基于arkts扩展的声明式开发范式,实现flex、column、row和stack四种常用布局容器对齐方式。
效果图如下:

相关概念
- 主轴:在布局容器中,默认存在两根轴,分别是主轴和交叉轴,不同的容器中主轴的方向不一样的。
- 在column容器中主轴的方向是垂直方向。
- 在row容器中主轴的方向是水平方向。
- 在flex容器中可以通过direction参数设置主轴的方向,设置为column时,主轴的方向是垂直方向。设置为row时,主轴的方向是水平方向。
- 在stack容器中没有明确主轴与交叉轴,通过设置aligncontent参数来改变容器内组件的对齐方式。
- 交叉轴:与主轴垂直相交的轴线,如果主轴是垂直方向,则交叉轴就是水平方向;如果主轴是水平方向,则交叉轴是垂直方向。
环境搭建
软件要求
- deveco studio版本:deveco studio 3.1 release。
- openharmony sdk版本:api version 9。
硬件要求
- 开发板类型:润和rk3568开发板。
- openharmony系统:3.2 release。
环境搭建
完成本篇codelab我们首先要完成开发环境的搭建,本示例以rk3568开发板为例,参照以下步骤进行:
-
获取openharmony系统版本:标准系统解决方案(二进制)。以3.2 release版本为例:

-
搭建烧录环境。
-
搭建开发环境。
代码结构解读
本篇codelab只对核心代码进行讲解,完整代码可以直接从gitee获取。
├──entry/src/main/ets // 代码区
│ ├──common
│ │ └──constants
│ │ └──commonconstants.ets // 样式常量类
│ ├──entryability
│ │ └──entryability.ts // 程序入口类
│ ├──pages
│ │ ├──layoutalignindex.ets // 主界面
│ │ └──second.ets // 视频播放界面
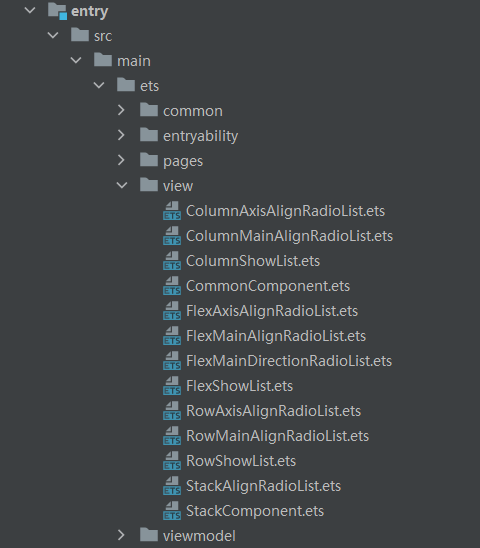
│ ├──view
│ │ ├──columnaxisalignradiolist.ets // 自定义column容器设置交叉轴对其方式属性
│ │ ├──columnmainalignradiolist.ets // 自定义column容器设置主轴对其方式属性
│ │ ├──columnshowlist.ets // 自定义column容器子元素列表文件
│ │ ├──commoncomponent.ets // 自定义公共组件文件
│ │ ├──flexaxisalignradiolist.ets // 自定义flex容器设置交叉轴对其方式属性
│ │ ├──flexmainalignradiolist.ets // 自定义flex容器设置主轴对其方式属性
│ │ ├──flexmaindirectionradiolist.ets // 自定义flex容器设置主轴方向对其方式属性
│ │ ├──flexshowlist.ets // 自定义flex容器子元素列表文件
│ │ ├──rowaxisalignradiolist.ets // 自定义row容器设置交叉轴对其方式属性
│ │ ├──rowmainalignradiolist.ets // 自定义row容器设置主轴对其方式属性
│ │ ├──rowshowlist.ets // 自定义row容器子元素列表文件
│ │ ├──stackalignradiolist.ets // 自定义stack容器设置对其方式属性
│ │ └──stackcomponent.ets // 自定义stack容器子元素文件
│ └──viewmodel
│ ├──attributemoduledata.ets // 属性模块数据
│ ├──containermoduleitem.ets // 属性模块对象
│ ├──indexdata.ets // 首页数据
│ └──indexlistitem.ets // 首页数据对象
└──entry/src/main/resource // 应用静态资源目录构建主界面
我们将完成示例主界面的设计,主界面由标题和4个容器模块的 list 组成,效果图如下:

-
在ets目录下,新建几个子目录,点击鼠标右键 >new>directory,新建名为view的自定义子组件目录、common公共目录和viewmodel数据目录。

-
在layoutalignindex.ets主界面中包含显示四种容器对齐方式的入口。
// layoutalignindex.ets @entry @component struct layoutalignindex { private indexlist: indexlistitem[] = getindexlist(); build() { column() { text($r('app.string.index_title')) ... list() { foreach(this.indexlist, (item: indexlistitem) => { listitem() { listitemcomp({ item: item }) .margin({ top: margin_font_size_space.second_margin }) } }, (item: indexlistitem) => json.stringify(item)) } .height(all_percent) .width(all_percent) .listdirection(axis.vertical) .margin({ top: margin_font_size_space.eighth_margin }) } ... } } @component struct listitemcomp { ... }
构建不同容器对齐方式显示界面
-
在pages目录下,点击鼠标右键 >new>page,新建second.ets页面。
在view目录下,点击鼠标右键 >new>arkts file,新建五个arkts文件,分别为columnshowlist.ets、flexshowlist.ets、rowshowlist.ets、stackcomponent.ets和commoncomponent.ets。

-
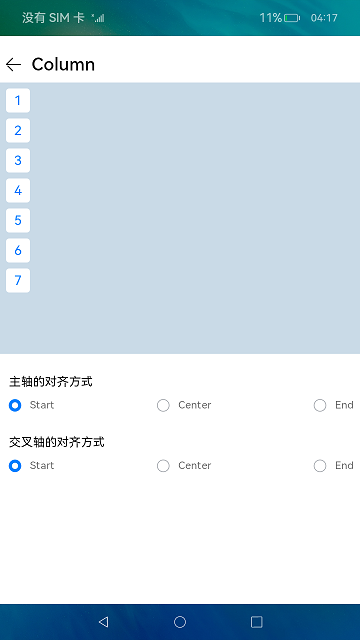
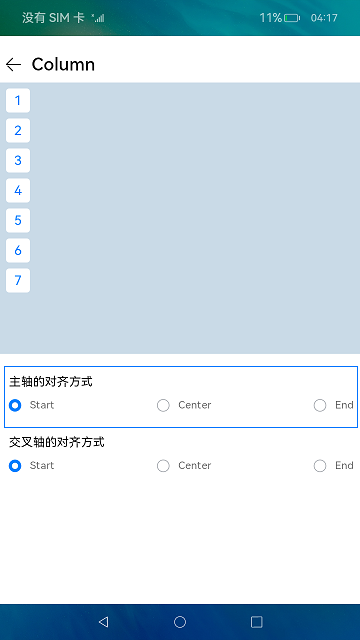
在columnshowlist.ets中,自定组件columnshowlist主要效果是在column布局容器中,设置不同的主轴与交叉轴的对齐方式属性时,显示容器内元素的对齐方式,以及主轴对其方式和交叉轴对其方式属性设置模块。

具体代码如下:
// columnshowlist.ets @component export struct columnshowlist { @consume currentcolumnjustifycontent: flexalign; @consume currentcolumnalignitems: horizontalalign; build() { column() { column() { foreach(list, (item: number) => { commonitem({ item: item }) }, (item: number) => json.stringify(item)) } ... // 设置主轴对齐方式 columnmainalignradiolist() .margin({ top: margin_font_size_space.eighth_margin }) // 设置交叉轴对齐方式 columnaxisalignradiolist() .margin({ top: margin_font_size_space.eighth_margin }) } ... } }其中columnmainalignradiolist子组件和columnaxisalignradiolist子组件分别是设置主轴对齐方式单选框列表和设置交叉轴对齐方式单选框列表,并且在flexshowlist,rowshowlist和stackcomponent中都存在代码结构类似的子组件,只是设置的属性和参数单选框列表不同,后面不在重复其详细代码,这里选择其中一个单选框列表子组件来显示。

