前言
模仿南京体彩网点地图功能做一个demo

准备工作
1、参考博客以及相关地址
【uniapp 附项目】腾讯地图的导入、定位、自定义标点与信息窗体、区域绘制的使用:
2、注册腾讯位置服务账号
我们需要先在腾讯位置服务注册一个账号,以申请获取 key 等权限信息。
腾讯位置服务:https://lbs.qq.com/

点击控制台后,点击应用管理创建新应用;

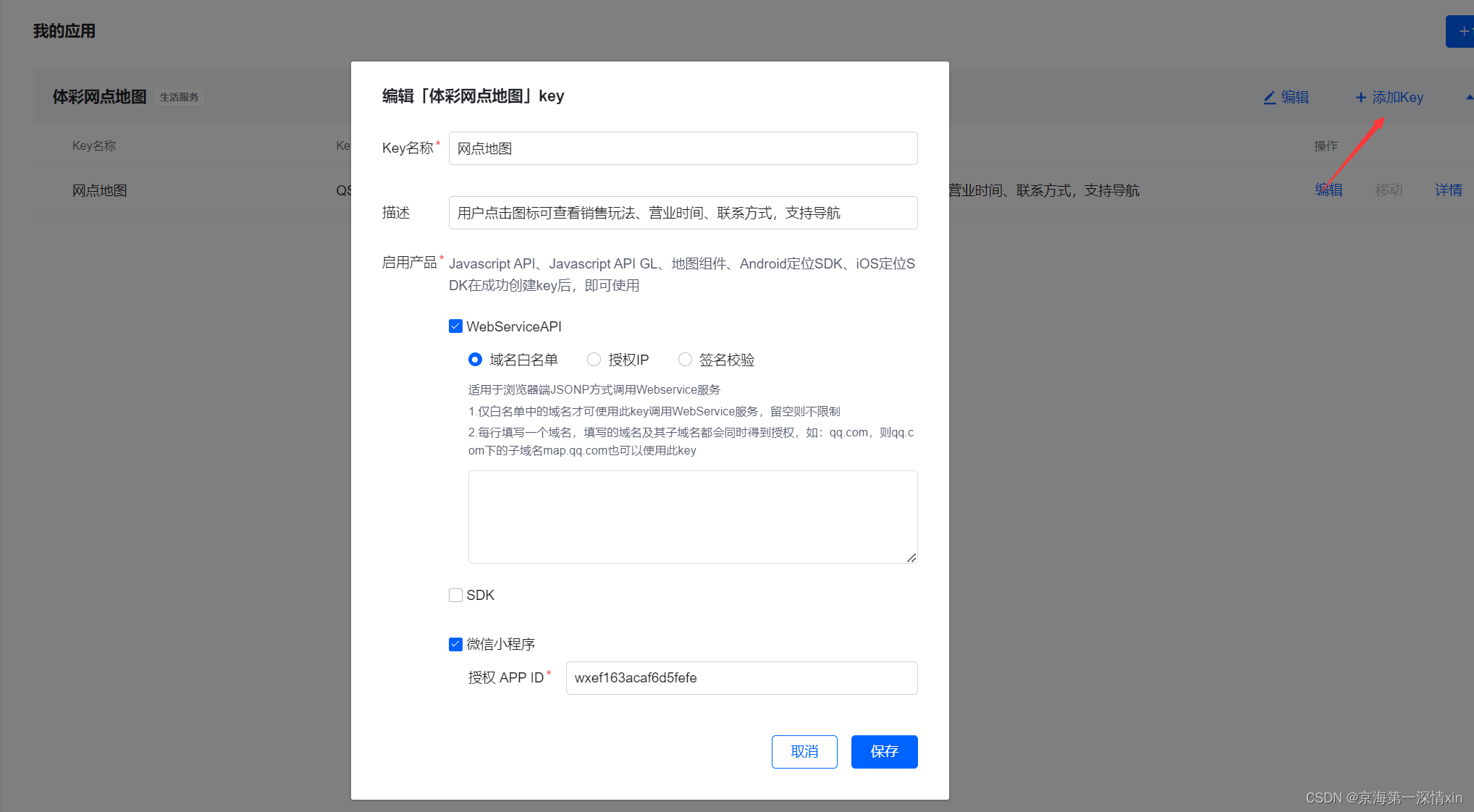
点击添加key,创建自己的key值,后面需要用到;

下面是最后生成的key:

导入以及使用
1、参考相关地址
腾讯地图官方文档:地址
2、导入地图
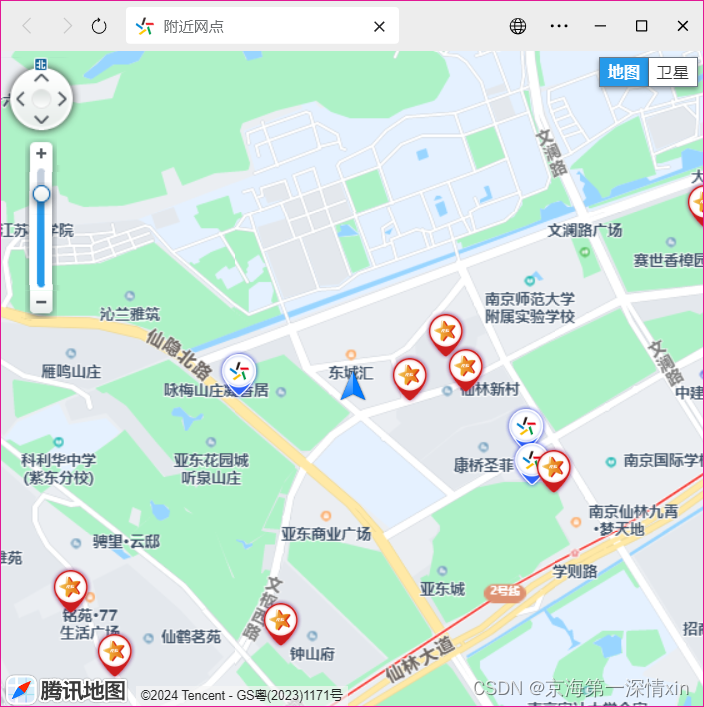
效果



代码
<template>
<view class="content">
<view class="wrapperbox">
<view id="wrapper"></view>
</view>
</view>
</template>
<script>
let mapobj = null // 生成地图实例
// ------------------------------ 更新内容1 ----------------------------- //
// 创建多个标点
let wangdian1 = [] // 生成图标实例1
let wangdian2 = [] // 生成图标实例2
let wangdian3 = [] // 生成图标实例3
let wangdian4 = [] // 生成图标实例4
let wangdian5 = [] // 生成图标实例5
let marker = [] // 生成标点实例
// ---------------------------------------------------------------------- //
let infowindow = null // 自定义信息窗体
let isshowtext = false // 窗体是否打开
window.mapinit = function () {
// 挂载地图实例
mapobj = new tmap.map('wrapper', {
center: new tmap.latlng(28.900484, 118.508882), // 地图初始坐标
zoom: 14, // 缩放等级
// mapstyleid: 'style1', // 地图样式
// basemap: {
// //设置底图样式
// type: 'vector', //设置底图为矢量底图
// features: [
// //设置矢量底图要素类型
// 'base',
// 'point',
// ],
// },
zoomcontrol: false, // 设置是否启用缩放控件
})
infowindow = new tmap.infowindow({
// 设置信息窗体
map: mapobj, // 挂载的地图实例
// enablecustom: false, // 是否自定义窗体
// position: new tmap.latlng(28.900484, 118.508882), // 初始标点坐标
position: new tmap.latlng(0, 0), // 初始标点坐标
offset: {
// 信息窗体的偏移量
y: -30,
x: 0,
},
// content: `<div style="width: 250px;height: 134px;padding:16px; background-color: white;"></div>`, // 必须设置一个底边的dom,否则会出现白边
})
mapobj.on('click', function (evt) {
// 地图全局事件
// mapobj.setcenter(
// new tmap.latlng(evt.latlng.getlat().tofixed(6), evt.latlng.getlng().tofixed(6)),
// )
//设置infowindow
if (isshowtext) {
// 控制是否打开窗体
isshowtext = true
} else {
infowindow.close()
}
})
}
export default {
data() {
return {
key: 'xxxxx-xxxxx-xxxxx-xxxxx-xxxxx-xxxxx', //这里换成自己的key值
iconitem: [
{
// 模拟数据
name: 'wangdian1', // 样式类型
// src: require('@/static/dot-01.png'), // 图片路径
