windows窗体设计程序提供众多控件,其中,工具箱窗口的公共控件栏里包含较为常见的控件。
根据功能分类,其中用于显示信息的控件包括标签(label)和超链接标签(linklabel)。
label用于显示不可编辑的信息,linklabel除显示不可编辑信息外,还提供执行文件、网址和电子邮件链接功能,两者使用非常广泛。
本文利用visual studio 2019的windows窗体设计程序,基于c#编程语言,从控件常用属性和事件,结合具体示例,分别介绍label和linklabel。
label控件
label控件用于显示不可编辑信息,支持设置显示内容、字体大小、字体颜色和背景色等功能,具体实现由其属性决定。由于label控件不支持一些额外的互动,没有特殊的事件,对于其事件将不再赘述。
属性
布局
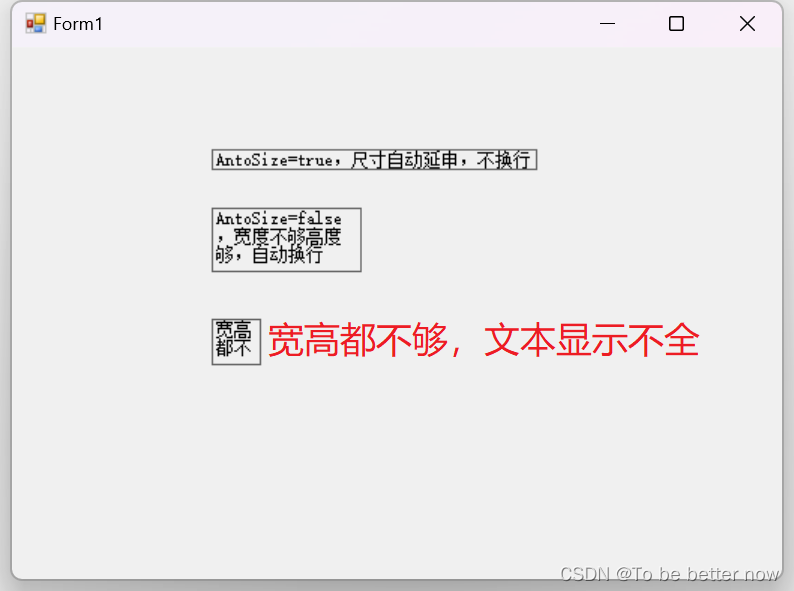
antosize:bool类型,指示是否启用根据标签内容字号自动调整大小,初始为true。
当antosize属性为true时,不能设置其尺寸(size),size属性根据标签内容(text)的长度和字体字号(font)自动给出。若要自定义size,需要将antosize属性置为false。
经测试,当antosize属性为false时,对于水平显示的文本内容,宽度(width)不够而高度够(height),文本内容会自动换行;width和height都不够,文本内容将显示不全。因此,在编程时发现标签内容显示不全时,考虑size是否设置足够大。

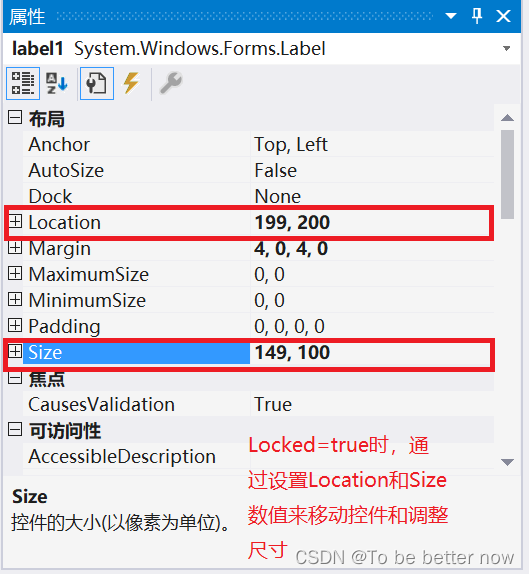
location:point类型,定义控件左上角相对于其容器左上角的像素坐标,初始为所放置的点的像素坐标。size:size类型,定义控件的像素尺寸,初始为宽41,高12,即文本“label1”在小五宋体所占的尺寸大小。
设计
- name:string类型,定义代码中用于标识控件的成员变量名,初始为label1。
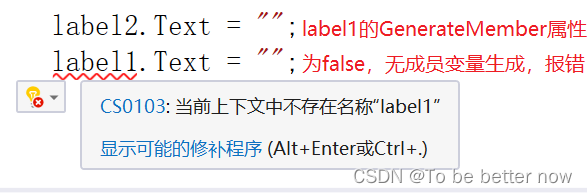
name属性需要在generatemember属性为true才生效,若generatemember属性为false,将不会为控件生成成员变量,此时在代码中输入name会报错。

