引言与效果
上篇文章写了怎么用wechaty接入chatgpt,这篇写一下怎么接入文心一言的模型。国内的模型用起来会更方便一些,而且也不用科学上网。最终实现效果如下:


wechaty机器人介绍与部署
在上一篇中已详细展开说,这一篇就不再说明,如果需要请移步上一篇进行观看:
文心一言接入前准备工作
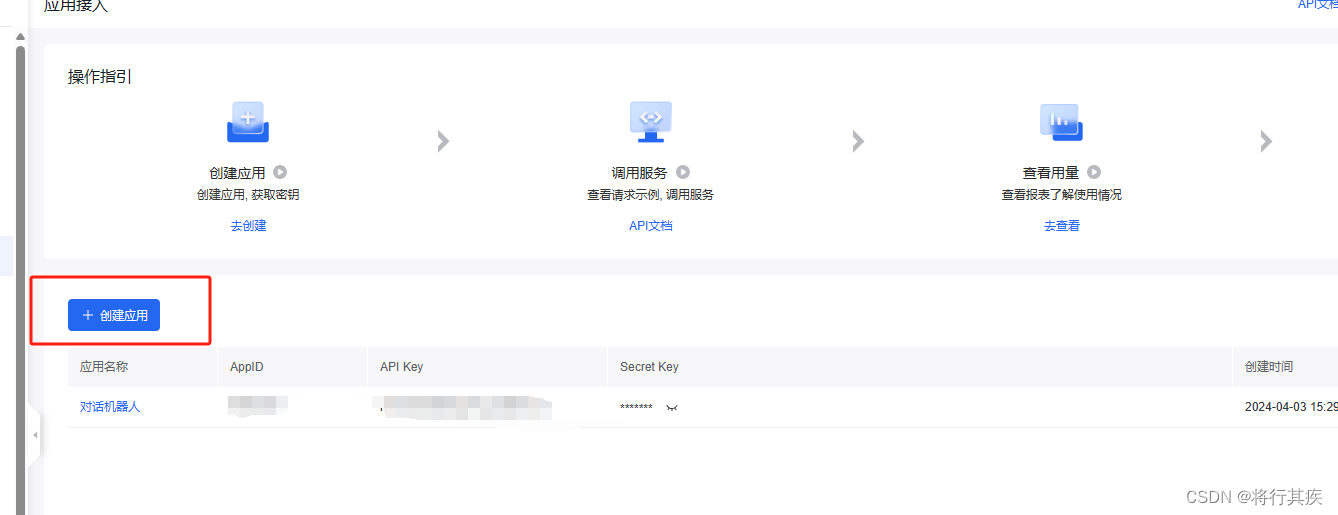
1. 先搞定基础工作:创建应用
首先,我们得有个“家”让我们的机器人住进去。
访问这里,按提示创建一个应用。
创建好了记得保存你的api key和secret key,后面会用到。

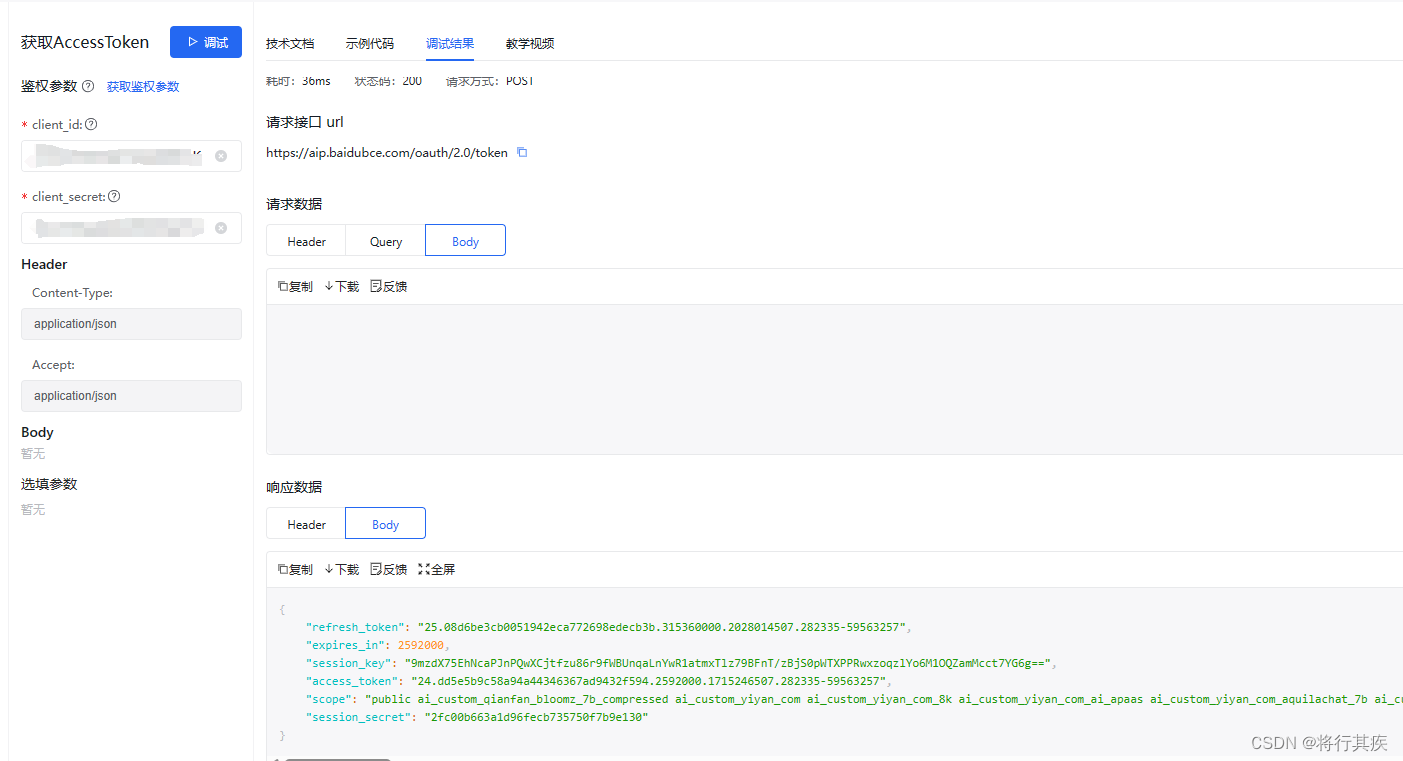
2. 拿到“入场券”:获取access token
现在,咱们要去拿一个“入场券”——access_token。
点开这个页面,选你刚刚创建的应用,输入api key和secret key,点击“调试”,就能得到token了。
token也要存一下,后面要用。

