
替换成

准备一个tomcat
可以到tomcat官网下载对相应的版本,这个是tomcat的官网地址:https://tomcat.apache.org/。之所以写这篇文章,是因为客户漏洞扫描的时候,需要进行一些配置,问题如下。
- 不存在的页面 (404) 物理路径泄露,在请求不存在的页面时,远程 web 服务器泄露 webroot 的物理路径。尽管将错误打印至输出在调试应用程序时很有用,但应在生产服务器上禁用此功能。这里可以这样考虑,直接替换tomcat内置的404页面,这样就不知道tomcat的相关信息了。
- apache tomcat 默认文件,远程 apache tomcat 服务器上已安装默认错误页面、默认索引页面、示例 jsp 和/或示例 servlet。应删除这些文件,因为它们可能会帮助攻击者揭露关于远程 tomcat 安装或主机本身的信息。也给了建议:删除默认索引页面并删除示例 jsp 和 servlet。按照 tomcat 或 owasp 说明替换或修改默认错误页面。
隐藏tomcat的相关信息
纯净版的tomcat
纯净版的tomcat启动之后,访问对应的内容。如果什么配置都不写,那么启动tomcat的时候会乱码。如下图所示。

解决tomcat启动乱码的问题
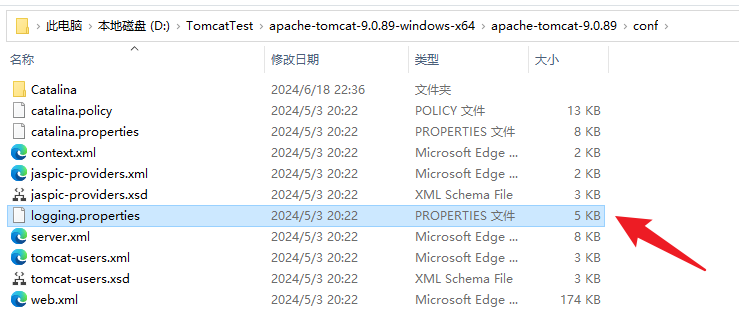
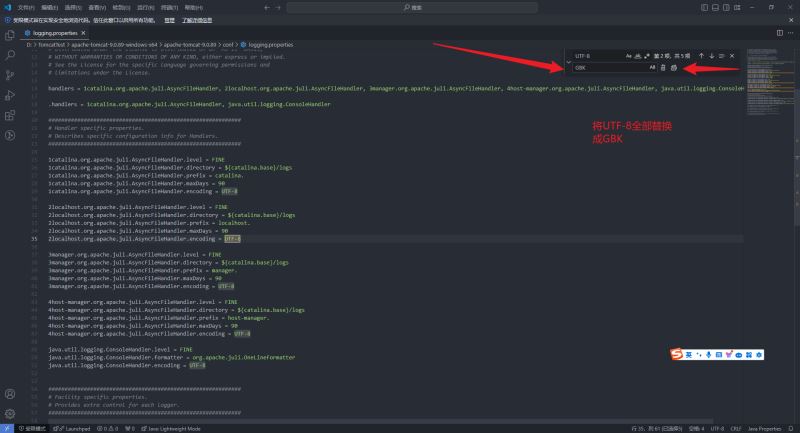
找到tomcat的目录下的conf目录下的logging.properties文件,如下图所示,d:\tomcattest\apache-tomcat-9.0.89-windows-x64\apache-tomcat-9.0.89\conf,可以使用vscode打开,然后将utf-8替换成gbk。