generatemember:bool类型,指示是否为控件生成成员变量,初始为true,上述已经提到。locked:bool类型,指示是否可以通过鼠标移动控件(location)或者调整控件尺寸(size),初始为false。
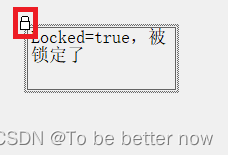
当locked属性为true时,在设计界面选中该控件会在左上角显示一把锁,提示不能通过鼠标移动控件和调整尺寸,但可以通过输入location坐标或者size尺寸数值来操作它。


modifiers:枚举类型,定义控件的可访问性级别,枚举值有private(同类可访问)、public(公开访问)、protected(同类及派生类可访问)、internal(同程序集可访问)、protected internal(同程序集及派生程序集可访问),初始为private。(注:要想在其他类里访问该控件,需要修改这个属性,这个属性无法写代码修改
当需要在其他类里访问该控件时,应设置modifiers为合适的属性,用public最方便,访问无限制,若保持modifiers为private,在其他类访问该控件时会报错。
外观
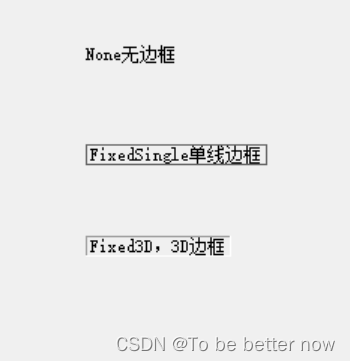
backcolor:color类型,定义控件的背景色,初始为systemcolors.control(系统灰)。borderstyle:borderstyle枚举类型,定义标签的边框,枚举值有none(无边框)、fixedsingle(固定单线边框)、fixed3d(固定3d边框),初始为none。

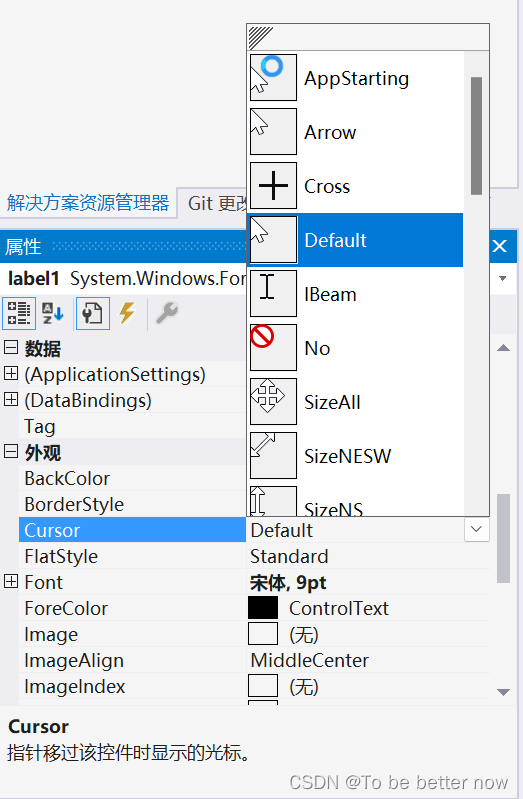
backgroundimage:image类型,定义控件的背景图像,初始为空,即透明背景。backgroundimagelayout:imagelayout枚举类型,定义控件背景图像布局方式,枚举值有none(靠左显示)、tile(重复显示)、center(居中显示)、stretch(拉伸占满显示)、zoom(按比例缩放显示),初始为tile。cursor:cursor枚举类型,定义鼠标移动到控件上显示的光标,初始为default。
在cursor属性的下拉框展示了各种枚举值所对应光标种类供开发者选择。

