引言
随着互联网内容的日益丰富,网页数据的自动化处理变得愈发重要。图片作为网页中的重要组成部分,其获取和处理在许多应用场景中都显得至关重要。例如,在社交媒体分析、内容聚合平台、数据抓取工具等领域,图片的自动下载和处理是必不可少的。本文将详细介绍如何在 c# 应用程序中使用 xpath 定位 html 中的 img 标签,并实现图片的下载。
技术背景
xpath(xml path language)是一种用于在 xml 文档中进行选择节点的查询语言,同样也适用于 html 文档。它提供了一种简洁的方式来定位和操作文档中的元素。在 c# 中,我们可以使用 htmlagilitypack 库结合 xpath 来实现对 html 文档的解析和数据提取。
环境准备
在开始编写代码之前,你需要准备以下环境和工具:
- visual studio:一个强大的 c# 开发环境。
- .net framework:确保你的项目是基于 .net framework。
- htmlagilitypack:一个用于解析 html 文档的库。可以通过 nuget 包管理器安装。
实现步骤
1. 安装 htmlagilitypack
首先,通过 nuget 包管理器安装 htmlagilitypack。在 visual studio 中,打开你的项目,然后通过“工具” > “nuget 包管理器” > “管理解决方案的 nuget 包”,搜索并安装 htmlagilitypack。
2. 创建 httpwebrequest
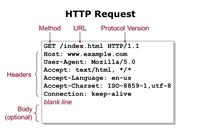
为了从网页中获取 html 文档,我们需要创建一个 httpwebrequest 对象。这将允许我们发送 http 请求并接收响应。
csharp
using system;
using system.io;
using system.net;
using htmlagilitypack;
namespace htmlimageextractor
{
class program
{
static void main(string[] args)
{
string targeturl = "http://example.com";
string proxy_host = "ip.16yun.cn";
int proxy_port = 31111;
httpwebrequest request = (httpwebrequest)webrequest.create(targeturl);
request.proxy = new webproxy(proxy_host, proxy_port);
request.proxy.credentials = credentialcache.defaultcredentials;
httpwebresponse response = (httpwebresponse)request.getresponse();
stream responsestream = response.getresponsestream();
htmldocument doc = new htmldocument();
doc.load(responsestream);
string firstimageurl = doc.documentnode.selectsinglenode("//img[@src]").attributes["src"].value;
downloadimage(firstimageurl, "image1.jpg");
response.close();
}
private static void downloadimage(string url, string localfilename)
{
using (webclient webclient = new webclient())
{
webclient.downloadfile(url, localfilename);
}
}
}
}
3. 使用 htmlagilitypack 解析 html
在上述代码中,我们首先创建了一个 httpwebrequest 对象,并设置了代理服务器。然后,我们使用 htmlagilitypack 库来解析 html 文档。
csharp htmldocument doc = new htmldocument(); doc.load(responsestream);
4. 使用 xpath 定位 img 标签
一旦 html 文档被加载到 htmldocument 对象中,我们可以使用 xpath 来定位 img 标签。
csharp
string firstimageurl = doc.documentnode.selectsinglenode("//img[@src]").attributes["src"].value;
这里,//img[@src] 是一个 xpath 表达式,它选择所有具有 src 属性的 img 元素。selectsinglenode 方法返回第一个匹配的节点。
5. 下载图片
最后,我们定义了一个 downloadimage 方法,该方法使用 webclient 类的 downloadfile 方法将图片下载到本地。
csharp
private static void downloadimage(string url, string localfilename)
{
using (webclient webclient = new webclient())
{
webclient.downloadfile(url, localfilename);
}
}
代码解析
在上述代码中,我们展示了如何使用 c# 和 htmlagilitypack 库结合 xpath 来实现图片的下载。以下是关键步骤的详细解析:
- 创建 httpwebrequest:通过
webrequest.create方法创建一个 http 请求对象。 - 设置代理:通过
webproxy设置代理服务器,以便绕过某些网络限制。 - 获取响应流:通过
getresponse方法获取响应,并从响应中获取流。 - 解析 html:使用
htmlagilitypack的htmldocument类加载 html 流。 - 使用 xpath:通过 xpath 表达式定位
img标签,并获取其src属性。 - 下载图片:使用
webclient的downloadfile方法下载图片到本地。
应用场景
- 网页爬虫:自动从网页中下载图片,用于内容聚合或数据分析。
- 内容管理系统:下载并存储网页中的图片,用于内容展示。
- 数据抓取工具:从网页中提取图片,用于图像识别或机器学习。
结语
通过本文的介绍和代码示例,我们可以看到如何在 c# 中使用 xpath 定位 html 中的 img 标签,并实现图片的下载。这种方法不仅高效,而且易于实现,适用于各种需要从网页中提取图片资源的场景。希望本文能够为你的项目提供帮助,并激发你在数据处理和自动化方面的创新思维。
以上就是c#中使用xpath定位html中的img标签的操作示例的详细内容,更多关于c# xpath定位img标签的资料请关注代码网其它相关文章!





发表评论