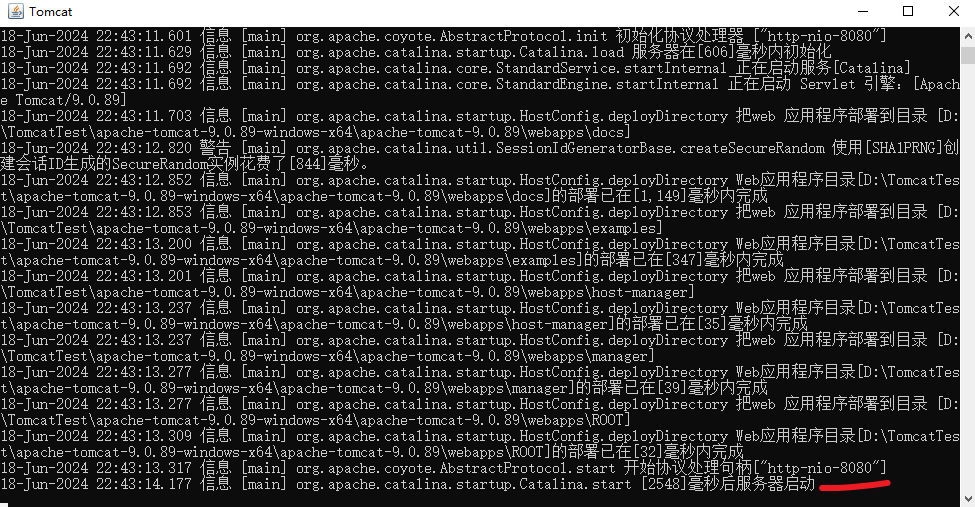
保存之后,重新启动tomcat。可以看到tomcat的乱码问题解决了,从下面的图片中可以看到端口号是8080

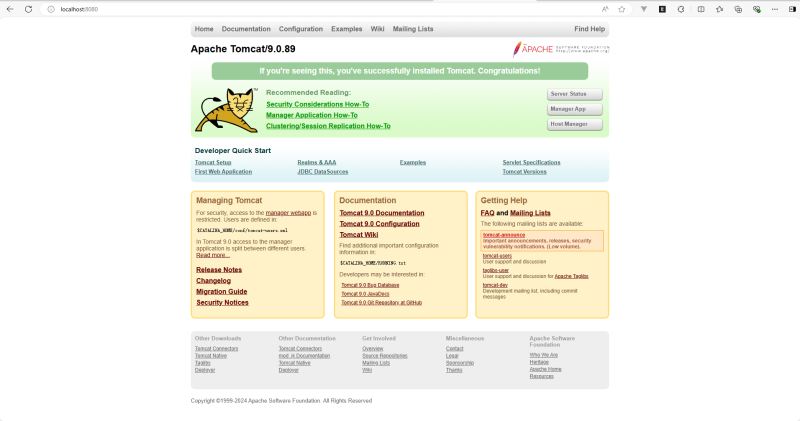
访问:http://localhost:8080/,从图片中可以看到对应的tomcat相关的信息。这些信息是要隐藏掉的。

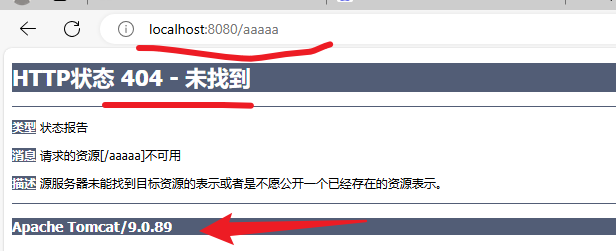
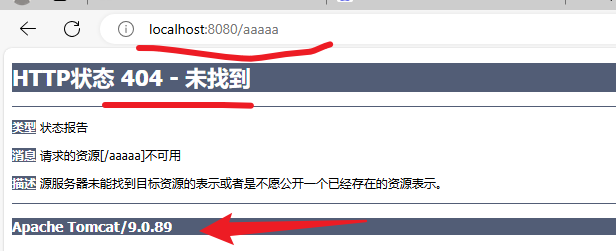
当访问一个不存在的路径时如:http://localhost:8080/aaaaa,就会有404页面的问题,这个界面也会暴露tomcat的问题。

替换或重写tomcat内置的404页面
为了解决上述的两个问题,可以进行如下的配置。
创建新的首页和错误页面
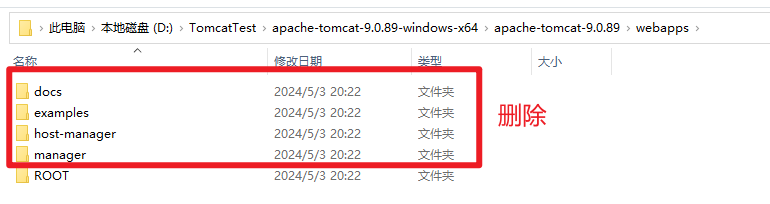
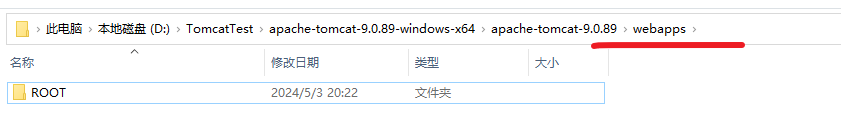
为了解决上面说的客户反馈的问题,删除默认索引页面并删除示例 jsp 和 servlet。按照 tomcat 或 owasp 说明替换或修改默认错误页面。我们可以到tomcat安装的目录下的webapps下,删除tomcat的示例文件夹,如下图所示只留下root目录即可


