全面了解flex的用途
2024-05-15 12:13 | 分类:网页制作 | 评论:0 次 | 浏览: 150
一、可以利用flex来布局一个div在另一个div里面水平垂直居中如:html代码: <div class="container"&g...
利用R语言解压与压缩.tar.gz.zip等格式文件
2024-05-15 12:13 | 分类:网页制作 | 评论:0 次 | 浏览: 124
最近尝试用 r 对一些文件进行批量的解压与压缩,这里记录一些常用的解压与压缩的方法。由于解压与压缩是对称的两种方法,这里我们着重以对文件的解...
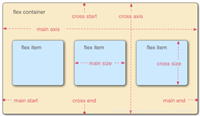
flex弹性布局详解
2024-05-15 12:13 | 分类:网页制作 | 评论:0 次 | 浏览: 149
初了解在学习弹性布局之前首先就要明白其概念flex 就是flexible box的缩写,意为弹性布局,用来为盒装模型提供最大的灵活性任何一个...
VML的基本概念
2024-05-15 12:13 | 分类:网页制作 | 评论:0 次 | 浏览: 104
vml相当于ie里面的画笔,能实现你所想要的图形,而且结合脚本,可以让图形产生动态的效果。vml是微软1999年9月附带ie5.0发布的,在...
Shape对象与VML坐标系
2024-05-15 12:13 | 分类:网页制作 | 评论:0 次 | 浏览: 105
shape是vml最基本的对象,利用它可以画出所有你想要的图形。在vml中,使用的坐标并不是document的坐标,它有自己的坐标系,这样一...
Line,Polyline(线)对象
2024-05-15 12:13 | 分类:网页制作 | 评论:0 次 | 浏览: 110
line是做图中最常用的,它有两个特殊的属性 from 和 to ,就是起始点和终止点坐标。<v:line from="0,0" to...
Rect,RoundRect(矩形)对象
2024-05-15 12:13 | 分类:网页制作 | 评论:0 次 | 浏览: 106
用vml画矩形,必须设置 style="width:50;height:50",其他就没有什么特别的。在这节,顺便讲讲 shadow 对象和...
Image(图像)对象
2024-05-15 12:13 | 分类:网页制作 | 评论:0 次 | 浏览: 101
image对象从外部调用一个图形文件,只要ie能够显示的格式都可以。需要注意的是,vml只用来显示这张图片,并没有将这图片矢量化,如果以后放...
Group容器
2024-05-15 12:13 | 分类:网页制作 | 评论:0 次 | 浏览: 111
group的使用很简单,但功能很强大。它能让一系列的vml对象使用共同的坐标系,它很常用的,基本上如果使用了超过一个vml对象的页面都使用g...
ShapeType给VML制作模版
2024-05-15 12:13 | 分类:网页制作 | 评论:0 次 | 浏览: 103
vml的这个功能很有用,模版,顾名思义,它可以减少书写代码的量,又使的代码可读性提高。在理解vml模版的时候,可以和 html 的 css ...
脚本动态生成VML
2024-05-15 12:13 | 分类:网页制作 | 评论:0 次 | 浏览: 116
我们编写 vml 很重要的就是要和 数据库结合,如果和数据库结合了,读数据和把数据转换成 vml 变成了两部分。如果直接使用 asp 生成 ...
放大缩小VML
2024-05-15 12:13 | 分类:网页制作 | 评论:0 次 | 浏览: 107
由于vml是矢量的,放大缩小变得很容易了。我们先看一个例子,看看vml能做到什么程度。还是以前面的一个飞碟做为例子。它是用线、圆、弧等形状拼...
给VML增加事件
2024-05-15 12:13 | 分类:网页制作 | 评论:0 次 | 浏览: 102
vml 和 html 的紧密结合,使的给 vml 增加事件变得很容易.所有的 html 里面的事件都可以应用到 vml 中间来!下面的例子是...
数据图表
2024-05-15 12:13 | 分类:网页制作 | 评论:0 次 | 浏览: 115
现在我们来看看vml的一些应用。数据图表可以说是vml的拿手好菜。绘制图表,最重要的步骤是把数据转换成坐标。由于vml是矢量的, 给数据的取...
