介绍
本示例介绍多模态页面转场动效实现:通过半模态转场实现半模态登录界面, 与全屏模态和组件转场结合实现多模态组合登录场景,其中手机验证码登录与账号密码登录都为组件, 通过transitioneffect.move()实现组件间转场达到近似页面转场的效果。
效果图预览

使用说明
登录方式有两种,验证码登录和账号密码登录
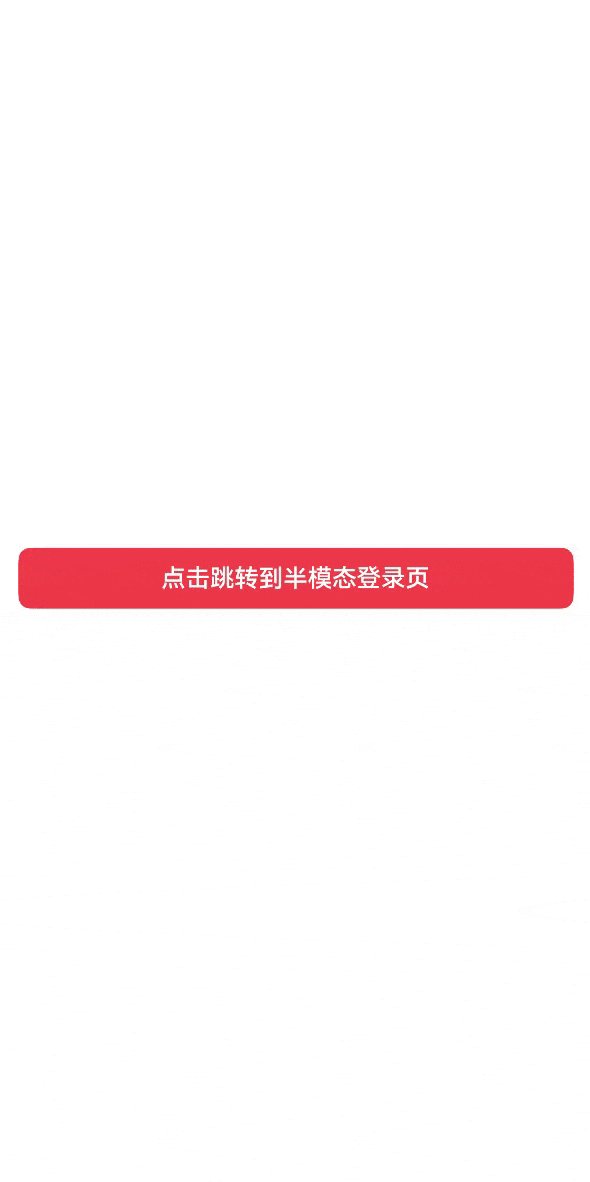
- 点击主页"点击跳转半模态登录页"按钮
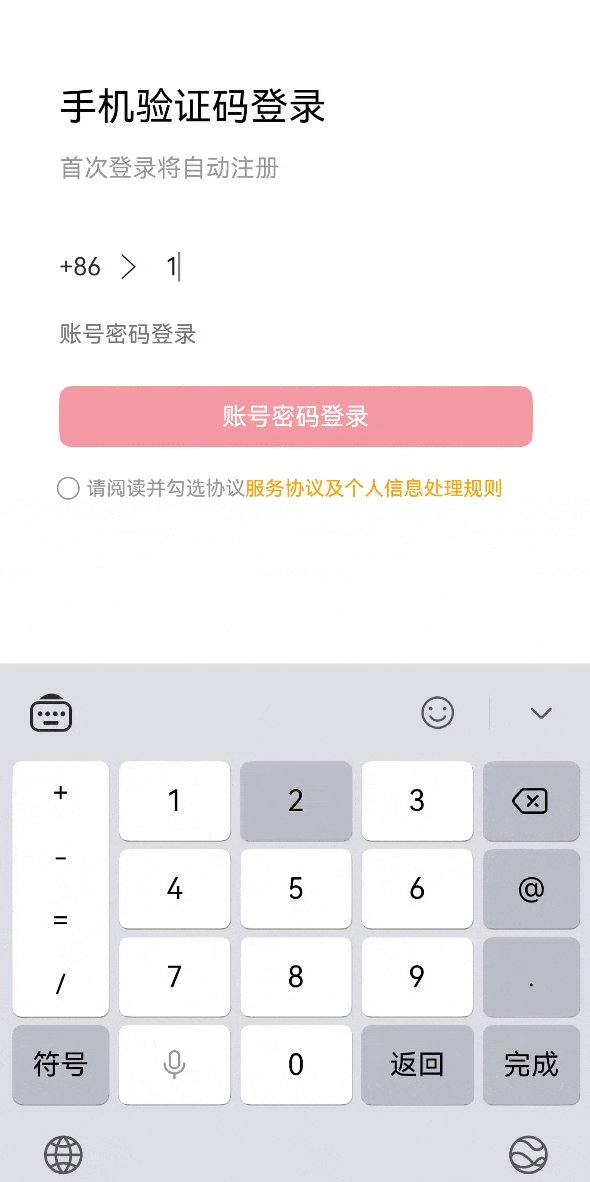
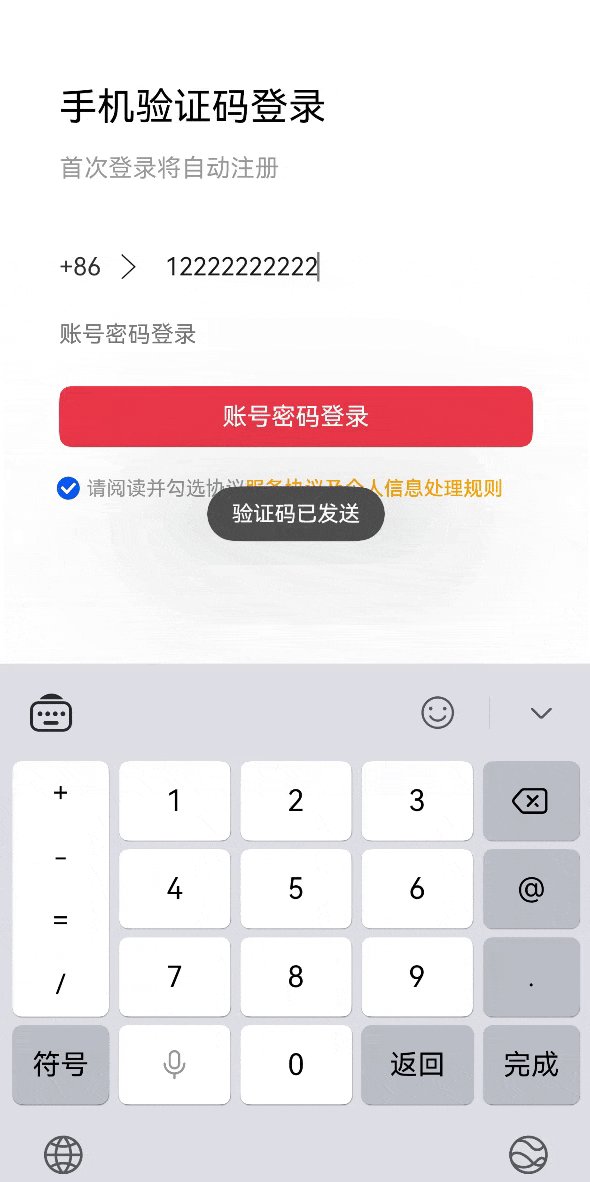
- 在半模态窗口中选中同意协议键,并点击获取验证码按钮,跳转至手机验证码登录页面。
- 通过点击手机验证码登录页面中的"账号密码登录",向右切换跳转至账号密码登录页面。
- 通过点击账号密码登录页面中的"手机验证码登录",向左切换跳转至手机验证码登录页面。
实现思路
场景:半模态转场至验证码登录,验证码登录和账户登录可以相互切换
登录方式有两种,验证码登录和账户,需要在一个全屏模态窗口capturelogin中切换,使用if进行条件渲染。
1、通过bindsheet属性为主页的button绑定半模态页面
button(
r
(
′
a
p
p
.
s
t
r
i
n
g
.
h
a
l
f
s
c
r
e
e
n
m
o
d
a
l
l
o
g
i
n
d
e
s
c
r
i
p
t
i
o
n
′
)
)
.
b
i
n
d
s
h
e
e
t
(
r('app.string.half_screen_modal_login_description')) .bindsheet(
r(′app.string.halfscreenmodallogindescription′)).bindsheet($this.ispresent, this.halfmodallogin(), { // 按钮绑定半模态转场
height: this.sheetheight, // 半模态高度
dragbar: this.showdragbar, // 是否显示控制条
backgroundcolor: “#fefefe”,
showclose:true, // 是否显示关闭图标
shoulddismiss:((sheetdismiss: sheetdismiss)=> { // 半模态页面交互式关闭回调函数
console.log(“bind sheet shoulddismiss”)
sheetdismiss.dismiss()
})
})
2、在半模态页面中的验证码登录按钮绑定全屏模态转场,并将对应的全屏模态转场特效置空。
@builder
halfmodallogin() { // 半模态窗口页面
button(“验证码登录”)
.bindcontentcover(this.ispresentinloginview,this.defaultlogin(),{ modaltransition: modaltransition.none}) // 全屏模态转场
.onclick(() => {
