CSS3实现渐变背景兼容问题
2020-05-06 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 54
CSS3实现渐变背景兼容问题本文通过实例代码给大家介绍了CSS3实现渐变背景兼容问题,代码简单易懂,非常不错,对大家的学习或工作具有一定的...
css3的focus-within选择器的使用
2020-05-11 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 55
css3的focus-within选择器的使用这篇文章主要介绍了css3的focus-within选择器的使用,文中通过示例代码介绍的非常...
css3遮罩层镂空效果的多种实现方法
2020-05-11 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 50
css3遮罩层镂空效果的多种实现方法这篇文章主要介绍了css3遮罩层镂空效果的多种实现方法,文中通过示例代码介绍的非常详细,对大家的学习或...
css3实现背景模糊的三种方式(小结)
2020-05-15 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 53
css3实现背景模糊的三种方式(小结)这篇文章主要介绍了css3实现背景模糊的三种方式,文中通过示例代码介绍的非常详细,对大家的学习或者工...
CSS3自定义滚动条样式 ::webkit-scrollbar的示例代码详解
2020-06-01 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 49
CSS3自定义滚动条样式 ::webkit-scrollbar的示例代码详解这篇文章主要介绍了CSS3自定义滚动条样式 ::webkit-...
CSS 3.0 结合video视频实现的创意开幕效果
2020-06-01 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 54
CSS 3.0 结合video视频实现的创意开幕效果这篇文章主要介绍了CSS 3.0 结合video视频实现的创意开幕效果,本文通过实例代...
CSS3实现歌词进度文字颜色填充变化动态效果的思路详解
2020-06-02 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 54
CSS3实现歌词进度文字颜色填充变化动态效果的思路详解这篇文章主要介绍了CSS3实现歌词进度文字颜色填充变化动态效果,本文通过实例代码给大...
CSS3实现淘宝留白的方法
2020-06-05 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 55
CSS3实现淘宝留白的方法这篇文章主要介绍了CSS3实现淘宝留白的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考...
详解CSS3实现响应式手风琴效果
2020-06-10 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 56
详解CSS3实现响应式手风琴效果这篇文章主要介绍了详解CSS3实现响应式手风琴效果,文中通过示例代码介绍的非常详细,对大家的学习或者工作具...
CSS3中引入多种自定义字体font-face
2020-06-12 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 56
CSS3中引入多种自定义字体font-face这篇文章主要介绍了CSS3中引入多种自定义字体font-face,文中通过示例代码介绍的非常...
CSS3+JavaScript实现炫酷呼吸效果的示例代码
2020-06-15 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 60
CSS3+JavaScript实现炫酷呼吸效果的示例代码这篇文章主要介绍了CSS3+JavaScript实现炫酷呼吸效果的示例代码,文中通...
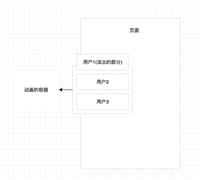
如何使用css3实现一个类在线直播的队列动画的示例代码
2020-06-17 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 58
如何使用css3实现一个类在线直播的队列动画的示例代码这篇文章主要介绍了如何使用css3实现一个类在线直播的队列动画的示例代码,文中通过示...
CSS3新增布局之: flex详解
2020-06-18 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 51
CSS3新增布局之: flex详解flex布局(flex是flexible box的缩写), 也称为弹性盒模型 ,这篇文章主要介绍了CSS...
CSS3 box-shadow属性实例详解
2020-06-19 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 59
CSS3 box-shadow属性实例详解这篇文章主要介绍了CSS3 box-shadow属性实例详解,本文通过实例代码给大家介绍的非常详...
CSS3为背景图设置遮罩并解决遮罩样式继承问题
2020-06-22 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 57
CSS3为背景图设置遮罩并解决遮罩样式继承问题这篇文章主要介绍了CSS3为背景图设置遮罩并解决遮罩样式继承问题,文中通过示例代码介绍的非常...