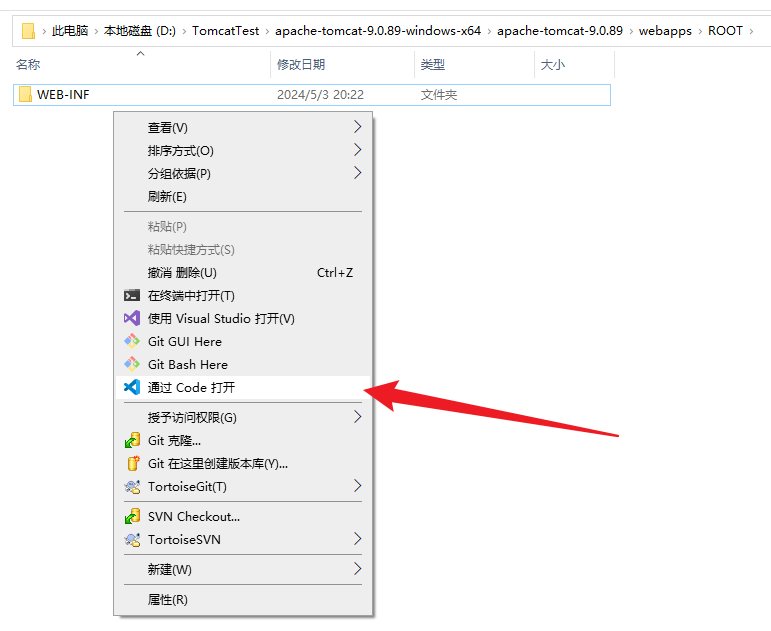
进入webapps/root,然后再这个目录下,建立新的首页和错误页面。


因为需要建立新的首页页面和错误页面,这里可以使用vscode打开对应的文件夹。然后使用vscode创建对应的html页面或者jsp页面。

页面代码如下所示:
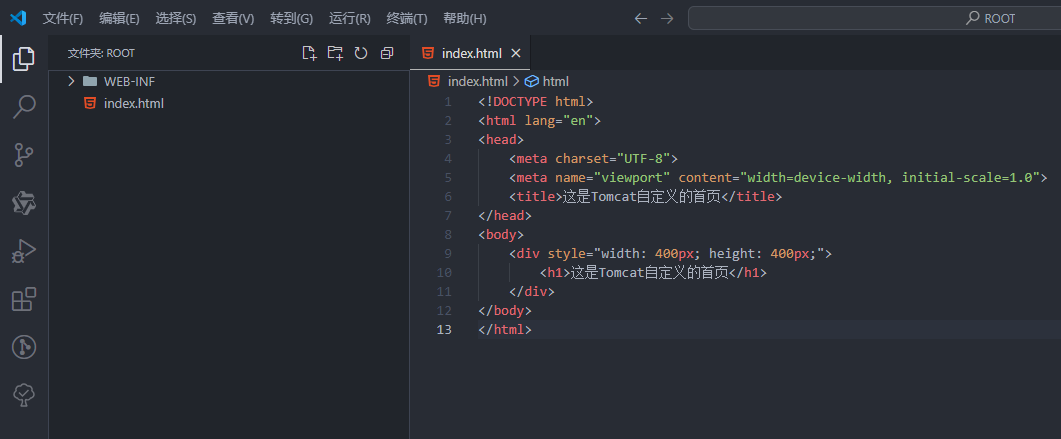
创建首页index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>这是tomcat自定义的首页</title>
</head>
<body>
<div style="width: 400px; height: 400px;">
<h1>这是tomcat自定义的首页</h1>
</div>
</body>
</html>

