表格整行的 selected、hover 高亮需求很常见,但使用 qt 提供的开箱即用的方法根本无法实现这个需求(至少在当前的时间节点是不行的);想要实现这个效果必须要费一点点力气,我们尽量选择较为简单的方法。
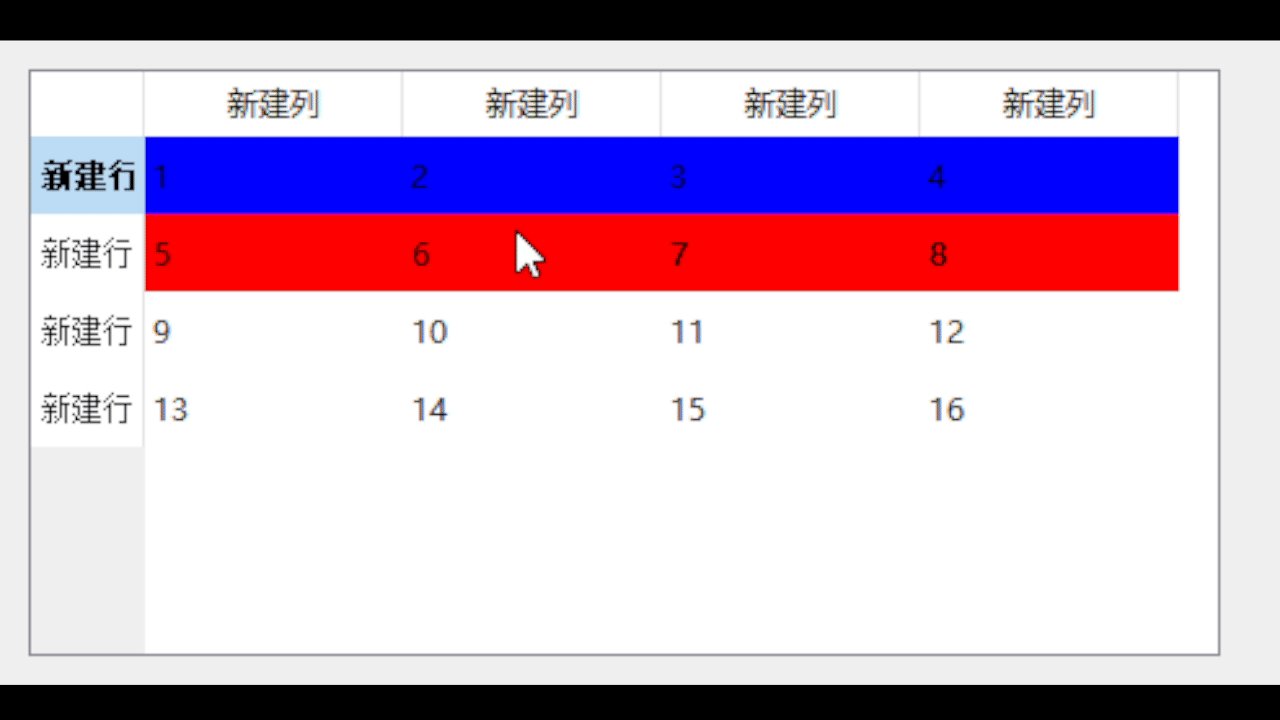
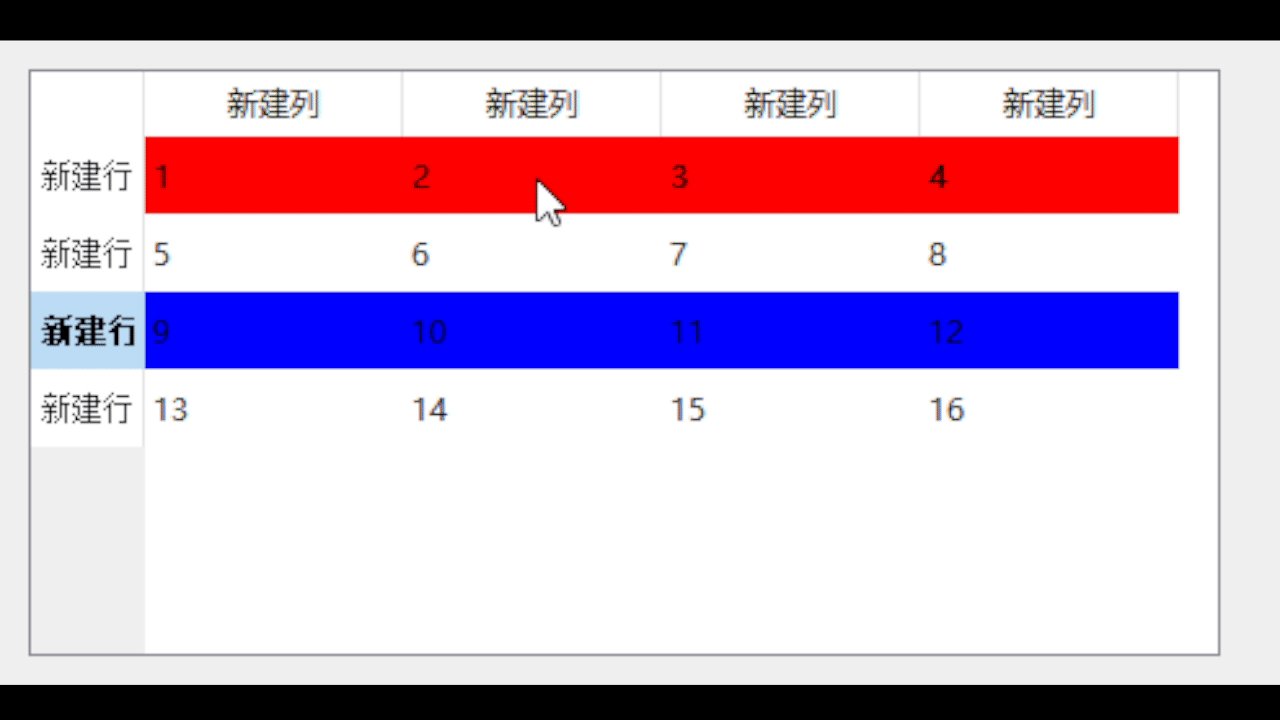
话不多说,先看效果图:

实现的原理
经常用 qwidgets 的朋友应该都知道,框架中的 qtablewidget、qtreewidget、qlistwidget 等控件以及它们的基类 xxview 都是 mvd(model、view、delegate) 的结构,实现整行选中我们选择子类化 qstyleditemdelegate 的方式,这个方法较为简单,不会增加太多的心智负担,只需要以下几个步骤:
- 创建一个类继承于 qstyleditemdelegate
- 将外部将要使用这个 delegate 的 qtablewidget 传入,这里我选择了作为构造函数的参数,形式无所谓,只要确保在使用的时候此对象有效即可
- 重写基类的 paint 函数,客制化逻辑
- 创建对象,设置给 qtablewidget
头文件
#include <qstyleditemdelegate>
#include <qtablewidget>
class hoveredrowitemdelegate : public qstyleditemdelegate
{
public:
explicit hoveredrowitemdelegate(qtablewidget *parent = nullptr);
protected:
void paint(qpainter *painter, const qstyleoptionviewitem &option, const qmodelindex &index) const override;
private:
const qtablewidget *tablewidget{};
};源文件
#include "hoveredrowitemdelegate.h"
#include <qpainter>
hoveredrowitemdelegate::hoveredrowitemdelegate(qtablewidget *parent)
: qstyleditemdelegate{parent}
{
tablewidget = parent;
}
void hoveredrowitemdelegate::paint(qpainter *painter, const qstyleoptionviewitem &option, const qmodelindex &index) const
