此项目主要包含三个功能(讯飞语音识别、百度文心一言问答、metahumansdk文字转语音合成口型),所有功能均使用蓝图实现,不含c++代码。
项目所需插件;
http通信插件;varest,在ue5中用于与文心一言建立连接,在epic虚幻商城可免费下载。
文字转语音及合成口型动画插件;metahuman sdk,在epic虚幻商城可免费下载。
语音识别插件;xunfeispeechtotext,插件连接;🍞正在为您运送作品详情(该插件非本人所著,如需使用,需自行购买)
以下是该项目实现的全流程,仅供学习参考。
一、前期准备
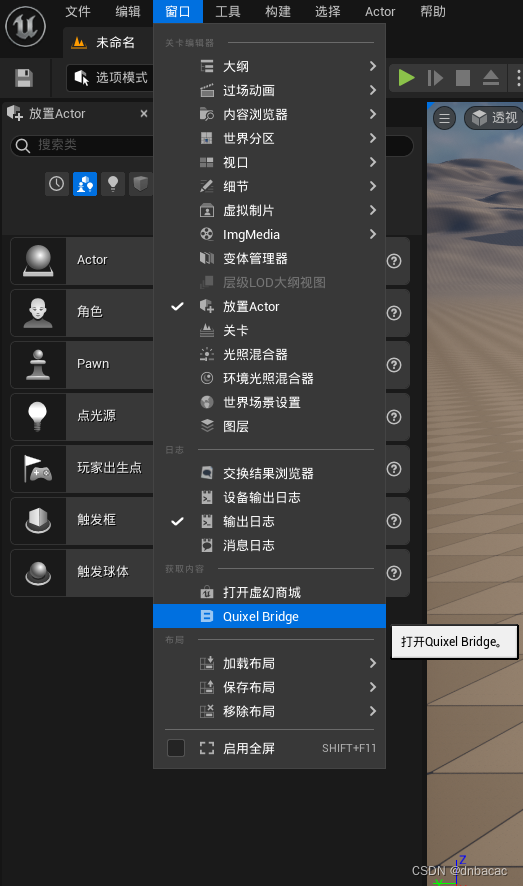
1.导入人物模型;打开quixel bridge插件,如果没有这个插件就去商城下载一个,在其中选择一个合适的人物模型,将其下载下来。人物模型也可自己进行捏脸,需要上metahuman官网进行操作,捏完脸后点击左下角按钮进行导出,然后在ue5中打开quixel bridge插件,登录后就可以看到自己捏脸的人物模型了,下载后在ue5的内容浏览器中就可看到