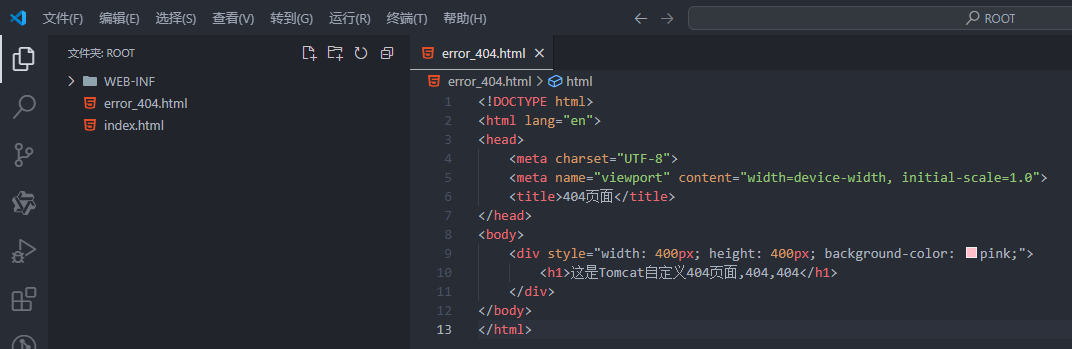
创建error_404.html页面
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>404页面</title>
</head>
<body>
<div style="width: 400px; height: 400px; background-color: pink;">
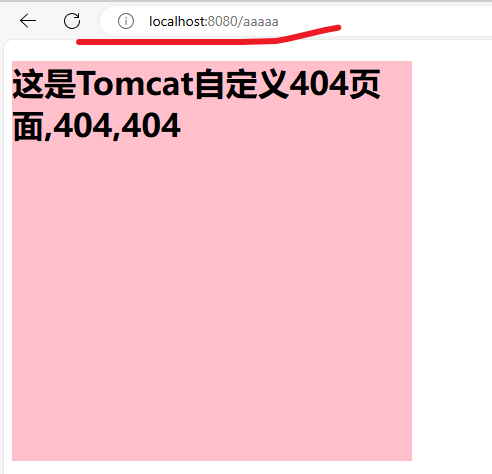
<h1>这是tomcat自定义404页面,404,404</h1>
</div>
</body>
</html>

创建其他错误页面
error_400.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>400页面</title>
</head>
<body>
<div style="width: 400px; height: 400px; background-color: pink;">
<h1>这是tomcat自定义400页面,400,400</h1>
</div>
</body>
</html>
error_500.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>500页面</title>
</head>
<body>
<div style="width: 400px; height: 400px; background-color: pink;">
<h1>这是tomcat自定义500页面,500,500</h1>
</div>
</body>
</html>
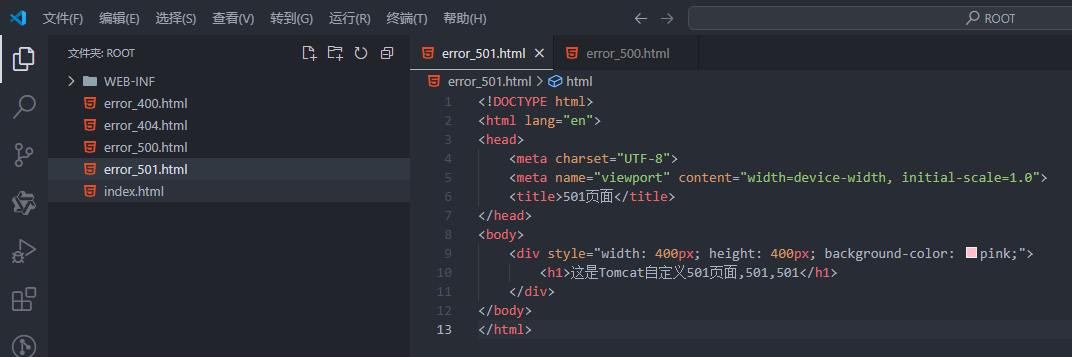
error_501.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>501页面</title>
</head>
<body>
<div style="width: 400px; height: 400px; background-color: pink;">
<h1>这是tomcat自定义501页面,501,501</h1>
</div>
</body>
</html>

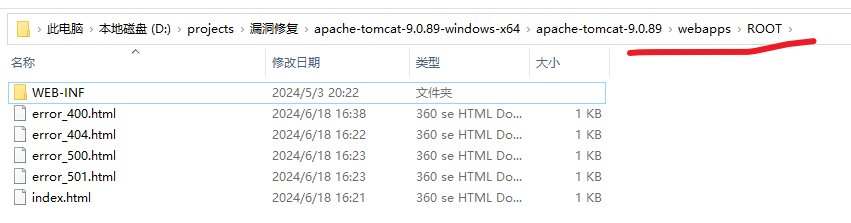
使用vscode创建好对应的html或者jsp页面之后,tomcat的webapps/root目录结构如下所示。

