
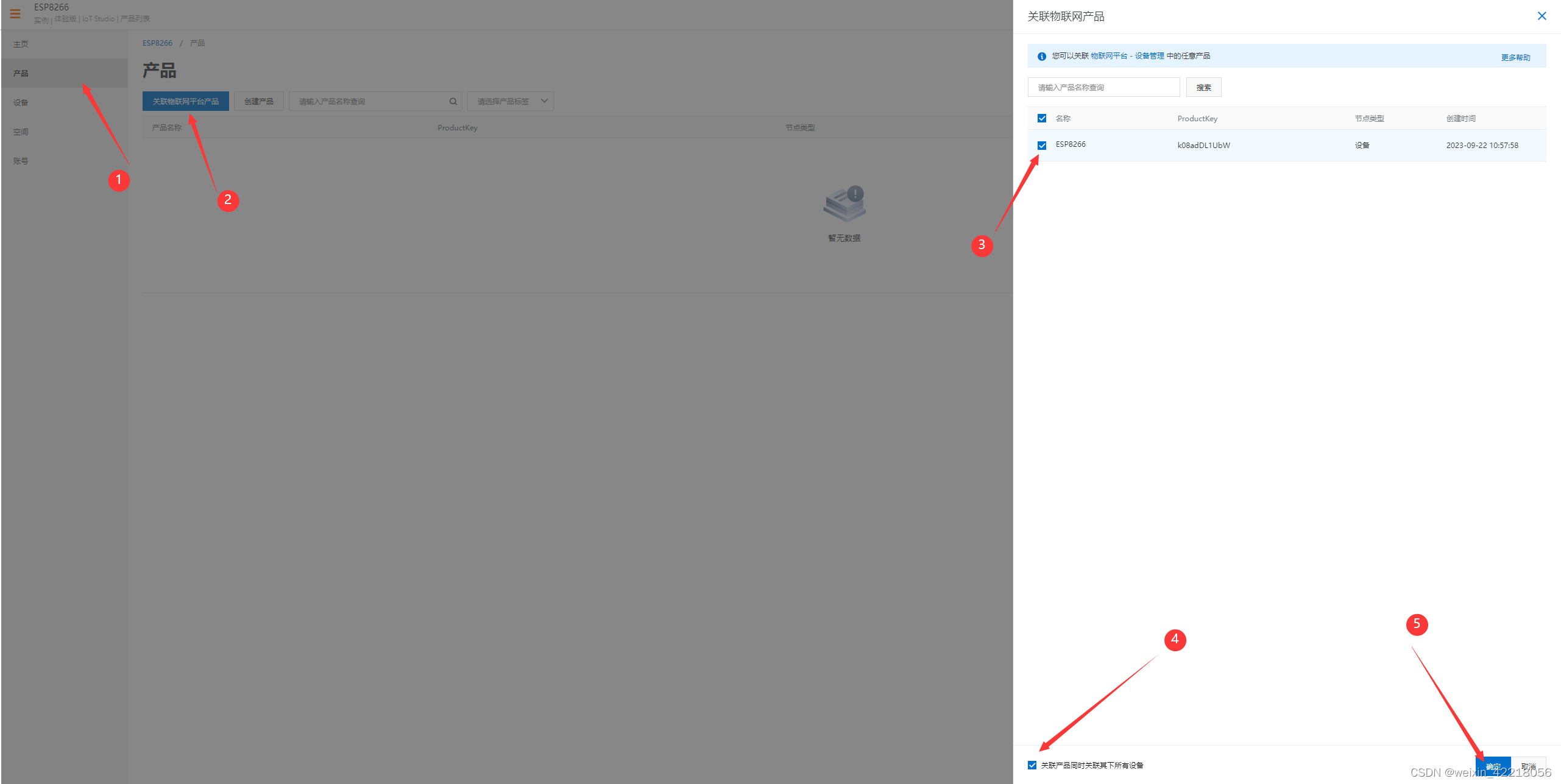
图5
二、新建移动应用
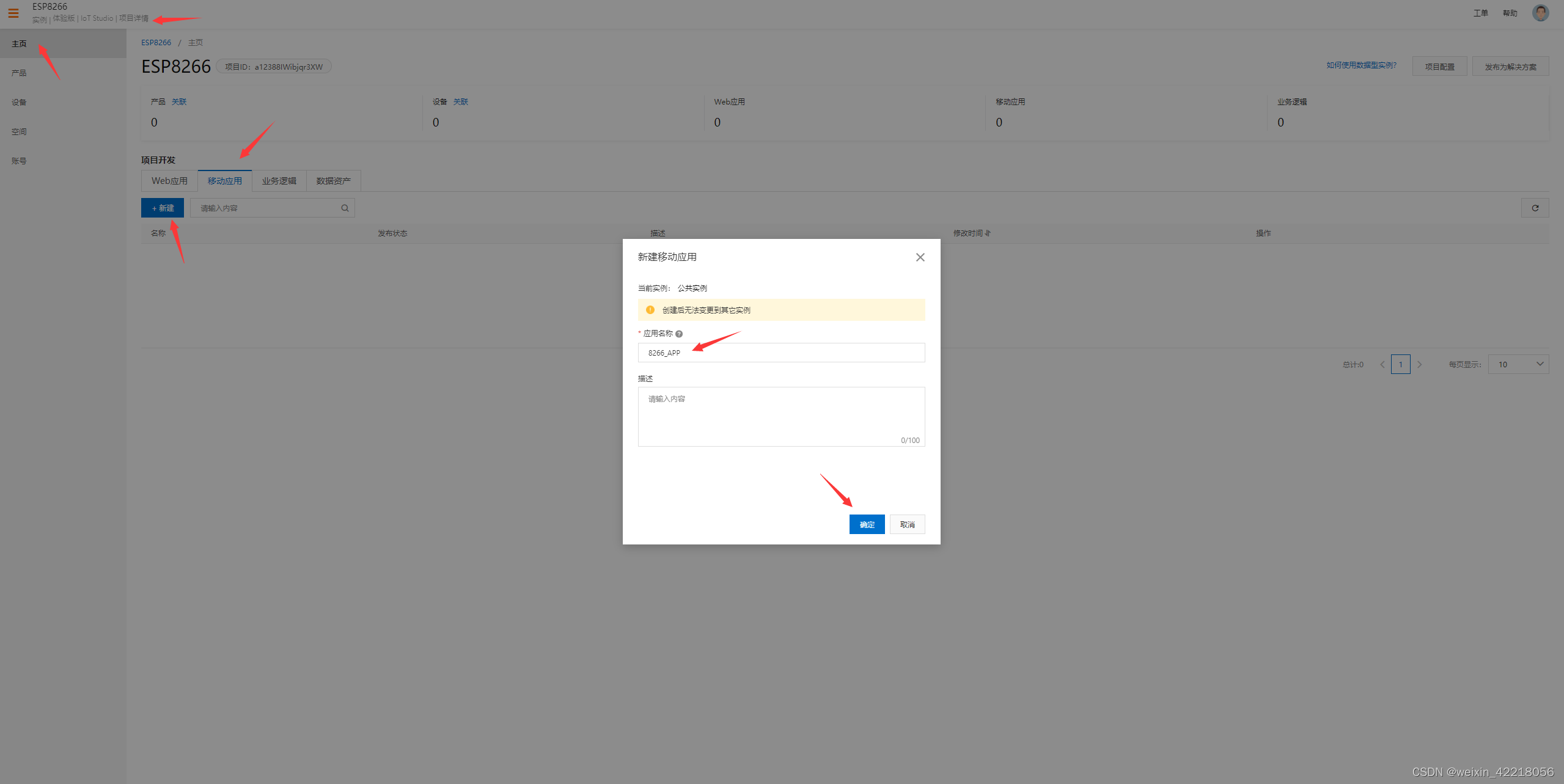
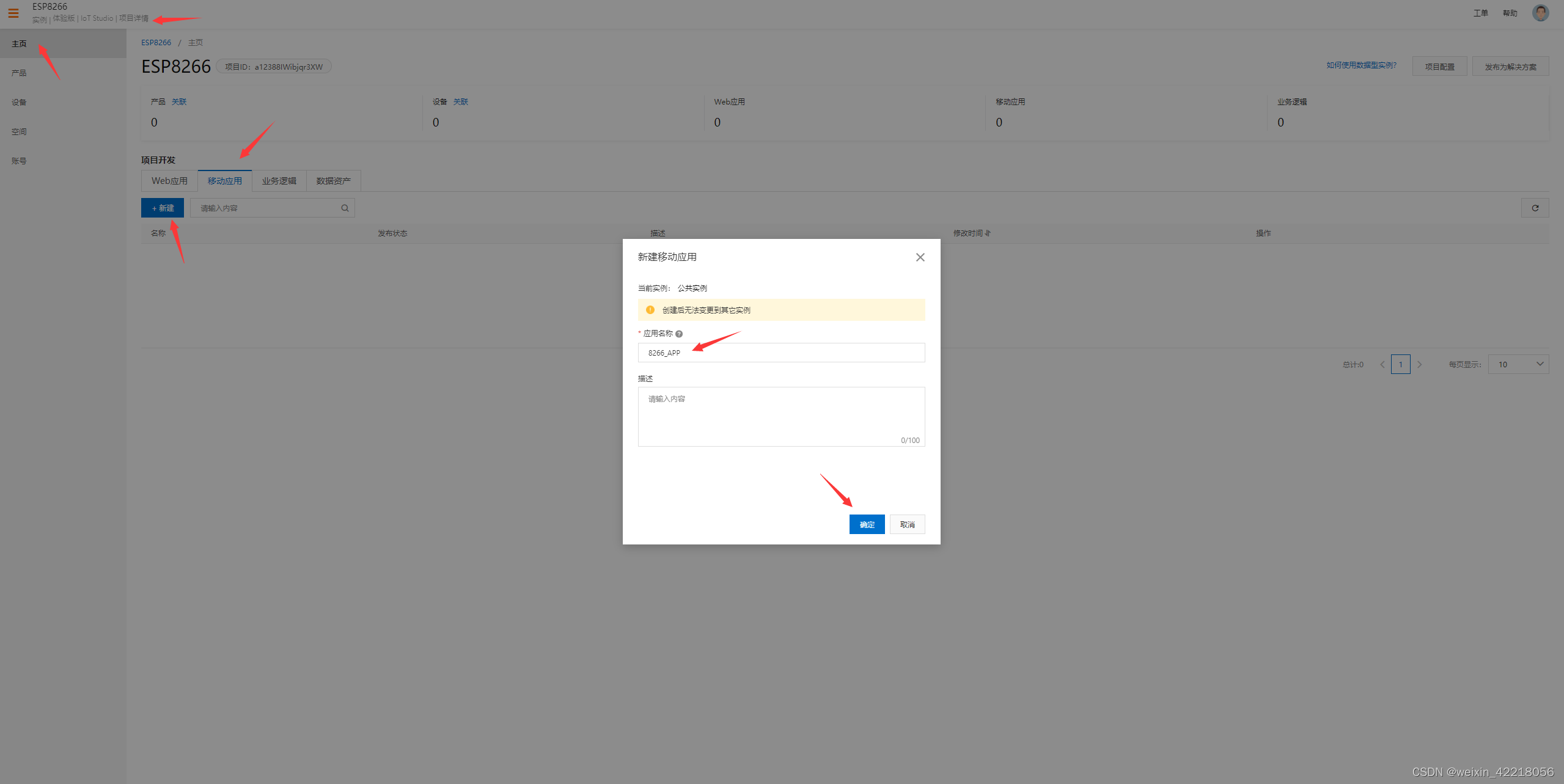