基于CSS3的animation属性实现微信拍一拍动画效果
2020-06-22 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 59
基于CSS3的animation属性实现微信拍一拍动画效果这篇文章主要介绍了基于CSS3的animation属性实现微信拍一拍动画效果,本...
css3实现小箭头各种图形效果
2020-07-08 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 59
css3实现小箭头各种图形效果这篇文章主要介绍了css3实现小箭头各种图形效果,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具...
纯CSS3实现鼠标滑过按钮动画第二节
2020-07-16 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 60
纯CSS3实现鼠标滑过按钮动画第二节这篇文章主要介绍了纯CSS3实现鼠标滑过按钮动画第二节,本文通过实例代码给大家介绍的非常详细,对大家的...
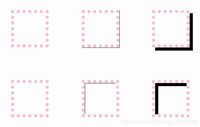
纯CSS3+DIV实现小三角形边框效果的示例代码
2020-08-03 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 61
纯CSS3+DIV实现小三角形边框效果的示例代码这篇文章主要介绍了纯CSS3+DIV实现小三角形边框,本文通过实例代码给大家介绍的非常详细...
CSS3 input框的实现代码类似Google登录的动画效果
2020-08-04 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 51
CSS3 input框的实现代码类似Google登录的动画效果这篇文章主要介绍了CSS3 input框的实现代码类似Google登录的动画...
CSS3实现线性渐变用法示例代码详解
2020-08-07 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 61
CSS3实现线性渐变用法示例代码详解这篇文章主要介绍了CSS3实现线性渐变用法详解,本文通过实例代码给大家介绍的非常详细,对大家的学习或工...
使用CSS3实现字体颜色渐变的实现
2020-08-10 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 59
使用CSS3实现字体颜色渐变的实现这篇文章主要介绍了使用CSS3实现字体颜色渐变的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工...
css3实现动画的三种方式
2020-08-24 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 97
css3实现动画的三种方式这篇文章主要介绍了css3实现动画的三种方式,帮助大家更好的理解和学习css3,感兴趣的朋友可以了解下... 2...
详解CSS3 filter:drop-shadow滤镜与box-shadow区别与应用
2020-08-24 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 65
详解CSS3 filter:drop-shadow滤镜与box-shadow区别与应用这篇文章主要介绍了详解CSS3 filter:dro...
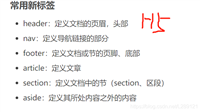
CSS3动画和HTML5新特性详解
2020-08-31 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 61
CSS3动画和HTML5新特性详解这篇文章主要介绍了CSS3动画和HTML5新特性详解,本文通过实例代码给大家介绍的非常详细,对大家的学习...
详解css3中dispaly的Grid布局与Flex布局
2020-09-11 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 88
详解css3中dispaly的Grid布局与Flex布局这篇文章主要介绍了css3中dispaly的Grid布局与Flex布局,本文通过实...
CSS3 border-radius圆角的实现方法及用法详解
2020-09-14 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 50
CSS3 border-radius圆角的实现方法及用法详解这篇文章主要介绍了CSS3 border-radius圆角的实现方法及用法,本...
Css3实现无缝滚动防抖
2020-09-14 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 54
Css3实现无缝滚动防抖这篇文章主要介绍了Css3实现无缝滚动防抖的方法,帮助大家解决图片抖动,感兴趣的朋友可以了解下... 20-09-...
详解css3 flex弹性盒自动铺满写法
2020-09-17 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 55
详解css3 flex弹性盒自动铺满写法这篇文章主要介绍了详解css3 flex弹性盒自动铺满写法,文中通过示例代码介绍的非常详细,对大家...
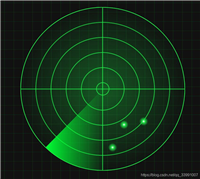
CSS3 实现雷达扫描图的示例代码
2020-09-21 00:00 | 分类:网页制作 | 评论:0 次 | 浏览: 61
CSS3 实现雷达扫描图的示例代码这篇文章主要介绍了CSS3 实现雷达扫描图的示例代码,代码简单易懂对大家的学习或工作具有一定的参考借鉴价...