在需求中,经常遇见pdf的在线预览效果
实现原理:借用依赖vue-pdf
vue-pdf推荐网址:https://www.npmjs.com/package/vue-pdf
实现效果

pdf文件样式

实现步骤
一:安装依赖
npm i --save vue-pdf
二:页面使用 vue文件中
<template>
<div class="read">
<van-nav-bar
title="预览"
left-arrow
@click-left="onclickleft"
/>
<div class="pdf" v-show="filetype === 'pdf'">
<p class="arrow" style="text-align:center">
<!-- // 上一页 -->
<van-tag color="#7232dd" plain @click="changepdfpage(0)">上一页</van-tag>
{{currentpage}} / {{pagecount}}
<!-- // 下一页 -->
<van-tag color="#7232dd" @click="changepdfpage(1)">下一页</van-tag>
</p>
<!--
自己引入就可以使用,这里我的需求是做了分页功能,如果不需要分页功能,只要src就可以了
src:需要展示的pdf地址
currentpage:当前展示的pdf页码
pdf文件总页码
一开始加载的页面
loadpdfhandler:加载事件
-->
<pdf
:src="src"
:page="currentpage"
@num-pages="pagecount=$event"
@page-loaded="currentpage=$event"
@loaded="loadpdfhandler">
</pdf>
</div>
</div>
</template>
js文件中
// 引入组件
import pdf from 'vue-pdf'
// 引入文件
import pdfurl from './example.pdf'
export default {
components: {
pdf
},
data () {
return {
currentpage: 0, // pdf文件页码
pagecount: 0, // pdf文件总页数
filetype: 'pdf', // 文件类型
src: pdfurl, // pdf文件地址
}
},
created () {
// 有时pdf文件地址会出现跨域的情况,这里最好处理一下
this.src = pdf.createloadingtask(this.src)
},
methods: {
// 改变pdf页码,val传过来区分上一页下一页的值,0上一页,1下一页
changepdfpage (val) {
// console.log(val)
if (val === 0 && this.currentpage > 1) {
this.currentpage--
// console.log(this.currentpage)
}
if (val === 1 && this.currentpage < this.pagecount) {
this.currentpage++
// console.log(this.currentpage)
}
},
// pdf加载时
loadpdfhandler (e) {
this.currentpage = 1 // 加载的时候先加载第一页
}
}
}
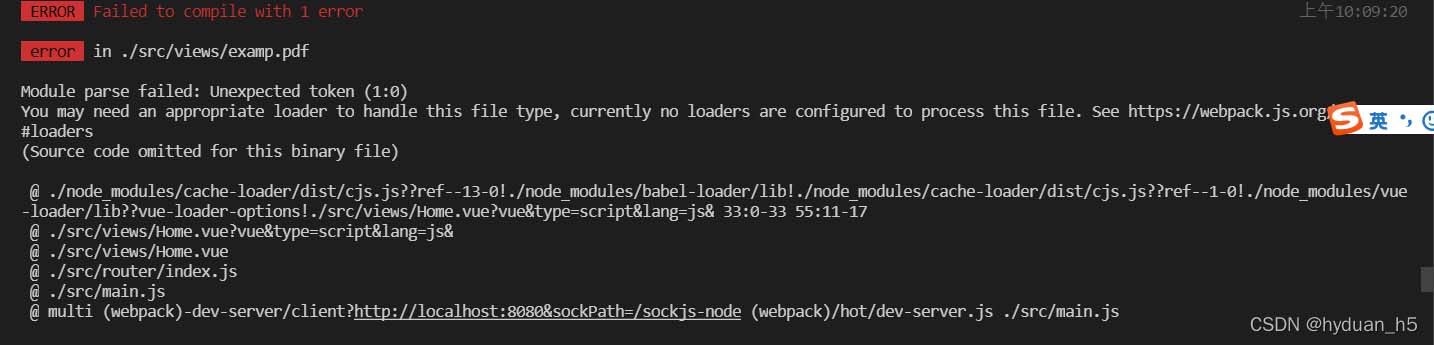
三:可能问题

问题原因:
缺少解析pdf所需loader
问题解决:
1:下载依赖
- file-loader:file-loader可以用来帮助webpack打包处理一系列的文件;
- 比如:.png 、 .jpg 、.jepg等格式的图片,pdf格式的文件等等
npm install --save-dev file-loader or cnpm install --save-dev file-loader
2:配置vue.config.js文件
module.exports = {
// webpack配置
chainwebpack: config => {
config.module
.rule('pdf')
.test(/\.pdf$/)
.use('file')
.loader('file-loader')
.end();
}
}
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持代码网。






发表评论