border:none与border:0使用区别
2024-05-15 12:10 | 分类:网页制作 | 评论:0 次 | 浏览: 118
一、border:noneborder-style的简写在chrome审查元素看到以下结果在firefox中用firebug查看元素会看到以...
从零学CSS系列之文本属性
2024-05-15 12:10 | 分类:网页制作 | 评论:0 次 | 浏览: 119
1.line-height可以给某个元素指定一个不带单位的缩放因子,这样它的后代元素就会继承这个缩放因子,再根据自身的字号大小来计算自己的行...
详细分析css float 属性以及position:absolute 的区别
2024-05-15 12:10 | 分类:网页制作 | 评论:0 次 | 浏览: 113
1.float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 css 中,任何元素都可以浮动。浮动元素...
使用css实现全兼容浏览器的三角形
2024-05-15 12:10 | 分类:网页制作 | 评论:0 次 | 浏览: 111
在当前流行的的网站上,我们经常会看到一些小三角形的下拉提示(微博顶部的下拉菜单),简单的方式可以使用一张图片代替,但是随着前端技术的发展,以...
使用css实现全兼容tooltip提示框
2024-05-15 12:10 | 分类:网页制作 | 评论:0 次 | 浏览: 121
最终效果图:基本原理先设定一个背景色的普通div盒子,然后使用上篇post得到的三角型图标,把div盒子设置为相对定位模式,三角型图标设置为...
表单中Readonly和Disabled的区别详解
2024-05-15 12:10 | 分类:网页制作 | 评论:0 次 | 浏览: 124
readonly和disabled是用在表单中的两个属性,它们都能够做到使用户不能够更改表单域中的内容。但是它们之间有着微小的差别,总结如下...
完美实现浮动元素横排居中显示
2024-05-15 12:10 | 分类:网页制作 | 评论:0 次 | 浏览: 113
经常会遇到这样的页面布局:在一排显示几个不同的区域内容,但它们相对于页面是居中对齐的。注意这些区域内容不只是文字,也许还有图片或者其它元素混...
input submit、button和回车键提交数据详解
2024-05-15 12:10 | 分类:网页制作 | 评论:0 次 | 浏览: 122
<form> <input name="name"> <input type="submit" value...
CSS清除浮动方法汇总
2024-05-15 12:10 | 分类:网页制作 | 评论:0 次 | 浏览: 121
清除浮动//ie浏览器.clearfloat{ zoom:1}//其他浏览器.clearfloat ; after{ display:blo...
HTML基本语法和语义写法规则与实例
2024-05-15 12:10 | 分类:网页制作 | 评论:0 次 | 浏览: 121
doctypedoctype(document type)该声明位于文档中最前面的位置,处于html标签之前,此标签告知浏览器文档使用哪种h...
CSS百分比padding制作图片自适应布局
2024-05-15 12:10 | 分类:网页制作 | 评论:0 次 | 浏览: 120
一、css百分比padding都是相对宽度计算的在默认的水平文档流方向下,css margin和padding属性的垂直方向的百分比值都是相...
前端获取http状态码400的返回值实例
2024-05-15 12:10 | 分类:网页制作 | 评论:0 次 | 浏览: 126
如下所示:axios.get("/check_mobile_and_sent_code",{withcredentials:true,par...
css列表标签list与表格标签table详解
2024-05-15 12:10 | 分类:网页制作 | 评论:0 次 | 浏览: 125
列表list,无序列表ul,有序列表ol1.列表项样式list-style-type无列表默认为dist实心圆,有序列表默认为decimal...
简单明了带你了解CSS Modules
2024-05-15 12:10 | 分类:网页制作 | 评论:0 次 | 浏览: 130
层叠样式表我们知道,css的全名叫做层叠样式表,这个“层叠”到底是什么意思呢?有一种解释是,如果你先写了一条样式规则(选手1):.title...
新手学习css优先级
2024-05-15 12:10 | 分类:网页制作 | 评论:0 次 | 浏览: 126
css不是一种程序语言,而是一种描述语言。因此,可以说,css理解起来是非常容易的,大部分人通过简单的学习就可以懂得如何写css代码来定义网...
css进阶学习 选择符
2024-05-15 12:10 | 分类:网页制作 | 评论:0 次 | 浏览: 124
在我最早开始写css的时候,其代码上的高自由度就一直很令我困惑。这就是说,同一个设计,如果让不同的人来实现,最终的代码一定是有差异的。但这存...
