1、rgba(推荐)
(rgba与rgb区别:rgb和rgba都表示颜色。
rgb: 代表 红 绿 蓝 三种颜色
rgba: 在rbg的基础上加了 “alpha” 透明度,取值在0-1之间。)
background: rgba(0,0,0,0.4);
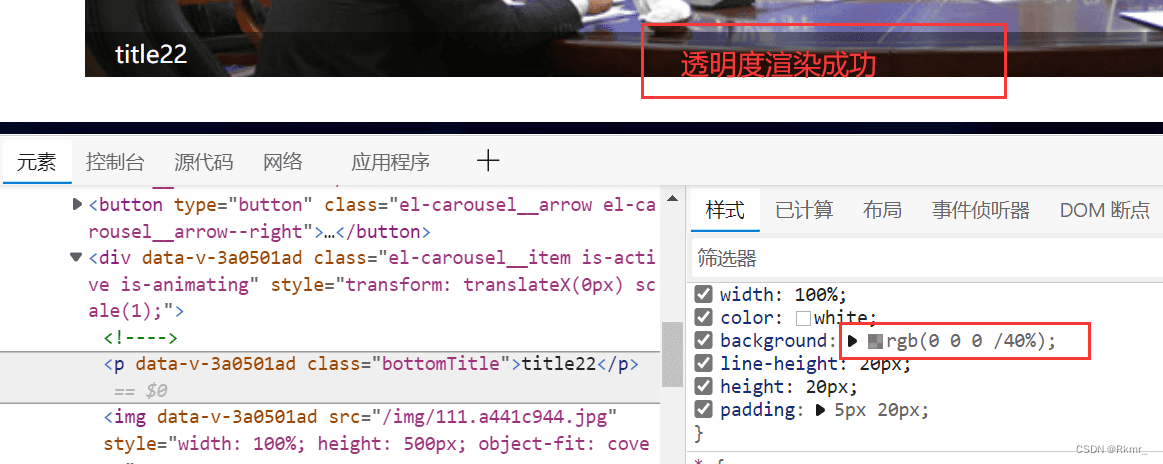
2、rgb( 0 0 0 /x%) 这是之前写样式用的格式,也可以渲染成功
background: rgb(0 0 0 /40%);

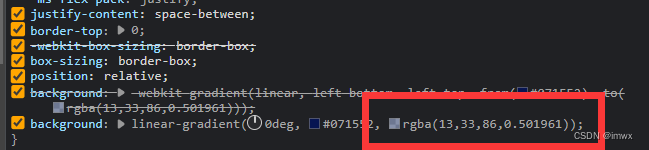
3、十六进制色值,在16进制色值后直接加两位数字,作为透明度
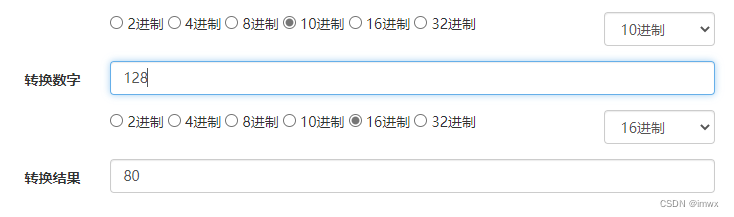
同样取值在0~255,那么如果想设置透明度为0.5,就要加255的一半,大约用128,搜一个进制转换工具,转换出来16进制数是80

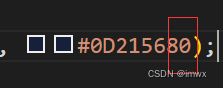
在我们想要加透明度的色值后面直接加上80即可


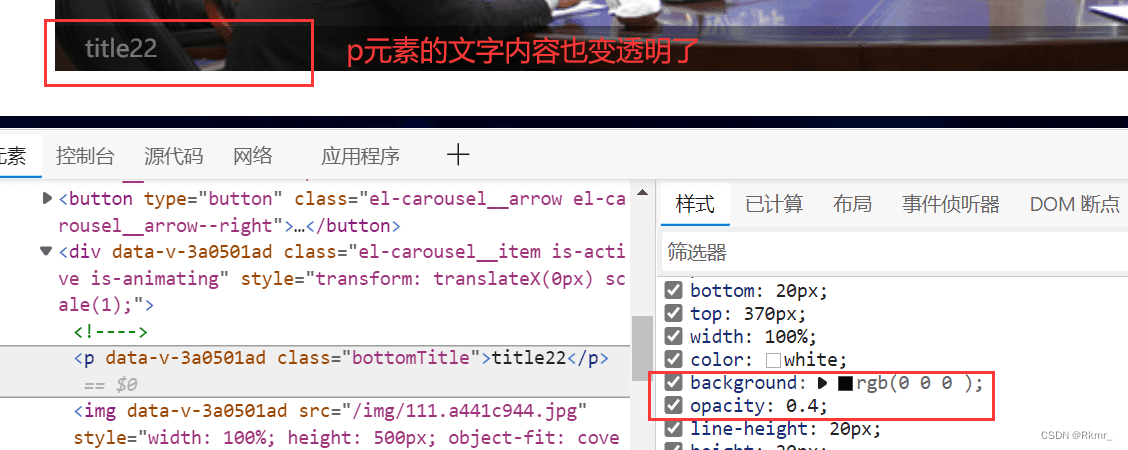
4、opacity, 取值在0-1之间,值越小越透明
但子元素会继承父元素的透明度,即使在设置子元素opacity,也是在父元素opacity基础上设置,使用场景非常有限

到此这篇关于css设置背景透明度、16进制色值设置透明度的文章就介绍到这了,更多相关css背景透明度内容请搜索代码网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持代码网!






发表评论