一个metahumans的文件,打开文件,将人物模型的蓝图类拖至场景中即可使用。


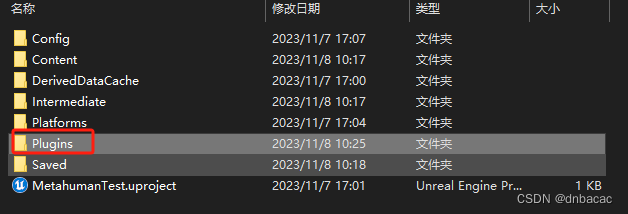
2、导入插件;在项目文件夹中新建plugins目录,将下载的xunfeispeechtotext插件解压到此目录下。另外2个插件直接在虚幻商城下载后安装到引擎即可,然后在插件中找到下载的插件,将其都打开,然后重启项目。

二、实现讯飞语音识别功能
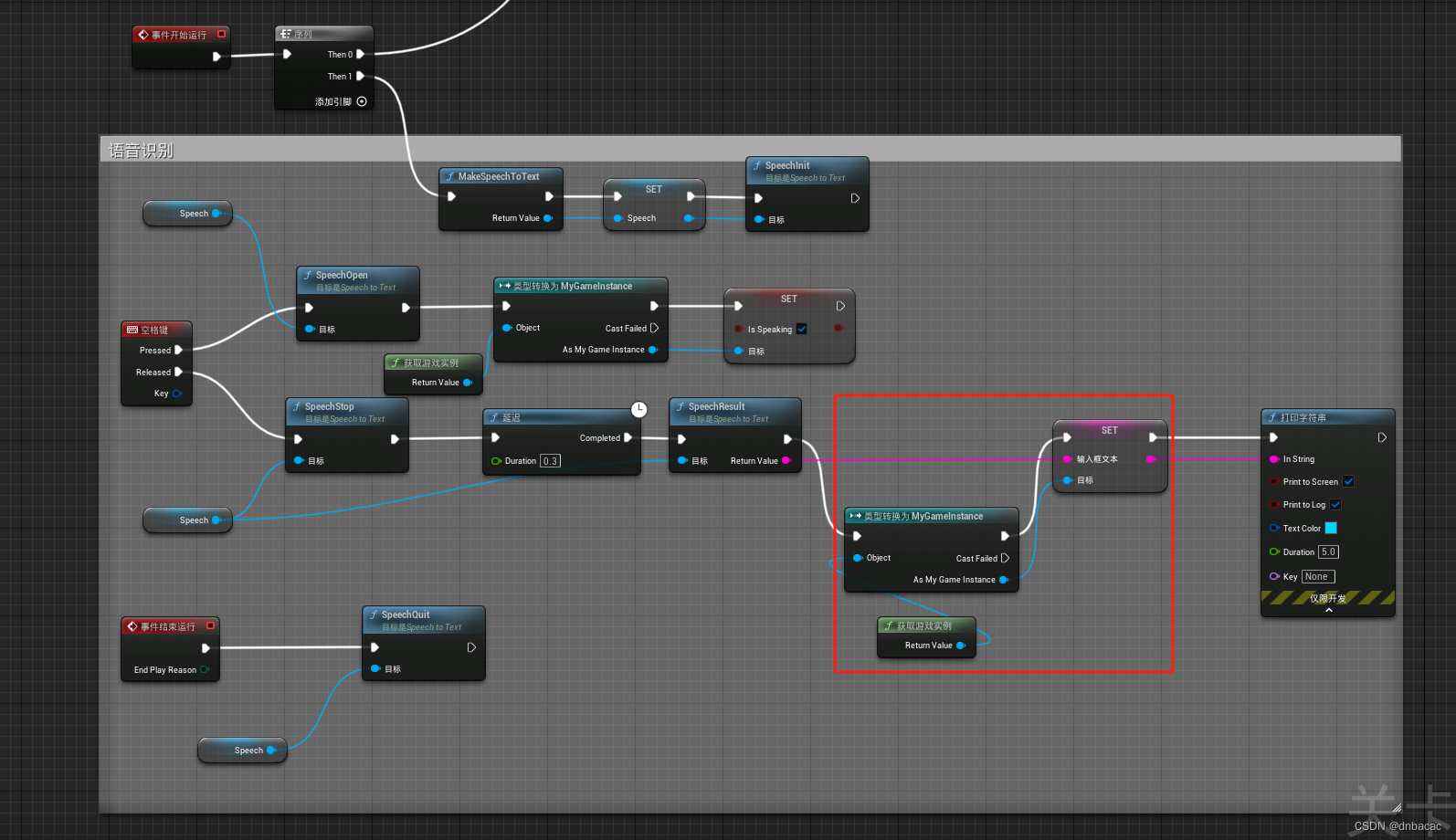