文本修改留痕
2024-05-15 12:13 | 分类:网页制作 | 评论:0 次 | 浏览: 115
在办公自动化,公文审核的时候,就需要用到 留痕操作了,就是把修改的东西直接在文本上显示,而不直接改动它。在以前,我没有用vml去做,很勉强的...
VML应用实例大全
2024-05-15 12:13 | 分类:网页制作 | 评论:0 次 | 浏览: 110
<html xmlns:v> <head> <meta http-equiv="content-type" c...
建立WEB两大经典!《VML极道教程》+FlashVml(闪耀之星)3.0中/英文版联合发布!
2024-05-15 12:13 | 分类:网页制作 | 评论:0 次 | 浏览: 129
该贴的内容,请务必字句阅读,因为这是免费赠送给所有webit人的一个技术大蛋糕!注释:以下所有的url演示地址,因人流问题会较慢,其加载时请...
何为“VML”、VML的基底知识
2024-05-15 12:13 | 分类:网页制作 | 评论:0 次 | 浏览: 124
html是web网页的标准格式,我们看到的网页都是html标记编写的,但标记有限-vml是用代码标签在网页内绘图的标记语言,类似html,或...
VML网页文件的基本格式
2024-05-15 12:13 | 分类:网页制作 | 评论:0 次 | 浏览: 112
很显然,跟html网页的结构很类似,以上标记的意思你可以理解为如下(//符号后是解释)而至于xmlns:o="urn:schemas-mic...
vml简介
2024-05-15 12:13 | 分类:网页制作 | 评论:0 次 | 浏览: 118
vml(vector markup language) 是一个最初由microsoft开发的xml词表,现在也只有ie5.0以上版本对vml...
网站制作之网页技巧
2024-05-15 12:13 | 分类:网页制作 | 评论:0 次 | 浏览: 123
相信众位网友在网上尽情冲浪时,一定会看到不少设计独特、创意新颖、页面诱人的个人网页,遇到这些网页你也一定会驻足停留、仔细欣赏一番,同时脑海中...
html 的 ContentType 小结
2024-05-15 12:10 | 分类:网页制作 | 评论:0 次 | 浏览: 109
contenttypes : "ez","application/andrew-inset" contenttypes : "hqx","a...
div+css与xhtml+css分别是什么意思?
2024-05-15 12:10 | 分类:网页制作 | 评论:0 次 | 浏览: 122
不知道从什么时候开始,在网络上到处可以看到div+css,到底什么是div+css呢?难道就是传说中的标准重构吗?标准从最简单的根源来说不是...
css pointer控制在firefox下显示手型的代码
2024-05-15 12:10 | 分类:网页制作 | 评论:0 次 | 浏览: 107
在ie下设置 css 样式 style="cursor:hand;" 可以正常显示 但是在firefox下就不行 改用 style="cur...
实用CSS 文字收集
2024-05-15 12:10 | 分类:网页制作 | 评论:0 次 | 浏览: 111
text-transform:uppercase //把文字变成全大写 text-transform:lowercase //把文字变成全小...
javascript代码规范小结
2024-05-15 12:10 | 分类:网页制作 | 评论:0 次 | 浏览: 108
1. javascript代码应符合douban-jslint检验标准 1-1. 语句必须都有分号结尾,除了for, function, i...
纯CSS绘制三角形(各种角度)
2024-05-15 12:10 | 分类:网页制作 | 评论:0 次 | 浏览: 121
我们的网页因为 css 而呈现千变万化的风格。这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果。特别是随...
iframe背景透明的设置方法
2024-05-15 12:10 | 分类:网页制作 | 评论:0 次 | 浏览: 113
ie5.5开始支持浮动框架的内容透明。如果想要为浮动框架定义透明内容,则必须满足下列条件。 1.与 iframe 元素一起使用的 allow...
IE里button设置border:none属性无效解决方法
2024-05-15 12:10 | 分类:网页制作 | 评论:0 次 | 浏览: 116
某个元素设置无边框,只需要给元素设置border:none即可,当然设置border:0效果一样,但实际上两者是有性能差别的然而在ie中,对...