目录
1.状态码点击 status code:code is 200
2.开发自检字段点击 response body:json value check
3.具体数据值点击 response body:json value check
1. 导出点击合集旁边的 '...'--->选择export--->选择存储路径
2. 导入点击import--->选择"file",点击"upload files"--->选择相应的文件上传
postman介绍
postman是google开发的一款功能强大的网页调试与发送网页http请求,并能运行测试用例的的chrome插件,也是一种接口测试工具,主要提供了强大的接口测试功能,针对是http/https协议。
1.安装postman
postman作为一个chrome的插件,你可以打开chrome,在chrome webstore里面找到。当然,如果是在国内,你需要翻墙,否则的话,你只能百度一下,搜索postman的安装包自己安装到chrome上
2.postman 使用
2.1 合集(collections)
# 添加合集
1.第一种方法:点击到 collections--->点击 "+" 号--->输入合集名称 如测试
2.第二种方法:点击到 file--->点击 new--->选择 collection---->输入合集名字 如测试

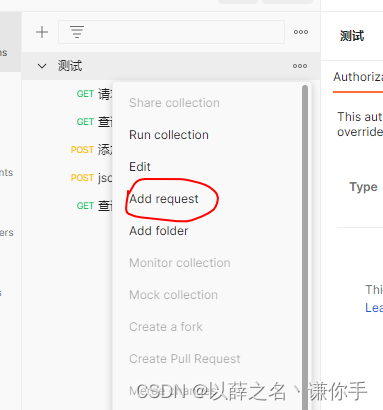
# 添加请求
1.第一种方法:找到合集点击 "..."--->选择 "add request"--->输入请求的名字和地址
2.第二种方法:点击请求旁边的 "+"---->点击"save"--->选择合集保存

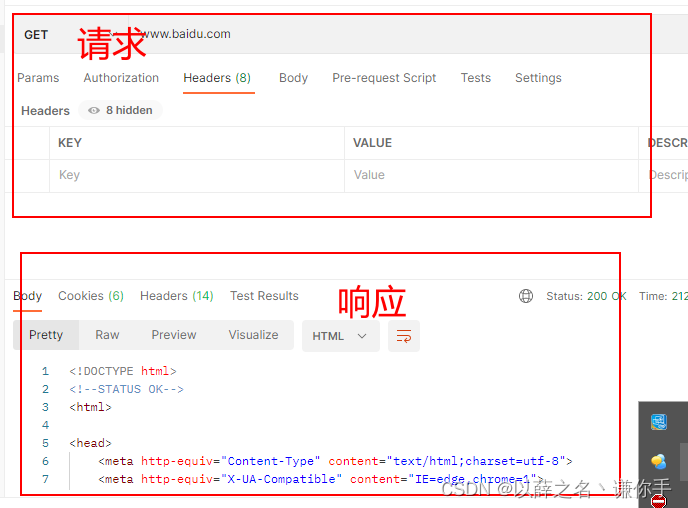
2.2 发起请求
请求:
请求头在 headers 里面
请求参数在 params 或者 body 里面
响应:
响应头在 headers 里面
提供了状态码,响应时间,响应数据大小的展示
响应的内容在body里面
缓存在cookies里面

