1.选择一个文件夹
在vscode终端打开,输入命令【npm create vite@latest】
npm create vite@latest

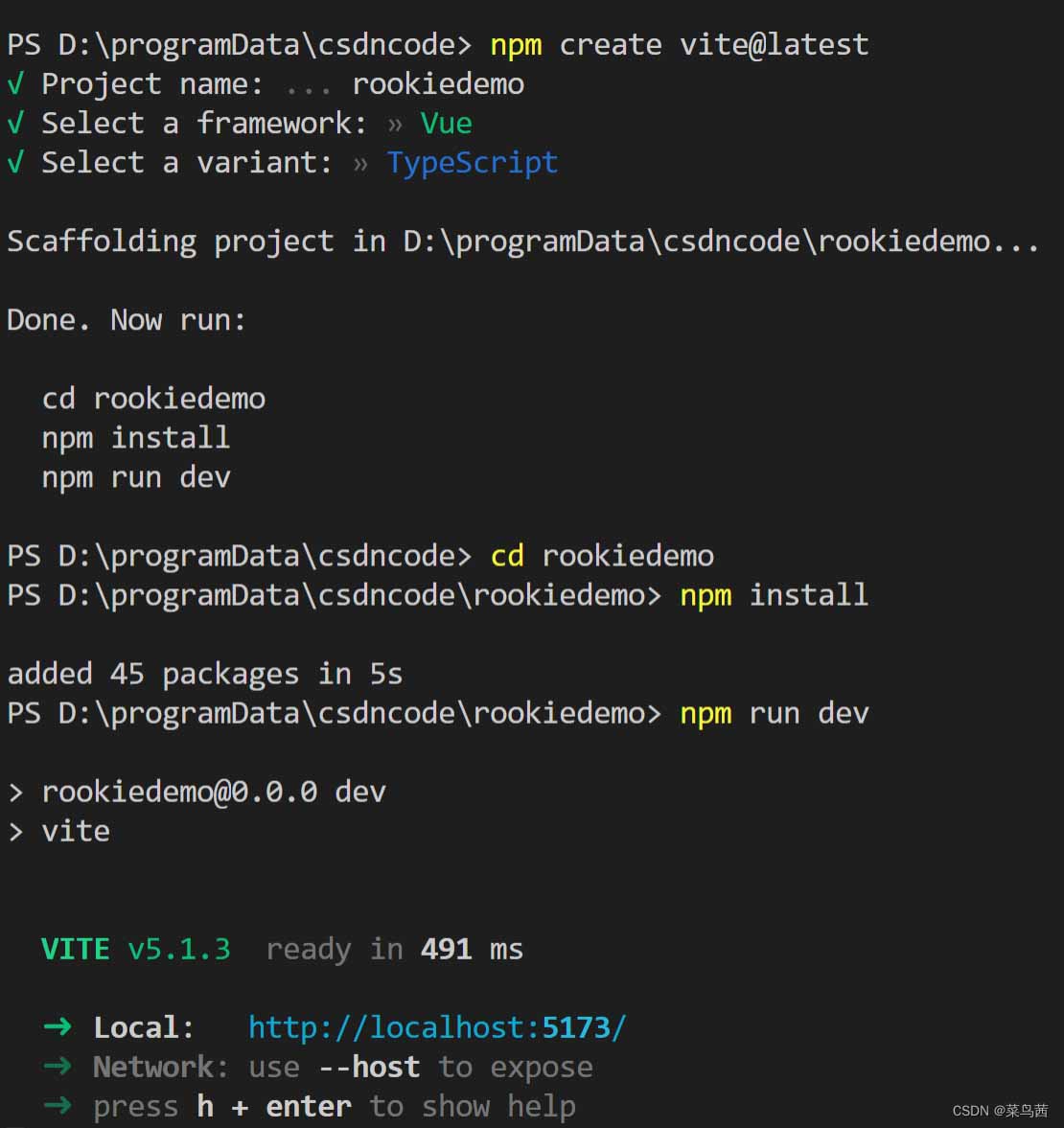
2.提示你输入项目名称之后
我这里设置的是【rookiedemo】

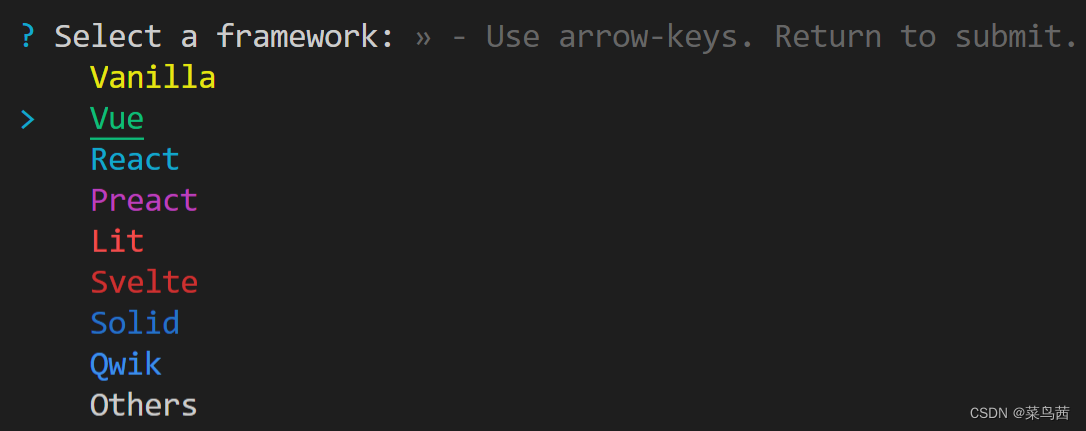
3.回车之后
出现选择框架的提示,我们选择【vue】回车

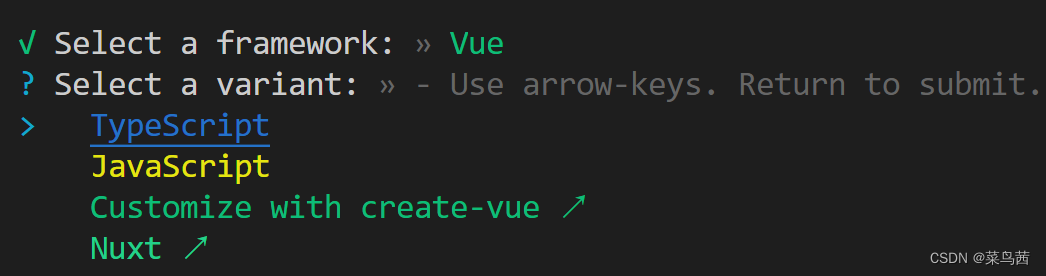
4.之后根据你的编码习惯或需要
选择【ts】或者【js】,点回车