{
//选中状态或是在鼠标下方的状态
if(option.state.testflag(qstyle::state_selected) || option.state.testflag(qstyle::state_mouseover))
{
qtablewidgetitem *hovereditem = tablewidget->item(index.row(), index.column());
if(hovereditem)
{
const int row = hovereditem->row();
//遍历列,绘制此行的所有列
for(int column = 0; column < tablewidget->columncount(); column++)
{
qtablewidgetitem *item = tablewidget->item(row, column);
if(item)
{
qmodelindex index = tablewidget->model()->index(row, column);
qstyleoptionviewitem itemoption = option;
itemoption.index = index;
itemoption.rect = tablewidget->visualitemrect(item);
qstyleditemdelegate::paint(painter, itemoption, index);
}
}
}
}
else
{
return qstyleditemdelegate::paint(painter, option, index);
}
}使用
auto delegate = new hoveredrowitemdelegate(ui->tablewidget); ui->tablewidget->setitemdelegate(delegate);
qtablewidget 设置下样式表:
qtableview::item:hover
{
background-color: red;
}
qtableview::item:selected
{
background-color: blue;
}到此这篇关于qt qtablewidget 实现行选中及行悬浮高亮效果的文章就介绍到这了,更多相关qt qtablewidget 行悬浮高亮内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!







发表评论