前端从浏览器的渲染到性能优化
2024-05-15 12:10 | 分类:网页制作 | 评论:0 次 | 浏览: 117
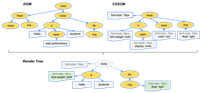
问题前瞻1. 为什么css需要放在头部?2. js为什么要放在body后面?3. 图片的加载和渲染会阻塞页面dom构建吗?4. dom解析完...
详解浏览器的缓存机制
2024-05-15 12:10 | 分类:网页制作 | 评论:0 次 | 浏览: 105
前言浏览器缓存是前端性能优化的重要一环,对于前端效率提升的重要性,不言而喻。之前对于浏览器缓存也是一知半解,这次借着h5页面缓存优化的东风整...
基于HTTP浏览器缓存机制全面解析
2024-05-15 12:10 | 分类:网页制作 | 评论:0 次 | 浏览: 112
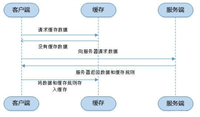
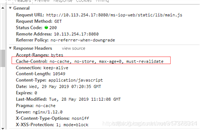
什么是浏览器缓存web缓存是指一个web资源(如html页面,图片,js,数据等)存在于web服务器和客户端(浏览器)之间的副本。缓存会根据...
三个不常见的 HTML5 实用新特性简介
2024-05-15 12:08 | 分类:网页制作 | 评论:0 次 | 浏览: 121
一、dns 预解析缓存众所周知,解析 dns 是网站性能优化的比较重要的一部分,虽然加载时间不太长,但是很难压缩起来。特别是为了并发下载资源...
css代码优化的12个技巧
2024-05-15 12:08 | 分类:网页制作 | 评论:0 次 | 浏览: 113
1.id 规则2.class 规则3.标签规则4.通用规则对效率的普遍认识是从steve souders在2009年出版的《高性能网站建设进...
低版本IE正常运行HTML5+CSS3网站的3种解决方案
2024-05-15 12:08 | 分类:网页制作 | 评论:0 次 | 浏览: 111
如果开发时按最低标准,比如ie6不支持的特性,我们统统不用,那就没有必要写这篇文章了;但我想这种情况极少,更多的开发,是在现代浏览器上使用它...
CSS Hack大全-教你如何区分出IE6-IE10、FireFox、Chrome、Opera
2024-05-15 12:08 | 分类:网页制作 | 评论:0 次 | 浏览: 109
现在的浏览器ie6-ie10、firefox、chrome、opera、safari。。。数量众多,可谓百家争鸣,对用户来说有了很多的可选择...
ie6,ie7,ie8完美支持position:fixed的终极解决方案
2024-05-15 12:08 | 分类:网页制作 | 评论:0 次 | 浏览: 111
ie6对position:fixed不支持,网上有很多解决方法,有的在ie6,ie7上调试成功后,在ie8上又不好使,div层还是跟随滚动条...
html小技巧之td,div标签里内容不换行
2024-05-15 12:08 | 分类:网页制作 | 评论:0 次 | 浏览: 121
在一些页面开发中,除自己操作外,引起换行的情况一般有:ex一.td标签里内容长度过长引起换行;ex二.div标签(或其他标记)里内容有文本和...
告别AJAX实现无刷新提交表单
2024-05-15 12:08 | 分类:网页制作 | 评论:0 次 | 浏览: 108
通常对于无刷新提交表单,我们都是运用ajax实现的。前段时间跟着老大了解到另一种无刷新提交表单的方法。现在整理出来分享给大家。第一种:(ht...
CSS可以做的几个令你叹为观止的实例分享
2024-05-15 12:08 | 分类:网页制作 | 评论:0 次 | 浏览: 119
在我写“你未必知道的javascript和css交互的5种方法”一文时,人们对于javascript和css是如何重叠的感到惊讶。今天,我将...
IE6/IE7/IE8/IE9中tbody的innerHTML不能赋值的完美解决方案
2024-05-15 12:08 | 分类:网页制作 | 评论:0 次 | 浏览: 130
ie6/ie7/ie8/ie9中tbody的innerhtml不能赋值,重现代码如下两个按钮,第一个获取tbody的innerhtml,第二...
HTML实现title 属性换行小技巧
2024-05-15 12:08 | 分类:网页制作 | 评论:0 次 | 浏览: 120
在换行的地方添加 或 实现换行<trtitle="指标名称:${target.intename}&am...