官方文档链接:https://mp.weixin.qq.com/wxopen/plugindevdoc?appid=wx069ba97219f66d99&token=370941954&lang=zh_cn#-
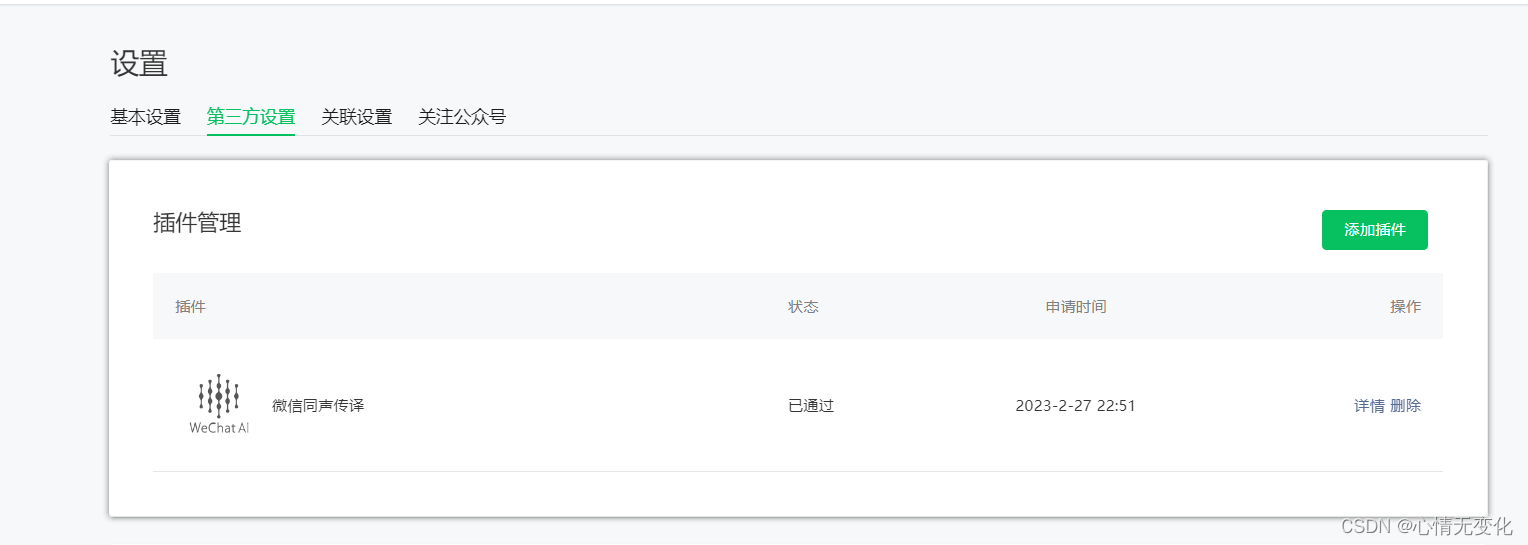
要使用插件需要先在小程序管理后台的设置->第三方设置->插件管理中添加插件,目前该插件仅认证后的小程序。

语音识别功能
提供语音的实时流式识别能力,通过获取全局唯一的语音识别管理器recordrecomanager实现。
recordrecomanager对象的方法
1、start 开始语音识别
参数说明:
duration:指定录音的时长,单位ms,number类型,默认值为60000,最大为60000。如果传入了合法的 duration ,在到达指定的 duration 后会自动停止录音。
lang:识别的语言,string类型,默认值zh_cn,目前支持zh_cn en_us zh_hk sichuanhua
2、stop 结束语音识别
3、onstart 正常开始录音识别时会调用
回调结果说明:
res:string类型,默认ok
4、onrecognize 有新的识别内容返回会调用
回调结果说明:
result:识别结果,string类型
5、onstop 识别结束监听
回调结果说明:
tempfilepath:录音临时文件地址,string类型;
duration:录音总时长,单位: ms,number类型;
filesize:文件大小,单位: b,number类型;
result:最终识别结果,string类型。
6、onerror 识别错误监听
回调结果说明:
retcode:错误码,int类型;
msg:错误信息, string类型
使用:
1、注册插件
在app.json中注册插件
“plugins”: {
“wechatsi”: {
“version”: “0.3.5”,
“provider”: “wx069ba97219f66d99”
}
},
2、在页面中引入插件并获取语音识别管理器
//引入微信同声传译插件
const plugin = requireplugin(‘wechatsi’);
//获取全局唯一的语音识别管理器recordrecomanager
const manager = plugin.getrecordrecognitionmanager();
这里要注意:需要获取录音的权限,并且在用户隐私协议中加入,否则无法使用。
// 权限询问
getrecordauth: function() {
wx.getsetting({
success: (res) => {
if (!res.authsetting[‘scope.record’]) {
wx.authorize({
scope: ‘scope.record’,
success() {
// 用户已经同意小程序使用录音功能,后续调用 wx.startrecord 接口不会弹窗询问
console.log(“succ auth”)
}, fail: () => {
console.log(“fail auth”)
this.userauthfail(‘scope.record’, ‘请授权录音服务,用于获取语音识别’).then(authrecordres => {
console.log(authrecordres);
}).catch(authrecorderr => {
console.log(authrecorderr);
wx.showtoast({
title: authrecorderr,
icon: ‘none’,
duration: 2000,
})
})
}
})
} else {
console.log(“record has been authed”)
}
}, fail(res) {
console.log(“fail”)
console.log(res)
}
})
},
用户拒绝授权
@param {string} scope 需授权的权限
@param {string} tip 权限对应的提示
userauthfail(scope, tip) {
return new promise((resolve, reject) => {
wx.showmodal({
title: ‘提示’,
content: tip,
confirmtext: ‘去授权’,
canceltext: ‘不授权’,
success(res) {
if (res.confirm) {
wx.opensetting({
success: (res) => {
resolve(res.authsetting[scope])
}
})
}
if (res.cancel) {
reject(‘您拒绝了授权’)
}
},
})
})
},
3、上述1、2步骤完成后开始语音识别初始化
//识别语音 – 初始化
initrecord: function () {
const that = this;
// 有新的识别内容返回,则会调用此事件
manager.onrecognize = function (res) {
console.log(res)
if (res.result === ‘’) return
const text = that.data.content + res.result
that.setdata({
content: text
})
}
// 正常开始录音识别时会调用此事件