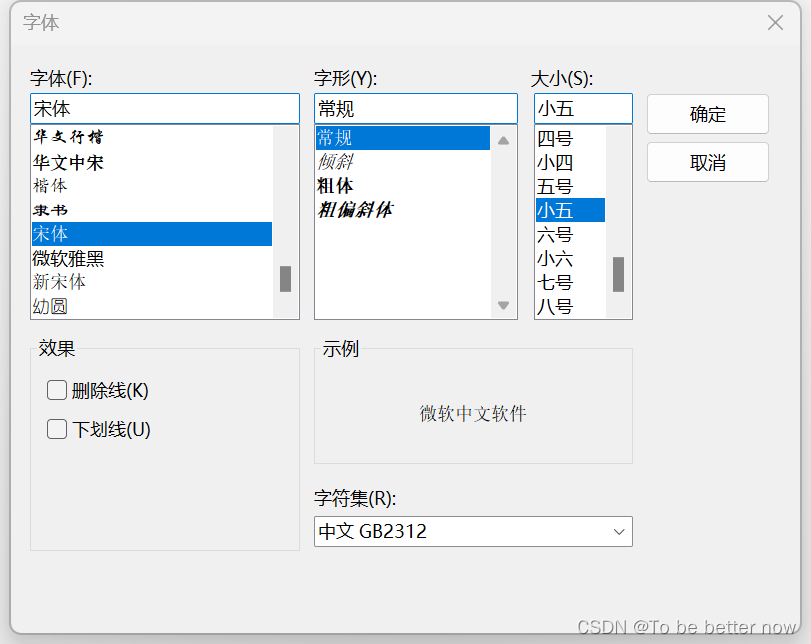
font:font类型,定义控件文本的字体和字号等,初始为宋体,9pt(小五)。
font属性提供了一个供开发者选择的交互界面,包括多种不同字体选择、四种字形选择、多种不同字号选择、删除线和下划线选择等,类似于word设置字体的交互界面。

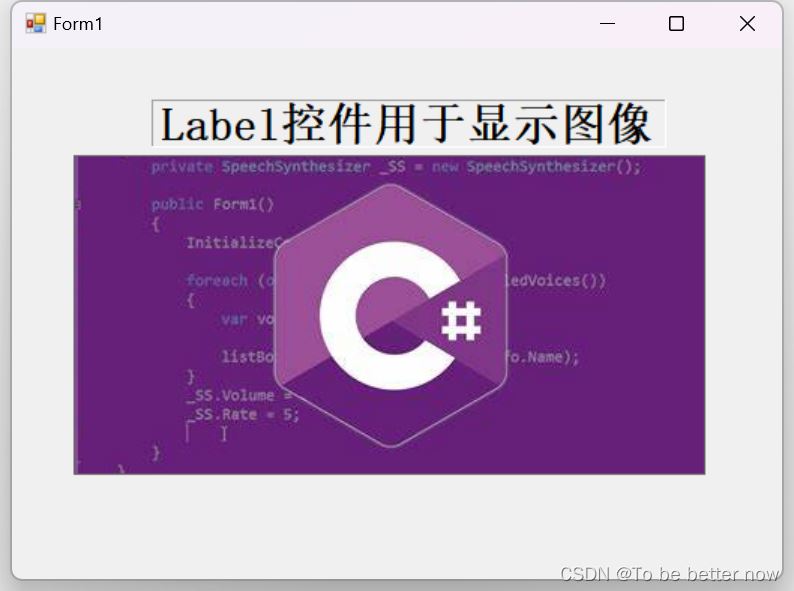
forecolor:color类型,定义控件文本的颜色,初始为系统颜色systemcolors.controltext(文本黑)。image:image类型,定义控件上显示的图像,初始为空。
label虽是标签控件,但也提供了图像显示功能,有时是可以客串picturebox控件使用的。

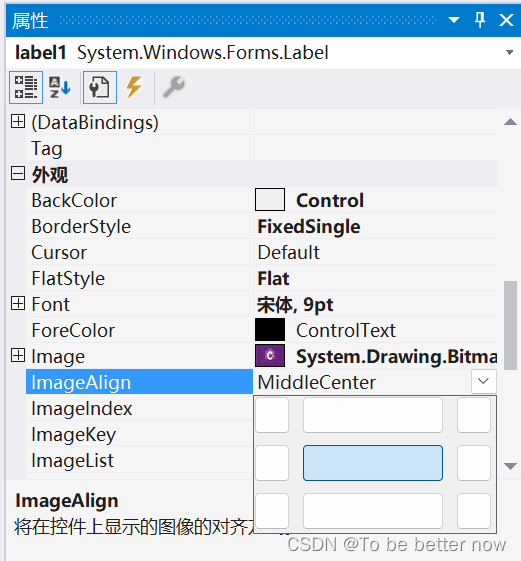
imagealign:contentalignment枚举型,定义控件显示图像的对齐方式,初始为middlecenter(水平、竖直居中)。
imagealign提供左上、左中、左下、中上、中中、中下、右上、右中、右下九种不同位置,在其下拉框可以形象的直接选择。

