您可能遇到过令人头疼的“无访问控制-允许来源”错误。本文将提供多种解决方案,助您轻松修复此网络开发常见问题。
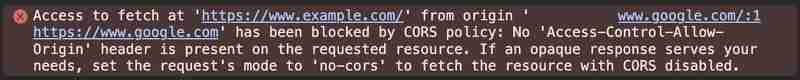
cors错误
理解“无访问控制-允许来源”错误
此错误主要分为两种情况:
- 缺少access-control-allow-origin cors头信息:浏览器无法验证是否允许跨域请求。
- access-control-allow-origin cors头信息与请求来源不匹配:头信息存在,但值与预期不符。
如果您拥有api
配置正确的cors头信息
如果您拥有api,只需添加正确的access-control-allow-origin头信息并指定允许的来源即可。请确保来源设置准确无误。
例如,在express.js中:
const express = require("express");
const cors = require("cors");
const app = express();
app.use(
cors({
origin: ["http://localhost:3000"], // 添加允许的来源
})
);在后端指定允许的来源
根据您的后端技术,配置方法会有所不同。您可以参考enable-cors.org(尽管略显过时)等资源,了解不同后端技术的cors配置方法。
如果您不拥有api
通过您的后端路由请求
如果您不拥有api,但拥有自己的后端,您可以创建一个中间层,由后端代理请求目标api。前端请求您的后端,后端再请求目标api,从而绕过cors限制。例如,使用express.js:
const app = express();
const cors = require("cors");
app.use(cors());
app.get("/data", (req, res) => {
fetch("<target_url>")
.then((response) => response.json())
.then((data) => res.json(data));
});后端获取目标url,前端请求后端
前端代码:
await fetch(`<your_backend_url>/data`);
使用cors代理 如果您既不拥有api,也没有后端,可以使用cors代理。cors代理会代表您获取资源,并使用正确的cors头信息返回数据。
例如,使用corsfix:
fetch("https://proxy.corsfix.com/?<target_url>");使用cors代理 结论
本文总结了针对“无访问控制-允许来源”错误的不同解决方案,选择方案取决于您的具体情况。您可以修改后端配置或使用cors代理。更多常见的cors错误及解决方案,请参考我们的“常见cors错误”文章。 如果您需要一个稳定、快速且无限流量的cors代理,请考虑corsfix。corsfix提供免费的开发版本,并根据您的需求提供不同付费方案。
以上就是如何修复“无'访问控制 - 允许孔”标题”错误的详细内容,更多请关注代码网其它相关文章!








发表评论