功能介绍:
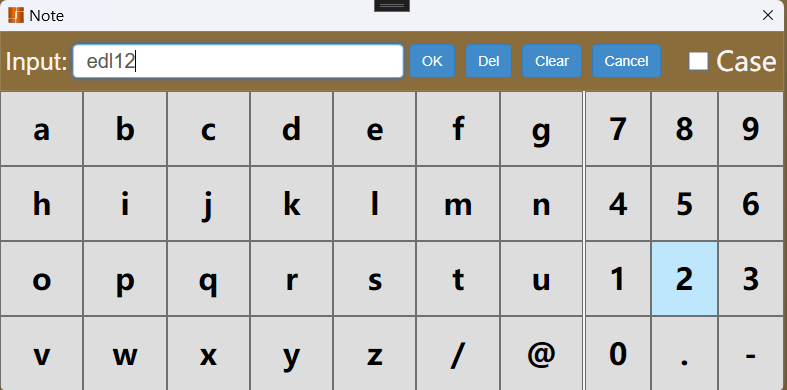
本文主要介绍了如何使用wpf实现自定义弹窗输入效果,整体采用了grid和dockpanel混合布局,顶部为输入控制区,有文本框、四个功能按钮(ok/del/clear/cancel)和一个大小写复选框;底部右侧为3x4数字键盘布局,包含数字0-9按钮。下面我们就来看看具体实现代码吧
完整代码如下:
1.前端实现
<grid>
<grid.rowdefinitions>
<rowdefinition height="60" />
<rowdefinition height="*" />
</grid.rowdefinitions>
<border
grid.row="0"
borderbrush="whitesmoke"
borderthickness="0.1">
<dockpanel margin="5,0,0,0">
<wrappanel
width="380"
verticalalignment="center"
dockpanel.dock="right">
<button
x:name="button_ok"
margin="5"
click="button_ok_click"
content="ok"
style="{dynamicresource btn-primary}" />
<button
x:name="button_del"
margin="5"
click="button_del_click"
content="del"
style="{dynamicresource btn-primary}" />
<button
x:name="button_clear"
margin="5"
click="button_clear_click"
content="clear"
style="{dynamicresource btn-primary}" />
<button
x:name="button_cancel"
margin="5"
click="button_cancel_click"
content="cancel"
style="{dynamicresource btn-primary}" />
<checkbox
x:name="checkbox_case"
margin="20,5,5,5"
checked="checkbox_case_checked"
content="case"
fontsize="18"
foreground="whitesmoke"
style="{dynamicresource checkbox_boxstyle}"
unchecked="checkbox_case_unchecked" />
</wrappanel>
<dockpanel verticalalignment="center">
<label
verticalcontentalignment="center"
content="input:"
fontsize="25"
foreground="{dynamicresource skin-textcolor}" />
<textbox
x:name="textbox_value"
margin="5,0,0,0"
fontsize="20"
inputmethod.isinputmethodenabled="false" />
</dockpanel>
</dockpanel>
</border>
<border grid.row="1">
<dockpanel>
<!-- 数字 -->
<border
width="200"
borderbrush="whitesmoke"
borderthickness="1,0.2,0.2,0.2"
dockpanel.dock="right">
<grid>
<grid.rowdefinitions>
<rowdefinition />
<rowdefinition />
<rowdefinition />
<rowdefinition />
</grid.rowdefinitions>
<grid.columndefinitions>
<columndefinition />
<columndefinition />
<columndefinition />
</grid.columndefinitions>
<button
grid.row="0"
grid.column="0"
click="button_click"
content="7"
style="{dynamicresource buttonsizeadaptive}" />
<button
grid.row="0"
grid.column="1"
click="button_click"
content="8"
style="{dynamicresource buttonsizeadaptive}" />
<button
grid.row="0"
grid.column="2"
click="button_click"
content="9"
style="{dynamicresource buttonsizeadaptive}" />
<button
grid.row="1"
grid.column="0"
click="button_click"
content="4"
style="{dynamicresource buttonsizeadaptive}" />
<button
grid.row="1"
grid.column="1"
click="button_click"
content="5"
style="{dynamicresource buttonsizeadaptive}" />
<button
grid.row="1"
grid.column="2"
click="button_click"
content="6"
style="{dynamicresource buttonsizeadaptive}" />
<button
grid.row="2"
grid.column="0"
click="button_click"
content="1"
style="{dynamicresource buttonsizeadaptive}" />
<button
grid.row="2"
grid.column="1"
click="button_click"
content="2"
style="{dynamicresource buttonsizeadaptive}" />
<button
grid.row="2"
grid.column="2"
click="button_click"
content="3"
style="{dynamicresource buttonsizeadaptive}" />
<button
grid.row="3"
grid.column="0"
click="button_click"
content="0"
style="{dynamicresource buttonsizeadaptive}" />
<button
grid.row="3"
grid.column="1"
click="button_click"
content="."