创建编写web.xml(这个是全局配置)
找到,tomcat安装目录的conf/web.xml,可以使用vscode打开它,我这里是使用vscode打开它。因为这是全局配置,所以在这个tomcat下的任何http路径,只要出现路径不存在也就是404的时候,就会显示自定义的错误404页面了。

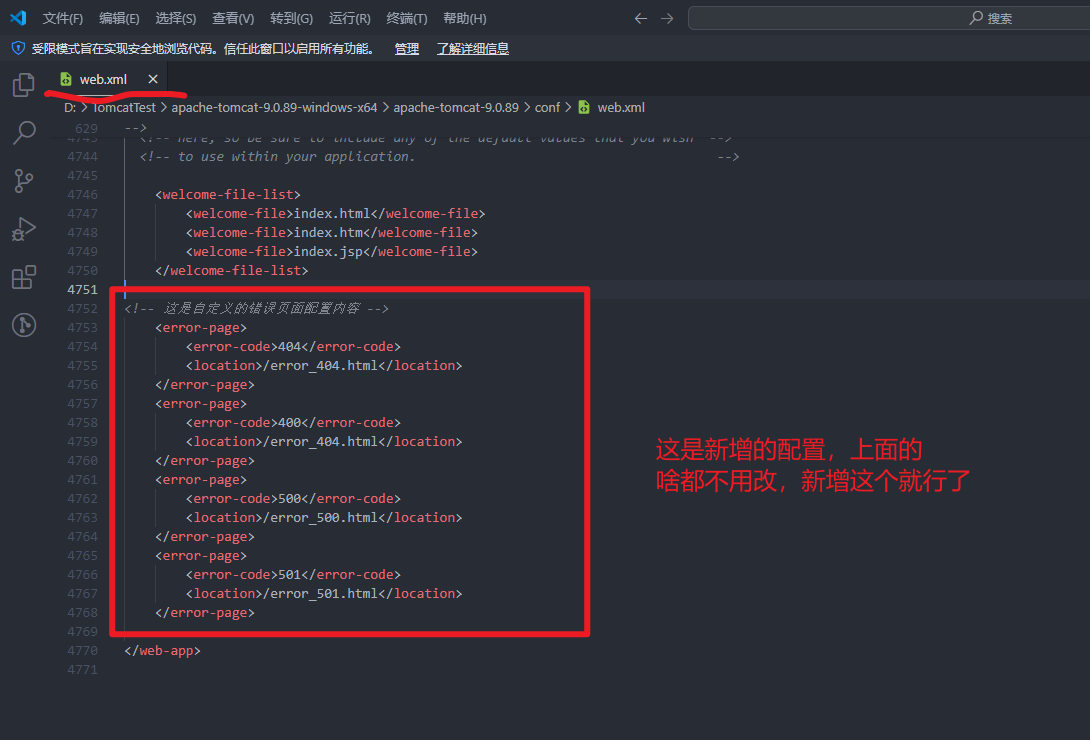
对web.xml进行如下的配置
<error-page> <error-code>404</error-code> <location>/error_404.html</location> </error-page> <error-page> <error-code>400</error-code> <location>/error_404.html</location> </error-page> <error-page> <error-code>500</error-code> <location>/error_500.html</location> </error-page> <error-page> <error-code>501</error-code> <location>/error_501.html</location> </error-page>
本人习惯,一般新增的配置,我都是直接放在文件最后的位置的,记住了配置了文件之后,一定要保存一下,然后重新启动tomcat,在访问网站。具体配置如下图所示。

结果如下
当访问http://localhost:8080/时:

当访问一个不存在的页面时:http://localhost:8080/aaaaa

或者编写某个应用的web.xml(这个局部配置)
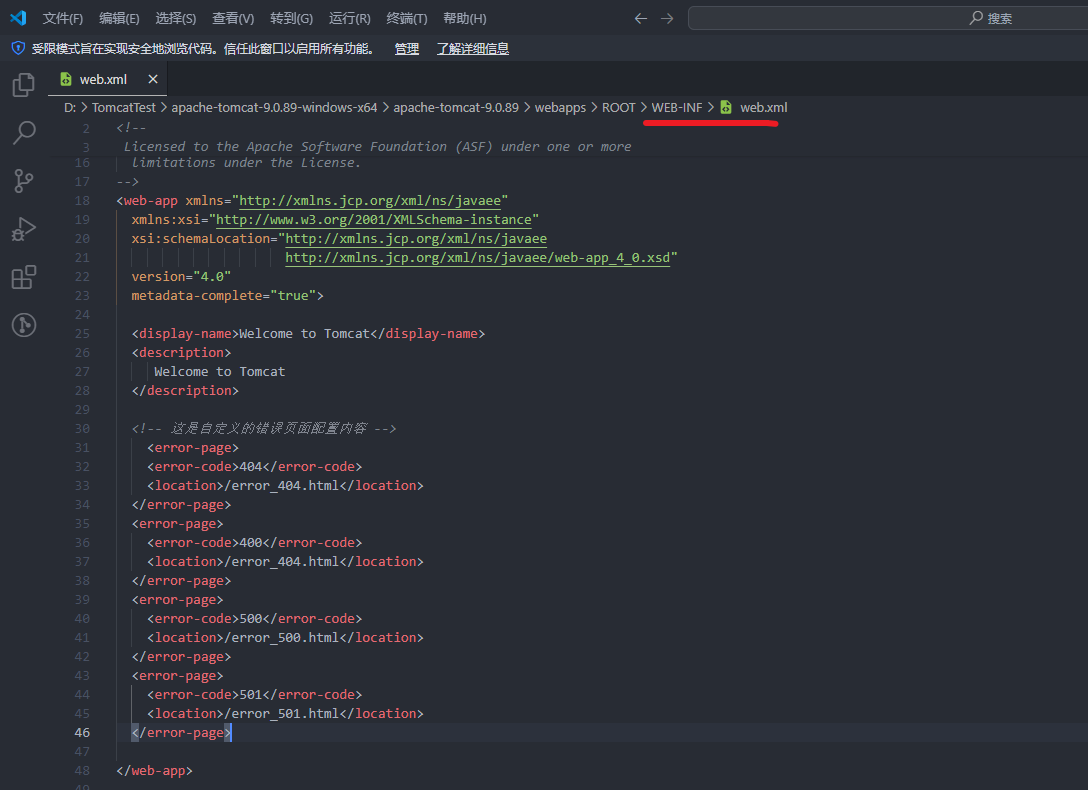
这两个既可以同时配置,也可以单独配置,也可以只设置一个。结果是一样的。找打webapps/root/web-inf/web.xml,配置好之后记得保存一下,然后再重启tomcat。

<!-- 这是自定义的错误页面配置内容 --> <error-page> <error-code>404</error-code> <location>/error_404.html</location> </error-page> <error-page> <error-code>400</error-code> <location>/error_404.html</location> </error-page> <error-page> <error-code>500</error-code> <location>/error_500.html</location> </error-page> <error-page> <error-code>501</error-code> <location>/error_501.html</location> </error-page>

我们可以注释掉上面那个全局配置,然后只进行局部配置,访问试一下。测试得到全局配置一样的结果。
思考
如果,我们把webapps目录下的root也删除了,然后再webapps目录下部署一个名为aaa的目录的应用,然后把错误页面也放到aaa目录中,全局配置的web.xml也注释掉了。然后再部署应用的web.xml进行局部错误页面配置,会不会生效呢?这里盲猜可以把root想象成aaa,只不过访问root目录的时候是http://localhost:8080/,而访问aaa目录下的时候就是http://localhost8080/aaa/,如果在aaa配置了错误页面,那么在路径中访问不存在的路径http://localhost8080/aaa/daodfjaodfa/时才会进入aaa的配置页面,如果是直接访问http://localhost8080/daodfjaodfa/,因为没有aaa的路径匹配,再加上全局的web.xml配置已经注释掉了,那么有可能就是进入tomcat提供的默认404哪个页面,也就是能看到tomcat版本号的那个404页面。这个后续有时间我再测试一下。
以上就是替换或重写tomcat内置的404页面的方法的详细内容,更多关于替换或重写tomcat 404页面的资料请关注代码网其它相关文章!


发表评论