我们在做一个渐变背景颜色的时候会用到linear-gradient() 函数用于创建一个线性渐变的 "图像"。它是css3中的语法,最低兼容ie10
background-image: linear-gradient(to right, #ff9000, #ff5000);
direction:用于指定渐变方向。它可以接受一个表示角度的值(可用的单位deg、rad、grad或turn)或者是表示方向的关键词(top、right、bottom、left、left top、top right、bottom right或者left bottom)。
color-start, color-end:分别表示起始颜色和终止颜色

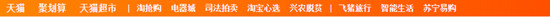
这是淘宝网导航栏的一个例子,它的渐变色实现如下:
background-image: linear-gradient(to right, #ff9000, #ff5000);
但是,linear-gradient()最低兼容ie10,要兼容ie8和ie9的话只能使用filter替代,如下:
background-image: linear-gradient(to right, #ff9000, #ff5000); filter: progid:dximagetransform.microsoft.gradient(startcolorstr='#ffff9000', endcolorstr='#ffff5000', gradienttype=1); -ms-filter: progid:dximagetransform.microsoft.gradient(startcolorstr='#ffff9000', endcolorstr='#ffff5000', gradienttype=1);
我们在使用filter实现渐变的时候要注意颜色的值不能填简写(如#000),一定要写完整,我们来看看#000和#000000的区别:
当为#000的时候
filter:progid:dximagetransform.microsoft.gradient (startcolorstr='#000', endcolorstr='#ffff5000', gradienttype=1) ;
执行结果:

当为#000000的时候
filter:progid: dximagetransform.microsoft.gradient (startcolorstr='#000000', endcolorstr='#ffff5000', gradienttype=1);
执行结果:

接下来我们分析下filter里面值:
细心的小伙伴们可以看到filter里面的startcolorstr和endcolorstr颜色值多了两个ff,其实startcolorstr和endcolorstr并不是简单的代表颜色,它们的格式应该是 #aarrggbb 。aa, rr, gg, bb 为十六进制正整数。取值范围为 00 - ff 。rr 指定红色值, gg 指定绿色值, bb 指定蓝色值。 aa 指定透明度。00 是完全透明。ff 是完全不透明。超出取值范围的值将被恢复为默认值。取值范围为#ff000000 - #ffffffff 。aa跟我们之前学的rgba()中的a相似,都是设置透明度的。
gradienttype=1表示方向,1表示水平方向,0表示垂直方向
到此这篇关于css3实现渐变背景兼容问题的文章就介绍到这了,更多相关css3 渐变背景内容请搜索代码网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持代码网!






发表评论