具体代码如下:
// columnmainalignradiolist.ets @component export struct columnmainalignradiolist { ...
build() {
column({ space: margin_font_size_space.first_margin }) {
// 单选框列表模块名称
row() {
text(this.modulename)
.fontsize(margin_font_size_space.fourth_margin)
}
.margin({ left: margin_font_size_space.second_margin })
flex({
direction: flexdirection.row,
justifycontent: flexalign.spacebetween,
wrap: flexwrap.nowrap
}) {
foreach(this.radiolist, (item: string, index?: number) => {
mainalignradioitem({ textname: item, groupname: this.groupname, ischecked: index === 0 ? true : false })
.margin({ right: margin_font_size_space.common_margin })
}, (item: string) => json.stringify(item))
}
...
}
...
}
}@component struct mainalignradioitem { ...
build() {
row() {
radio({ value: this.textname, group: this.groupname })
.checked(this.ischecked)
.height((margin_font_size_space.second_margin))
.width((margin_font_size_space.second_margin))
.onclick(() => {
switch (this.textname) {
case attribute.start:
this.currentcolumnjustifycontent = flexalign.start;
break;
case attribute.center:
this.currentcolumnjustifycontent = flexalign.center;
break;
default:
this.currentcolumnjustifycontent = flexalign.end;
break;
}
})
text(this.textname)
.fontsize(margin_font_size_space.third_margin)
.opacity(attribute_opacity)
}
}
}
3. 在flexshowlist.ets中,自定组件flexshowlist主要效果是在flex布局容器中,设置不同的参数时,显示容器内元素对齐方式。
具体代码如下:
typescript
// flexshowlist.ets
@component
export struct flexshowlist {
@consume list: number[];
@consume currentflexdirection: flexdirection;
@consume currentflexjustifycontent: flexalign;
@consume currentflexalignitems: itemalign;
@consume currentflexwrap: flexwrap;
@consume currentflexaligncontent: flexalign;
build() {
column() {
flex({
// 参数设置
...
}) {
foreach(this.list, (item: number) => {
commonitem({ item: item })
}, (item: number) => json.stringify(item))
}
...
// 设置主轴方向
flexmaindirectionradiolist()
.margin({ top: margin_font_size_space.eighth_margin })
// 设置主轴方向
flexmainalignradiolist()
.margin({ top: margin_font_size_space.eighth_margin })
// 设置交叉轴对齐方式
flexaxisalignradiolist()
.margin({ top: margin_font_size_space.eighth_margin })
}
...
}
}-
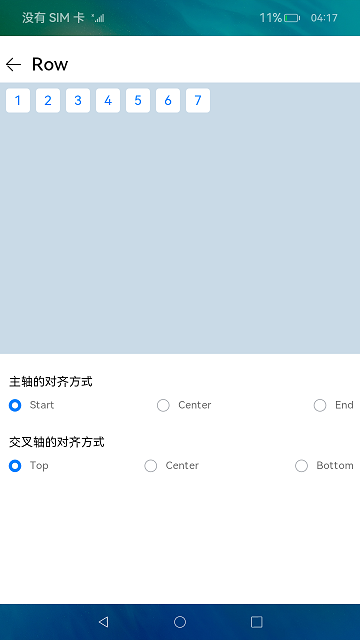
在rowshowlist.ets中,自定组件rowshowlist主要效果是在row布局容器中,当设置不同的主轴与交叉轴的对齐方式属性时,显示容器内元素的对齐方式。

代码如下:
// rowshowlist.ets @component export struct rowshowlist { @consume currentrowjustifycontent: flexalign; @consume currentrowalignitems: verticalalign; build() { column() { row() { foreach(list, (item: number) => { commonitem({ item: item }) }, (item: number) => json.stringify(item)) } ... // 设置主轴对齐方式 rowmainalignradiolist() .margin({ top: margin_font_size_space.eighth_margin }) // 设置交叉轴对齐方式 rowaxisalignradiolist() .margin({ top: margin_font_size_space.eighth_margin }) } ... } } -
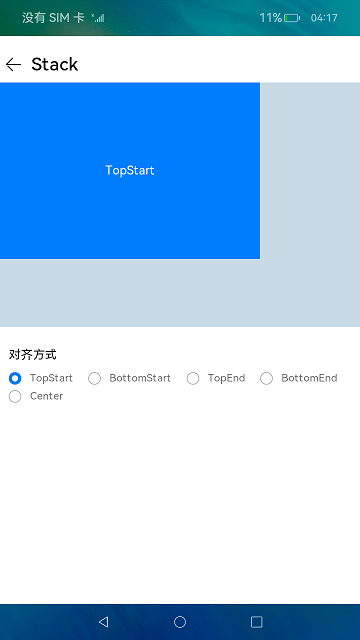
在stackcomponent.ets中,自定组件stackcomponent主要效果是在stack布局容器中,设置不同对齐方式属性时,容器内堆叠元素的对齐方式。