2.3 get请求
2.3.1 无参数的get请求
1.将请求地址复制到url地址栏
2.请求方式选择 get
3.点击send发送请求
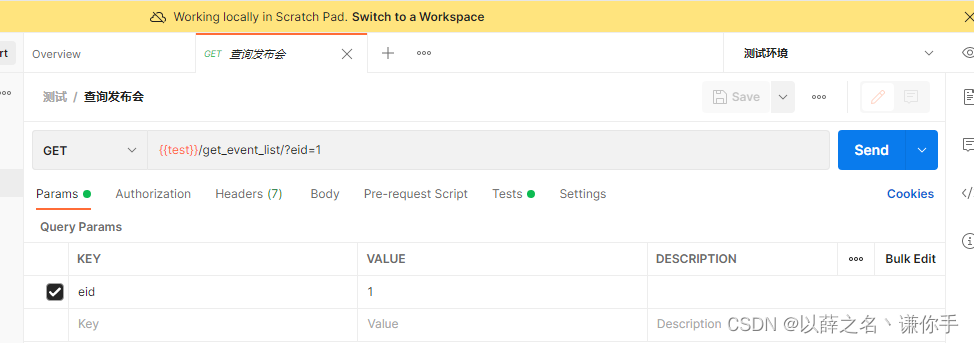
2.3.2 带参数的get请求
1.将请求地址复制到url地址栏
2.请求方式选择 get
3.在params里面填写请求的参数
4.多个参数写在params里面,地址栏参数部分使用 ? 分割,多个参数之间使用 & 连接
特点:
1.get请求没有请求体,请求的参数会自动拼接到url地址上面
2.在get请求中会把参数进行urlencode编码
%:%25
空格:%20
2.4 post请求
2.4.1 x-www-form-urlencodede
# 步骤
1.复制url地址到地址栏
2.修改请求方式为 post
3.选择 body--->x-www-form-urlencodeed
4.填写参数和对应的值(key-value)
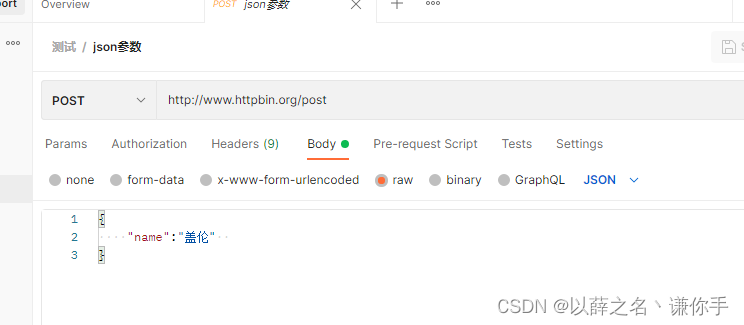
2.4.2 json格式
# 步骤
1.填写测试的url地址 "http://www.httpbin.org/post"
2.修改请求方式为post
3.选择 body---->raw--->json格式
4.在输入框内填写json格式的传参内容
json格式
json数组:列表
json对象:字典
json嵌套:列表和字典之间的嵌套

2.4.3 form-data格式
# 步骤
1.填写测试的url地址 "http://www.httpbin.org/post"
2.修改请求方式为post
3.选择body--->form-data
4.填写键值对参数,点击 send 发起请求
和其他的传参方式的区别在于:
headers里面的content-type多了一个boundary
在实际的工作中,boundary由开发来提供
2.4.4 binary格式
上传文件的时候使用该格式
# 步骤
1.填写测试的url地址 "http://www.httpbin.org/post"
2.修改请求方式为post
3.点击body-binary--->select file 选择上传的文件
4.点击send发送请求
上传的是图片文件时会进行base64编码,该编码方式可逆
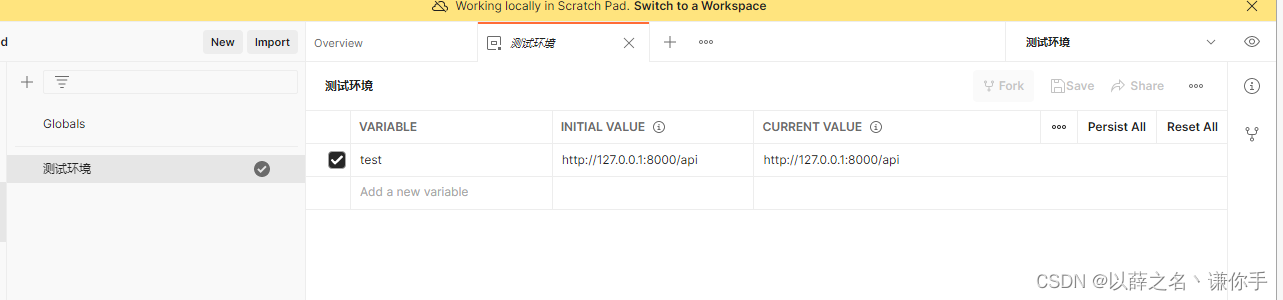
2.5 环境变量
# 环境变量添加
1.点击到environments里面---->点击"+"号
2.输入环境变量名
3.添加环境变量:
variable:变量名称
initial:初始变量值
current:当前变量值

