index.wxml
<!-- 列表渲染基础写法,不明白的看上一篇 -->
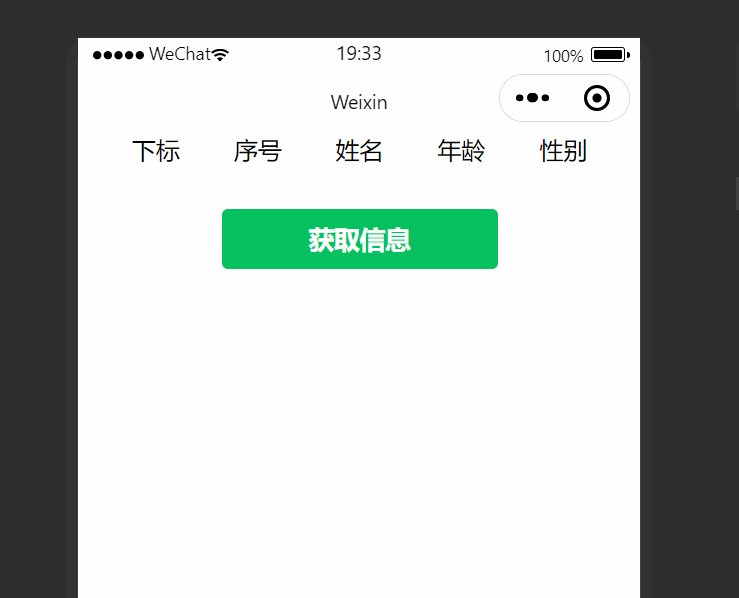
<view class="students">
<view class="item">
<text>下标</text>
<text>序号</text>
<text>姓名</text>
<text>年龄</text>
<text>性别</text>
</view>
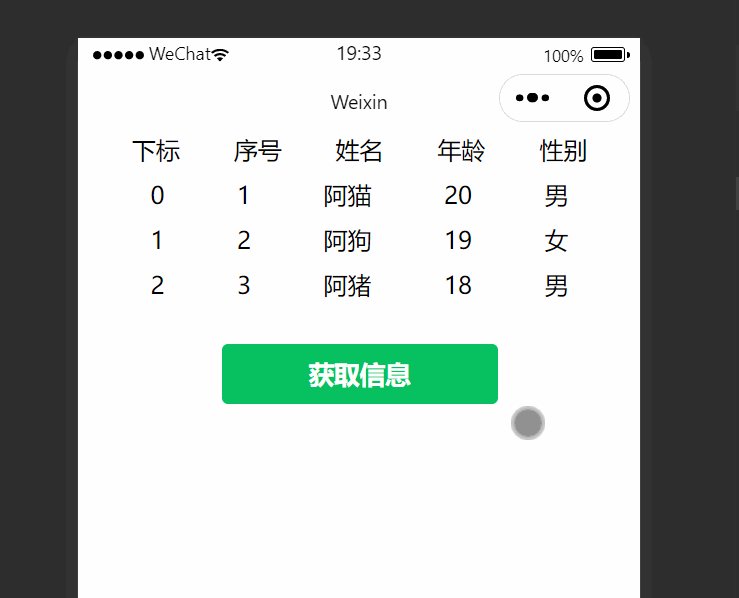
<view wx:for="{{students}}" wx:key="id" wx:for-item="stu"
wx:for-index="idx" class="item">
<text>{{idx}}</text>
<text>{{stu.id}}</text>
<text>{{stu.name}}</text>
<text>{{stu.age}}</text>
<text>{{stu.gender}}</text>
</view>
</view>
<button type="primary" bind:tap="getmsgs" style="margin-top: 40rpx;">获取信息</button>
index.wxss
.item{
display: flex;
/* 水平均分 */
justify-content:space-evenly;
height: 60rpx;
}
index.js
page({
data:{
//存储学生信息的数组
students:[]
},