1.首先在左侧“主页”栏新建“移动应用”,

图6
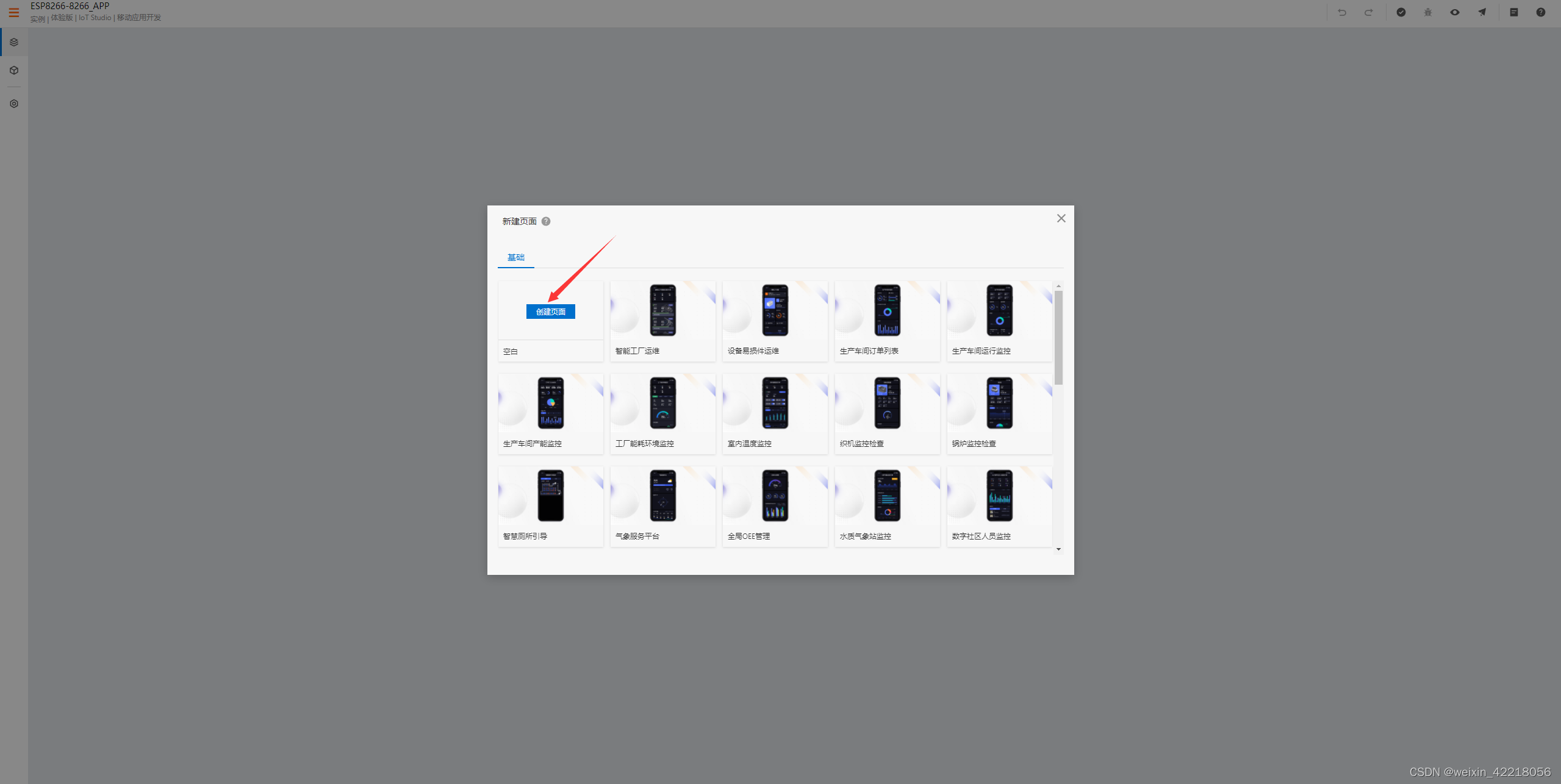
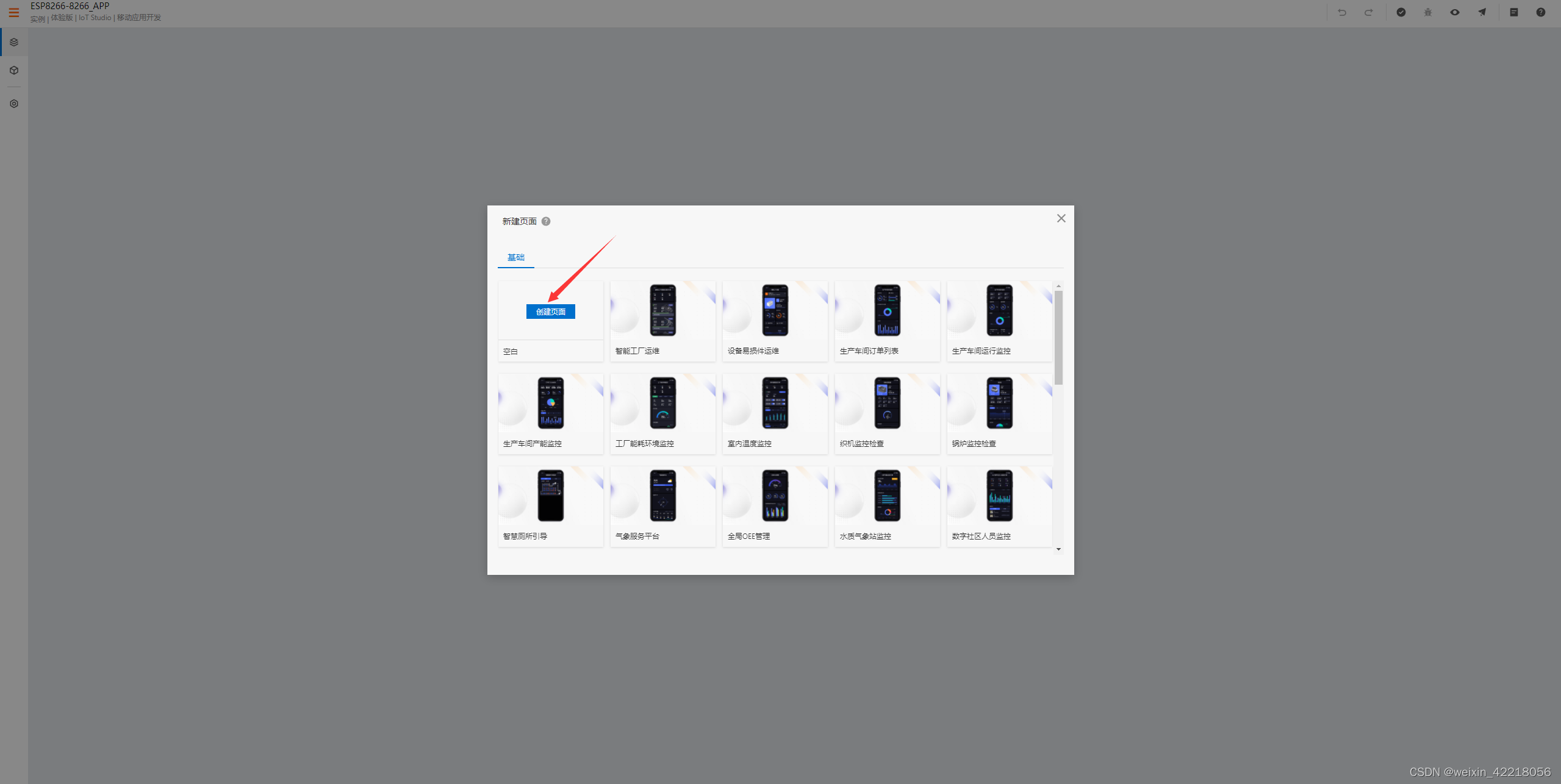
2.然后选择“空白”创建页面,

图7
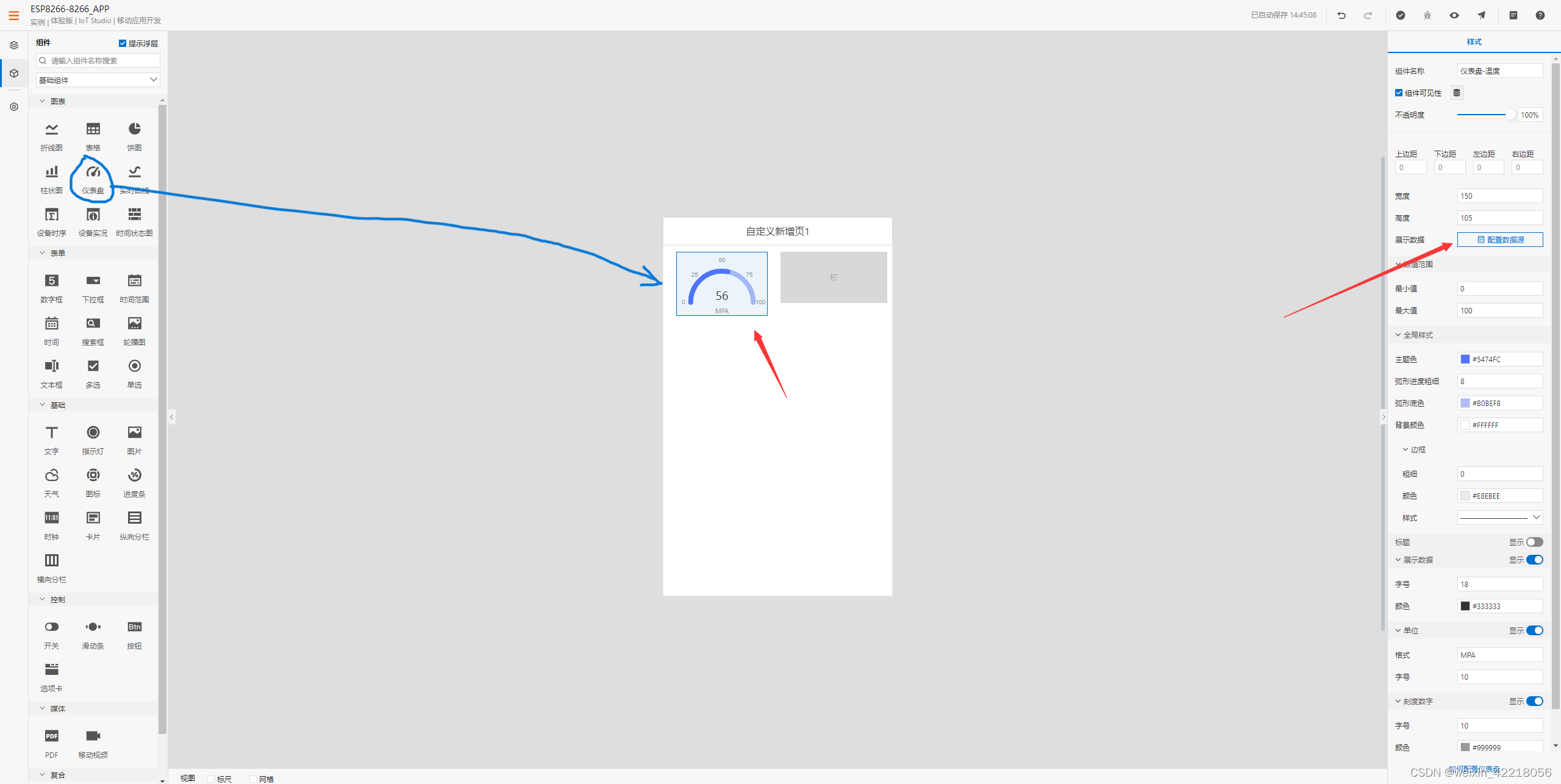