# 使用环境变量
1.在右上角选择环境变量
2.在需要使用的位置加上 {{变量名称}}

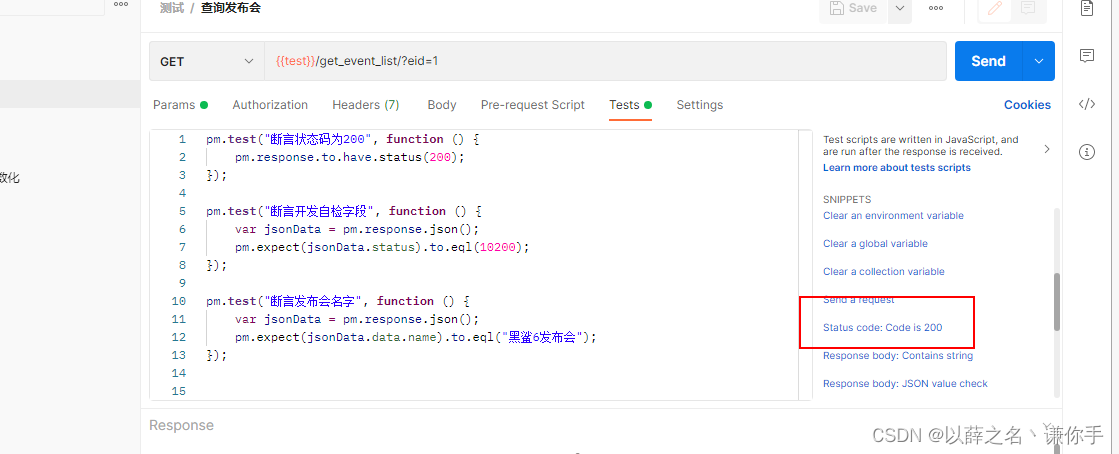
2.6 断言(tests)
1.状态码
点击 status code:code is 200
// 断言状态码为200
pm.test("断言状态是200", function () {
pm.response.to.have.status(200);
});

2.开发自检字段
点击 response body:json value check
// 断言开发自检字段
pm.test("断言开发的自检字段status", function () {
var jsondata = pm.response.json();
pm.expect(jsondata.status).to.eql(10020);
});
3.具体数据值
点击 response body:json value check
// 断言具体的数据值
pm.test("断言查询结果必须是小米发布会", function () {
var jsondata = pm.response.json();
pm.expect(jsondata.data[0].name).to.eql("小米发布会");
});
to.eql:等于
to.include:包含关系
to.contain:包含关系
2.7 参数化
1.先准备测试数据 注意必须是csv的格式

