说明
通过了解promise的三种状态,可以了解promise对象是如何关联的处理函数,以及代码的执行顺序。
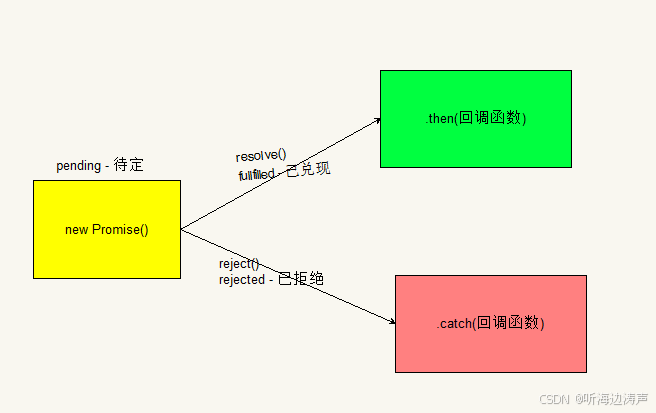
一个promise对象,必然处于以下几种状态之一:
- pending(待定):初始状态,既没有被兑现,也没有被拒绝
- fullfilled(已兑现):操作成功完成
- rejected(已拒绝):操作失败
promise对象一旦被兑现或拒绝了,就是已敲定了,状态无法再被改变。

示例
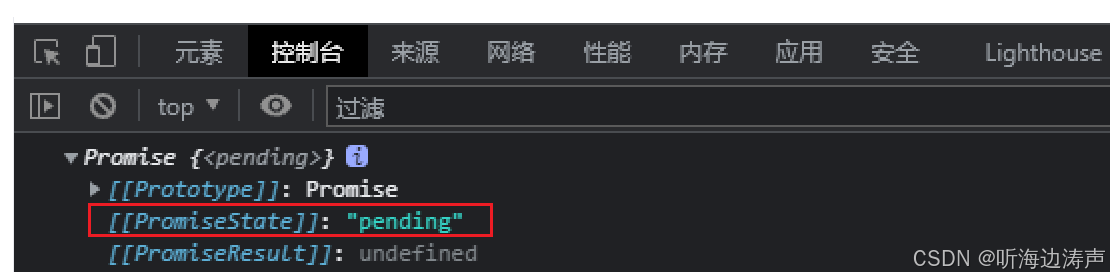
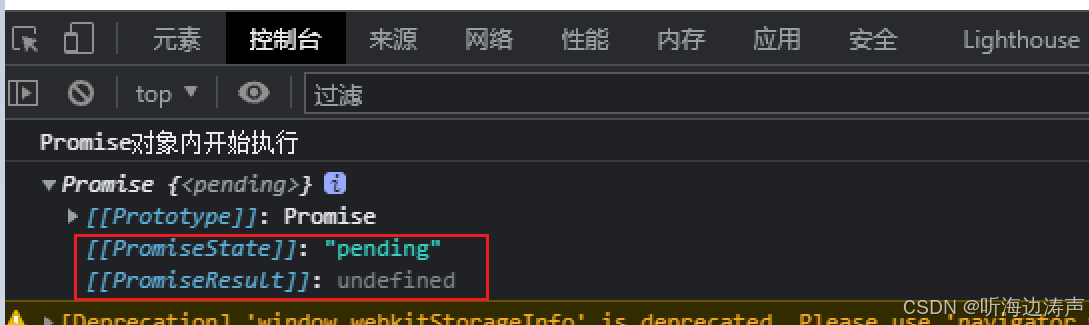
promise创建后处于pending状态
注意:下面代码中,为了有时间查看状态,所以settimeout的超时时间可以设置得大一些,如果设置成1秒、2秒,可能来不及看,状态就改变了。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>认识promise状态</title>
</head>
<body>
<script>
/**
* 目标:认识promise状态
*/
// 1. 创建promise对象
const p = new promise((resolve, reject) => {
// 2. 执行异步代码
settimeout(() => {
// resolve('模拟ajax请求-成功结果')
reject(new error('模拟ajax请求-失败结果'))
}, 5000)
})
console.log(p)
// 3. 获取结果
p.then(result => {
console.log(result)
}).catch(error => {
console.log(error)
})
</script>
</body>
</html>

