看我的版本

问题在现
使用命令npm install sass-loader出错
! eresolve unable to resolve dependency tree
npm err!
npm err! while resolving: smoore-mes-web@1.4.0
npm err! found: webpack@3.12.0
npm err! node_modules/webpack
npm err! dev webpack@"^3.6.0" from the root project
npm err!
npm err! could not resolve dependency:
npm err! peer webpack@"^4.36.0 || ^5.0.0" from sass-loader@10.3.1
npm err! node_modules/sass-loader
npm err! dev sass-loader@"^10.0.1" from the root project
npm err!
npm err! fix the upstream dependency conflict, or retry
npm err! this command with --force, or --legacy-peer-deps
npm err! to accept an incorrect (and potentially broken) dependency resolution.
npm err!
这个是node-sass和sass-loader版本不对应造成,经过无数次踩坑后终于试出以下版本不冲突:
"node-sass": "^7.0.1" "sass-loader": "^7.3.1"
步骤:
1) npm install node-sass@7.0.1 --save-dev 2) npm install sass-loader@7.3.1 --save-dev 3) npm install 4) npm run dev
即可成功启动
解析

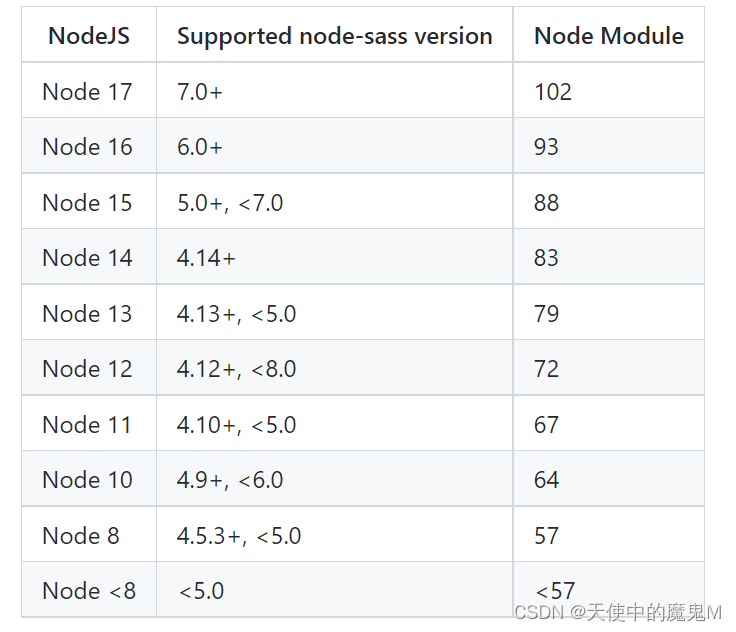
因为安装的是node16所以node-sass的版本就得6.0+,但是我试了node-sass6.0+版本都解决不了,就升级到了7.0+sass-loader版本找不到对应关系表,我就从高版本开始尝试,出错就降版本
总结
搞了好久才解决记录一下
以上为个人经验,希望能给大家一个参考,也希望大家多多支持代码网。






发表评论