在一些页面开发中,除自己操作外,引起换行的情况一般有:
ex一.td标签里内容长度过长引起换行;
ex二.div标签(或其他标记)里内容有文本和图片引起换行;
解决方法:
针对例子一用<nobr></nobr>标签把换行的内容全部包起来,可以解决问题;
针对例子二用css样式white-space: nowrap;可以使图片和内容不换行,(经自己测试使用<nobr></nobr>标签也可以).
在一些页面开发中,除自己操作外,引起换行的情况一般有:
ex一.td标签里内容长度过长引起换行;
ex二.div标签(或其他标记)里内容有文本和图片引起换行;
解决方法:
针对例子一用<nobr></nobr>标签把换行的内容全部包起来,可以解决问题;
针对例子二用css样式white-space: nowrap;可以使图片和内容不换行,(经自己测试使用<nobr></nobr>标签也可以).



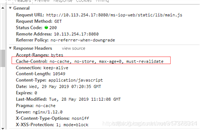
前言浏览器缓存是前端性能优化的重要一环,对于前端效率提升的重要性,不言而喻。之前对于浏览器缓存也是一知半解,这次借着h5页面缓存优化的东风整理了一下本地浏览器端的缓存机制,如强制缓…
基于css的渐变与图片渐变相比,最大的优点是便于修改,同时支持无级缩放,过渡更加自然。目前,实现css渐变的只有基于webkit和gecko引擎的浏览器,基于presto引擎的op…
问题前瞻1. 为什么css需要放在头部?2. js为什么要放在body后面?3. 图片的加载和渲染会阻塞页面dom构建吗?4. dom解析完才出现页面吗?5. 首屏时间根据什么来判…
版权声明:本文内容由互联网用户贡献,该文观点仅代表作者本人。本站仅提供信息存储服务,不拥有所有权,不承担相关法律责任。 如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 2386932994@qq.com 举报,一经查实将立刻删除。
发表评论