看到巧用 css/svg 实现复杂线条光效动画的文章,便也想尝试用wpf的shape配合动画实现同样的效果。chokcoco大佬的文章中介绍了基于svg的线条动画效果和通过角向渐变配合 mask 实现渐变线条两种方式。wpf中的shape与svg非常相似,因此这种方式也很容易实现。但wpf中仅有的两种渐变画刷不包含角向渐变,本文使用了另外两种方式实现同样的效果。
在avalonia的api文档中有看到conicgradientbrush,应该可以用角向渐变的方式来实现。
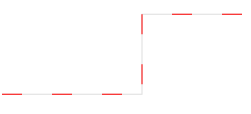
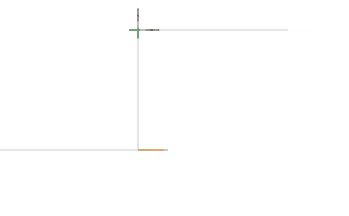
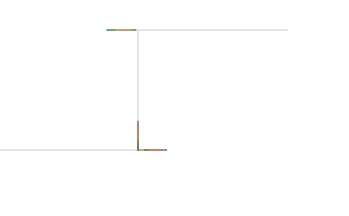
首先看一下三种方式实现的效果(录制的gif中颜色存在一些偏差,动画有些卡顿,实际效果要好一些):

基于polyline的线条动画效果
这种方式也是利用strokedasharray实现虚线样式,然后通过动画设置strokedashoffset来实现动画。首先,用polyline绘制一段折线:
<polyline points="240 20 140 20 140 100 0 100" stroke="#ddd" />
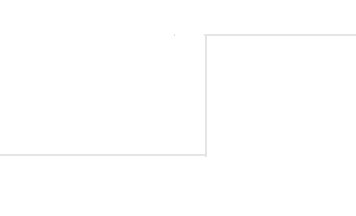
这样,我们就得到一条这样的折线:

接下来,利用strokedasharray实现与上边折线相同路径的虚线(点划线):
<polyline points="240 20 140 20 140 100 0 100" stroke="red" strokedasharray="20 30" />

strokedasharray设置了虚线(点划线)中实线段的长度以及间隔,这里和svg中的stroke-dasharray略有不同,wpf中strokedasharray使用的是相对值。例如此处设置的strokedasharray="20 30"表示实线段长度为20,间隔为30,这些值是相对于线段的宽度strokethickness。如果strokethickness=2,那么实线段长度就是40个设备无关单位(device independent units),间隔就是60dius。
当我们把间隔设置足够大时,就可以只看到一条实线段,这里折线中三条线段总长是320,因此把实线段设置20,间隔设置300:
<polyline points="240 20 140 20 140 100 0 100" stroke="red" strokedasharray="20 300" />

接下来就是借助strokedashoffset来实现动画。
<grid
grid.row="0"
grid.column="0"
margin="5">
<polyline points="240 20 140 20 140 100 0 100" stroke="#ddd" />
<polyline
points="240 20 140 20 140 100 0 100"
stroke="red" strokethickness=""
strokedasharray="20 300">
<polyline.triggers>
<eventtrigger routedevent="polyline.loaded">
<beginstoryboard>
<storyboard repeatbehavior="forever" storyboard.targetproperty="strokedashoffset">
<doubleanimation
from="0"
to="-320"
duration="0:0:3" />
</storyboard>
</beginstoryboard>
</eventtrigger>
</polyline.triggers>
</polyline>
</grid>
与css/svg实现的方式一样,wpf中也只能对整段虚线设置渐变色,无法对其中一段实线设置。要想实现渐变效果只能另寻他法。
基于多条线段的动画
最朴素的想法就是用一条渐变色的线段沿着折线的路径移动,但是最大的问题在于折线拐角处难以处理。最为粗暴简单的思路就是针对折线的三段准备三条线段,第一条线段动画即将结束时,第二条开始,第二条动画即将结束时第三条开始。
<polyline points="240 20 140 20 140 100 0 100" stroke="#ddd" />
<polyline
x:name="polyline1"
points="260 20 240 20"
stroke="{staticresource linearbrush}" />
<polyline
x:name="polyline2"
points="140 0 140 20"
stroke="{staticresource linearbrush}" />
<polyline
x:name="polyline3"
points="160 100 140 100"
stroke="{staticresource linearbrush}" />

