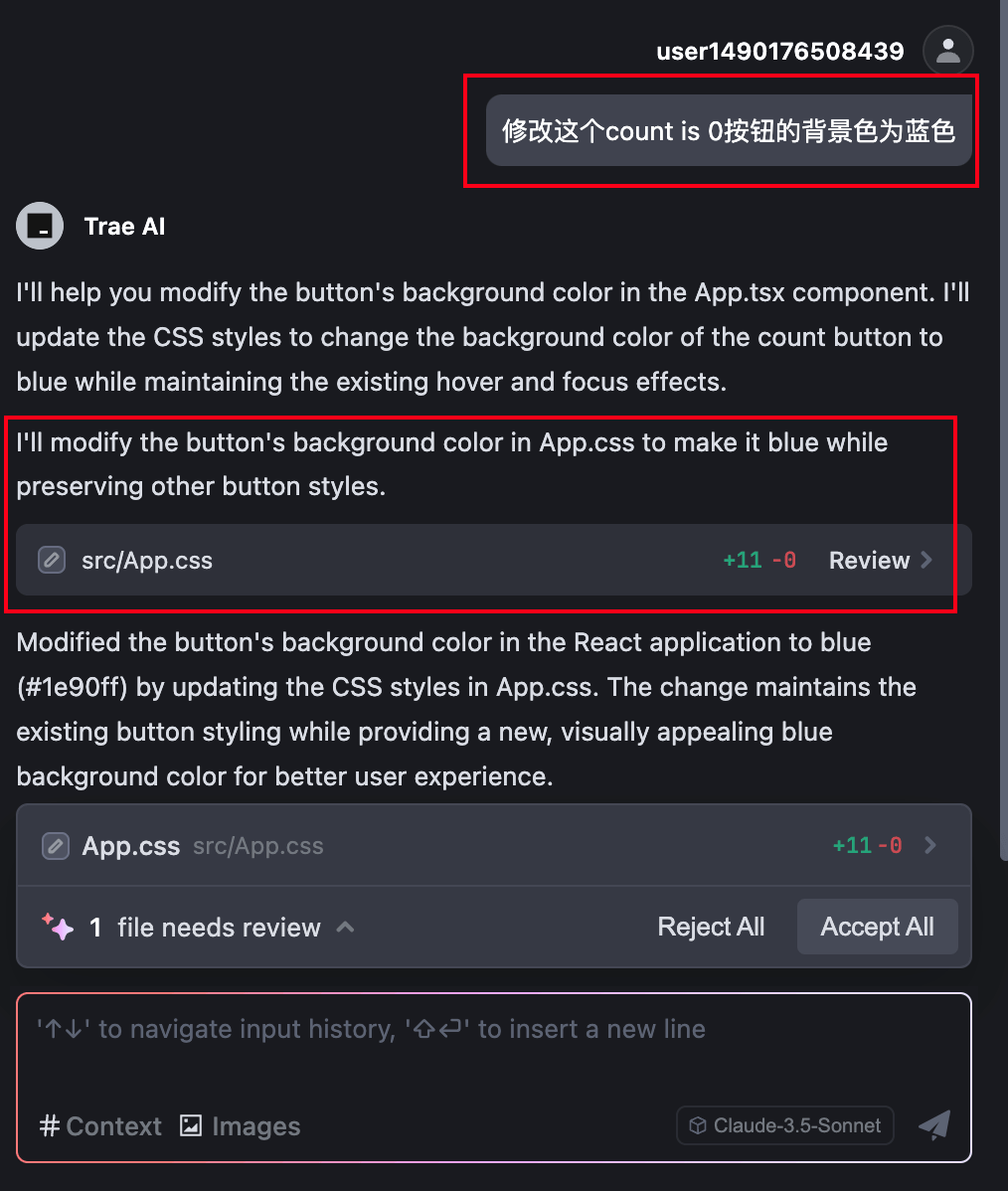
比如想要改造上述按钮的颜色为蓝色,则在builder模式下去输入
修改这个count is 0按钮的背景色为蓝色
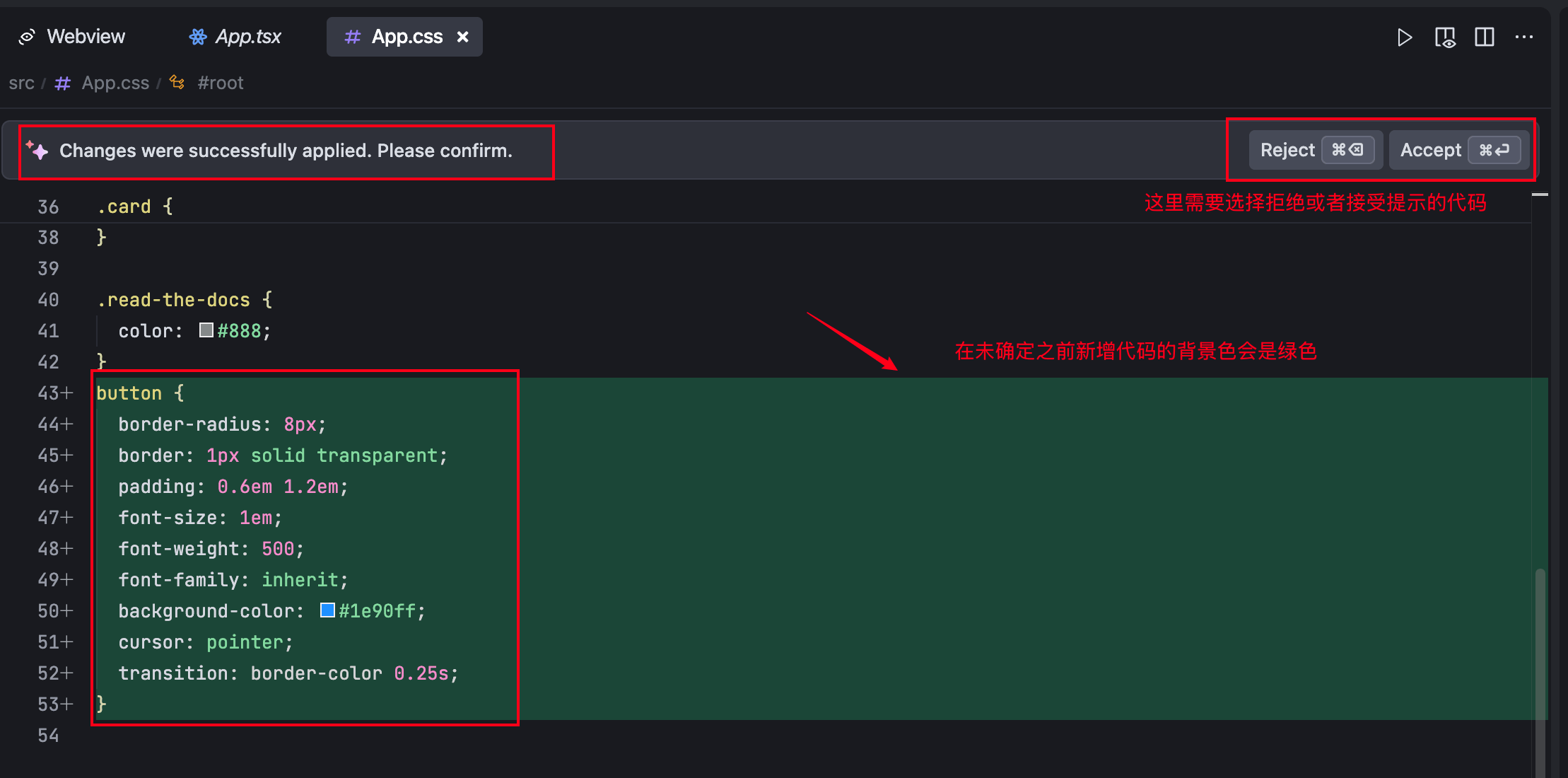