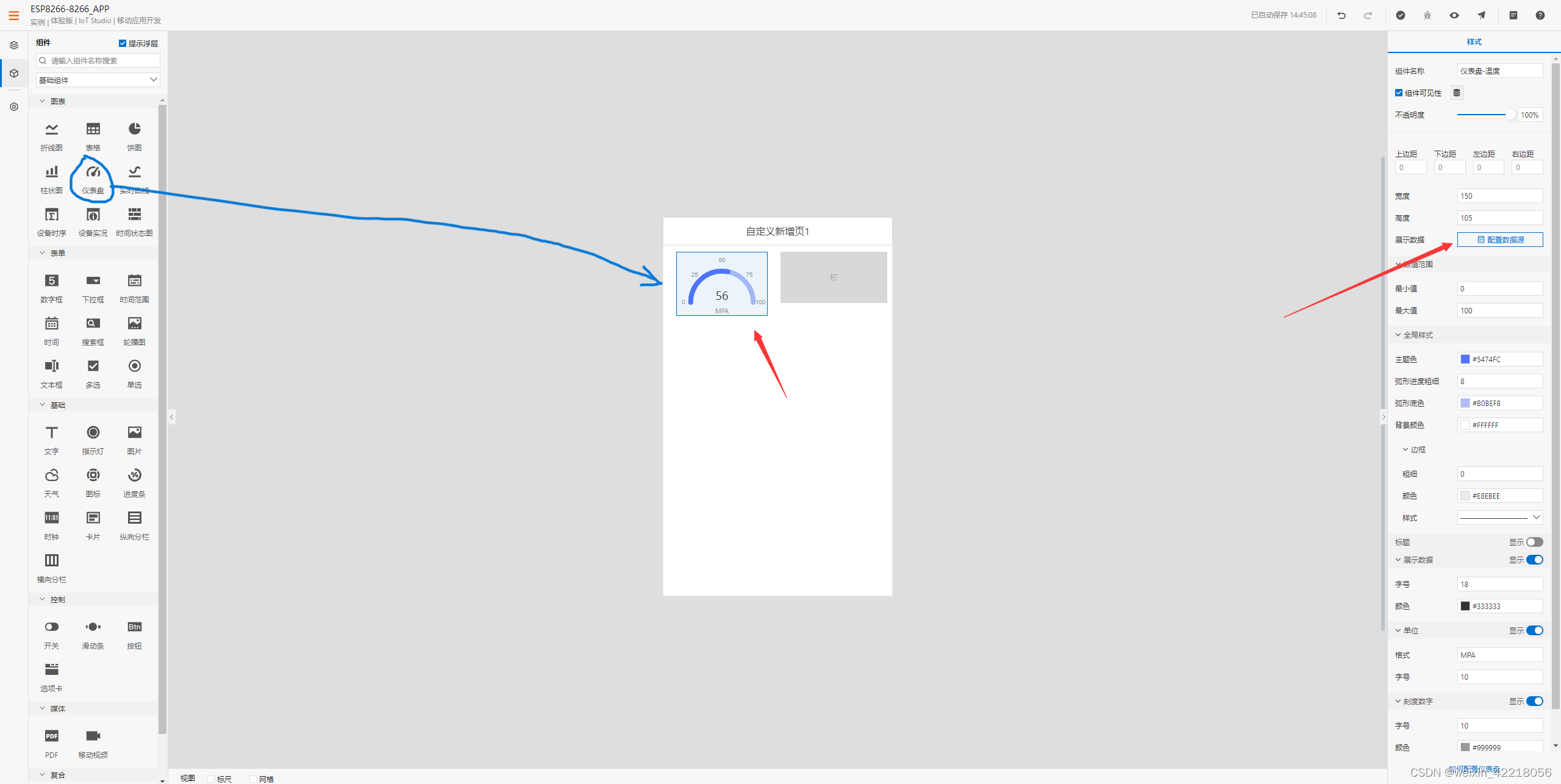
3.然后可以看到的页面即手机app显示的页面,在左侧组件栏拖动“横向分栏”到页面顶端,

图8
4.然后在左侧选择“仪表盘”拖到第一个栏中,其样式可以在右侧修改,关键一步是为其配置数据源,这样才能与温度数据进行关联,