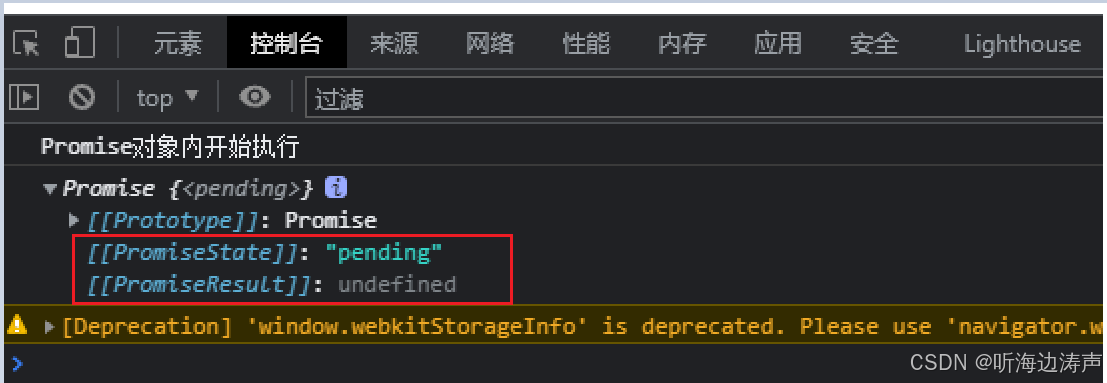
通过打印日志查看promise的成功状态的改变顺序
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>认识promise状态</title>
</head>
<body>
<script>
/**
* 目标:认识promise状态
*/
// 1. 创建promise对象
const p = new promise((resolve, reject) => {
// promise对象创建时,这里面的代码都会被执行了,然后then()内的回调函数执行
console.log('promise对象内开始执行')
// 2. 执行异步代码
settimeout(() => {
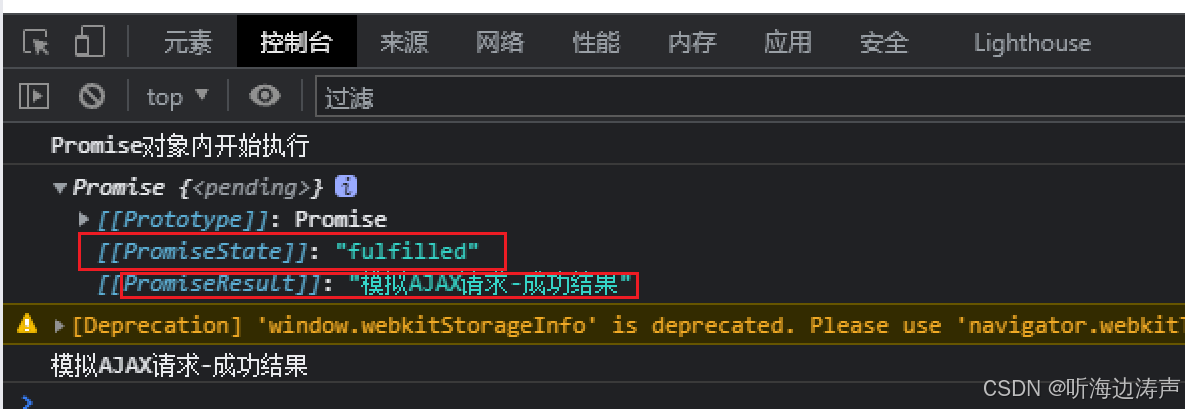
// 当resolve被调用后,promise状态就变成了fullfilled状态
resolve('模拟ajax请求-成功结果')
// reject(new error('模拟ajax请求-失败结果'))
}, 5000)
})
console.log(p)
// 3. 获取结果
p.then(result => {
console.log(result)
}).catch(error => {
console.log(error)
})
</script>
</body>
</html>