准备好之后使用notepad++打开修改编码方式为 utf-8
2.在参数里面加上 {{表头}}
3.在断言里面使用参数化文件内的数据:"data.表头"
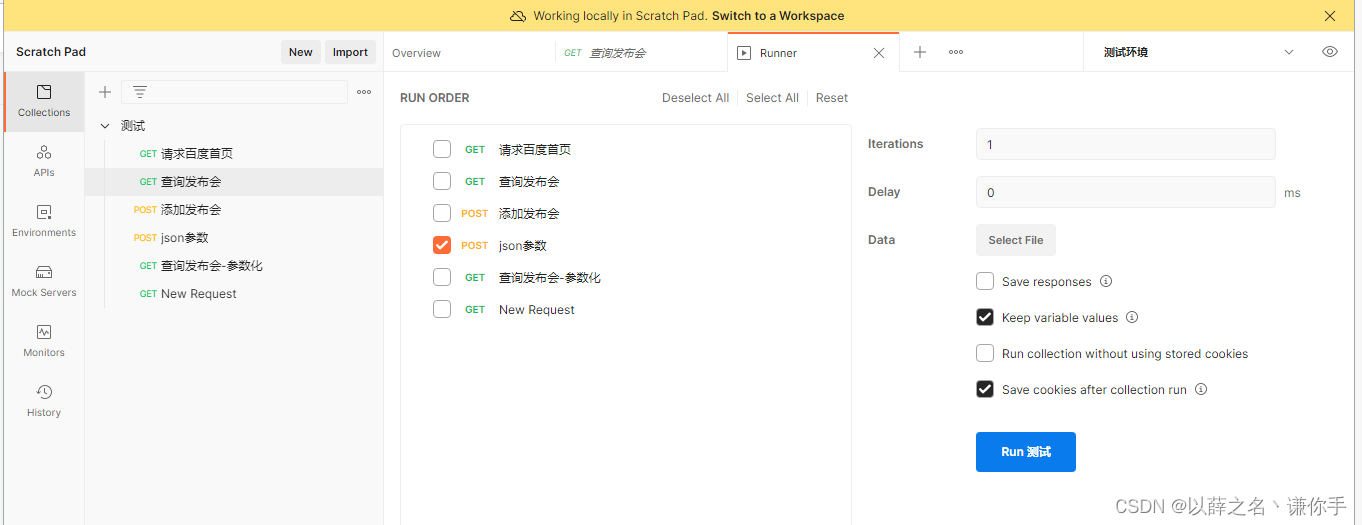
4.点击合集的 '...' 选择 run collections
5.选中需要参数化执行的接口,点击"select file"上传参数化文件
6.点击执行

2.8 导入导出
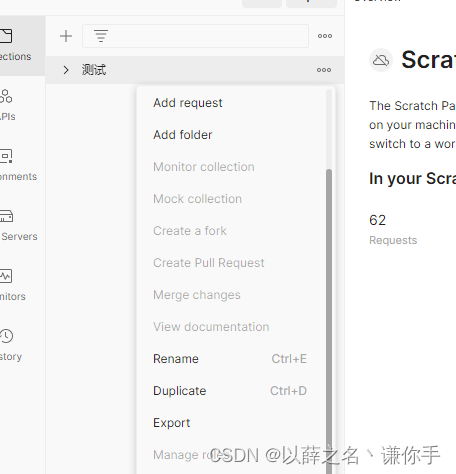
1. 导出
点击合集旁边的 '...'--->选择export--->选择存储路径

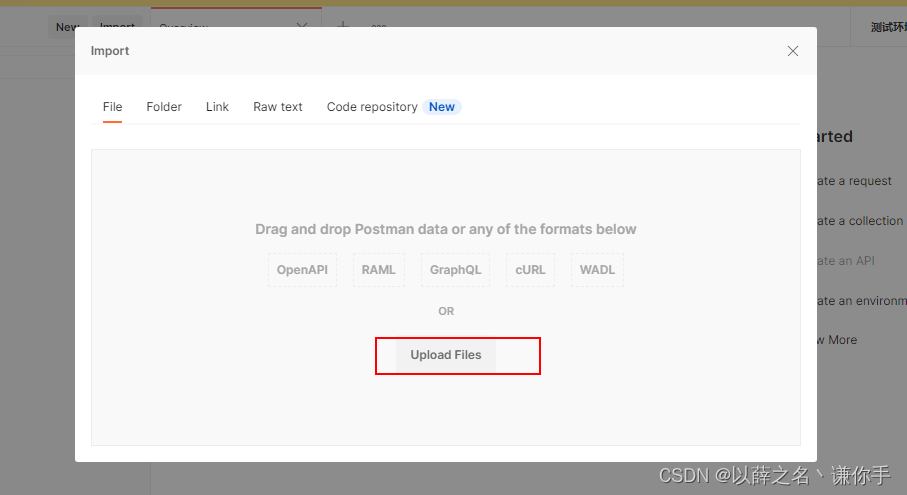
2. 导入
点击import--->选择"file",点击"upload files"--->选择相应的文件上传






发表评论