导言
在前两章的做的datalist的例子里我们都是使用单列的html<table>来显示数据.而自定义使datalist将数据显示在多列多行的table里也非常容易.而且还可以以单行多列来显示数据.
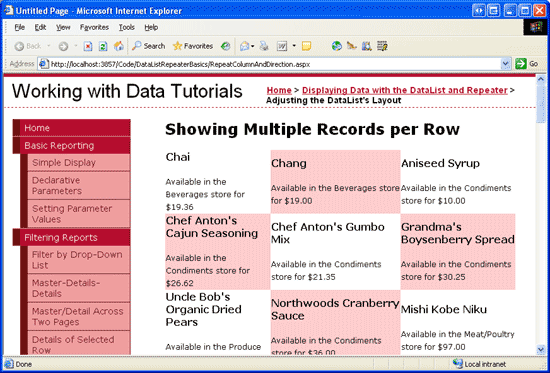
我们可以通过repeatcolumns和repeatdirection属性来自定义datalist.这两个属性决定了数据显示时候的列数和方向(水平或垂直).图1是以一个3列的table来显示product信息的datalist例子.

图 1: datalist 一行显示三条product信息
通过一行显示多条记录,datalist可以更有效的利用屏幕的水平空间.在这章里我们将探讨这两个属性.
第一步: 在 datalist显示product信息
在学习repeatcolumns和repeatdirection属性前,我们先用标准的单列多行datalist显示product信息.我们使用下面的标记语言来显示product的name,category和price:
<h4>product name</h4> available in the category name store for price
在前面的教程里我们已经做过如何将数据绑定到datalist,因此这一步我们很快带过.打开datalistrepeaterbasics文件夹下的repeatcolumnanddirection.aspx页,拖一个datalist进去.从datalist的智能标签里创建一个objectdatasource,使用productsbll类的getproducts方法配置.在insert,update和delete标签里选择none.
在创建完objectdatasource并绑定到datalist后,visual studio会自动创建一个显示product字段的name和value的itemtemplate.调整itemtemplate— 通过直接修改标记语言或智能标签里的edit templates选项— 将product name, category name和price文本用label控件来替代,用合适的绑定语法将分配的值绑定到text属性.在做完这些后,你的页的标记语言看起来应该和下面差不多:
<asp:datalist id="datalist1" runat="server" datakeyfield="productid"
datasourceid="objectdatasource1" enableviewstate="false">
<itemtemplate>
<h4>
<asp:label runat="server" id="productnamelabel"
text='<%# eval("productname") %>'></asp:label>
</h4>
available in the
<asp:label runat="server" id="categorynamelabel"
text='<%# eval("categoryname") %>' />
store for
<asp:label runat="server" id="unitpricelabel"
text='<%# eval("unitprice", "{0:c}") %>' />
</itemtemplate>
</asp:datalist>
<asp:objectdatasource id="objectdatasource1" runat="server"
oldvaluesparameterformatstring="original_{0}"
selectmethod="getproducts" typename="productsbll">
</asp:objectdatasource>
注意在unitprice的eval绑定语法里我包含了一个格式符,用来将值转换为货币格式- eval("unitprice","{0:c}").在浏览器里浏览这个页,如图2所示,datalist以单列多行的table显示product信息.

图 2: 默认情况下datalist 显示一个单列多行的table
第二步: 修改datalist的布局方向
默认情况下datalist垂直的用单列多行table来显示项(item).这个可以通过repeatdirection属性来修改.将repeatdirection属性从vertical改为horizontal后,datalist会以单行多列显示数据.可以在设计器里选择repeatdirection属性窗口修改这个属性.修改完后设计器马上会调整datalist的布局,创建一个单行多列的界面(见图3).

图 3: repeatdirection属性用来决定datalist的项的布局方向
当显示小数据量时,一个单行多列的table是一个理想的选择.而大数据量时,单行需要很多列,屏幕会因为显示不了这么多项而出现水平滚动条.图4显示在单行的datalist里显示product信息的情况.因为product的数量太多(81),用户不得不向右滚动来查看每个product的信息.