position: [28.900484, 118.508882], // 标点中心坐标
markerurl: '/src/static/images/location1.png', // 标点图片样式
// markerlist: [
// [
// 22.22839, 113.460787, 22.227644, 113.460801, 22.227582, 113.45945, 22.228346,
// 113.459423,
// ],
// ],
// fillcolor: 'rgba(35, 181, 29, 0.6)',
// fillcolorhover: 'rgba(35, 181, 29, 0.8)',
// strokecolor: 'rgba(35, 181, 29, 1)',
},
{
name: 'wangdian2',
// src: require('@/static/dot-02.png'),
position: [28.831234, 118.361211],
markerurl: '/src/static/images/location1.png', // 标点图片样式
},
{
name: 'wangdian3',
// src: require('@/static/dot-03.png'),
position: [28.882022, 118.486322],
markerurl: '/src/static/images/location2.png', // 标点图片样式
},
{
name: 'wangdian4',
// src: require('@/static/dot-04.png'),
position: [28.903053, 118.514926],
markerurl: '/src/static/images/location1.png', // 标点图片样式
},
{
name: 'wangdian5',
// src: require('@/static/dot-04.png'),
position: [28.829513, 118.355959],
markerurl: '/src/static/images/location2.png', // 标点图片样式
},
],
// ---------------------------------------------------------------------- //
}
},
onload() {
// #ifdef h5
this.loadscrpit()
// #endif
// ------------------------------ 更新内容3 ----------------------------- //
let time = setinterval(() => {
// 等待地图挂载
if (mapobj != null) {
clearinterval(time)
this.seticon() // 挂载坐标图片信息
}
}, 100)
// ---------------------------------------------------------------------- //
},
created() {
// let that = this
// window.getparkdetail = function (res) {
// // 设置信息窗体触发事件
// if (res == 0) {
// that.isdetail1 = true
// }
// if (res == 2) {
// that.isdetail2 = true
// }
// }
},
methods: {
// 初始化
loadscrpit() {
// 挂载js
var script = document.createelement('script')
script.src = `https://map.qq.com/api/gljs?v=1.exp&key=${this.key}&libraries=visualization&callback=mapinit`
document.body.appendchild(script)
},
// ------------------------------ 更新内容4 ----------------------------- //
seticon() {
// 创建标点图标
let that = this
// 创建 amap.icon 实例
wangdian1 = new tmap.markerstyle({
width: 35, // 定义宽,单位:px
height: 40, // 定义高,单位:px
src: that.iconitem[0].markerurl, // 标点图片链接:本地图片
