postman 使用
一、postman 简介
postman是一个接口测试工具,在做接口测试的时候,postman相当于一个客户端,它可以模拟用户发起的各类http请求(如:get/post/delete/put…等等),将请求数据发送至服务端,获取对应的响应结果。
二、postman 功能简介

三、postman 下载安装
根据自己使用系统,下载对应的平台版本,默认安装即可。

四、postman 使用
1、变量的使用
(1)环境变量
环境变量用于 环境迁移。
postman中支持两种环境,一种是 全局的环境变量、另一种是 局部的环境变量。
- 全局的环境变量:只有一组,就是global环境,所有的集合和请求可以共享这个环境的变量。
- 局部的环境变量:environment环境,可以设置多组,需要指定给集合或者请求才能使用。
使用场景:
假设我们一个系统有300条接口请求,突然有一天服务器的地址更换了,这时候需要把300个请求中的主机名部分(ip地址)更换一遍。
而全局环境及局部环境的变量就可以简化这种操作。
1)globals全局环境
- 设置全局变量
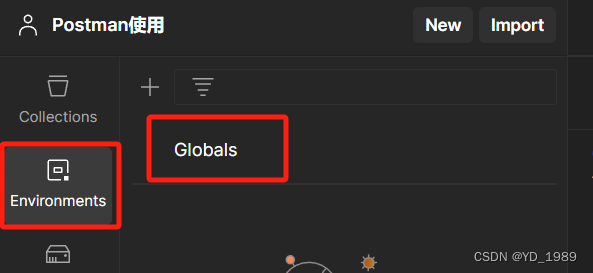
postman 界面后打开 environments 选项卡,随后选择 globals (这个就代表全局通用的环境变量)

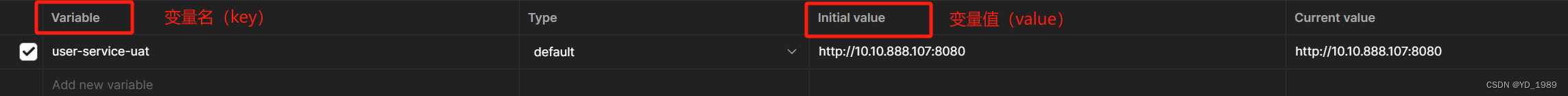
然后输入需要的变量键和值(注意:输入后要 ctry + s 保存,才会生效):

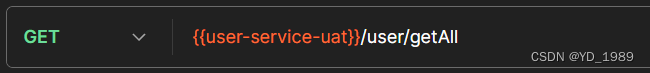
- 使用全局变量
下面的完整 url 就是:http://10.10.888.107:8080/user/getall

2)environment局部环境设置
现实的开发场景,不止一个环境,会有 dev、sit、uat 多个环境,所以很多值都是根据接口环境来变化的。
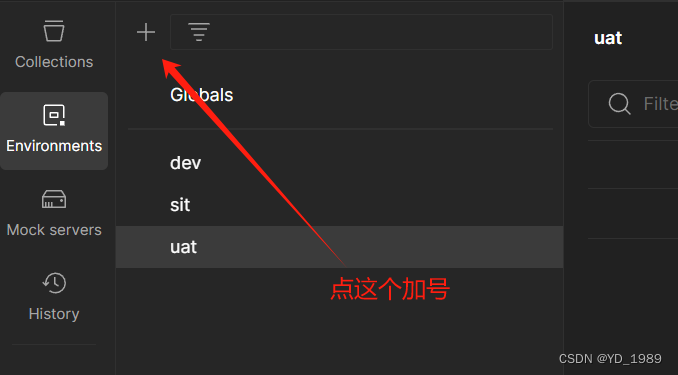
- 建立环境
打开 environments 选项卡,点击左上角的+号,新建对应的文件夹:

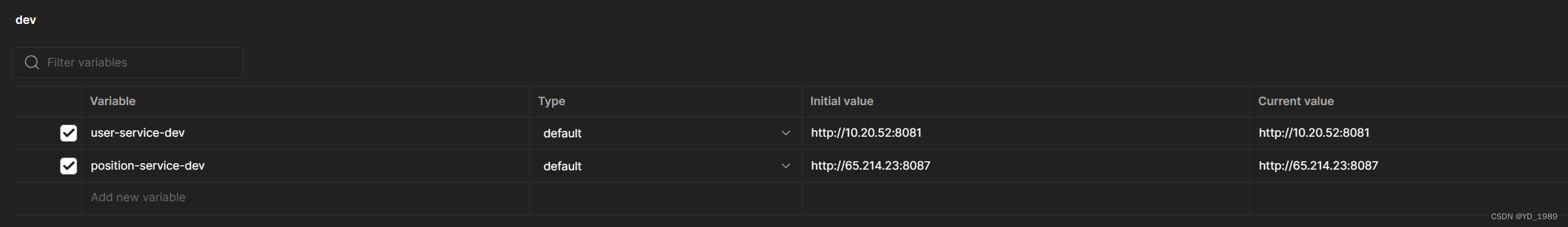
随后,我们在 dev,sit 和 uat 环境内,均输入对应的 url,如下图:

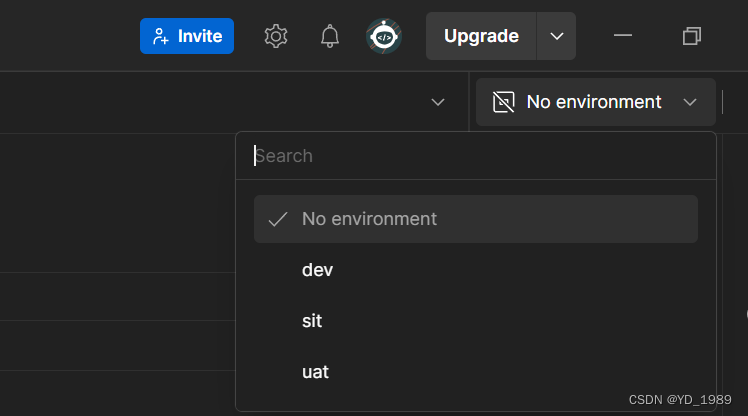
- 使用局部变量
均保存后,在接口请求处就可以切换对应的环境了(一定要保存!!!)

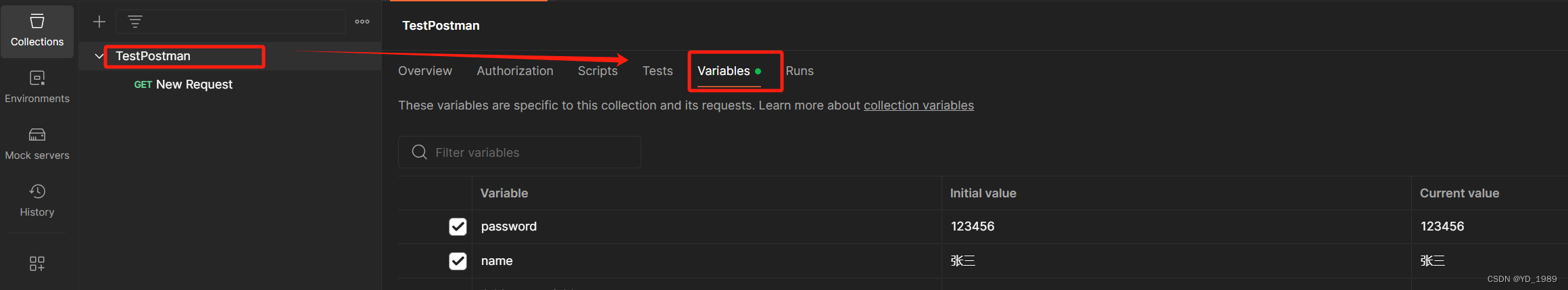
(2)集合collection变量
绑定在集合上的变量,只能给集合下的请求使用。

