qshop商城-添加新模块/页面(codesmith代码生成)
工具准备
codesmith
当前使用的codesmith71,如找不到我已分享至: https://pan.baidu.com/s/1o2tqg3gnbtoazjh0t5etcg?pwd=2wcv
下载后按照文档codesmith 7 激活教程.doc内容激活codesmith
代码生成
下载激活后,双击templateeditor.exe,打开codesmith,如图


生成后端代码
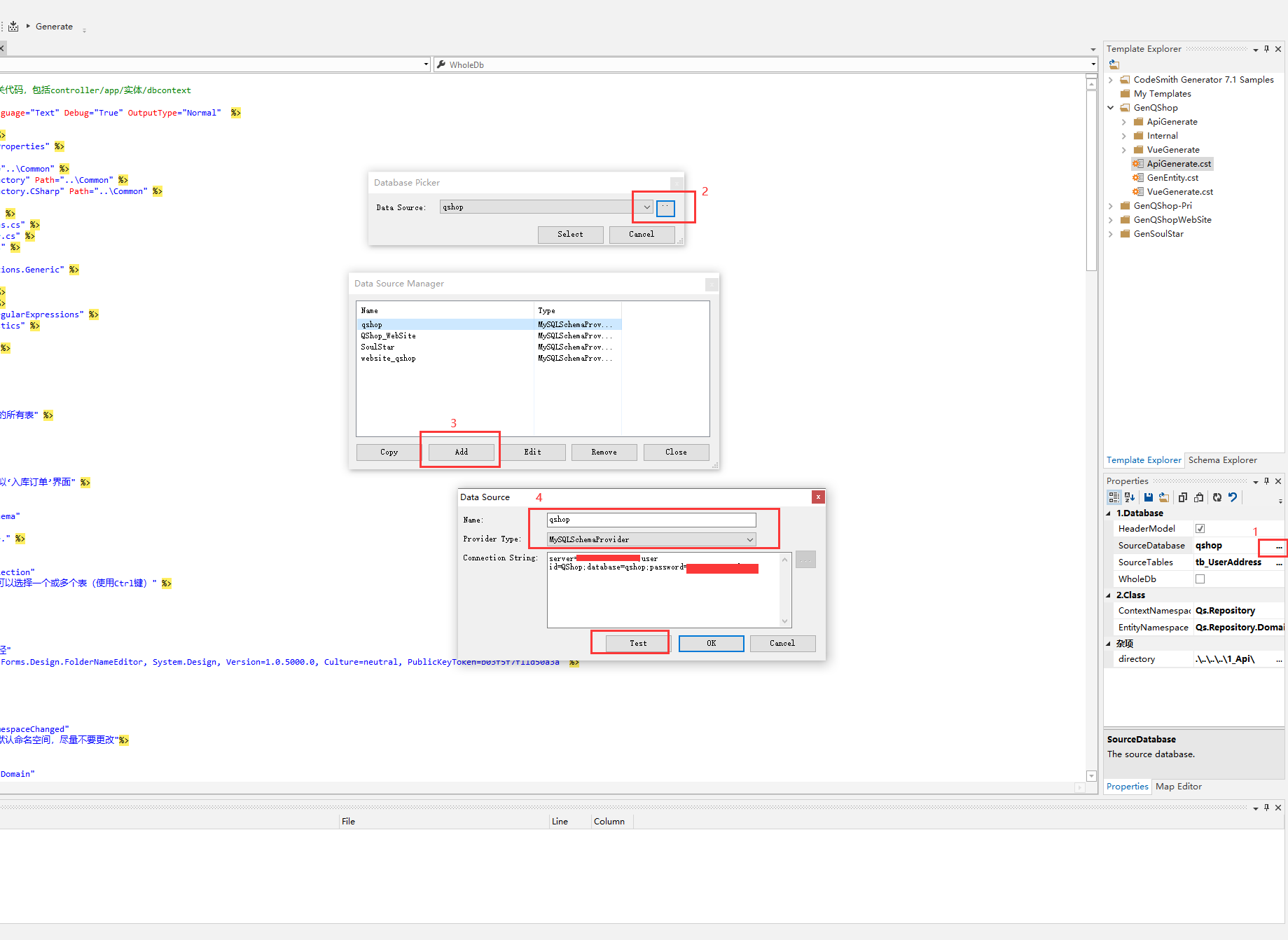
1,双击apigenerate.cst文件=>2,选择数据库以及数据表=>3,选择代码文件存放目录=>4,生成代码.此时会生成后端所有代码,包括controller、app、model、以及request参数对象
后端代码生成后,codesmith输出文件内代码,需要手动拷贝到 qs.repository=>qsdbcontext 文件内
步骤2选择数据库,详细说明见下图2


生成前端代码
1,双击vuegenerate.cst文件=>2,选择数据表=>3,选择代码文件存放目录=>4,生成代码.此时会生成前端所有代码,包括列表页面、编辑页面、js文件

单独生成model实体类
如有时数据表发生修改或者小调整,这时候可以单独生成model实体
1,双击genentity.cst文件=>2,选择数据库以及数据表=>3,选择代码文件存放目录=>4,生成代码.此时会单独生成实体类代码.
添加新模块/页面
生成完上述代码后,运行系统,使用admin账号登录系统,在[模块管理]中点击新增按钮=>填写模块信息=>确认,这里我默认添加按钮[btnadd]、[btnedit]、[btndel],如需要可添加其他按钮,如下图:






发表评论