图8
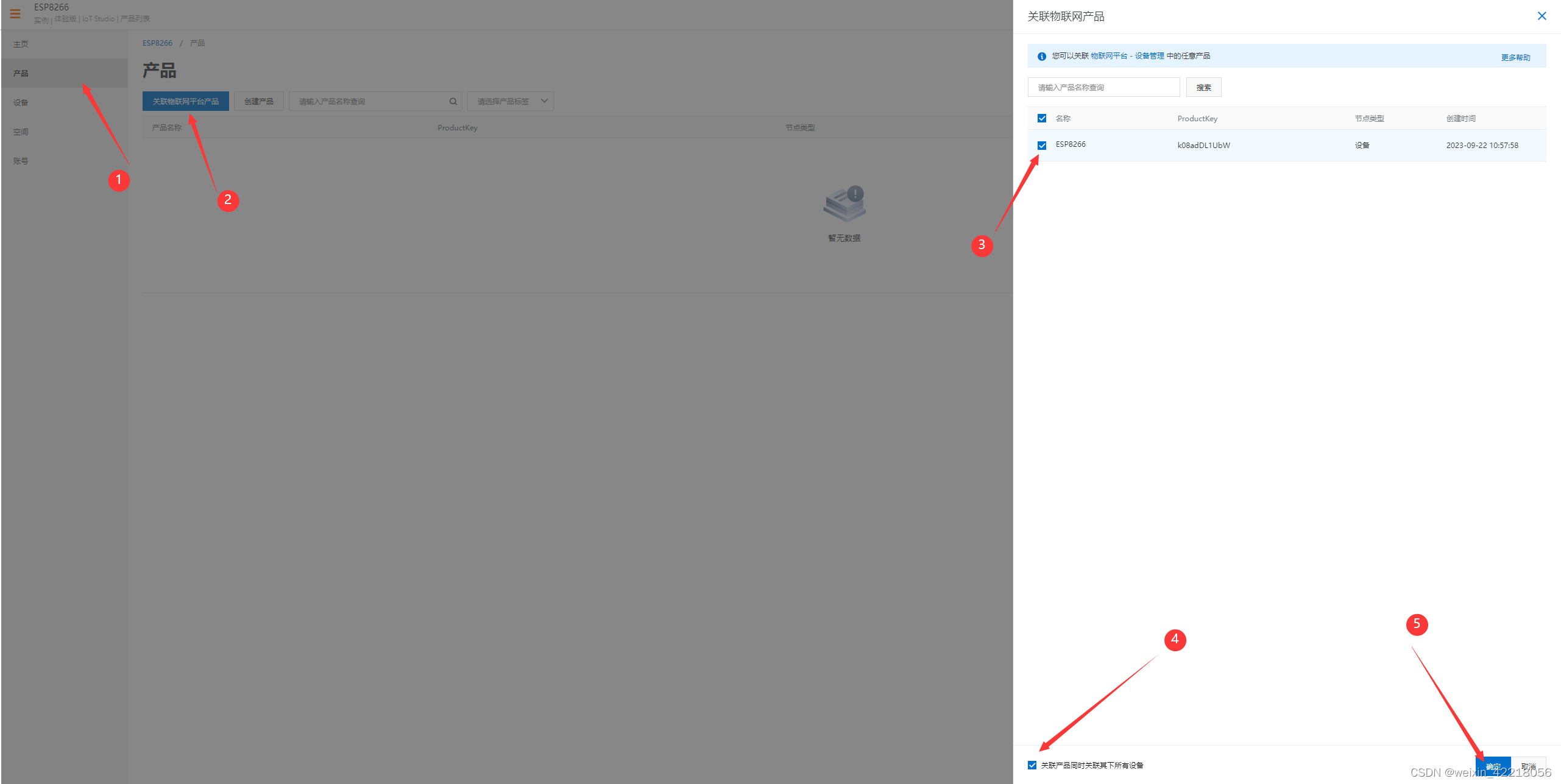
5.选择产品为“esp8266”

图5
1.首先在左侧“主页”栏新建“移动应用”,

图6
2.然后选择“空白”创建页面,

图7