})
wangdian2 = new tmap.markerstyle({
width: 35,
height: 40,
src: that.iconitem[1].markerurl,
})
wangdian3 = new tmap.markerstyle({
width: 35,
height: 40,
src: that.iconitem[2].markerurl,
})
wangdian4 = new tmap.markerstyle({
width: 35,
height: 40,
src: that.iconitem[3].markerurl,
})
wangdian5 = new tmap.markerstyle({
width: 35,
height: 40,
src: that.iconitem[4].markerurl,
})
this.setmapmarker() // 调用创建标点
},
setmapmarker() {
// 创建标点实例
let geometries = []
for (let i = 0; i < this.iconitem.length; i++) {
let obj = {
// 点标记数据
id: i, //点标记唯一标识,后续如果有删除、修改位置等操作,都需要此id
styleid: this.iconitem[i].name, // 对应标点实例的style的名称
position: new tmap.latlng(this.iconitem[i].position[0], this.iconitem[i].position[1]), // 标点的坐标
properties: {
// 自定义属性
title: this.iconitem[i].name,
},
}
geometries.push(obj)
}
marker = new tmap.multimarker({
// 构造函数创建标点实例
id: 'marker-layer', // 定义的id名称
map: mapobj, // 挂载的地图实例
styles: {
// 加入标点的样式
wangdian1: wangdian1,
wangdian2: wangdian2,
wangdian3: wangdian3,
wangdian4: wangdian4,
wangdian5: wangdian5,
},
geometries: geometries, // 点标记数据数组
})
let that = this
marker.on('click', function (evt) {
// 给标点绑定事件打开信息窗体
that.setinfowindow(evt)
})
},
// ---------------------------------------------------------------------- //
setinfowindow(evt) {
// let that = this
// 信息窗体模拟数据,需要使用接口
// let imageicon = require("@/static/icon-22.png");
let index = 0
let onsalegame = ''
let assetnumber = ''
let address = ''
let phonenumber = ''
//设置infowindow
infowindow.open() //打开信息窗
infowindow.setposition(evt.geometry.position) // 根据当前坐标设置信息窗位置
// console.log(evt.geometry.position);
// 设置点击后的地图偏移的中心点
mapobj.setcenter(new tmap.latlng(evt.geometry.position.lat, evt.geometry.position.lng))
if (evt.geometry.properties.title == 'wangdian1') {
// 根据不同的类型设置标点信息,需要接口代替
index = 0
onsalegame = '全游戏(含竞彩)'
assetnumber = '3308065001'
address = '天马镇胜利街1号'
phonenumber = '13867013160'
}
if (evt.geometry.properties.title == 'wangdian2') {
// 根据不同的类型设置标点信息,需要接口代替
index = 1
onsalegame = '全游戏(含竞彩)'
assetnumber = '3308065014'
address = '球川镇红旗岗'
phonenumber = '15924099865'
