需求:
期望swiper-pagination 导航靠右下角
解决:
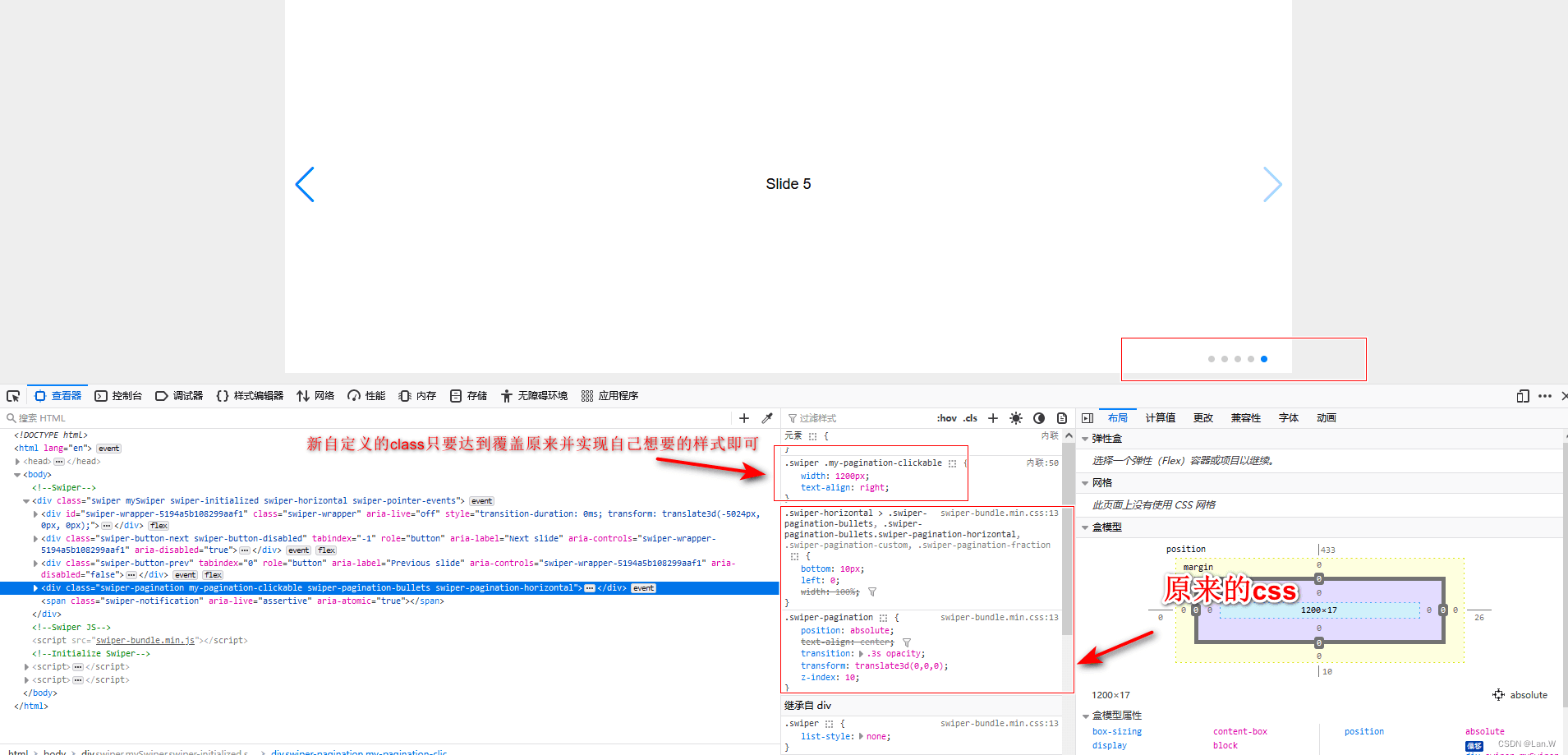
可以配置clickableclass这个属性,属性值指定的是你自定义的class类名。
swiper实例,导航paination,添加clickablecalss属性:
var myswiper = new swiper('.swiper-container',{
pagination:{
el: '.swiper-pagination',
clickable: true,
clickableclass : 'my-pagination-clickable',
},
})然后在css中定义.my-pagination-clickable。
/*增加自定义css class*/
.swiper .my-pagination-clickable {
width: 1200px;
text-align: right;
}根据我的期望效果是让导航靠右下角。原css配置样式写死了left:0,所有只要把left:0冲掉,然后让导航在右边就可。
最终实现的效果:

html完整源码:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>swiper demo</title>
<meta
name="viewport"
content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1"
/>
<!-- link swiper's css -->
<link rel="stylesheet" href="swiper-bundle.min.css">
<!-- demo styles -->
<style>
html,
body {
position: relative;
height: 100%;
}
body {
background: #eee;
font-family: helvetica neue, helvetica, arial, sans-serif;
font-size: 14px;
color: #000;
margin: 0;
padding: 0;
}
.swiper {
width: 1226px;
height: 460px;
}
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff;
/* center slide text vertically */
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
}
.swiper-slide img {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}
/*增加自定义css class*/
.swiper .my-pagination-clickable {
width: 1200px;
text-align: right;
}
</style>
</head>
<body>
<!-- swiper -->
<div class="swiper myswiper">
<div class="swiper-wrapper">
<div class="swiper-slide">slide 1</div>
<div class="swiper-slide">slide 2</div>
<div class="swiper-slide">slide 3</div>
<div class="swiper-slide">slide 4</div>
<div class="swiper-slide">slide 5</div>
</div>
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-pagination"></div>
</div>
<!-- swiper js -->
<script src="swiper-bundle.min.js"></script>
<!-- initialize swiper -->
<script>
// 初始化轮播图
let swiper = new swiper(".myswiper", {
spacebetween: 30,
centeredslides: true,
autoplay: {
delay: 2500,
disableoninteraction: false,
},
navigation: {
nextel: ".swiper-button-next",
prevel: ".swiper-button-prev",
},
pagination: {
el: ".swiper-pagination",
clickable: true,
clickableclass: 'my-pagination-clickable'
},
});
</script>
</body>
</html>页面刷新导航栏漂移问题
可以参考以下配置试试
/*增加自定义css class*/
.swiper .my-pagination-clickable {
width: auto;
bottom: 26px;
right: 30px;
text-align: right;
}到此这篇关于swiper中swiper-pagination中的位置怎么设置的文章就介绍到这了,更多相关swiper-pagination位置内容请搜索代码网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持代码网!






发表评论