manager.onstart = function (res) {
console.log(“成功开始识别”, res)
}
// 识别错误事件
manager.onerror = function (res) {
console.error(“error msg”, res)
}
//识别结束事件
manager.onstop = function (res) {
console.log(‘------结束-------’)
console.log(res);
console.log(‘录音临时文件地址 -->’ + res.tempfilepath);
console.log(‘录音总时长 -->’ + res.duration + ‘ms’);
console.log('文件大小 --> ’ + res.filesize + ‘b’);
console.log('语音内容 --> ’ + res.result);
if (res.result == ‘’) {
console.log(‘没有听清楚,请再说一遍’);
return;
}
// 识别内容拼接
var text = that.data.content + res.result;
console.log(text); // 最后识别内容
}
},
//语音 --按住说话
touchstart(e) {
console.log(‘start’);
// 语音开始识别
manager.start({
lang: ‘zh_cn’,// 识别的语言,目前支持zh_cn en_us zh_hk sichuanhua
})
},
//语音 --松开结束
touchend(e) {
// 语音结束识别
manager.stop();
},
语音识别错误时的错误码说明:
-30001 录音接口出错
-30002 录音暂停接口被调用,录音终止,识别终止
-30003 录音帧数据未产生或者发送失败导致的数据传输失败
-30004 因网络或者其他非正常状态导致的未查询识别结果
-30005 语音识别服务内部错误
-30006 语音识别服务未在限定时间内识别完成
-30007 start启动参数错误
-30008 查询请求时网络失败
-30009 创建鉴权内部失败
-30010 发送鉴权时网络失败
-30011 试图在识别正在进行中是再次调用start,返回错误,正在进行的识别任务正常进行
-30012 当前无识别任务进行时调用stop错误
-30013 其他未知错误
-40001 达到接口调用频率限制
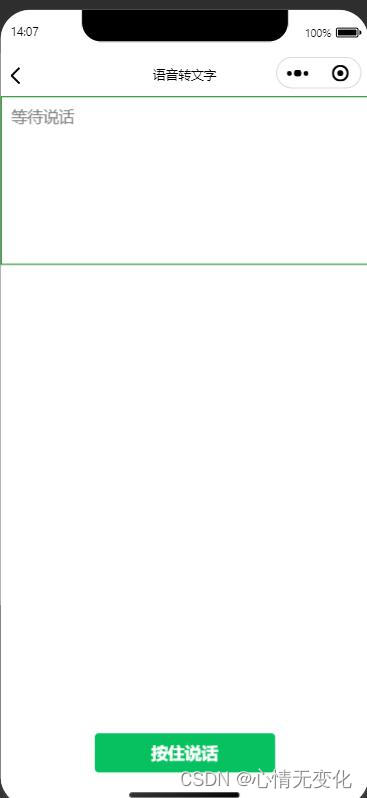
案例实现代码:
<view class="container-voice">
<!-- maxlength最大输入长度,设置为-1时不限制最大长度 -->
<textarea class="content" maxlength="-1" placeholder='等待说话' value="{{content}}" bindinput="coninput"/>
<!-- <view class="content">识别的内容:{{content}}</view> -->
<button class="btn" type="primary" bind:touchstart="touchstart" bind:touchend="touchend">
<text wx:if="{{recordstate == false}}">按住说话</text>
<text wx:else>松开结束</text>
</button>
</view>
//引入插件:微信同声传译
const plugin = requireplugin('wechatsi');
//获取全局唯一的语音识别管理器recordrecomanager
const manager = plugin.getrecordrecognitionmanager();
page({
/**
* 页面的初始数据
*/
data: {
//语音
recordstate: false, //录音状态
content:'',//识别的内容
},
/**
* 生命周期函数--监听页面加载
*/
onload: function (options) {
console.log('load');
//识别语音
this.initrecord();
},
onshow(){
// 获取录音授权
this.getrecordauth()
},
// 权限询问
getrecordauth: function() {
wx.getsetting({
success: (res) => {
if (!res.authsetting['scope.record']) {
wx.authorize({
scope: 'scope.record',
success() {
// 用户已经同意小程序使用录音功能,后续调用 wx.startrecord 接口不会弹窗询问
console.log("succ auth")
}, fail: () => {
console.log("fail auth")
this.userauthfail('scope.record', '请授权录音服务,用于获取语音识别').then(authrecordres => {
console.log(authrecordres);
}).catch(authrecorderr => {
console.log(authrecorderr);
wx.showtoast({
title: authrecorderr,