这里有个细节需要注意,第1条线段向左移动刚好离开折线水平轨迹时,第2条线段才开始向下延垂直轨迹移动,并且移动速度一致,才能保证形成的移动的线段颜色连贯且长度不变。
<storyboard x:key="movelines" repeatbehavior="forever">
<doubleanimationusingkeyframes storyboard.targetname="polyline1" storyboard.targetproperty="(uielement.rendertransform).(translatetransform.x)">
<easingdoublekeyframe keytime="00:00:00.800" value="-100" />
<easingdoublekeyframe keytime="00:00:01" value="-121" />
</doubleanimationusingkeyframes>
<doubleanimationusingkeyframes storyboard.targetname="polyline2" storyboard.targetproperty="(uielement.rendertransform).(translatetransform.y)">
<easingdoublekeyframe keytime="00:00:00.800" value="0" />
<easingdoublekeyframe keytime="00:00:01" value="20" />
<easingdoublekeyframe keytime="00:00:01.8" value="80" />
<easingdoublekeyframe keytime="00:00:02" value="101" />
</doubleanimationusingkeyframes>
<doubleanimationusingkeyframes storyboard.targetname="polyline3" storyboard.targetproperty="(uielement.rendertransform).(translatetransform.x)">
<easingdoublekeyframe keytime="00:00:01.8" value="0" />
<easingdoublekeyframe keytime="00:00:02" value="-20" />
<easingdoublekeyframe keytime="00:00:03" value="-160" />
</doubleanimationusingkeyframes>
</storyboard>

这样看效果并不明显,接下来就是需要用一个形状把完成动画的线段遮挡起来:
<polygon fill="#fff" points="240,19 139,19 139,99 0,99 0,79 119,79 119,0 240,0 240,19 240,21 141,21 141,101 0,101 0,99 -20,99 -20,101 -20,122 161,122 161,41 260,41 260,19" />

这样基本实现了渐变色线条的动画效果,但终究不够优雅。
基于等腰三角形的动画
上一种方法中,在拐角处由两条线段配合的动画实现的效果,一条线段移出,另一条移入,连接起来刚好是个等腰直角三角形。

然后用线性渐变色填充三角形就可以实现移出的线段颜色和移入部分颜色相同。
<lineargradientbrush x:key="linearbrush" startpoint="0 1" endpoint="1 0">
<gradientstop offset="0.25" color="#399953" />
<gradientstop offset="0.5" color="#fbb300" />
<gradientstop offset="0.75" color="#d53e33" />
<gradientstop offset="1" color="#377af5" />
</lineargradientbrush>
<polygon
x:name="trigle"
fill="{staticresource linearbrush}"
points="240 19 240 40 220 19"/>
接下来就是三角形沿着轨迹移动的动画以及遮挡轨迹以外部分了。
<storyboard x:key="moveanimation" repeatbehavior="forever">
<doubleanimationusingkeyframes storyboard.targetname="trigle" storyboard.targetproperty="(uielement.rendertransform).(translatetransform.x)">
<easingdoublekeyframe keytime="00:00:00" value="20" />
<easingdoublekeyframe keytime="00:00:01" value="-99" />
<easingdoublekeyframe keytime="00:00:02" value="-99" />
<easingdoublekeyframe keytime="00:00:03" value="-240" />
</doubleanimationusingkeyframes>
<doubleanimationusingkeyframes storyboard.targetname="trigle" storyboard.targetproperty="(uielement.rendertransform).(translatetransform.y)">
<easingdoublekeyframe keytime="00:00:01" value="0" />
<easingdoublekeyframe keytime="00:00:02" value="80" />
<easingdoublekeyframe keytime="00:00:03" value="80" />
</doubleanimationusingkeyframes>
</storyboard>
<grid grid.row="0" grid.column="1">
<polyline points="240 20 140 20 140 100 0 100" stroke="#ddd" />
<polygon
x:name="trigle"
fill="{staticresource linearbrush}"
points="240 19 240 40 220 19">
<polygon.rendertransform>
<translatetransform />
</polygon.rendertransform>
<polygon.triggers>
<eventtrigger routedevent="polygon.loaded">
<beginstoryboard storyboard="{staticresource moveanimation}" />
</eventtrigger>
</polygon.triggers>
</polygon>
<polygon fill="#fff" points="240,19 139,19 139,99 0,99 0,79 119,79 119,0 240,0 240,19 240,21 141,21 141,101 0,101 0,99 -20,99 -20,101 -20,122 161,122 161,41 260,41 260,19" d:ishidden="true" />
</grid>

小结
基于polyline的线条strokedashoffset的方式最为灵活简洁,不仅适用于直角折线,还适用于各种曲线。如果把此处的polyline换成一个ellipse,就可以实现简单的转圈圈等待的动效,但其不足在于线条样式美化空间有限。
基于多条线段的动画可以美化线条,但只适用于polyline或者直线组成的path,一旦存在曲线就不适用了。
基于等腰三角形的动画可以看做是基于多条线段的动画的一种特殊场景,局限性较大,仅适用于带直角的折线。







发表评论