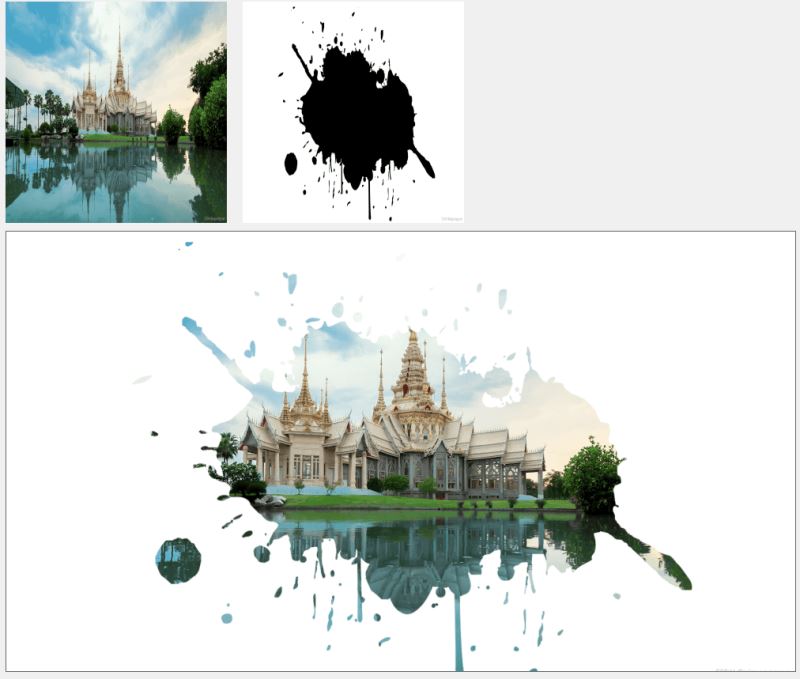
效果图

代码
private unsafe void blendimages1(bitmap img1, bitmap img2)
{
// 确定两个图像的重叠区域
rectangle rect = new rectangle(0, 0,
math.min(img1.width, img2.width),
math.min(img1.height, img2.height));
// 创建输出图像,尺寸为重叠区域大小
bitmap blendedimage = new bitmap(rect.width, rect.height, pixelformat.format32bppargb);
// lock the bits of each image and get the bitmapdata.
bitmapdata data1 = img1.lockbits(rect, imagelockmode.readonly, pixelformat.format32bppargb);
bitmapdata data2 = img2.lockbits(rect, imagelockmode.readonly, pixelformat.format32bppargb);
bitmapdata datablended = blendedimage.lockbits(rect, imagelockmode.writeonly, pixelformat.format32bppargb);
int bytesperpixel = 4; // for format32bppargb
int stride1 = data1.stride;
int stride2 = data2.stride;
int strideblended = datablended.stride;
byte* ptr1 = (byte*)data1.scan0.topointer();
byte* ptr2 = (byte*)data2.scan0.topointer();
byte* ptrblended = (byte*)datablended.scan0.topointer();
for (int y = 0; y < rect.height; ++y)
{
byte* rowptr1 = ptr1 + y * stride1;
byte* rowptr2 = ptr2 + y * stride2;
byte* rowptrblended = ptrblended + y * strideblended;
for (int x = 0; x < rect.width; ++x)
{
int pixeloffset = x * bytesperpixel;
if (pixeloffset + bytesperpixel <= math.abs(stride1) &&
pixeloffset + bytesperpixel <= math.abs(stride2) &&
pixeloffset + bytesperpixel <= math.abs(strideblended))
{
rowptrblended[pixeloffset] = (byte)(255 - ((255 - rowptr1[pixeloffset]) * (255 - rowptr2[pixeloffset]) >> 8)); // b
rowptrblended[pixeloffset + 1] = (byte)(255 - ((255 - rowptr1[pixeloffset + 1]) * (255 - rowptr2[pixeloffset + 1]) >> 8)); // g
rowptrblended[pixeloffset + 2] = (byte)(255 - ((255 - rowptr1[pixeloffset + 2]) * (255 - rowptr2[pixeloffset + 2]) >> 8)); // r
rowptrblended[pixeloffset + 3] = (byte)255; // a
}
}
}
// unlock the bits of each image after processing.
img1.unlockbits(data1);
img2.unlockbits(data2);
blendedimage.unlockbits(datablended);
// display the blended image.
pictureboxresult.image = blendedimage;
}素材


到此这篇关于.net winform 实现css3.0 泼墨画效果的文章就介绍到这了,更多相关.net winform css3.0 泼墨画内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!






发表评论