然后就可以看到输出的内容和修改的文件

在修改的文件那里会看到提示”更改已经成功被应用了,请确认“,可以点击
- reject 拒绝
- accept 同意

在未点击确认之前,这里新增代码的背景色会是绿色。
点击accpet之后,再次运行可以看到下面按钮的背景色已经变成了蓝色。

3.3 增加交互
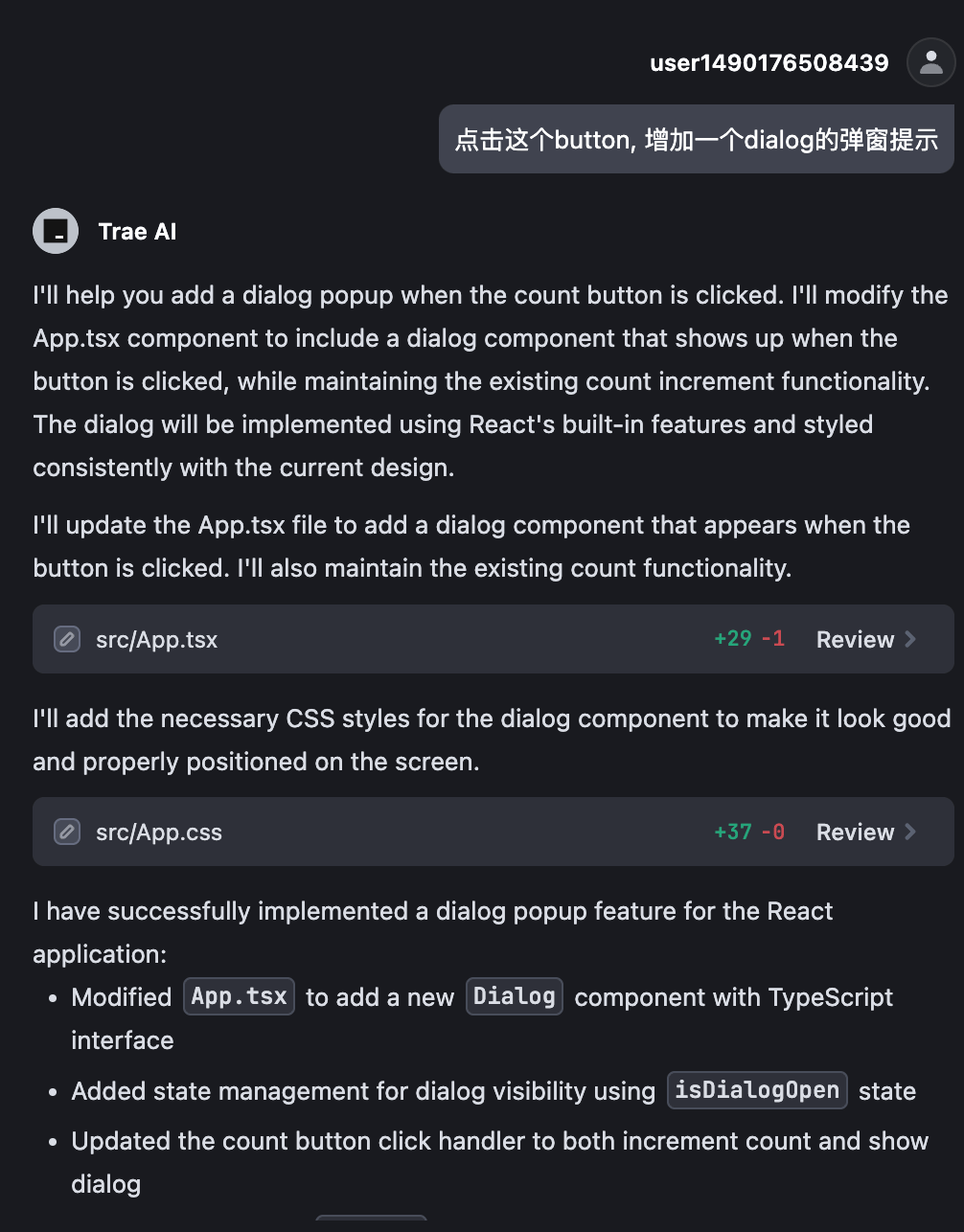
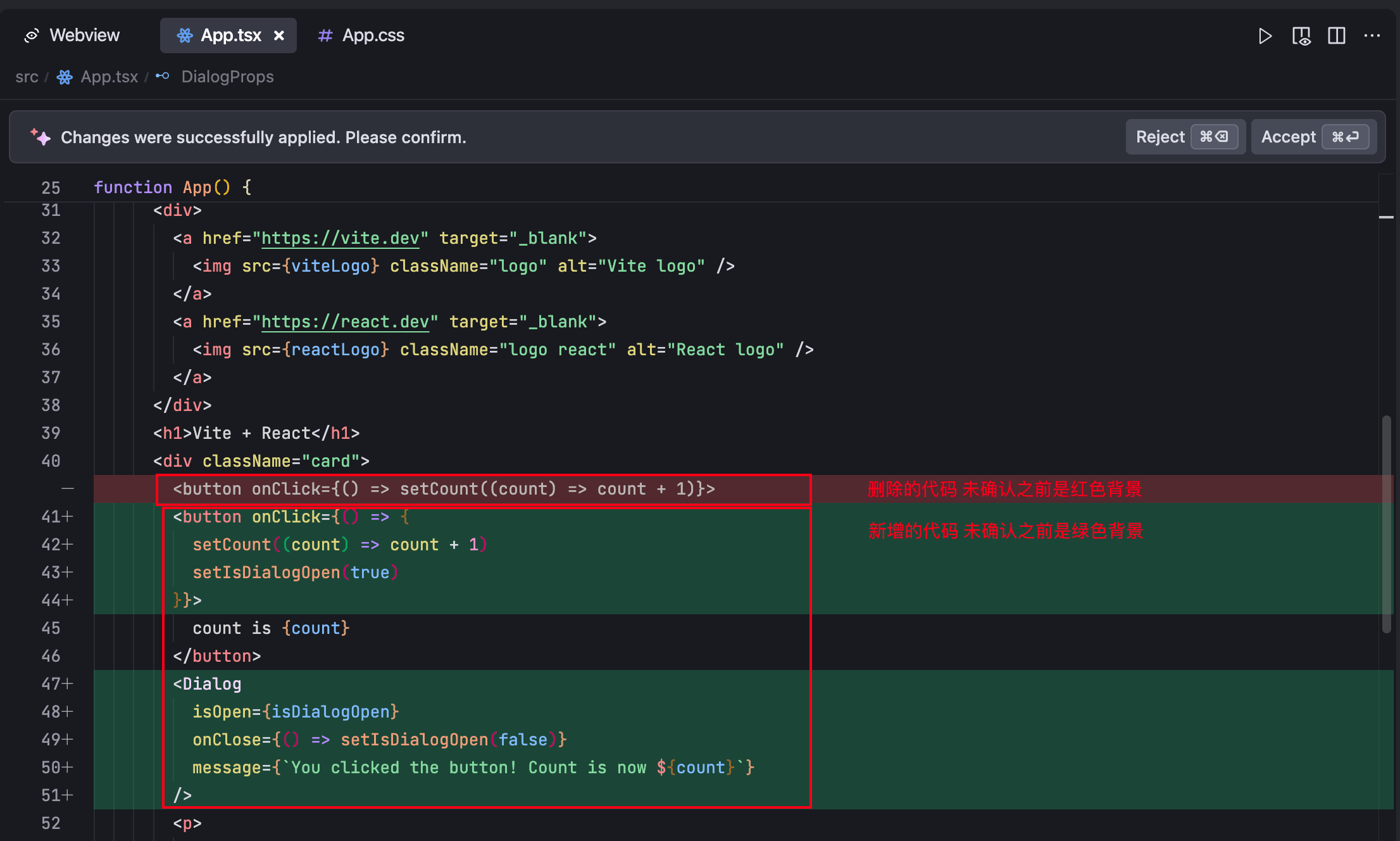