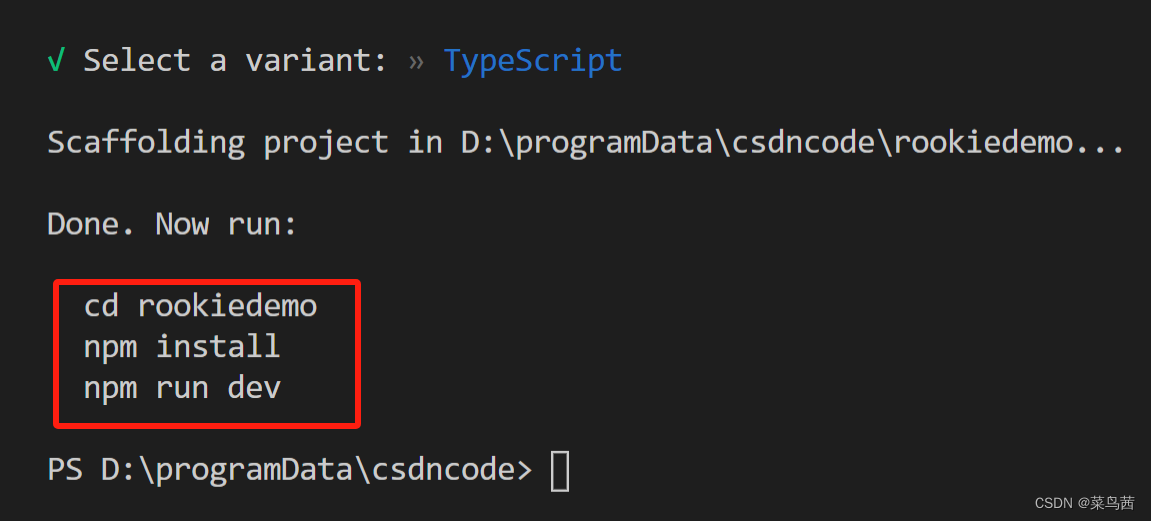
5.vite非常贴心
按照对应的提示,即可

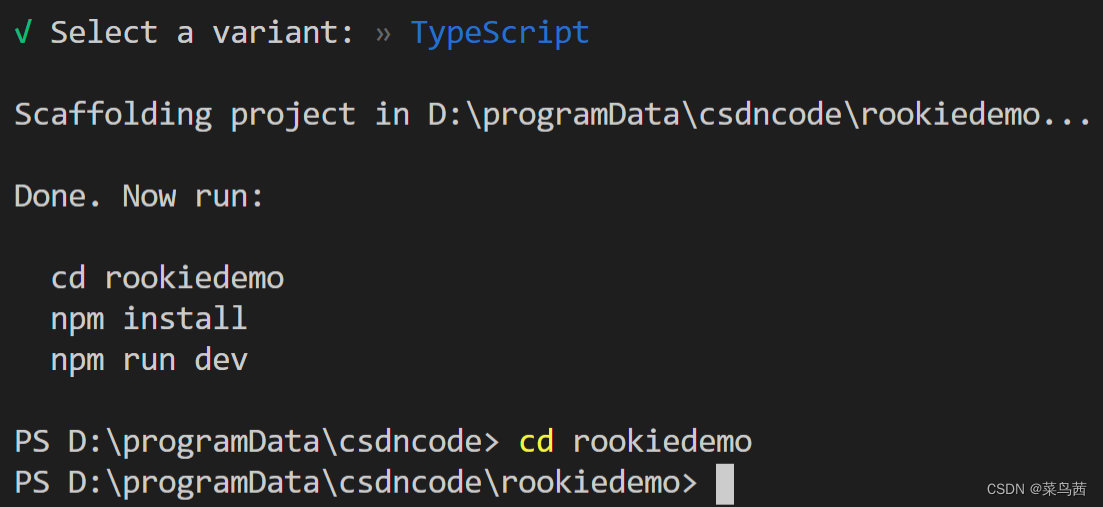
6.【cd rookiedemo】
进入对应的工程目录

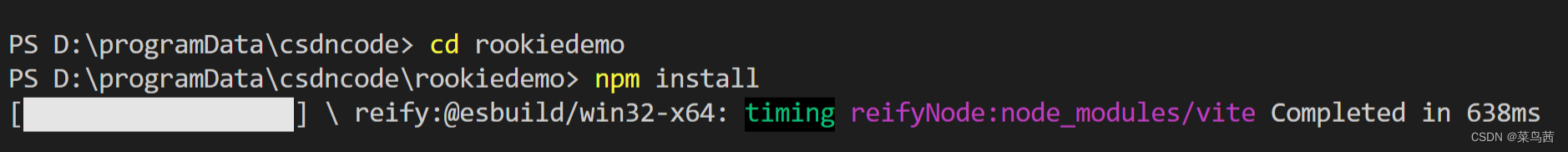
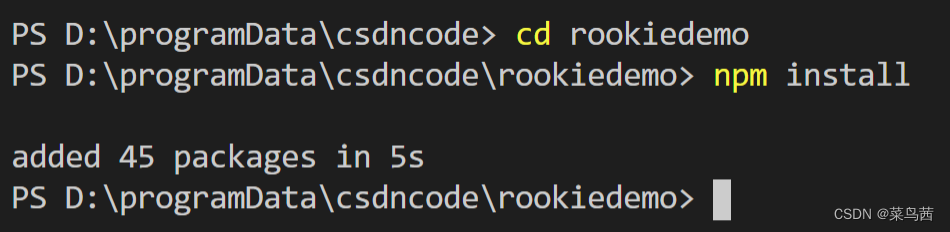
7.【npm install】安装
安装中……

安装完毕……

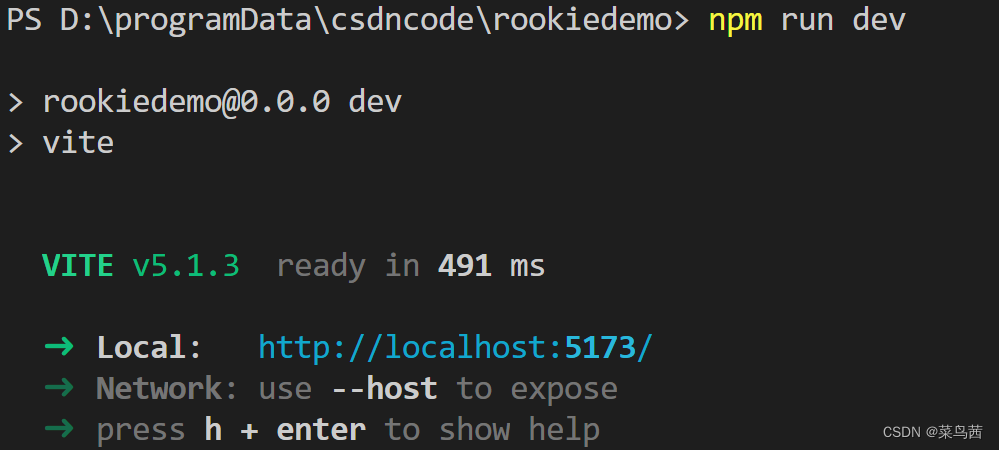
8.【npm run dev】运行

9.浏览器打开即可看到

整个过程非常简便快捷!

通过以上步骤,我们就得到了一个非常纯净的框架基底



之后我们将一步一步给这个框架基底添加基础的好用的工具,以便快捷开发。
小tips:
vite 需要 node.js 版本 18+,20+。
然而,有些模板需要依赖更高的 node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 node 版本。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持代码网。





发表评论