if (this.isconfirmed) { // 判断是否同意协议
// 半模态页面中跳转全屏模态登录页
this.ispresentinloginview = true;
}
})
}
3、通过点击第二步中的按钮跳转到全屏模态组件(capturelogin),并通过isdefaultlogin控制两种登录组件的条件渲染:true(手机验证码登录),false(二维码登录),同时通过transitioneffect.move()实现组件间转场, 从而实现组件转场类似页面转场的效果。
build() {
stack({ aligncontent: alignment.topstart }) {
if (this.isdefaultlogin) {
captchalogin() // 手机验证码登录
.transition(transitioneffect.move(transitionedge.start).animation({ duration: effectduration, curve: curve.linear })) // 从左边推出
} else {
accountlogin() // 账号密码登录
.transition(transitioneffect.move(transitionedge.end).animation({ duration: effectduration, curve: curve.linear })) // 从右边推出
}
}
}
高性能知识点
工程结构&模块类型
multimodaltransition // har类型
|—src/main/ets/view
| |—halfmodalwindow.ets // 视图层-主页
|—src/main/ets/model
| |—accountlogin.ets // 模型层-账号密码登录页
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、oppo等大厂,18年进入阿里一直到现在。
深知大多数harmonyos鸿蒙开发工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年harmonyos鸿蒙开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上harmonyos鸿蒙开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新
如果你觉得这些内容对你有帮助,可以添加vx:vip204888 (备注鸿蒙获取)

一个人可以走的很快,但一群人才能走的更远。不论你是正从事it行业的老鸟或是对it行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
5-1712664315681)]
一个人可以走的很快,但一群人才能走的更远。不论你是正从事it行业的老鸟或是对it行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!



发表评论