text:string类型,定义控件显示的文本,初始为“label1”。textalign:contentalignment枚举型,定义控件显示文本的对齐方式,初始为middlecenter(水平、竖直居中),其下拉条交互方式与imagealign属性相同,见上图。
行为
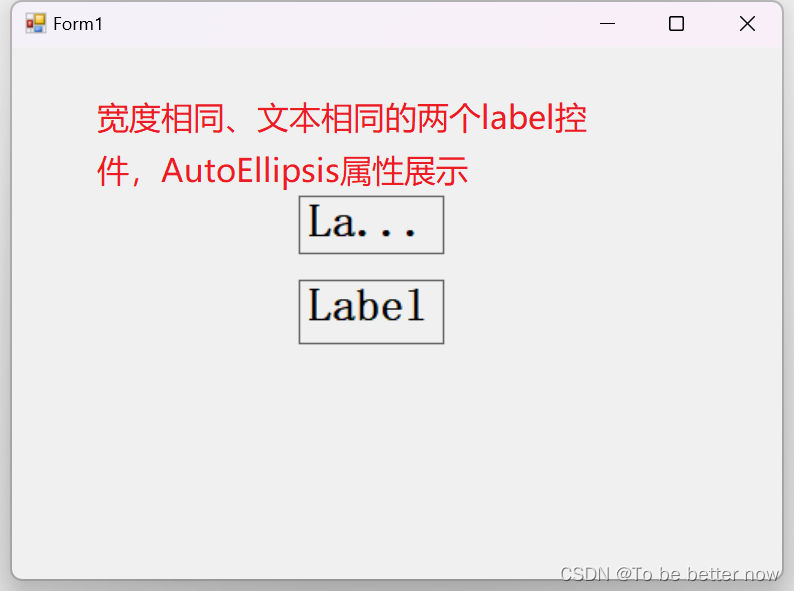
autoellipsis:bool类型,指示是否自动处理溢出宽度以外的文本,初始为false。
所谓自动处理,实际上就是对溢出文本以省略号显示。

contextmenustrip:定义用户右击控件时显示的快捷菜单,初始为空。(注:若要创建此菜单,需要写代码创建或先拖入contextmenustrip控件后再到此处选择,详见我的另一篇)c#windows窗体设计之contextmenustrip(鼠标右击菜单)的用法enabled:bool型,指示是否启用该控件,初始为true。
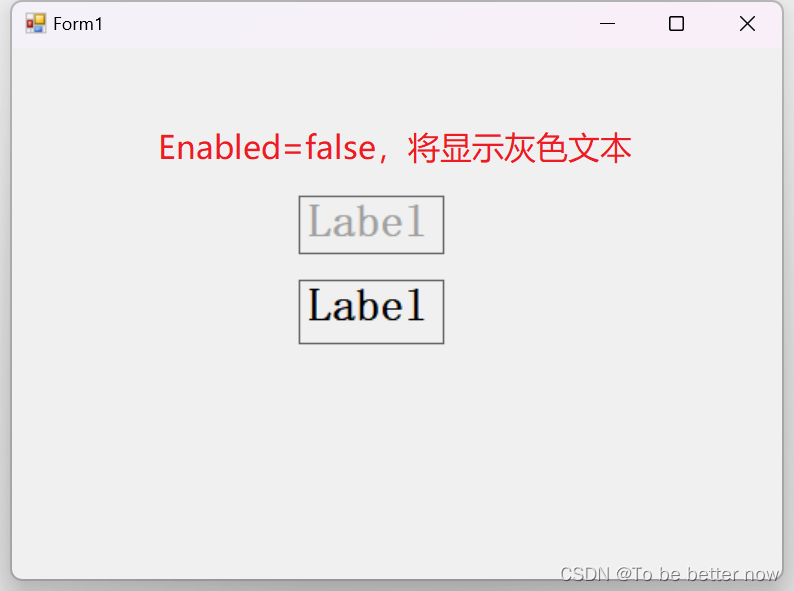
标签控件的enabled属性为false时,将默认显示灰色文本。