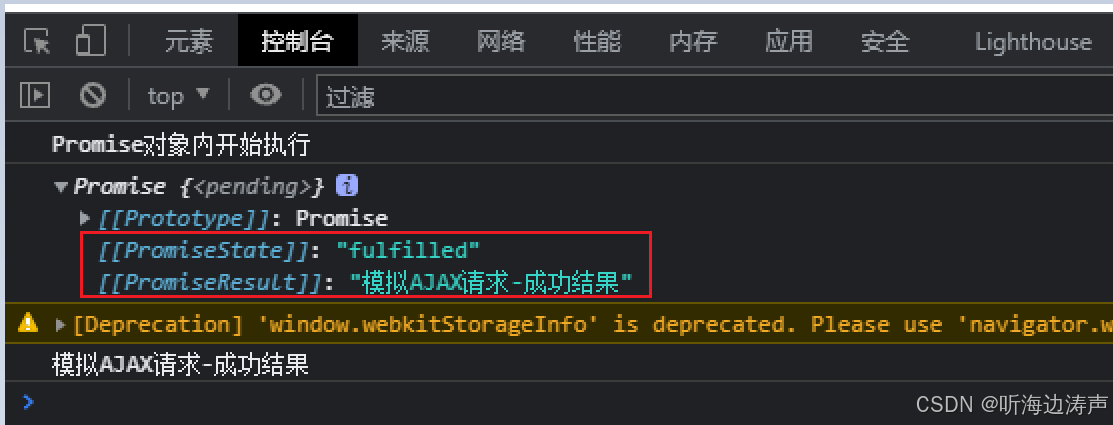
5秒(代码中定时器设置的是5000毫秒)以后,状态改变为fullfilled:

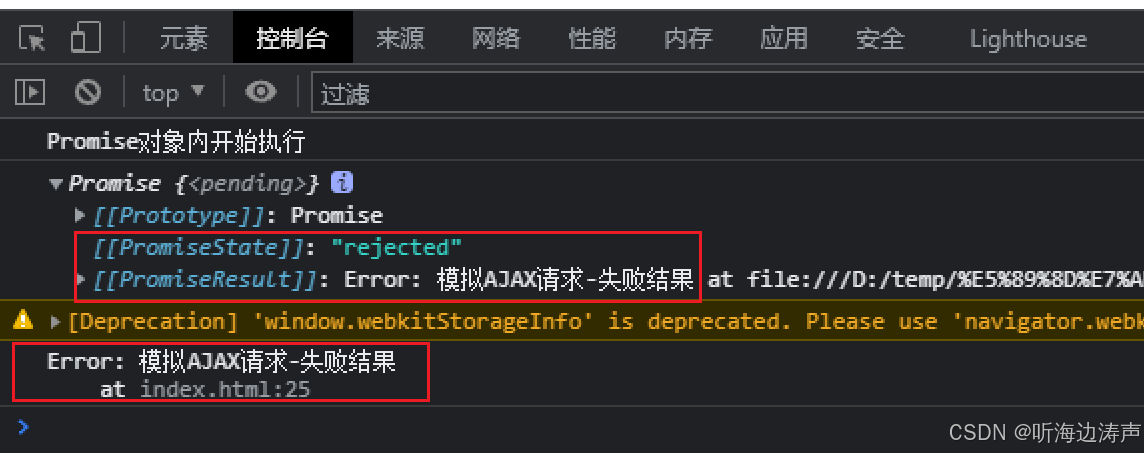
通过打印日志查看promise的失败状态的改变顺序
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>认识promise状态</title>
</head>
<body>
<script>
/**
* 目标:认识promise状态
*/
// 1. 创建promise对象
const p = new promise((resolve, reject) => {
// promise对象创建时,这里面的代码都会被执行了
console.log('promise对象内开始执行')
// 2. 执行异步代码
settimeout(() => {
// 当resolve被调用后,promise状态就变成了fullfilled状态,然后then()内的回调函数执行
// resolve('模拟ajax请求-成功结果')
// 当 reject被调用后,promise状态就变成了rejected状态,然后catch()内的回调函数执行
reject(new error('模拟ajax请求-失败结果'))
}, 5000)
})
console.log(p)
// 3. 获取结果
p.then(result => {
console.log(result)
}).catch(error => {
console.log(error)
})
</script>
</body>
</html>

过了5秒以后:

resolve和reject函数都打开,一个执行以后,状态就不会再改了


5秒钟以后:

总结
到此这篇关于javascript中promise的三种状态的文章就介绍到这了,更多相关javascript promise状态内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!






发表评论