创建新关卡,然后保存关卡,再打开关卡蓝图进行编辑,图中红色款内是定义的全局变量,可以将语音识别的文字存入该字符串中,以便其他地方使用,如果不需要让语音识别的文字显示在ui则可删除该部分。

三、实现文心一言问答功能
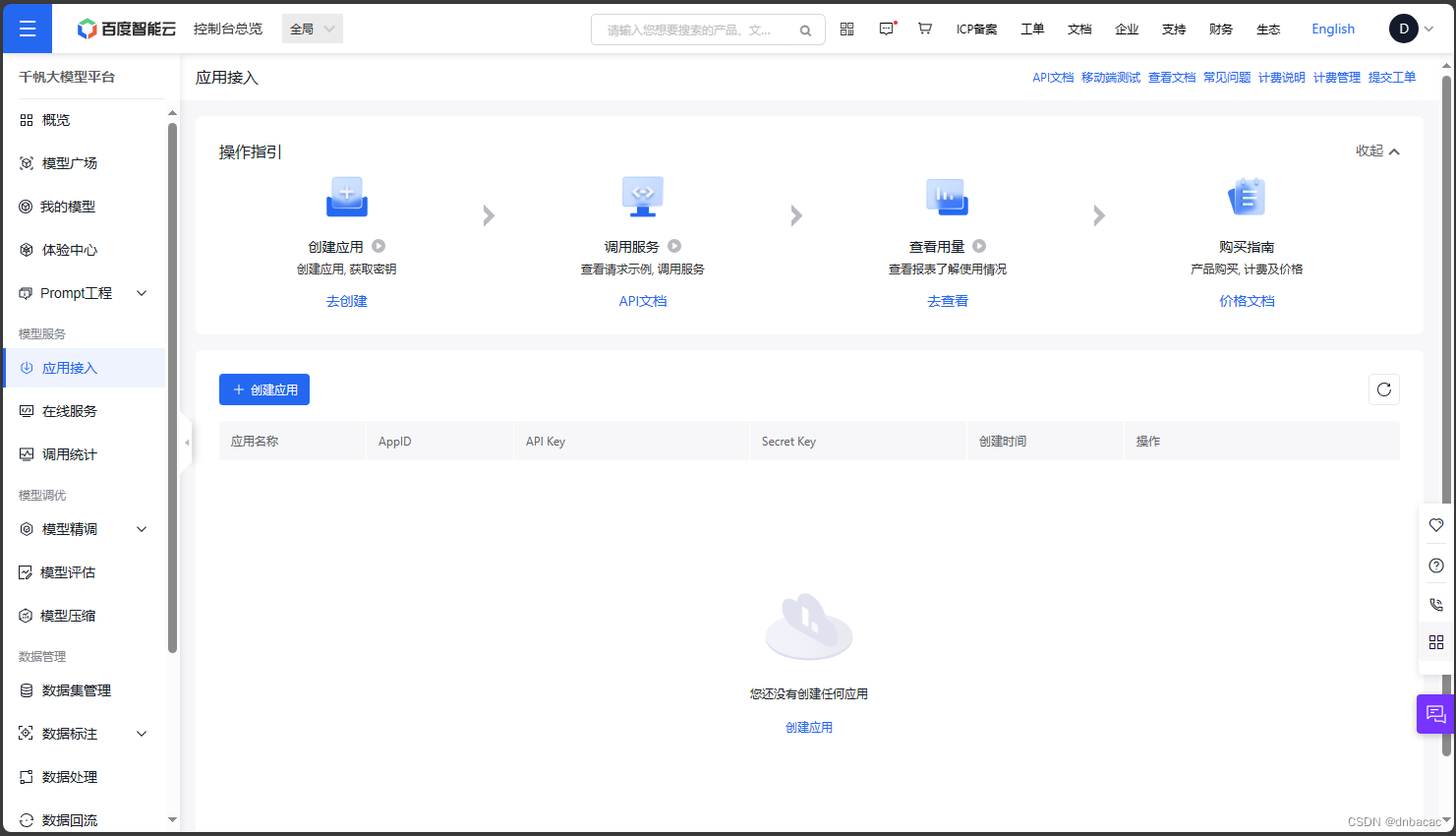
1、申请百度文心一言api,网址;百度智能云-登录 (baidu.com)
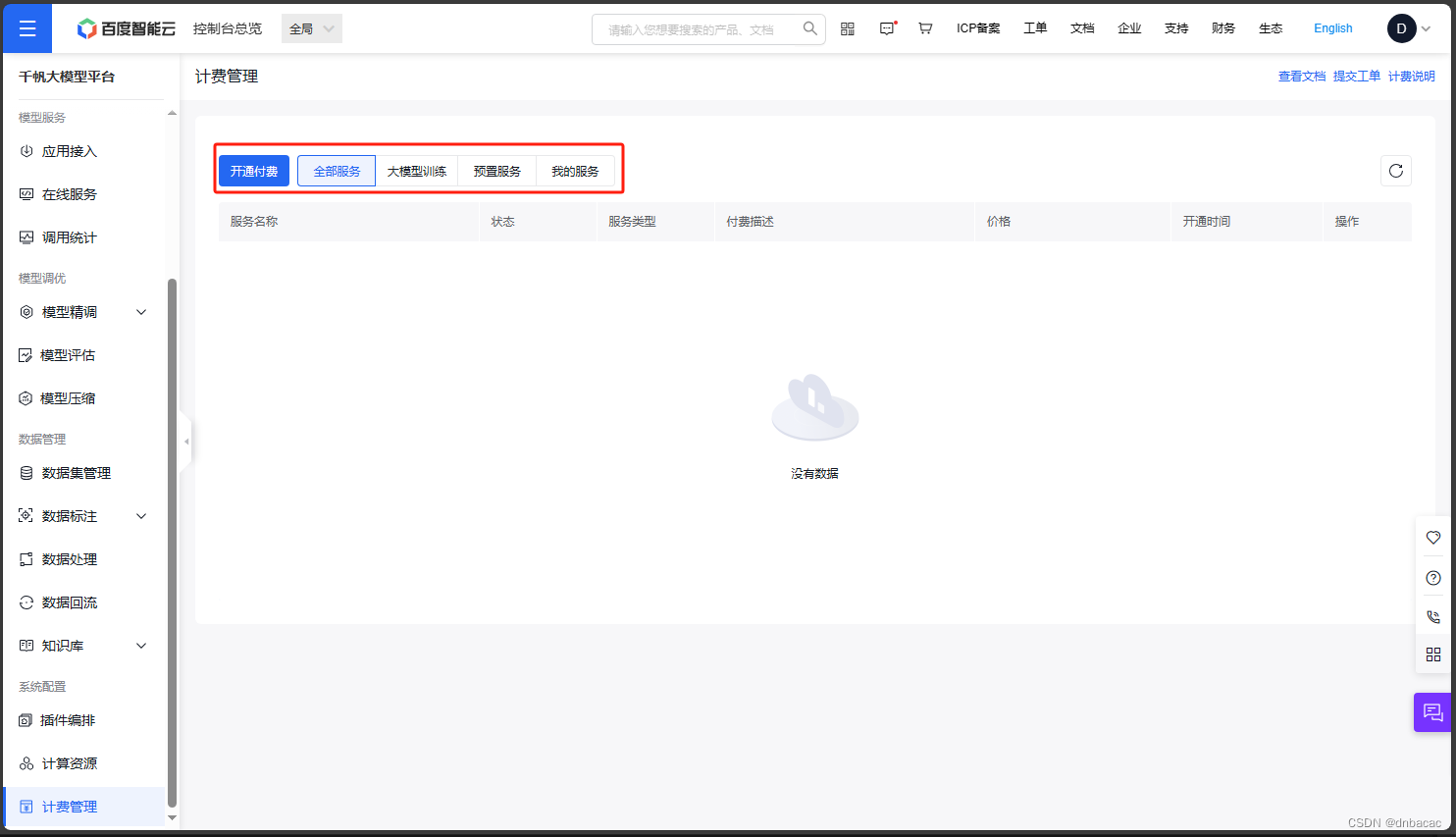
