c#如何动态创建label,及动态label事件
根据上文动态创建的label文章中做了2点的改动,也是为了方便测试。
第一点:switch中的生成我们的label事件
我把他封装起来了以便我新加了一个动态label2的调用。
具体的改动就是为每个labels都去写了一个事件语句。
看似感觉不会动态的生成我们对应的事件,实际上是可以的。
private void switch_new_label(label[] labels, int index, int i)
{
switch (index)
{
case 0:
labels[i].text = "11";
labels[i].name = "11";
labels[i].location = new point(13 + 130 * i, 15);
labels[i].click += new eventhandler(btn_click);
//将按钮的方法绑定到按钮的单击事件中btn.click是按钮的单击事件
break;
case 1:
labels[i].text = "12";
labels[i].name = "12";
labels[i].location = new point(13 + 130 * i, 15);
labels[i].click += new eventhandler(btn_click); break;
case 2:
labels[i].text = "13";
labels[i].name = "13";
labels[i].location = new point(13 + 130 * i, 15);
labels[i].click += new eventhandler(btn_click); break;
case 3:
labels[i].text = "14";
labels[i].name = "14";
labels[i].location = new point(13 + 130 * i, 15);
labels[i].click += new eventhandler(btn_click); break;
case 4:
labels[i].text = "15";
labels[i].name = "15";
labels[i].location = new point(13 + 130 * i, 15);
labels[i].click += new eventhandler(btn_click); break;
default: break;
}
}接着,我们把事件实现一下
private void btn_click(object sender, eventargs e)
{
label label = (label)sender; //将触发此事件的对象转换为该button对象
messagebox.show(string.format("my i value is {0}!", label.name));
//console.writeline("my i value is {0}!", label.name);
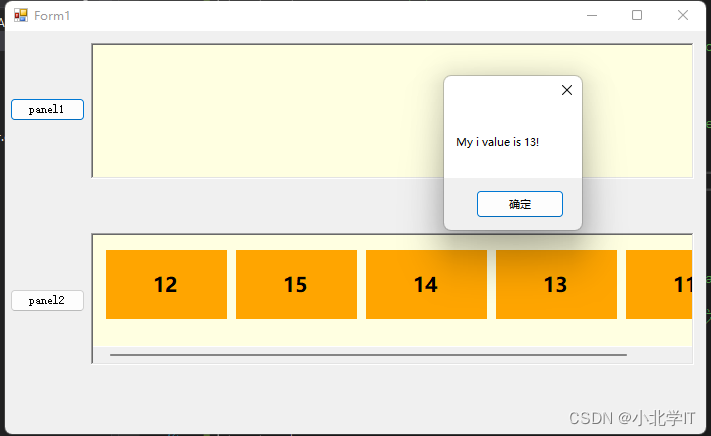
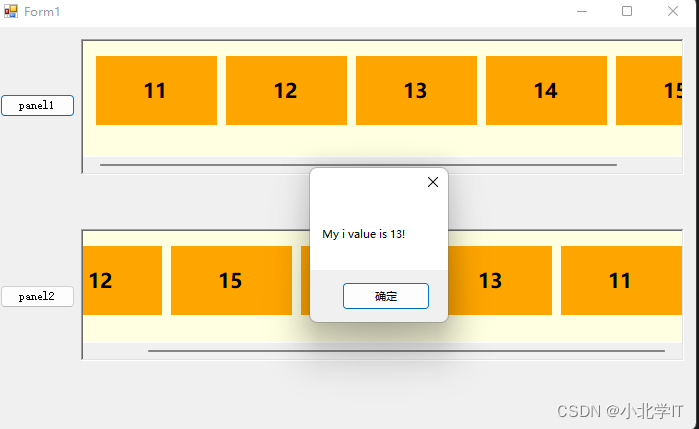
}运行一下,这里是单击对应的按钮都会提示对应的label.name的名字的。

这里,我们能看到我们的panel1模块是空的,现在也为他填上动态生成的label并且也实现他的动态label.click事件。
效果大概是这样

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持代码网。







发表评论