图 4: 大数据量时单列的datalist会有水平滚动条,
第三步: 以多列多行的table来显示数据
为了创建多行多列的datalist,我们需要设置repeatcolumns属性为显示的列数.默认的repeatcolumns属性为0,因此datalist会单列或单行的显示所有的项(取决于repeatdirection属性的值).
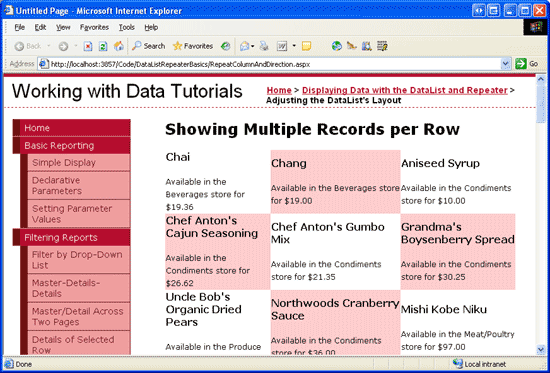
我们将在例子里每行显示3个product.因此设置repeatcolumns属性为3.做完这个后,在浏览器里浏览页面.如图5所示,product显示以3列多行列出.

图 5: 每行显示3条product
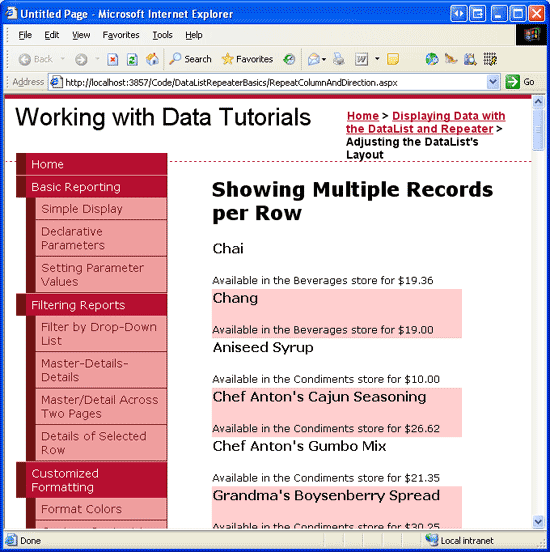
repeatdirection属性影响datalist的项的布局.图5显示的是repeatdirection为horizontal的情况.注意最前面的三个product — chai, chang, and aniseed syrup — 是先从左到右,再从上到下列出.后面的三个product(从chef anton's cajun seasoning开始)在开始三个下面的一行里.将repeatdirection改为vertical,这些product的布局变为先从上到下,再从左到右.见图6.

图 6: products 垂直布局
在最后的table里有多少行取决于记录的总数除以repeatcolumns的值.由于有84条product信息,除以3为28行.如果还有余数,最后的行或列会用空的cell填充.如果repeatdirection为vertical,那么最后的列会有空cell.如果repeatedirection为horizontal,那么最后的行有空cell.
总结
datalist默认情况使用单列多行的table来显示项.和gridview只有一个templatefield差不多.我们可以一行显示多条记录来.仅仅是设置repeatcolumns属性为每行的列数就可以达到这个目的.另外,repeatdirection属性可以用来指定多行多列的table的内容是水平布局 —先从左到右,再从上到下 —或垂直的 —先从上到下,再从左到右.
作者简介
scott mitchell,著有六本asp/asp.net方面的书,是4guysfromrolla.com的创始人,自1998年以来一直应用 微软web技术。scott是个独立的技术咨询顾问,培训师,作家,最近完成了将由sams出版社出版的新作,24小时内精通asp.net 2.0。他的联系电邮为mitchell@4guysfromrolla.com,也可以通过他的博客http://scottonwriting.net与他联系。


发表评论