代码如下:
// stackcomponent.ets @component export struct stackcomponent { ... build() { column() { stack({ aligncontent: this.currentstackaligncontent }) { text('') .width(all_percent) .height(all_percent) .fontsize(margin_font_size_space.fourth_margin) .backgroundcolor($r('app.color.show_list_backgroundcolor')) text(this.message) ... } .margin({ top: margin_font_size_space.first_margin }) .width(all_percent) .height(show_list_height_percent.stack_show_list_height) // 设置对齐方式 stackalignradiolist() .margin({ top: margin_font_size_space.eighth_margin }) } ... } } -
在commoncomponent.ets中,自定义组件commonitem,代码如下:
// commoncomponent.ets @component export struct commonitem { private item: number = 0; build() { text(this.item.tostring()) .fontsize(margin_font_size_space.fifth_margin) .width(margin_font_size_space.ninth_margin) .height(margin_font_size_space.ninth_margin) .fontcolor($r("app.color.show_list_fontcolor")) .textalign(textalign.center) .align(alignment.center) .backgroundcolor($r("app.color.white")) .borderradius(margin_font_size_space.common_padding) .margin(margin_font_size_space.common_padding) } } -
在second.ets页面,根据首页跳转时的参数,渲染顶部不同的容器名称和条件渲染不同的子组件。
代码如下:
// second.ets @entry @component struct second { ... abouttoappear() { let params = router.getparams() as record<string, object>; this.modulelist = params.modulelist as containermoduleitem[]; this.componentname = params.componentname as string; this.containertype = params.containertype as number; } build() { row() { column({ space: margin_font_size_space.sixth_margin }) { column() { backcomp({ componentname: this.componentname }) if (this.containertype === container_type.flex) { flexshowlist() } else if (this.containertype === container_type.column) { columnshowlist() } else if (this.containertype === container_type.row) { rowshowlist() } else { stackcomponent() } } .width(all_percent) .height(all_percent) } .width(all_percent) } .height(all_percent) } } @component struct backcomp { ... }
最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(harmonyos next)资料用来跟着学习是非常有必要的。
这份鸿蒙(harmonyos next)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(arkts、arkui开发组件、stage模型、多端部署、分布式应用开发、音频、视频、webgl、openharmony多媒体技术、napi组件、openharmony内核、harmony南向开发、鸿蒙项目实战等等)鸿蒙(harmonyos next)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
如果你是一名有经验的资深android移动开发、java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙harmonyos学习资料
鸿蒙(harmonyos next)最新学习路线

-
harmonos基础技能

- harmonos就业必备技能

- harmonos多媒体技术

- 鸿蒙napi组件进阶

- harmonos高级技能

- 初识harmonos内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(openharmony )学习手册(共计1236页)与鸿蒙(openharmony )开发入门教学视频,内容包含:arkts、arkui、web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙harmonyos学习资料
《鸿蒙 (openharmony)开发入门教学视频》

《鸿蒙生态应用开发v2.0白皮书》

《鸿蒙 (openharmony)开发基础到实战手册》
openharmony北向、南向开发环境搭建

《鸿蒙开发基础》
- arkts语言
- 安装deveco studio
- 运用你的第一个arkts应用
- arkui声明式ui开发
- .……

《鸿蒙开发进阶》
- stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- webgl
- 国际化开发
- 应用测试
- dfx面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- arkts实践
- uiability应用
- 网络案例
- ……

获取以上完整鸿蒙harmonyos学习资料,请点击→纯血版全套鸿蒙harmonyos学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。







发表评论