}
if (evt.geometry.properties.title == 'wangdian3') {
// 根据不同的类型设置标点信息,需要接口代替
index = 2
onsalegame = '全游戏(不含竞彩)'
assetnumber = '3308065018'
address = '金川街道新都东大道152号'
phonenumber = '13735804999'
}
if (evt.geometry.properties.title == 'wangdian4') {
// 根据不同的类型设置标点信息,需要接口代替
index = 3
onsalegame = '全游戏(含竞彩)'
assetnumber = '3308065020'
address = '天马镇法院街6号'
phonenumber = '15869087056'
}
if (evt.geometry.properties.title == 'wangdian5') {
// 根据不同的类型设置标点信息,需要接口代替
index = 4
onsalegame = '全游戏(不含竞彩)'
assetnumber = '3308065023'
address = '球川镇红旗岗红旗街6号'
phonenumber = '15257031888'
}
// 设置信息窗体的样式,通过模板字符串赋值
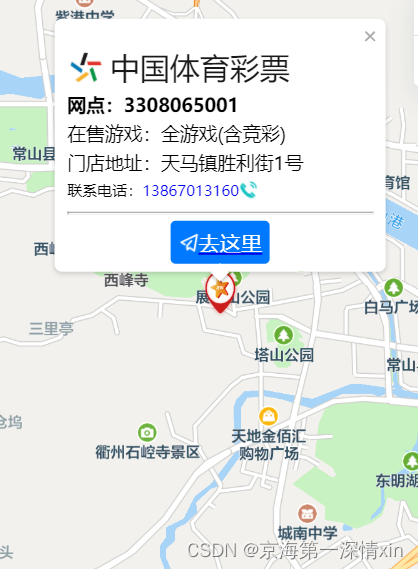
infowindow.setcontent(`
<div>
<div style="display: flex;justify-content: space-between;flex-flow: column;height:120px;">
<img style="width: 30px; height: 30px;" src="/src/static/images/icon_ticai.jpg">
<span style="font-size: 24px; position: absolute; left: 44px; top: 23px;">中国体育彩票</span>
<div style="display: flex;align-items: center;justify-content: flex-start;width:220px;color:black;font-weight: bold;font-size: 15px;">
<div>网点:</div><div>${assetnumber}</div>
</div>
<div style="display: flex;align-items: center;justify-content: flex-start;width:220px;color:black;font-weight: 400;font-size: 15px;">
<div>在售游戏:</div><div>${onsalegame}</div>
</div>
<div style="display: flex;align-items: center;justify-content: flex-start;width:245px;color:black;font-weight: 400;font-size: 15px;">
<div>门店地址:</div><div>${address}</div>
</div>
<div style="display: flex;align-items: center;justify-content: flex-start;width:220px;color:black;font-weight: 400;font-size: 12px;">
<div>联系电话:</div><div style="color: rgb(0, 0, 238)">${phonenumber}</div> <img style="display: inline-block; width: 16px;" src="/src/static/images/icon_tel.png">
</div>
</div>
<hr style="margin-top:10px;">
<a class="tonav" href="https://apis.map.qq.com/uri/v1/routeplan?type=walk&to=体彩兼营店&tocoord=${evt.geometry.position}&policy=1&referer=ob4bz-d4w3u-b7vvo-4pjww-6tkdj-wpb77"
style="display: block;
position: relative;
background-color: #0079ff;
top: 5px;
margin: auto;