style="{dynamicresource buttonsizeadaptive}" />
<button
grid.row="3"
grid.column="2"
click="button_click"
content="-"
style="{dynamicresource buttonsizeadaptive}" />
</grid>
</border>
<!-- 字母 -->
<border borderbrush="whitesmoke" borderthickness="0.2,0.2,1,0.2">
<grid x:name="uniformgrid_letter">
<grid.rowdefinitions>
<rowdefinition />
<rowdefinition />
<rowdefinition />
<rowdefinition />
</grid.rowdefinitions>
<grid.columndefinitions>
<columndefinition />
<columndefinition />
<columndefinition />
<columndefinition />
<columndefinition />
<columndefinition />
<columndefinition />
</grid.columndefinitions>
<!-- abcdefg -->
<button
x:name="button_letter_1"
grid.row="0"
grid.column="0"
click="button_letter_click"
content=""
style="{dynamicresource buttonsizeadaptive}" />
<button
x:name="button_letter_2"
grid.row="0"
grid.column="1"
click="button_letter_click"
content=""
style="{dynamicresource buttonsizeadaptive}" />
<button
x:name="button_letter_3"
grid.row="0"
grid.column="2"
click="button_letter_click"
content=""
style="{dynamicresource buttonsizeadaptive}" />
<button
x:name="button_letter_4"
grid.row="0"
grid.column="3"
click="button_letter_click"
content=""
style="{dynamicresource buttonsizeadaptive}" />
<button
x:name="button_letter_5"
grid.row="0"
grid.column="4"
click="button_letter_click"
content=""
style="{dynamicresource buttonsizeadaptive}" />
<button
x:name="button_letter_6"
grid.row="0"
grid.column="5"
click="button_letter_click"
content=""
style="{dynamicresource buttonsizeadaptive}" />
<button
x:name="button_letter_7"
grid.row="0"
grid.column="6"
click="button_letter_click"
content=""
style="{dynamicresource buttonsizeadaptive}" />
<!-- hijklmn -->
<button
x:name="button_letter_8"
grid.row="1"
grid.column="0"
click="button_letter_click"
content=""
style="{dynamicresource buttonsizeadaptive}" />
<button
x:name="button_letter_9"
grid.row="1"
grid.column="1"
click="button_letter_click"
content=""
style="{dynamicresource buttonsizeadaptive}" />
<button
x:name="button_letter_10"
grid.row="1"
grid.column="2"
click="button_letter_click"
content=""
style="{dynamicresource buttonsizeadaptive}" />
<button
x:name="button_letter_11"
grid.row="1"
grid.column="3"
click="button_letter_click"
content=""
style="{dynamicresource buttonsizeadaptive}" />
<button
x:name="button_letter_12"
grid.row="1"
grid.column="4"
click="button_letter_click"
content=""
style="{dynamicresource buttonsizeadaptive}" />
<button
x:name="button_letter_13"
grid.row="1"
grid.column="5"
click="button_letter_click"
content=""
style="{dynamicresource buttonsizeadaptive}" />
<button
x:name="button_letter_14"
grid.row="1"
grid.column="6"
click="button_letter_click"
content=""
style="{dynamicresource buttonsizeadaptive}" />
<!-- opqrstu -->
<button
x:name="button_letter_15"
grid.row="2"
grid.column="0"
click="button_letter_click"
content=""
style="{dynamicresource buttonsizeadaptive}" />
<button
x:name="button_letter_16"
grid.row="2"
grid.column="1"
click="button_letter_click"
content=""
style="{dynamicresource buttonsizeadaptive}" />
<button
x:name="button_letter_17"
grid.row="2"
grid.column="2"
click="button_letter_click"
content=""
style="{dynamicresource buttonsizeadaptive}" />
<button
x:name="button_letter_18"
grid.row="2"
grid.column="3"
click="button_letter_click"
content=""
style="{dynamicresource buttonsizeadaptive}" />
<button
x:name="button_letter_19"
grid.row="2"
grid.column="4"
click="button_letter_click"
content=""
style="{dynamicresource buttonsizeadaptive}" />
<button
x:name="button_letter_20"
grid.row="2"
grid.column="5"
click="button_letter_click"
content=""
style="{dynamicresource buttonsizeadaptive}" />
<button
x:name="button_letter_21"
grid.row="2"
grid.column="6"
click="button_letter_click"
content=""
style="{dynamicresource buttonsizeadaptive}" />
<!-- vwxyz-@ -->
<button
x:name="button_letter_22"
grid.row="3"
grid.column="0"
click="button_letter_click"
content=""
style="{dynamicresource buttonsizeadaptive}" />
<button
x:name="button_letter_23"
grid.row="3"
grid.column="1"
click="button_letter_click"
content=""
style="{dynamicresource buttonsizeadaptive}" />
<button
x:name="button_letter_24"
grid.row="3"
grid.column="2"
click="button_letter_click"
content=""
style="{dynamicresource buttonsizeadaptive}" />
<button
x:name="button_letter_25"
grid.row="3"
grid.column="3"
click="button_letter_click"
content=""