visible:bool类型,指示是否显示该控件,初始为true,为false则隐藏控件。
linklabel控件
同样是显示信息控件,linklabel控件额外提供了外部链接交互功能,用于实现超链接。超链接的具体实现依靠linkclicked事件,在事件方法体里写入要转到的链接地址即可。linklabel控件和label类似,两者相同的属性在此不再赘述,本节主要介绍linklabel控件特有的属性和事件。
属性
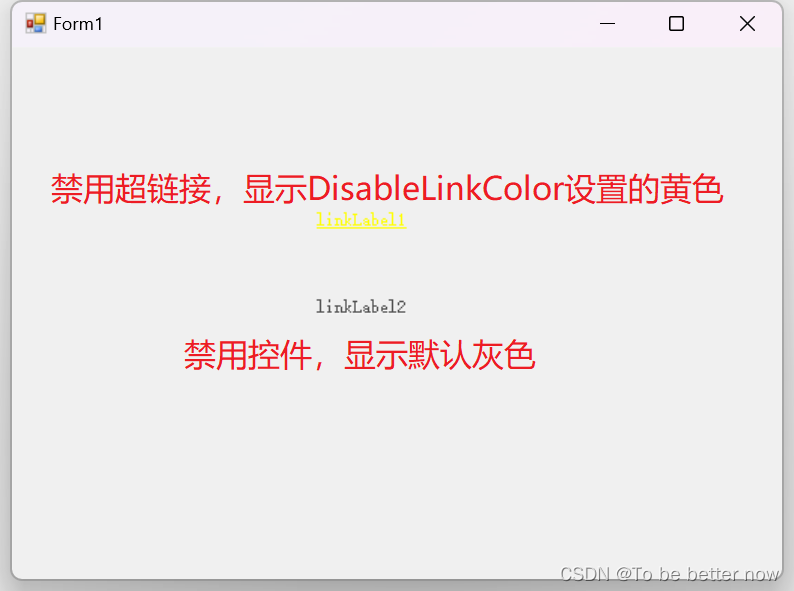
activelinkcolor:color类型,定义单击超链接控件且未释放鼠标时,超链接显示的颜色,初始为red(红色)。disabledlinkcolor:color类型,定义当超链接被禁用时的颜色,初始为rgb(133,133,133)(灰色)。
注意,这个属性是超链接被禁用时触发,而不是超链接控件被禁用时触发。如果在属性框把控件的enabled属性置为false,将直接显示默认灰色,跟此属性无关。要使这个属性起作用,需要使用以下代码,其中0可以换成其他索引index。
linklabel1.links[0].enabled = false;//linklabel1控件的第一条超链接置为不可用

linkcolor:color类型,定义超链接默认显示的颜色,初始为blue(蓝色)。linkvisited:bool类型,指示超链接是否按已访问的样式呈现 ,初始为false。visitedlinkcolor:color类型,定义当linkvisited属性为true时,超链接显示的颜色,初始为rgb(128,0,128)(看着像是一种紫色)linkarea:linkarea类型,定义超链接控件文本中视为超链接的文本范围,初始为文本全覆盖。
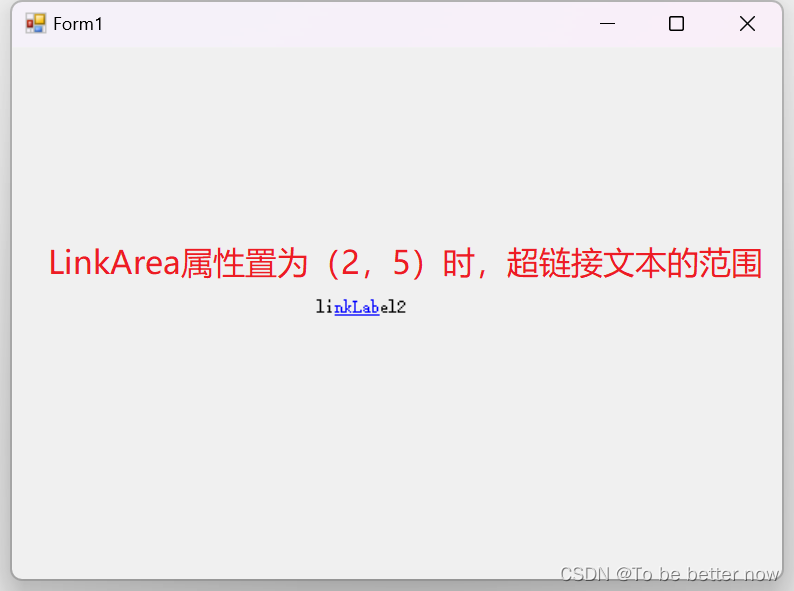
linkarea属性的格式为(x,y),x代表视为超链接文本的起始索引,y代表视为超链接文本的字符数,整体表示视为超链接的文本从第x个字符开始,数y个字符结束。用代码对其赋值时,需要以new运算符新建一个。
linklabel2.linkarea = new linkarea(0, 5);