注册好账号后,进入计费管理界面,开通所需服务,最好是都勾选,下面费用高的可以不用勾选,只有你使用了才能计费。

随后点击应用接入,进入此界面后点击创建应用按钮,创建完成后就可以得到api key和secret key。

2、编辑蓝图,将ue5与文心一言进行通信连接
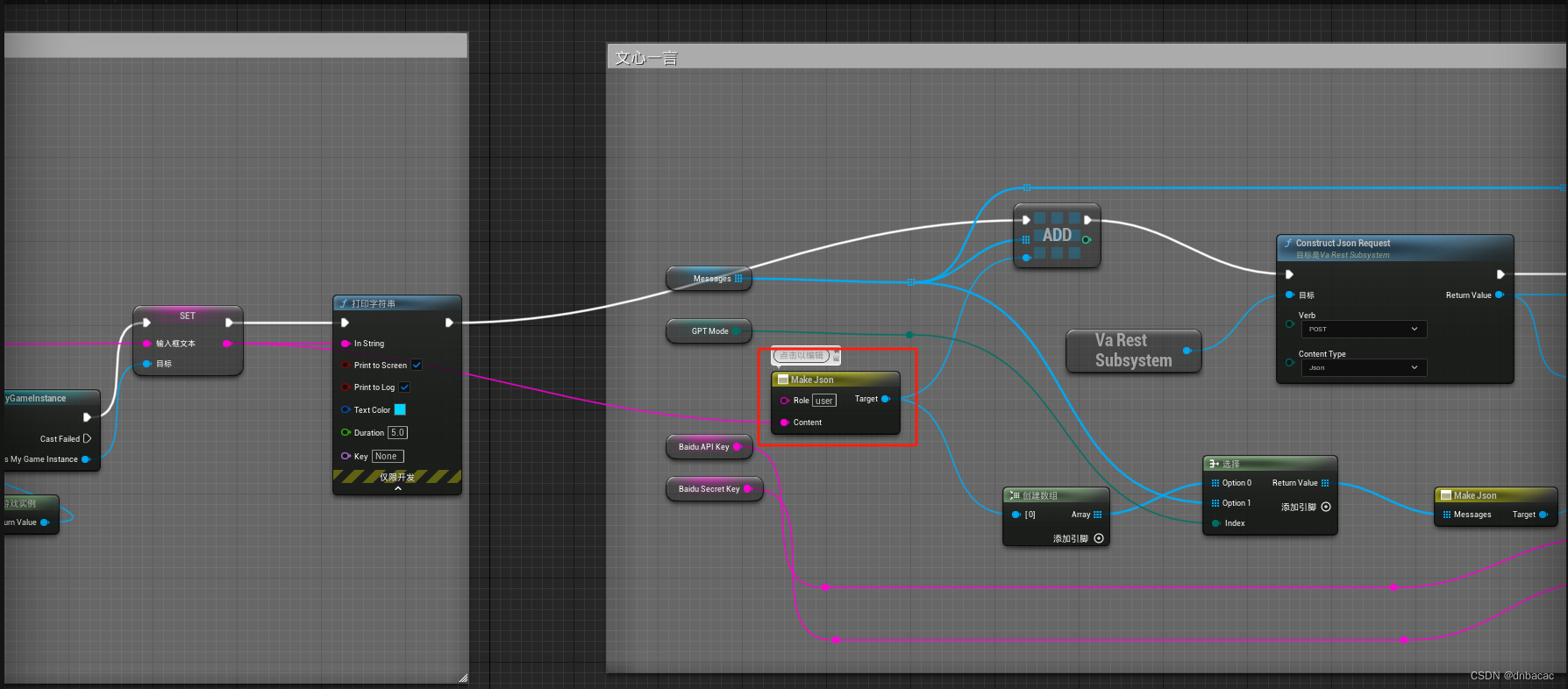
继续在关卡蓝图中进行编辑,创建四个变量,第一个message变量的类型为va rest json object数组、第二个为模型编号、第三个第四个为申请的api