JeecgBoot文件上传实现方式
2026-01-20 19:20 | 分类:编程语言 | 评论:0 次 | 浏览: 11
一、jeecgboot自带两种文件上传方式1、本地2、阿里云3、配置文件如图所示二、本地上传方式1、更改配置文件中uploadtype方式u...
JDK自带监控工具jstat、jmap、jstack的使用指南(附命令示例)
2026-01-20 19:20 | 分类:编程语言 | 评论:0 次 | 浏览: 11
前言在jvm性能监控的领域里,jdk为我们提供了一系列强大的工具。其中,jstat、jmap、jstack这三个工具就像是三位得力的助手,帮...
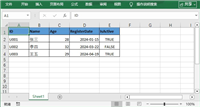
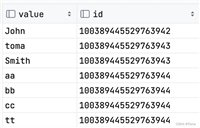
C# .NET实现Excel到JSON的自动化转换
2026-01-18 12:08 | 分类:编程语言 | 评论:0 次 | 浏览: 13
在 .net 开发中,excel 与 json 的格式转换是数据交互的高频需求。excel 适合人工编辑与可视化展示,json 则是跨平台 ...
jacksonJson序列化Map时指定Long序列化为String的实践
2026-01-17 19:28 | 分类:编程语言 | 评论:0 次 | 浏览: 13
问题我们都知道前端接收long类型的数据时会产生经度问题,一般我们会在向前端返回数据时将long转为string类型,以jacksonjso...
在CentOS上快速安装NVM和Node.js 14的完整指南与优化方案
2026-01-16 12:14 | 分类:编程语言 | 评论:0 次 | 浏览: 16
引言在现代web开发中,node.js已成为不可或缺的后端运行时环境。然而,不同项目可能需要不同版本的node.js,这时就需要一个版本管理...
NGINX njs从基础配置到高级特性实战
2026-01-14 12:07 | 分类:编程语言 | 评论:0 次 | 浏览: 21
一、njs 核心基础:模块与配置入门1. 模块加载与核心定位ngx_http_js_module 是 njs 的核心模块,需先在 nginx...
MySQL中高效查询JSON字符串字段的方法详解
2026-01-12 12:03 | 分类:编程语言 | 评论:0 次 | 浏览: 30
前言在现代应用开发中,json 格式因其灵活性和可读性被广泛用于存储半结构化数据。许多开发者选择将 json 字符串直接存入 mysql 的...
使用MySQL JSON查询筛选嵌套字段的值方式
2026-01-08 12:04 | 分类:编程语言 | 评论:0 次 | 浏览: 25
在日常开发中,随着项目需求的不断复杂化,许多表字段可能会存储 json 格式的数据。例如,我们有一张site_device表,其中有一个名为...
C++读取JSON文件的三种方式小结(jsoncpp、nlohmann/json和RapidJSON)
2026-01-07 19:21 | 分类:编程语言 | 评论:0 次 | 浏览: 23
在现代c++开发中,json(javascript object notation)已成为最流行的数据交换格式之一。无论是网络通信、配置文件...
mysql的jsonTable使用及说明
2026-01-05 12:10 | 分类:编程语言 | 评论:0 次 | 浏览: 38
json_table 是 mysql 8.0 中一个新的 json 函数。它也是一个表函数,返回值不是标量值而是结果集。json_table...
PostgreSQL中JSONB的使用与踩坑指南
2025-12-22 12:15 | 分类:编程语言 | 评论:0 次 | 浏览: 42
postgresql中jsonb的使用与踩坑记录前言之前接到一个数据迁移的需求,要批量修改表里 jsonb 数组中的某个字段。本以为很简单,...
pytorch中torch.cat和torch.stack的区别小结
2025-12-12 11:58 | 分类:编程语言 | 评论:0 次 | 浏览: 57
torch.cat和torch.stack是 pytorch 中用于组合张量的两个常用函数,它们的核心区别在于输入张量的维度和输出张量的维度...
MySQL 中的 JSON_UNQUOTE 与 JSON_EXTRACT 使用示例详解
2025-12-11 12:03 | 分类:编程语言 | 评论:0 次 | 浏览: 67
1. json_extract(json_doc, path)功能:从 json 字符串中提取指定路径的数据。参数:json_doc:要解析...
C++,C#,Rust,Go,Java,Python,JavaScript的性能对比全面讲解
2025-12-02 19:10 | 分类:编程语言 | 评论:0 次 | 浏览: 74
编程语言性能对比、核心优势与最佳使用场景在 2025 年 的当前技术景观中,c++、c#、rust、go、java、python 和 jav...
requests处理token鉴权接口和jsonpath使用方式
2025-11-24 19:14 | 分类:编程语言 | 评论:0 次 | 浏览: 90
requests处理token鉴权接口和jsonpath使用第一步:登陆,提取token保存起来# 登陆接口的地址url = 'http:/...