style="{dynamicresource buttonsizeadaptive}" />
<button
x:name="button_letter_26"
grid.row="3"
grid.column="4"
click="button_letter_click"
content=""
style="{dynamicresource buttonsizeadaptive}" />
<button
x:name="button_letter_27"
grid.row="3"
grid.column="5"
click="button_letter_click"
content="/"
style="{dynamicresource buttonsizeadaptive}" />
<button
x:name="button_letter_28"
grid.row="3"
grid.column="6"
click="button_letter_click"
content="@"
style="{dynamicresource buttonsizeadaptive}" />
</grid>
</border>
</dockpanel>
</border>
</grid>
2.后端实现
/// <summary>
/// keyboardwindow.xaml 的交互逻辑
/// </summary>
public partial class keyboardwindow : window
{
list<string> letterlist = new list<string>();
public keyboardwindow(string value = "")
{
initializecomponent();
init(value);
}
private void window_closing(object sender, system.componentmodel.canceleventargs e)
{
}
/// <summary>
/// 初始化
/// </summary>
private void init(string value)
{
try
{
value = value ?? "";
textbox_value.text = value;
textbox_value.selectionstart = value.length;
textbox_value.focus();
string[] ss = new string[26] { "a", "b", "c", "d", "e", "f", "g", "h", "i", "j", "k", "l", "m", "n", "o", "p", "q", "r", "s", "t", "u", "v", "w", "x", "y", "z" };
letterlist= ss.tolist();
load();
}
catch
{
}
}
private void load(bool iscase = false)
{
try
{
for (int i = 0; i < letterlist.count; i++)
{
string name = string.format("button_letter_{0}", i + 1);
button but = this.uniformgrid_letter.findname(name) as button;
if (iscase)
{
but.content = letterlist[i].toupper();
}
else
{
but.content = letterlist[i].tolower();
}
}
}
catch
{
}
}
#region 值输入
/// <summary>
/// 清空
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void button_clear_click(object sender, routedeventargs e)
{
textbox_value.text = string.empty;
}
/// <summary>
/// 删除
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void button_del_click(object sender, routedeventargs e)
{
try
{
if (textbox_value.text.trim().length > 0)
{
textbox_value.text = textbox_value.text.substring(0, textbox_value.text.trim().length - 1);
}
}
catch
{
}
}
/// <summary>
/// 取消
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void button_cancel_click(object sender, routedeventargs e)
{
this.dialogresult = false;
this.close();
}
/// <summary>
/// 确定
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void button_ok_click(object sender, routedeventargs e)
{
try
{
this.dialogresult = true;
this.close();
}
catch
{
}
}
#endregion
/// <summary>
/// 输入值
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void button_click(object sender, routedeventargs e)
{
try
{
button but = sender as button;
string value = but.content.tostring();
//textbox_value.text += value;
int cursorpos = textbox_value.selectionstart;
textbox_value.text = textbox_value.text.insert(cursorpos, value);
textbox_value.selectionstart = cursorpos + value.length;
textbox_value.focus();
}
catch
{
}
}
/// <summary>
/// 返回值
/// </summary>
/// <returns></returns>
public string getvalue()
{
return textbox_value.text;
}
/// <summary>
/// 字母输入
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void button_letter_click(object sender, routedeventargs e)
{
try
{
button but = sender as button;
string value = but.content.tostring();
//textbox_value.text += value;
int cursorpos = textbox_value.selectionstart;
textbox_value.text = textbox_value.text.insert(cursorpos, value);
textbox_value.selectionstart = cursorpos + value.length;
textbox_value.focus();
}
catch
{
}
}
/// <summary>
/// 选中大写
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void checkbox_case_checked(object sender, routedeventargs e)
{
load(true);
}
/// <summary>
/// 小写
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void checkbox_case_unchecked(object sender, routedeventargs e)
{
load(false);
}
}
3.自定义button样式
<style x:key="buttonsizeadaptive" targettype="button">
<setter property="verticalcontentalignment" value="center" />
<setter property="verticalalignment" value="stretch" />
<setter property="horizontalalignment" value="stretch" />
<setter property="horizontalcontentalignment" value="center" />
<setter property="height" value="auto" />
<setter property="width" value="auto" />
<setter property="fontsize" value="30" />
<setter property="fontweight" value="bold" />
</style>
4.效果

到此这篇关于基于wpf实现自定义弹窗输入功能的文章就介绍到这了,更多相关wpf自定义弹窗输入内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!




发表评论