3. 测试一下,看看效果如何
都设置好了,进入对话测试界面,看看你的机器人能不能正常聊天。
如果能,那就恭喜你,已经完成90%了!
接入文心一言
发送与解析
打开你机器人目录下
wechaty-main\wechaty-main\examples里的ding-dong-bot

对 onmessage (msg: message) 方法进行改写:
const accesstoken: string = '这里放你的token';
async function onmessage (msg: message) {
try{
if(msg.text()==="ding"){
await msg.say("dong")
}
if(msg.type()===bot.message.type.text)
{
let context=msg.text().split("@桔桔")[1];
var answer="哈喽,怎么了?";
//基本回答
if(context?.replace(/\s/g,"")!=""){
const postdata={
messages:[
{
"role":"user",
"content":context
}
]
};
let res=await axios.post('https://aip.baidubce.com/rpc/2.0/ai_custom/v1/wenxinworkshop/chat/completions?access_token=' +
accesstoken,postdata,{
headers:{
"content-type": "application/json"
}
});
answer=res.data.result;
}
await msg.say(answer)
}
}catch(error){
console.error('error:',error);
}
console.log(msg.text())
}其实这时你把token写死,直接把你在应用测试中获得的token放在accesstoken 中也可以启动机器人进行愉快的玩耍了。
如果你想聪明一点,获取实时的token,就在机器人启动时获取一下,改写onlogin (user: contact)方法
实时获取token
function onlogin (user: contact) : void {
console.info(`${user.name()} login`)
axios.post('https://aip.baidubce.com/oauth/2.0/token?'+
'client_id=你的clientid&' +
'client_secret=你的key&' +
'grant_type=client_credentials',null,{
headers:{
"accept":"application/json",
"content-type":"application/json"
}
})
.then(response :axiosresponse<any,any> =>{
refreshtoken=response.data.refresh_token;
accesstoken=response.data.access_token;
console.log(refreshtoken)
console.log(accesstoken)
})
.catch(error => {
console.error('error:',error);
});
}这里代码工作完毕,按照上面的wechaty启动方式启动即可使用你的微信个人ai了,不知道怎么启动的可以看上一篇文章,再次放出链接:
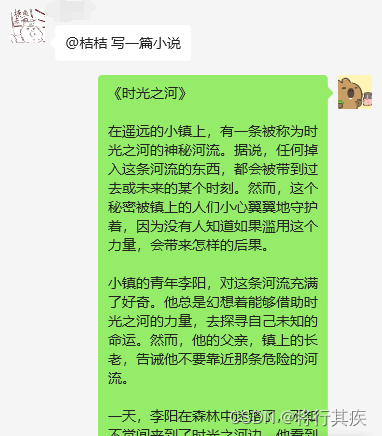
效果图

结束语
到这里,我们的基础教程就结束了。我只展示了一个简单的例子。
wechaty还有很多其他酷炫的功能。
比如,你可以更改群名,将不需要的成员踢出群聊,或者设置当新成员加入时的欢迎信息。
当然,你也可以对机器人本身进行各种操作。
最后,文心一言不是唯一的选择。
你完全可以将它替换为其他类型的机器人,如chatgpt等。
只要它们提供了api接口,你就可以实现对接。

 https://blog.csdn.net/obeijita/article/details/137546823?spm=1001.2014.3001.5501
https://blog.csdn.net/obeijita/article/details/137546823?spm=1001.2014.3001.5501



发表评论