CentOS虚拟机无法显示本地IP的问题及解决方案
2025-11-24 12:11 | 分类:编程语言 | 评论:0 次 | 浏览: 102
1 问题描述centos虚拟机无法显示本地ip,如图:2 尝试过的方法参考过此处的解决方法,把网卡配置中的onboot修改为yes:但是原来...
解决虚拟机输入IP addr不显示ip问题
2025-11-24 12:10 | 分类:编程语言 | 评论:0 次 | 浏览: 112
虚拟机输入ip addr不显示ip记住这个ens33 这个就是一会修改的文件后缀(不同主机的文件可能会不一样)这个文件在ect/syscon...
Centos7 ifconfig不显示IP地址解决方案分析
2025-11-24 12:10 | 分类:编程语言 | 评论:0 次 | 浏览: 101
虚拟机使用命令ifconfig不显示ip地址情况如下:原因:我们的虚拟机网络服务没有设置为开机自启动解决1.进入目录 /etc/syscon...
在Linux命令行中解析JSON的详细步骤
2025-11-24 12:10 | 分类:编程语言 | 评论:0 次 | 浏览: 117
前言jq 是一个通用的 linux 命令行 json 处理器,它允许开发人员快速地解析、过滤和转换 json 数据。在本文中,我们将介绍常用...
@DateTimeFormat和@JsonFormat注解的用法及说明
2025-11-21 12:05 | 分类:编程语言 | 评论:0 次 | 浏览: 78
一、快速入门先说总结:如果你要在实体类的属性上加注解,那么你这俩注解都加上,啥问题都没有。1.1、准备工作定义一个pojo,它有两个 jav...
JavaScript装饰器从基础到实战教程
2025-11-19 19:17 | 分类:编程语言 | 评论:0 次 | 浏览: 104
装饰器(decorator)是javascript中一种声明式的语法特性,用于在不修改原始代码的情况下,动态扩展类、方法、属性或参数...
WebStorm安装配置超详细教程
2025-11-13 21:41 | 分类:编程语言 | 评论:0 次 | 浏览: 112
一、简介webstorm 是一款由 jetbrains 公司开发的专业集成开发环境(ide),主要用于 web 开发,在前端和后端开发领域都...
jsp中获取url参数的方法与应用场景详解
2025-11-13 21:40 | 分类:编程语言 | 评论:0 次 | 浏览: 130
在jsp中获取url参数(如 ?xx=yy中的 xx这个参数)非常简单,主要有以下几种方式:一、使用 el 表达式(推荐,最简洁)el表达式...
MySQL中的json处理相关方法详解
2025-10-21 12:06 | 分类:编程语言 | 评论:0 次 | 浏览: 172
起因:在使用tidb作为检查点的存储模块时,想着tidb兼容mysql,于是借用的langgraph-checkpoint-mysql插件来...
JDK自带的jstat命令该怎么用详解
2025-10-20 19:21 | 分类:编程语言 | 评论:0 次 | 浏览: 146
一、基础语法jstat - [-t] [-h] [ []]option:监控类型(如-gcutil监控gc百分比)。vmid:java进程...
使用@RequestParam接受JSON的字符串方式
2025-10-17 12:03 | 分类:编程语言 | 评论:0 次 | 浏览: 116
@requestparam1.用来处理content-type: 为 application/x-www-form-urlencoded编码...
深度解析@JsonSerialize注解及其在Jackson 序列化中的应用小结
2025-10-11 12:02 | 分类:编程语言 | 评论:0 次 | 浏览: 150
导言:在当今的软件开发中,数据的序列化和反序列化是无法避免的任务,而 json 作为数据交换的通用格式,使得其处理成为一个至关重要的环节。在...
nginx状态码的使用及说明
2025-10-03 12:06 | 分类:编程语言 | 评论:0 次 | 浏览: 159
常见200:服务器成功返回网页403:服务器拒绝请求。404:请求的网页不存在499:客户端主动断开了连接。500:服务器遇到错误,无法完成...
在CentOS 7上安装Node.js 18.20.4全过程
2025-10-03 12:06 | 分类:编程语言 | 评论:0 次 | 浏览: 164
由于 centos 7 的 glibc 版本较低,从 node.js 18 开始官方不再支持该操作系统。为了在 centos 7 上成功安装...
CentOS7安装nodejs18和yarn操作实践
2025-10-03 12:06 | 分类:编程语言 | 评论:0 次 | 浏览: 141
centos7安装nodejs18和yarn从nodejs18开始就不支持centos7了,这是因为centos7的gilbc版本比较低,因...