需求:
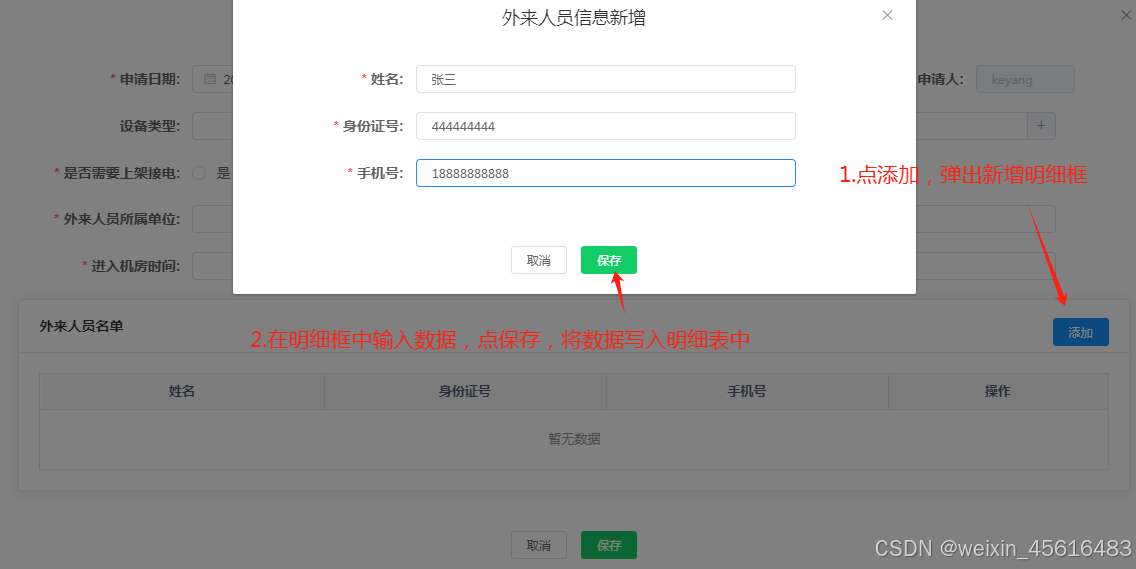
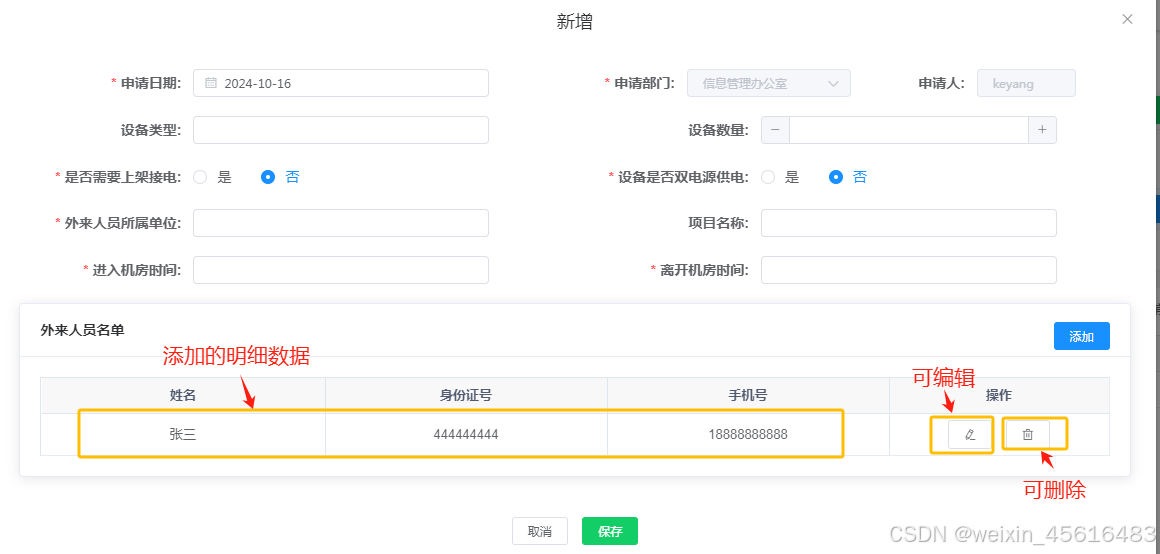
前端进行新增表单时,同时增加表单的明细数据。明细数据部分,通过弹框方式增加或者编辑。
效果图:


代码:
<!-- 新增主表弹窗 begin -->
<el-dialog
:title="titleinfo"
top="5vh"
center
width="85%"
:close-on-click-modal="false"
:close-on-press-escape="false"
:visible.sync="dialogvisible"
>
<span>
<el-form
ref="form"
:rules="formrules"
:model="form"
style="margin: 0 auto"
label-width="32%"
>
<el-row :gutter="24">
<el-col :span="12">
<el-form-item label="申请日期:" prop="applydate">
<el-date-picker
v-model="form.applydate"
style="width: 80%"
clearable
type="date"
value-format="yyyy-mm-dd"
placeholder="请选择申请日期"
/>
</el-form-item>
</el-col>
<el-col :span="12">
<el-col :span="14">
<el-form-item
prop="applydept"
label="申请部门:"
label-width="30%"
>
<el-select
v-model="form.applydept"
style="width: 80%"
:disabled="true"
>
<el-option
v-for="item in deptlists"
:key="item.id"
:label="item.departname"
:value="item.orgcode"
/>
</el-select>
</el-form-item>
</el-col>
<el-col :span="10">
<el-form-item
prop="applyusername"
label="申请人:"
label-width="30%"
>
<el-input
v-model="form.applyusername"
style="width: 70%"
:disabled="true"
/>
</el-form-item>
</el-col>
</el-col>
</el-row>
</el-form>
<el-card>
<div slot="header">
<span style="font-weight: bold">外来人员名单</span>
<el-button
style="float: right"
type="primary"
@click="insertexterrow"
>添加</el-button
>
</div>
<el-table
ref="extertable"
align="center"
highlight-cell
keep-source
stripe
border
style="width: 100%"
max-height="400"
:data="extertabledata"
:edit-config="{ trigger: 'click', mode: 'row', showstatus: true }"
>
<el-table-column prop="useuser" label="姓名" align="center" />
<el-table-column prop="idcard" label="身份证号" align="center" />
<el-table-column prop="phone" label="手机号" align="center" />
<el-table-column label="操作" align="center" width="220">
<template slot-scope="scope">
<el-button
mode="text"
icon="el-icon-edit"
@click="editexterrow(scope.$index, scope.row)"
/>
<el-button
mode="text"
icon="el-icon-delete"
@click="removeexterrow(scope.$index, scope.row)"
/>
</template>
</el-table-column>
</el-table>
</el-card>
</span>
<span slot="footer" class="dialog-footer">
<el-button @click="cancel">取消</el-button>
<el-button type="success" :loading="saveloading" @click="save"
>保存</el-button
>
</span>
</el-dialog>
<!-- 新增主表弹窗 end -->
<!-- 外来人员弹窗 start-->
<el-dialog
:title="extertitleinfo"
top="5vh"
center
width="50%"
:close-on-click-modal="false"
:close-on-press-escape="false"