比如想要在点击这个按钮之后,增加一个dialog的弹窗提示,输入这样的命令,可以看到提示修改的代码

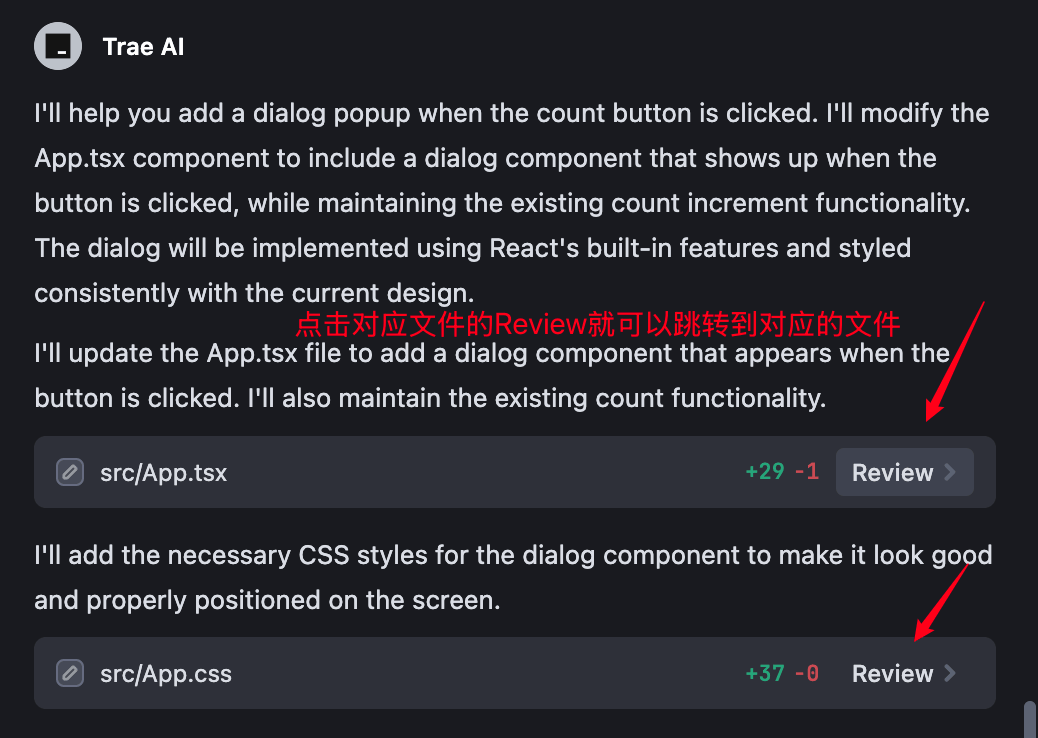
其中,点击对应要修改的提示代码文件的review,就可以跳转去对应的文件

