node express实现json转excel
有些场景我们需要将json或js中的数据对象转换成excel文档,作为一个前端,服务框架最应该熟悉的就是node了,以下是基于多语言转换实现代码,看明白原理自己改一改就能用了
1.安装node环境
2.创建一个文件夹,文件夹中创建 package.json内容如下
{
"dependencies": {
"express": "^4.18.2",
"fs": "^0.0.1-security",
"node-xlsx": "^0.23.0"
}
}
3.命令行切至文件夹内,执行命令 npm i
4.文件夹内创建 jsontoexcel.js,与package.json同级
var xlsx = require('node-xlsx');
const fs = require('fs');
var jsonps = require('./json_zh/zh.json');
const datalist = []
// json转excel
for (k in jsonps) {
// 组合每一行的key value 列
datalist.push([k, jsonps[k]])
}
console.log('datalist:', datalist)
const list = [
{
name: "sheet", // 工作薄的名称
data: [
// ["第1行第1列", "第1行第2列", "第1行第3列"],
// ["第2行第1列", "第2行第2列", "第2行第3列"]
...datalist
],
},
// 如果多个工作薄, 就是多个对象。格式如上
];
// 使用提供的构建 xlsx 文件的方法
const buffer = xlsx.build(list);
fs.writefile('filelist/zh.xls', buffer, (err) => {
if (err) {
console.log(err, "导出excel失败");
} else {
console.log("导出excel成功!");
}
});5.导入来源和导出生成文件路径根据自己实际情况定义
6.执行命令 node jsontoexcel.js
nodejs把json数据转成excel(xlsx文件)输出
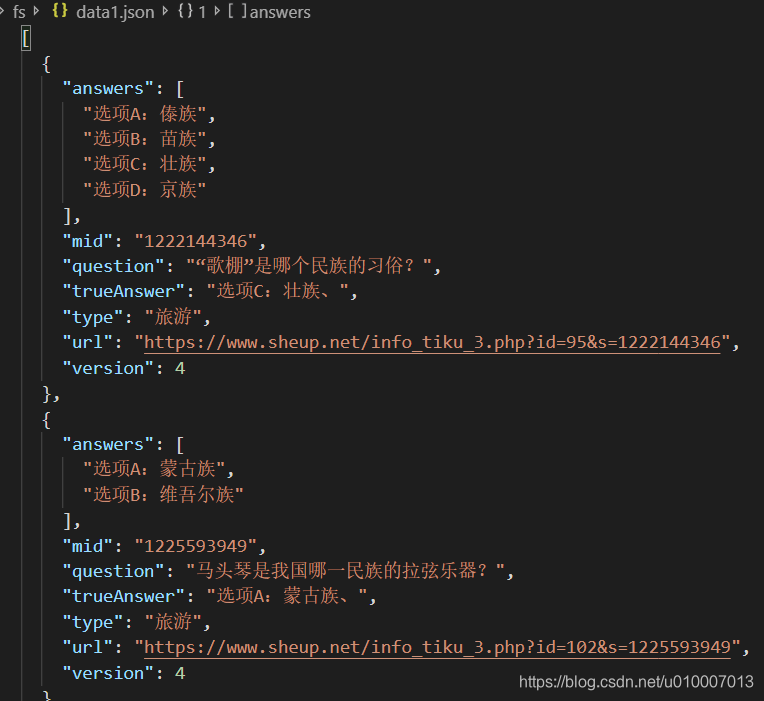
最近做网站爬虫,爬取到的数据保存到一个name.json文件中
数据结构大概是这样的:

可以利用nodejs把这个json文件转成xlsx文件输出,当然浏览器环境也可以做到,网上有相关的方法。
我这里使用了fs模块和第三方模块json2xls,所以要先安装json2xls:
npm install json2xls -d
// 在jsontoexcel.js中先引入核心模块
const fs = require('fs')
const json2xls = require('json2xls');
然后利用readfile读取json文件,在回调函数中遍历数组,在对象temp中定义表格需要展示的字段,再把temp添加到一个新的数组jsonarray。
接着把jsonarray作为参数去调用json2xls方法,最后使用writefilesync输出xlsx文件。
fs.readfile('name.json','utf8',(err,data)=>{
if (err) throw err;
const json = json.parse(data);
const jsonarray = [];
json.foreach(function(item){
let temp = {
'类型' : item.type,
'问题' : item.question,
'答案' : item.trueanswer
}
jsonarray.push(temp);
});
let xls = json2xls(jsonarray);
fs.writefilesync('name.xlsx', xls, 'binary');
})
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持代码网。





发表评论