linkbehavior:linkbehevior枚举类型,定义超链接下划线的样式,枚举值包括systemdefault(系统默认)、alwaysunderline(始终有下划线)、hoverunderline(鼠标悬停时有下划线)、neverunderline(无下划线),初始为systemdefault。links(控件属性框没有,但很重要):linkcollection类型,定义超链接控件中包含的超链接的集合,初始集合仅有一个元素,即只包含一个超链接。
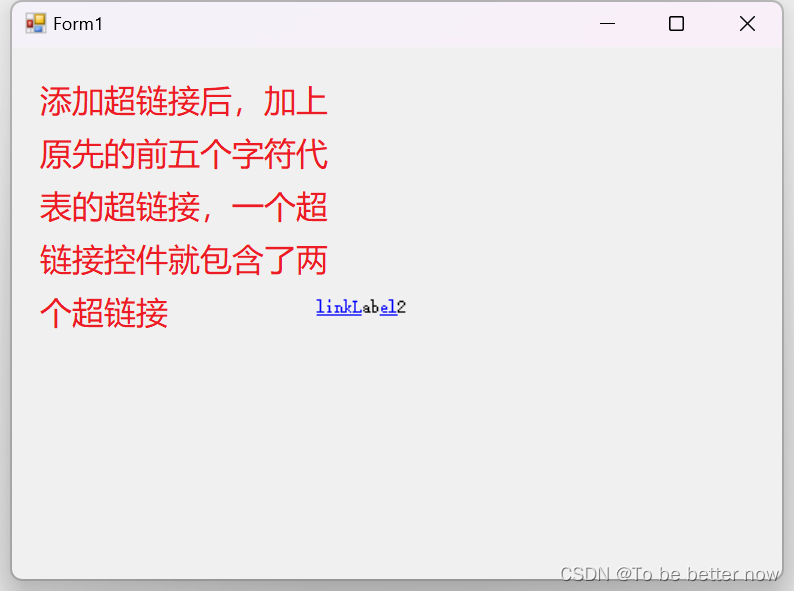
links属性的存在意味着一个超链接控件可以包含多个超链接,可以用不同的字符范围代表不同的超链接,然后将其添加到links集合就可以实现多个超链接,添加超链接语句如下,效果如下。
linklabel2.links.add(7, 2);//linklabel2添加超链接,文本范围为第七个字符往后两个字符

事件
linkclicked():超链接单击事件,单击超链接文本时触发,常用来链接到执行文件、网址和电子邮箱。
输入以下代码到linkclicked事件方法体里,将其链接到csdn官网首页,测试。
//超链接单击事件方法体
private void linklabel2_linkclicked(object sender, linklabellinkclickedeventargs e)
{
system.diagnostics.process.start("https://www.csdn.net/");//链接到csdn网站
}此时linklabel2的两个超链接都链接到csdn官网首页。若要使两个超链接链接到不同的地方,需要给各个超链接绑定所访问的地址。我们把第二个超链接的add方法用以下代码重写一下,将其绑定到百度网站,然后再超链接单击事件方法体取其链接地址并访问,测试。
linklabel2.links.add(0, 5, @"https://www.csdn.net/");//linklabel2添加超链接,链接地址为csdn linklabel2.links.add(7, 2, @"https://www.baidu.com/");//linklabel2添加超链接,链接地址为百度
//超链接单击事件方法体
private void linklabel2_linkclicked(object sender, linklabellinkclickedeventargs e)
{
if(!string.isnullorempty(e.link.linkdata as string))//空字符串防护
{
system.diagnostics.process.start(e.link.linkdata as string);//链接到百度网站
}
}此时,点击linklabel2的第一个超链接,链接到了csdn官网首页,点击第二个超链接,链接到了百度网站。若要实现更多指向不同链接的超链接,只需要按照这样的格式再add更多的就好。
值得注意的是,在add的时候,需要保证各个超链接所占的文本范围不能重叠,否则会报错。
总结
本文详解了两个显示信息控件——label和linklabel。label提供简单而又功能强大的不可编辑信息显示功能,显示文本内容,字体字号字形、文本所在位置及排布,甚至还可以客串picturebox来显示图片。
linklabel提供可链接对象包括执行文件、网址和电子邮箱的超链接功能,支持各种状态和颜色来表示超链接的不同状态,支持一个linklabel包含多个超链接,并分别链接到不同的地址,灵活又强大。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持代码网。







发表评论