key和secret key(将上面申请的2串代码对应赋给所创建的字符变量)红色框内的content为需要输入的问题,将此与上一步语音识别的文字连接。

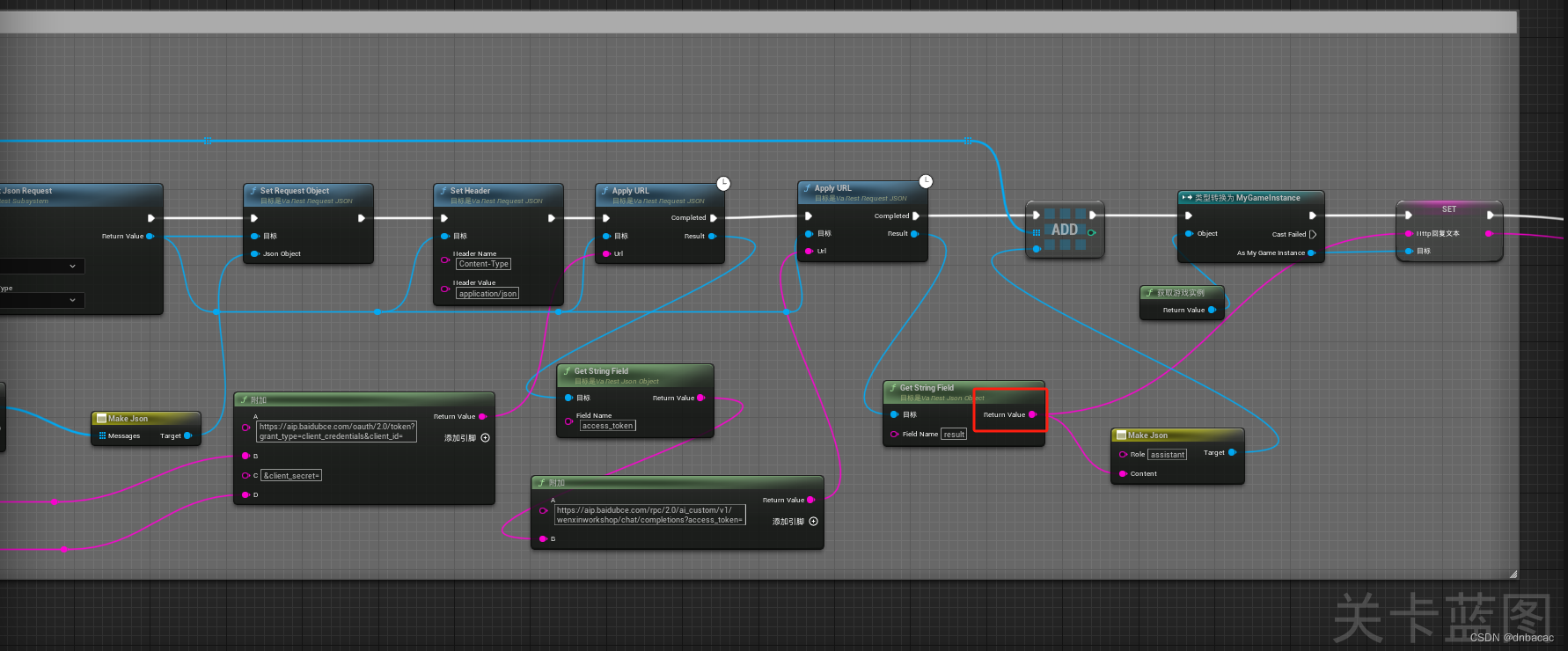
图中红色框内的字符串就是文心一言返回的答案,这里同样创建了一个全局变量,用来存储文心一言回复的答案,方便其他地方调用。

四、metahumansdk实现文字转语音及口型合成
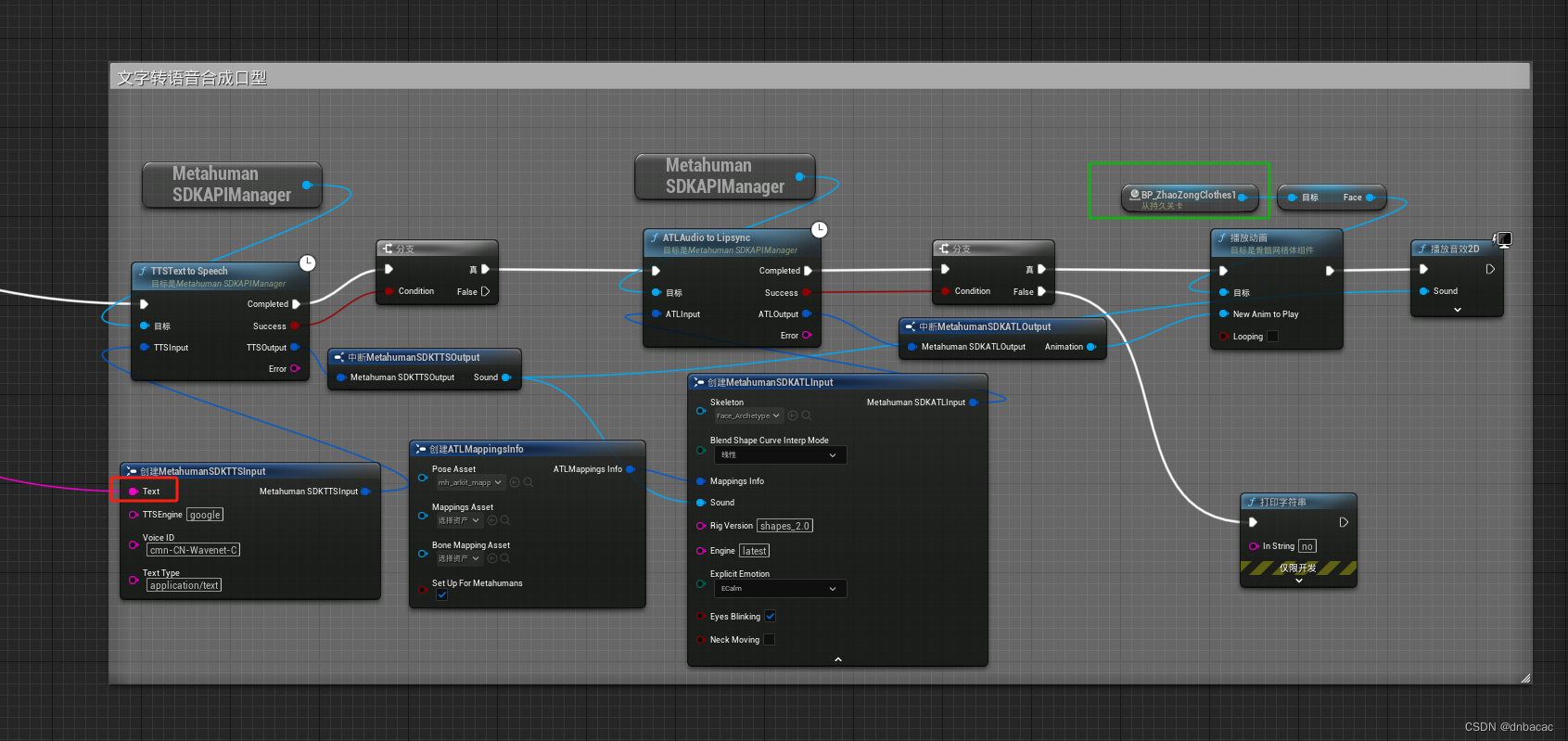
图中红色框为metahumansdk文字转语音的目标文字,将上面文心一言传回的答案与这个text连接,图中绿色框为所需要制作口型的人物模型,在场景的大纲视口中将人物拖进蓝图即可得到。

以上就是此项目的全部实现流程了,最终效果还行,就是速度太慢,第一个点是文心一言,它是将所有答案一起传回,字数越多则等待的时间越长。第二个点是metahumansdk的文字转语音和语音转口型,同样也是受字数影响,字数越多耗时越长,同时也要受网速的影响。



发表评论