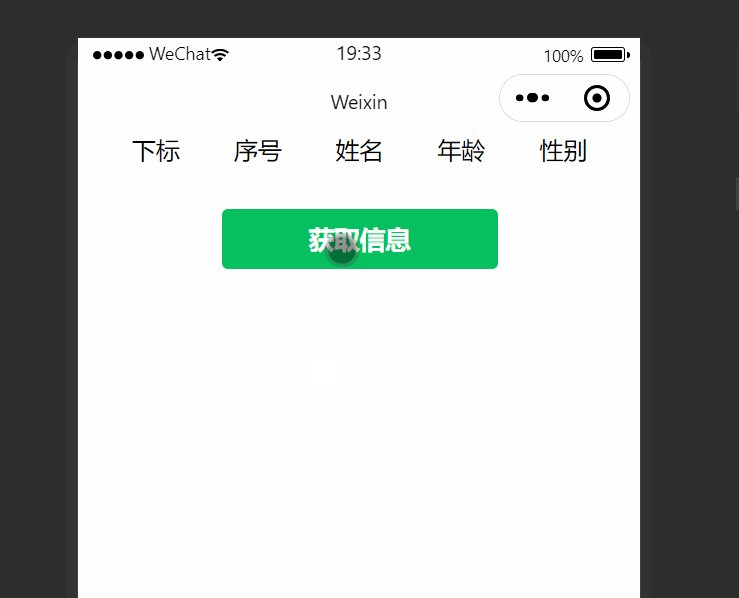
getmsgs(){
//显示加载框
wx.showloading({
title: 'title',
mask: true,//加上透明蒙版遮挡,防止在加载时用户继续点击触发事件
success: (res) => {},
fail: (res) => {},
complete: (res) => {},
})
wx.request({//自个在服务器写个php就行了
url: 'http://xxxx.xxxxx.xxxx/xxxx/xxxx.php',
data:{
key:'xxxxxx'
},
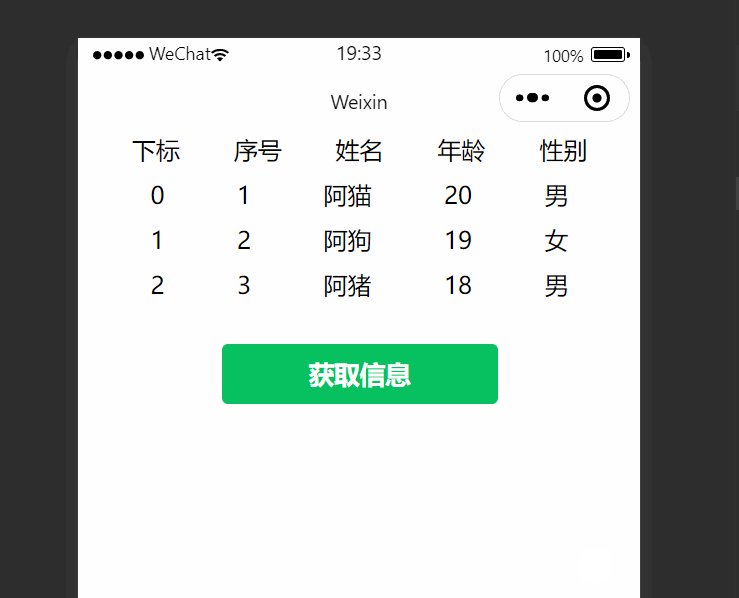
success:(res) => {//成功的情况
this.setdata({//基础赋值,不明白的看上上上上……一篇
students:res.data.msg//看清楚是冒号是冒号不是等号
})
//showtoast和showloading其实是同一个控件接口
//如果成功则直接显示对话框,这样会自动覆盖之前的加载框
wx.showtoast({
icon:'none',//如果图标不是必要的加上这句,否则会限制显示字数
title: '加载成功'
})
},
fail:(res)=>{//如果失败的话则不会覆盖,需要特判关闭一下
wx.hideloading({
noconflict: true,
success: (res) => {},
fail: (res) => {},
complete: (res) => {},
})
}
})
}
})







发表评论