可以看到
- 要删除的代码,未确认之前是红色背景
- 要新增的代码,未确认之前是绿色背景

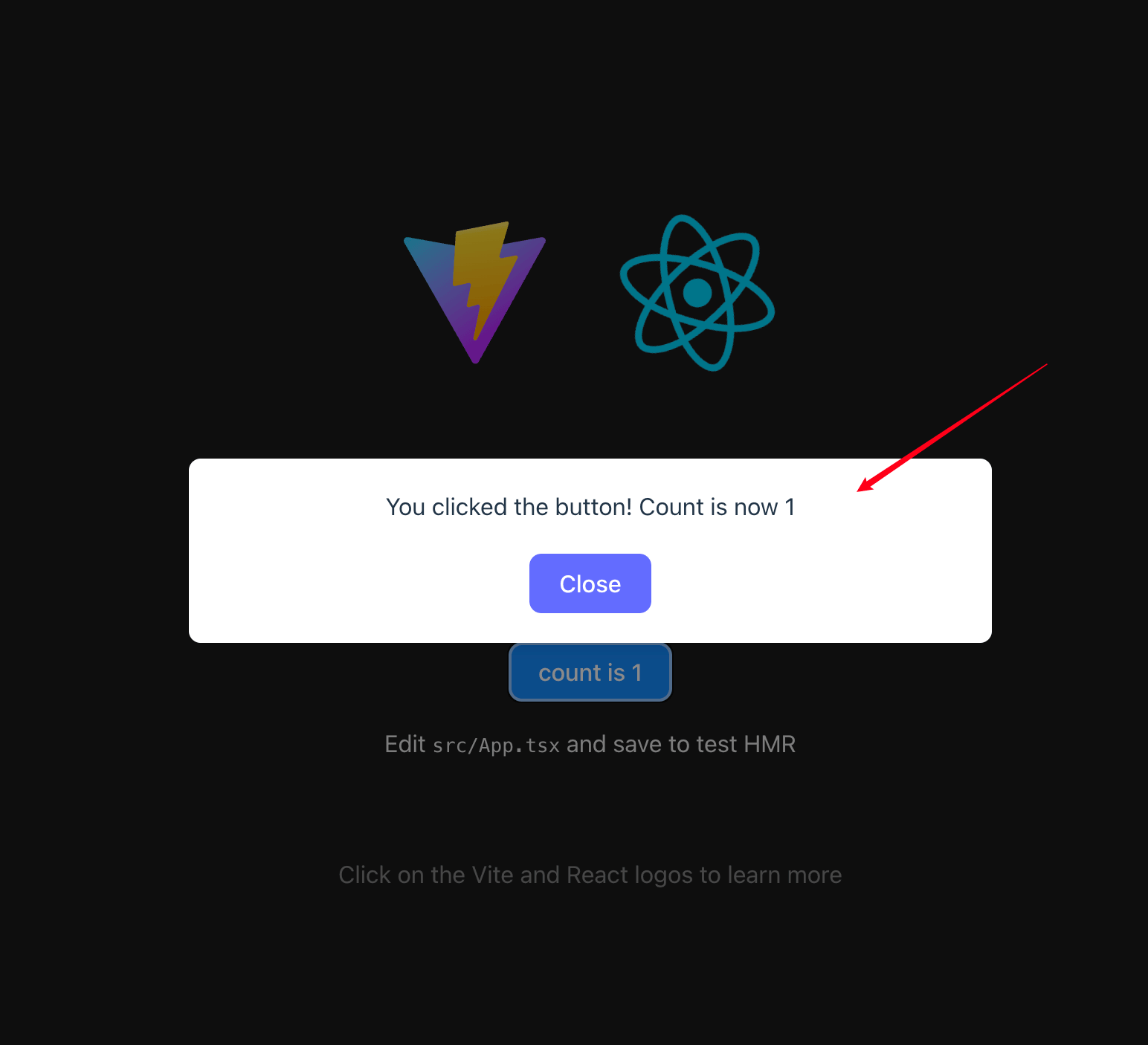
点击accept之后,再次运行,看到效果如下所示:
点击这个按钮,确实新增了一个弹窗组件,并提示对应的信息。

四、一些使用技巧和细节
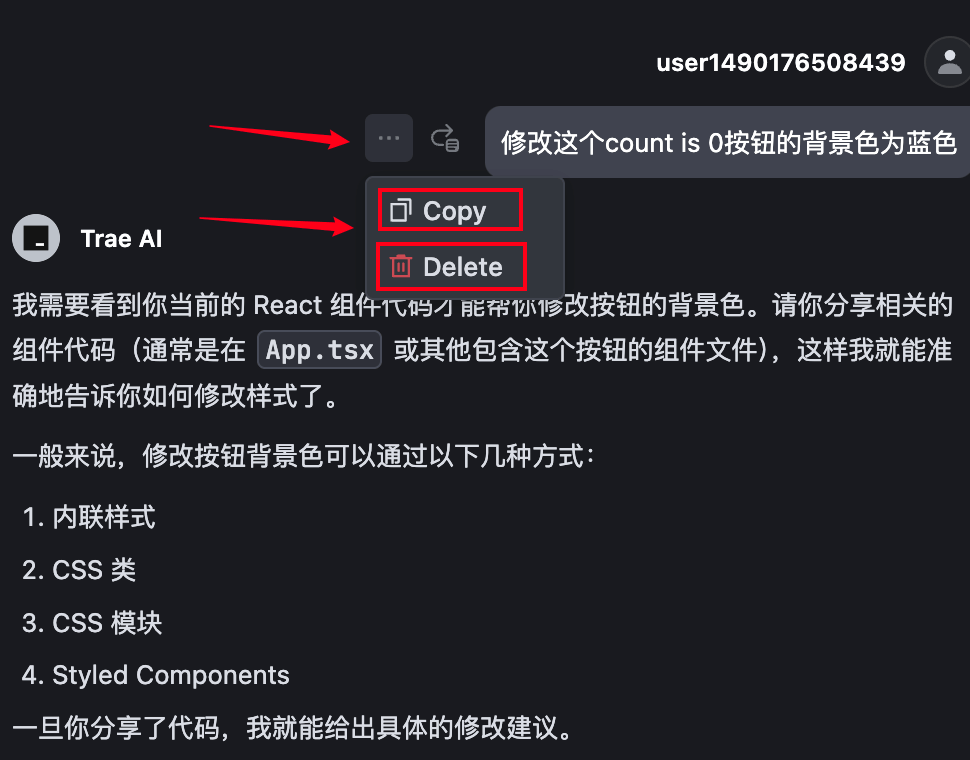
如果想要复制自己上次输入的整个上下文信息,则需要点击左边这三个点,选择copy








发表评论