icon: 'none',
duration: 2000,
})
})
}
})
} else {
console.log("record has been authed")
}
}, fail(res) {
console.log("fail")
console.log(res)
}
})
},
/**
* 用户拒绝授权
* @param {string} scope 需授权的权限
* @param {string} tip 权限对应的提示
*/
userauthfail(scope, tip) {
return new promise((resolve, reject) => {
wx.showmodal({
title: '提示',
content: tip,
confirmtext: '去授权',
canceltext: '不授权',
success(res) {
if (res.confirm) {
wx.opensetting({
success: (res) => {
resolve(res.authsetting[scope])
}
})
}
if (res.cancel) {
reject('您拒绝了授权')
}
},
})
})
},
// 手动输入内容
coninput: function (e) {
this.setdata({
content:e.detail.value,
})
},
//识别语音 -- 初始化
initrecord: function () {
const that = this;
// 有新的识别内容返回,则会调用此事件
manager.onrecognize = function (res) {
console.log(res)
if (res.result === '') return
const text = that.data.content + res.result
that.setdata({
content: text
})
}
// 正常开始录音识别时会调用此事件
manager.onstart = function (res) {
console.log("成功开始识别", res)
}
// 识别错误事件
manager.onerror = function (res) {
console.error("error msg", res)
}
//识别结束事件
manager.onstop = function (res) {
console.log('------结束-------')
console.log(res);
console.log('录音临时文件地址 -->' + res.tempfilepath);
console.log('录音总时长 -->' + res.duration + 'ms');
console.log('文件大小 --> ' + res.filesize + 'b');
console.log('语音内容 --> ' + res.result);
if (res.result == '') {
that.playtexttovoice('我没有听清楚,请重新说一遍!')
return;
}
var text = that.data.content + res.result;
that.setdata({
content: text
})
}
},
//语音 --按住说话
touchstart: function (e) {
console.log('start');
this.setdata({
recordstate: true //录音状态
})
// 语音开始识别
manager.start({
lang: 'zh_cn',// 识别的语言,目前支持zh_cn en_us zh_hk sichuanhua
})
},
//语音 --松开结束
touchend: function (e) {
console.log('end');
this.setdata({
recordstate: false
})
// 语音结束识别
manager.stop();
},
})
page{
box-sizing: border-box;
/* 兼容ios<11.2 */
padding-bottom: constant(safe-area-inset-bottom); /* 底部安全区域*/
/* 兼容ios>11.2 */
padding-bottom: env(safe-area-inset-bottom);
/* env() 跟 constant() 需要同时存在,而且顺序[先c后e]不能换 */
}
.content{
width: 100%;
border: 1rpx solid green;
padding: 20rpx;
line-height: 34rpx;
min-height: 34rpx;
}
.btn{
position: fixed;
left: 50%;
bottom: 0;
/* ios 适配 */
bottom: constant(safe-area-inset-bottom);
bottom: env(safe-area-inset-bottom);
transform: translatex(-50%);
margin-top: 20rpx;
}

具体案例代码亦可参考:https://gitee.com/mei-ruohan/mini-program-collection/tree/master/pages/voice2text




发表评论