然后在该集合中就可以直接使用{{password}}来参数化数据了。
注意:不能跨集合使用。
2、预处理和断言(待定)
这两个模块采用的是 js 语法脚本。

3、配置全局公共的 header
当有很多公共的请求头,如果逐一导入会很麻烦,这个时候需要提前配置好,用的时候直接拿。
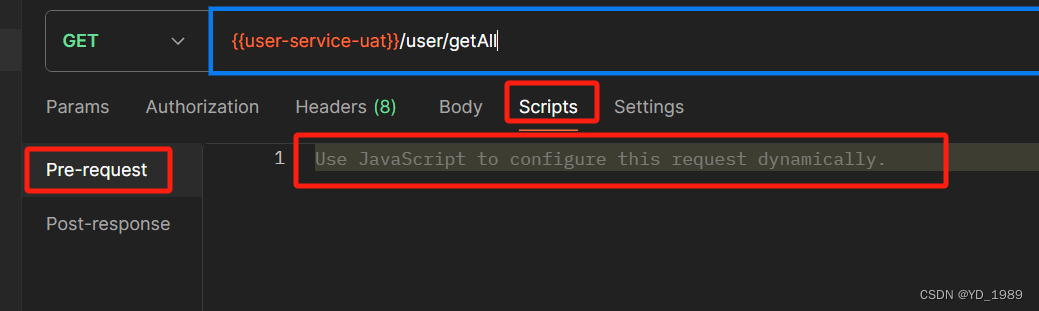
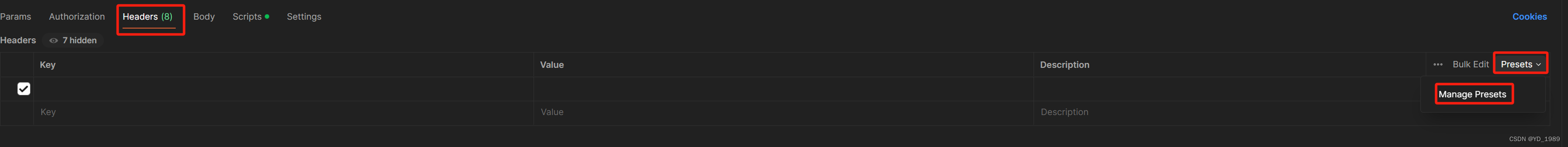
点 headers —> 点 presets —> 点 manage presets

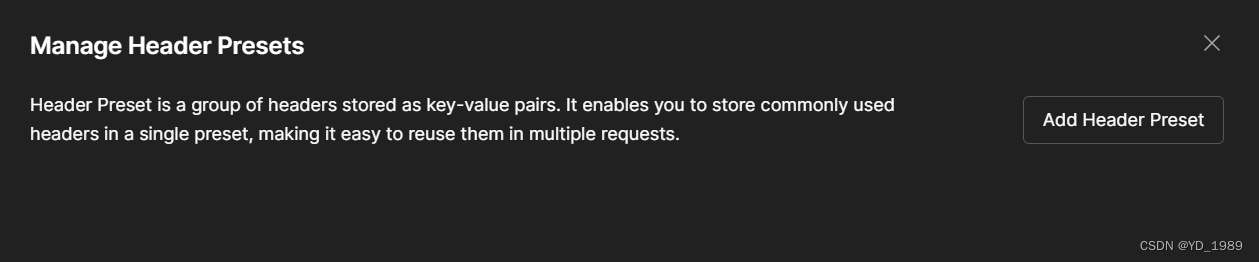
然后跳出这个弹窗,点 add:

在这里设定完这一组请求头后,再次点击 add ,这个时候就已经预设置了一组请求头了。随后关闭弹窗,再次点击 presets ,就能看到刚添加的已经出现了
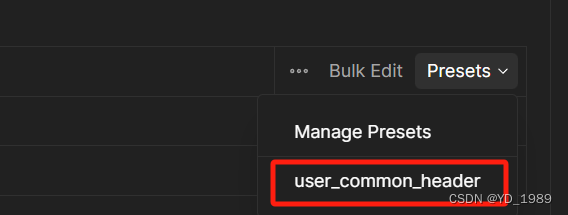
随后关闭弹窗,再次点击 presets ,就能看到刚添加的已经出现了:

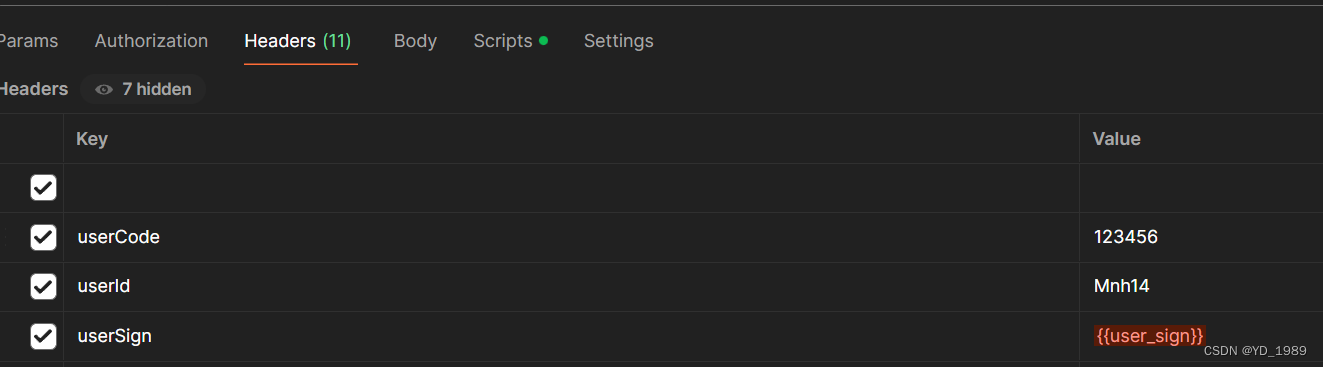
点击这个 user_common_header 后,就会自动填充对应内容:

4、公共的 body
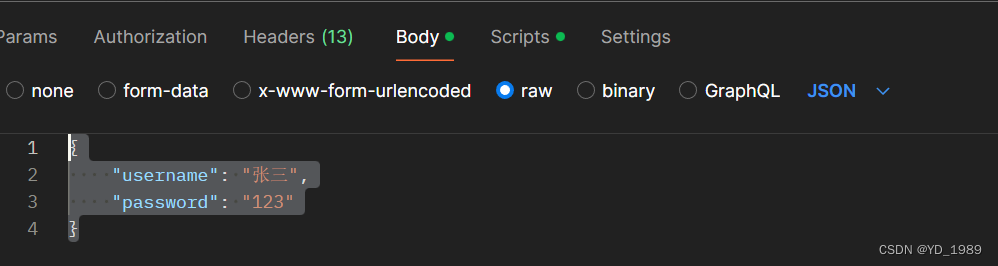
如果多个接口 body 参数都一致的话(如下图),可以设置公共的 body:

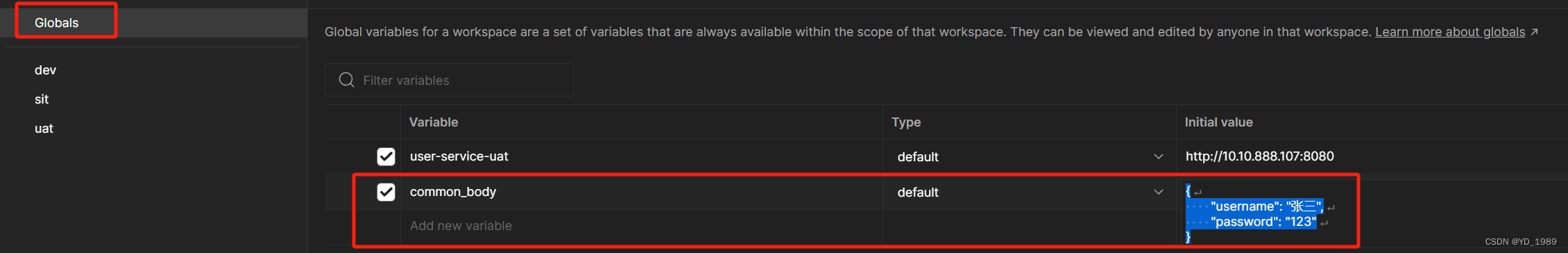
在 global 命名一个 common_body 的变量,并把对应的参数粘贴进去:

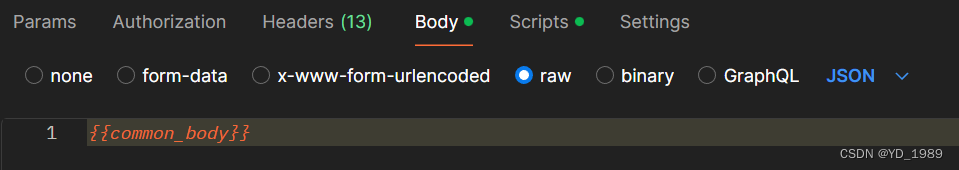
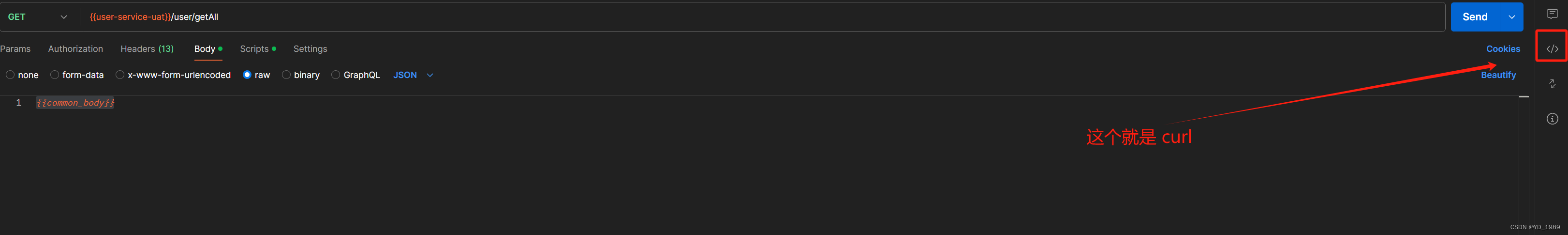
随后,直接直接将请求参数替换如下:

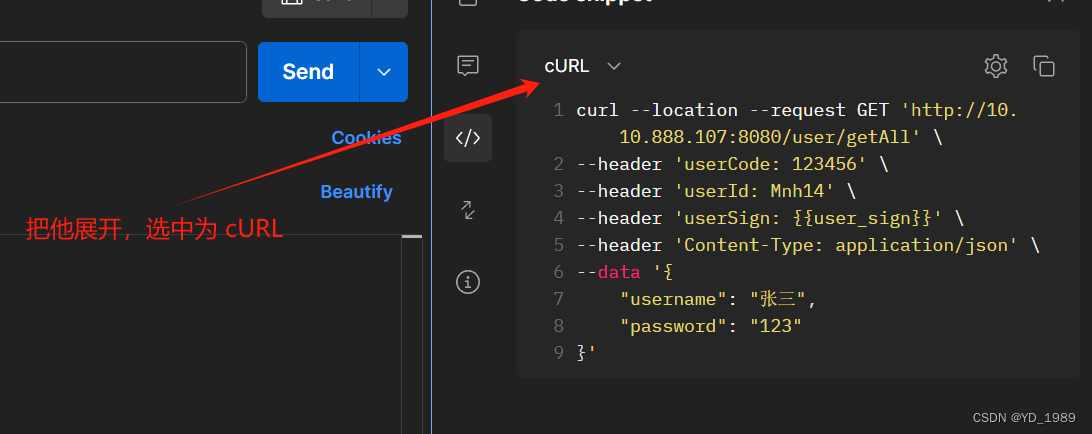
postman 的 curl:
curl 就类似一种模板,将对应的请求格式化为统一的一种格式,我们可以通过它来实时校验当前的请求参数、内容。