3.然后可以看到的页面即手机app显示的页面,在左侧组件栏拖动“横向分栏”到页面顶端,

图8
4.然后在左侧选择“仪表盘”拖到第一个栏中,其样式可以在右侧修改,关键一步是为其配置数据源,这样才能与温度数据进行关联,

图8
5.选择产品为“esp8266”

【HarmonyOS NEXT】鸿蒙App开发抓包指导-以Charles工具为例
本示例介绍多模态页面转场动效实现:通过半模态转场实现半模态登录界面, 与全屏模态和组件转场结合实现多模态组合登录场景,其中手机验证码登录与账号密码登录都为组件, 通过Transit…
还能够在虚拟展馆中嵌入热点标注、图文介绍、语音解说等,为观众提供更多展品以及内容的详细信息,进一步增强观众和展品之间的互动;而VR虚拟展馆在线上展出,观众凭借手机就可以在线上观赏现…

点击欧盟IT那些事关注我们公告:因企鹅审核规定,本公众号从《德国IT那些事》更名为《欧盟IT那些事》。世界很乱,安静了一年。今年一年几乎没怎么动笔写作,以至于有人怀疑这个公众号博主…
版权声明:本文内容由互联网用户贡献,该文观点仅代表作者本人。本站仅提供信息存储服务,不拥有所有权,不承担相关法律责任。 如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 2386932994@qq.com 举报,一经查实将立刻删除。
发表评论