文章目录

随着技术的不断演进,前端开发领域也在不断变化和发展。web3、区块链和虚拟现实(vr)是当前前端开发的新趋势,它们为开发者提供了更多的机会和挑战。在本文中,我们将深入探讨这些新趋势,并了解它们如何改变前端开发的面貌。

web3:下一代互联网
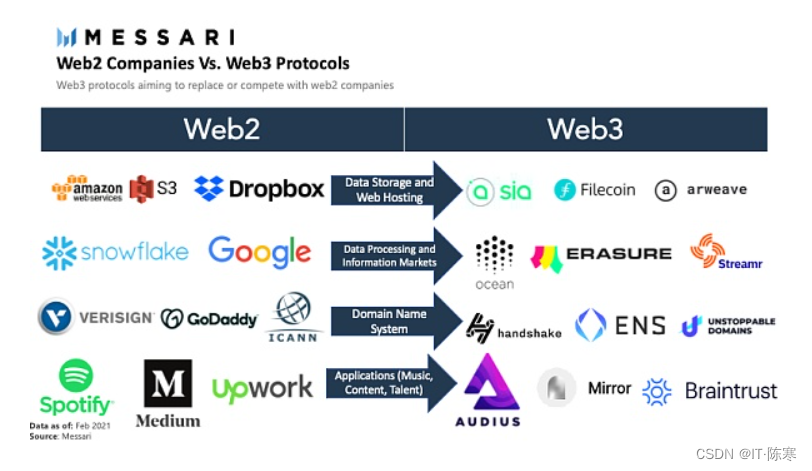
web3代表着下一代互联网,它将互联网的发展带入了一个新的阶段。与传统的web2相比,web3更加去中心化,更加用户掌握数据的权利。这个趋势对前端开发者来说带来了一些重要的改变。
区块链技术
区块链是web3的核心技术之一。它是一种去中心化的分布式账本技术,可确保数据的透明性和安全性。在前端开发中,区块链可以用于创建去中心化的应用程序,这意味着用户可以完全控制自己的数据。开发者可以使用区块链技术来创建数字身份验证、智能合同、去中心化金融应用(defi)等功能。
下面是一个使用以太坊区块链的智能合同示例:
pragma solidity ^0.8.0;
contract simplestorage {
uint256 storeddata;
function set(uint256 x) public {
storeddata = x;
}
function get() public view returns (uint256) {
return storeddata;
}
}
去中心化应用程序(dapps)
前端开发者可以使用web3技术构建去中心化应用程序(dapps)。dapps是基于区块链技术构建的应用程序,它们在去中心化的网络上运行,不依赖于中心化的服务器。这为用户提供了更高的数据安全性和隐私性。
// 使用web3.js连接以太坊网络
const web3 = require('web3');
const web3 = new web3('https://mainnet.infura.io/v3/your_infura_project_id');
区块链:重塑数字世界
区块链技术不仅改变了互联网,还对金融、供应链管理、社会治理等领域产生了深远的影响。在前端开发中,区块链提供了新的机会和挑战。
数字钱包
数字钱包是区块链世界的入口,它允许用户管理他们的加密资产。前端开发者可以创建用户友好的数字钱包应用,提供安全的密钥管理和交易签名功能。
// 使用web3.js创建数字钱包
const ethers = require('ethers');
const wallet = ethers.wallet.createrandom();
nft(非同质化代币)
nft是区块链上的数字资产,代表着数字世界中的唯一性。前端开发者可以创建nft市场应用,用户可以在其中购买和出售数字艺术品、虚拟地产和虚拟物品。
// 使用nft合约创建一个新的nft
const contract = new web3.eth.contract(abi, contractaddress);
const tokenid = 1;
const owner = '0x0123456789abcdef'; // 拥有者的地址
contract.methods.createnft(tokenid, owner).send({ from: owner });
虚拟现实:沉浸式体验
虚拟现实是一种允许用户沉浸于数字环境中的技术。vr技术已经成为游戏、培训、医疗和娱乐等领域的重要组成部分。前端开发者可以利用vr技术创造引人入胜的虚拟体验。
webvr和webxr
webvr和webxr是使虚拟现实内容在web浏览器中运行的开放式标准。前端开发者可以使用webvr和webxr api来创建支持虚拟现实头戴设备的web应用程序。
// 使用webxr api启用虚拟现实
if ('xr' in navigator) {
navigator.xr.requestsession('immersive-vr').then((session) => {
// 创建虚拟现实场景
});
}
三维图形
创建虚拟现实应用程序需要大量的三维图形开发。前端开发者可以使用webgl、three.js等工具来构建虚拟世界中的对象和场景。
// 使用three.js创建3d场景
const scene = new three.scene();
const camera = new three.perspectivecamera(75, window.innerwidth / window.innerheight, 0.1, 1000);
const renderer = new three.webglrenderer();
新挑战与机会
随着web3、区块链和虚拟现实技术的兴起,前端开发者面临着新的挑战和机会。
性能与复杂性
web3应用程序通常需要与区块链网络进行交互,这可能导致性能和响应时间的挑战。前端开发者需要优化应用程序,以便快速响应用户的请求。

安全性
加密货币和数字钱包的安全性至关重要。前端开发者需要确保用户的私钥和交易数据得到妥善保护,以防止黑客攻击。
创新与创造力
虚拟现实领域充满了创新和创造力的机会。前端开发者可以探索新的交互方式和虚拟体验,为用户提供沉浸式的感觉。

结论
web3、区块链和虚拟现实是前端开发的新趋势,它们正在重塑数字世界。前端开发者可以借助这些技术,创建去中心化应用、数字钱包、nft市场和虚拟现实体验。然而,他们也需要面对性能、安全性和创新方面的挑战。无论如何,这些新趋势为前端开发者提供了更多的机会,使他们能够创造出引人入胜的数字体验。如果你是一名前端开发者,不妨尝试一下这些新技术,探索它们的无限可能性。





发表评论