:visible.sync="exterdialogvisible"
>
<span>
<el-form
ref="exterform"
:rules="exterformrules"
:model="exterform"
style="margin: 0 auto"
label-width="25%"
>
<el-row :gutter="24">
<el-col :span="24">
<el-form-item label="姓名:" prop="useuser">
<el-input
v-model="exterform.useuser"
placeholder="请输入姓名"
style="width: 80%"
/>
</el-form-item>
</el-col>
</el-row>
<el-row :gutter="24">
<el-col :span="24">
<el-form-item label="身份证号:" prop="idcard">
<el-input
v-model="exterform.idcard"
placeholder="请输入身份证号"
style="width: 80%"
/>
</el-form-item>
</el-col>
</el-row>
<el-row :gutter="24">
<el-col :span="24">
<el-form-item label="手机号:" prop="phone">
<el-input
v-model="exterform.phone"
placeholder="请输入手机号"
style="width: 80%"
/>
</el-form-item>
</el-col>
</el-row>
</el-form>
</span>
<span slot="footer" class="dialog-footer">
<el-button @click="cancelexter">取消</el-button>
<el-button type="success" :loading="extersaveloading" @click="saveexter"
>保存</el-button
>
</span>
</el-dialog>
<!--外来人员弹窗 end-->
export default {
data() {
return {
// 表单
form: {},
exterform: {},
extertabledata: [],
//form表单验证规则
exterformrules: {}
}
},
methods: {
// 添加一行,外来人员信息
insertexterrow() {
this.extertitleinfo = '外来人员信息新增'
this.exterform = {}
this.exterdialogvisible = true
this.selectexterrow = null
this.$nexttick(() => {
this.$refs.exterform.clearvalidate() // 移除校验结果
})
},
// 编辑一行,外来人员信息
editexterrow(index, row) {
this.extertitleinfo = '外来人员信息编辑'
this.exterdialogvisible = true
this.selectexterrow = row
this.exterform = object.assign({}, row)
this.$nexttick(() => {
this.$refs.exterform.clearvalidate() // 移除校验结果
})
},
// 删除一行,外来人员信息
removeexterrow(index, row) {
this.$confirm('此操作将永久删除当前信息, 是否继续?', '提示', {
confirmbuttontext: '确定',
cancelbuttontext: '取消',
type: 'warning',
center: true
})
.then(() => {
this.extertabledata.splice(index, 1)
})
.catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
})
})
},
// 保存外来人员信息
saveexter() {
this.$refs.exterform.validate((valid) => {
if (valid) {
this.extersaveloading = true
if (this.selectexterrow) {
object.assign(this.selectexterrow, this.exterform)
} else {
this.extertabledata.push(this.exterform)
}
this.extersaveloading = false
this.exterdialogvisible = false
} else {
return false
}
})
},
cancelexter() {
this.exterform = {}
this.exterdialogvisible = false
}
}
}到此这篇关于vue elementui table编辑表单时弹框增加编辑明细数据的文章就介绍到这了,更多相关vue elementui table编辑表单内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!





发表评论