把它展开,选中为 curl,可以看到我么需要的参数格式及内容:

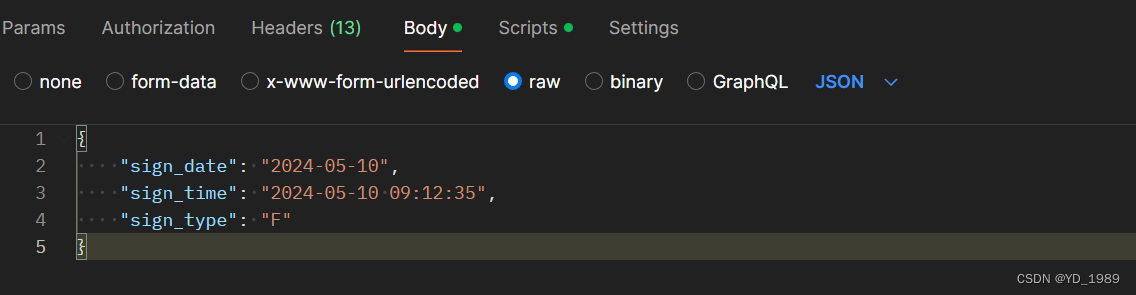
还有一种情况:我大部分请求参数是一致的,只有极个别的不一致,这个时候也可以全局处理。
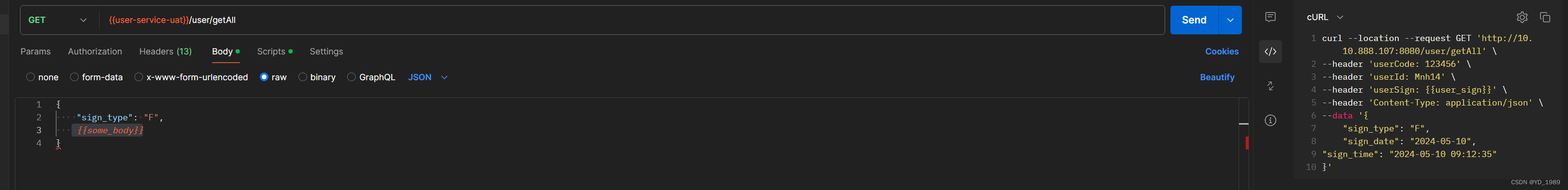
如下图所示,body 参数有三个,其中 sign_type 是不固定的:

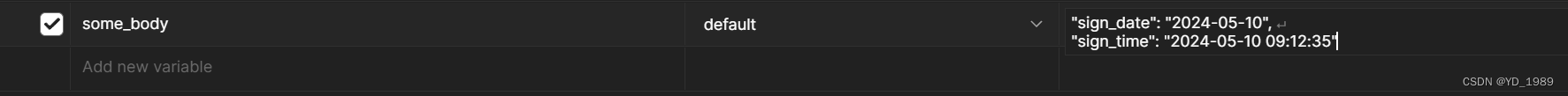
在 global 设置全局变量,把大括号去掉:

body 中引用:
这种写法,虽然 postman 会爆红,但是并不影响请求,可以正常调用的。



发表评论