font-size: 21px;
border-radius: 4px;
width: 79px;
height: 34px;
text-align: center;">
<img src="/src/static/images/to-here.png" style="position: absolute; height: 21px; left: 4px; top: 7px;">
<span style="display: block;
position: relative;
top: 6px;
left: 8px;
font-size: 17px;
color: #fff;">
去这里</span>
</a>
</div>`)
isshowtext = true // 设置打开
},
},
}
</script>
<style lang="scss" scoped>
.content {
position: fixed;
top: 0;
left: 0;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.wrapperbox {
position: relative;
width: 100vw;
height: 100vh;
z-index: 1;
}
#wrapper {
z-index: 20;
width: 120vw;
height: 120vh;
top: -10vh;
left: -10vw;
position: absolute;
}
</style>
3、代码讲解
挂载地图实例
在本文中我使用 mapobj 全局存储地图的实例,new tmap.map('id',object) 的参数:
设置地图中心点
腾讯地图提供了 setcenter() 方法可供设置中心点,
mapobj.setcenter(new tmap.latlng(latitude, longitude))
自定义标点
效果

代码
// 创建多个标点
let wangdian1 = [] // 生成图标实例1
let wangdian2 = [] // 生成图标实例2
let wangdian3 = [] // 生成图标实例3
let wangdian4 = [] // 生成图标实例4
let wangdian5 = [] // 生成图标实例5iconitem: [{
// 模拟数据
name: 'wangdian1', // 样式类型
position: [28.900484, 118.508882], // 标点中心坐标
markerurl: '/src/static/images/location1.png', // 标点图片样式
}]let time = setinterval(() => {
// 等待地图挂载
if (mapobj != null) {
clearinterval(time)
this.seticon() // 挂载坐标图片信息
}
}, 100)自定义信息窗体
let infowindow = null // 自定义信息窗体
let isshowtext = false // 窗体是否打开//设置infowindow
infowindow.open() //打开信息窗
infowindow.setposition(evt.geometry.position) // 根据当前坐标设置信息窗位置
// console.log(evt.geometry.position);
// 设置点击后的地图偏移的中心点
mapobj.setcenter(new tmap.latlng(evt.geometry.position.lat, evt.geometry.position.lng))infowindow = new tmap.infowindow({
// 设置信息窗体
map: mapobj, // 挂载的地图实例
// enablecustom: false, // 是否自定义窗体
// position: new tmap.latlng(28.900484, 118.508882), // 初始标点坐标
position: new tmap.latlng(0, 0), // 初始标点坐标
offset: {
// 信息窗体的偏移量
y: -30,
x: 0,
},
// content: `<div style="width: 250px;height: 134px;padding:16px; background-color: white;"></div>`, // 必须设置一个底边的dom,否则会出现白边
})结尾
本文仅记录个人项目的技术整理,在封装或是调用等方面上会有所欠缺,欢迎大佬指正补充相关方面的技术博客与文档。
如果本文有帮助到你,可否给我一个赞,你的支持就是我创作的动力👍。





发表评论