我们在使用visual studiocode开发工具的时候,为了区分和美化文件的图标,我们是可以按住一个vscode-icons插件来进行美化的!下面小编就教大家如何安装使用吧!

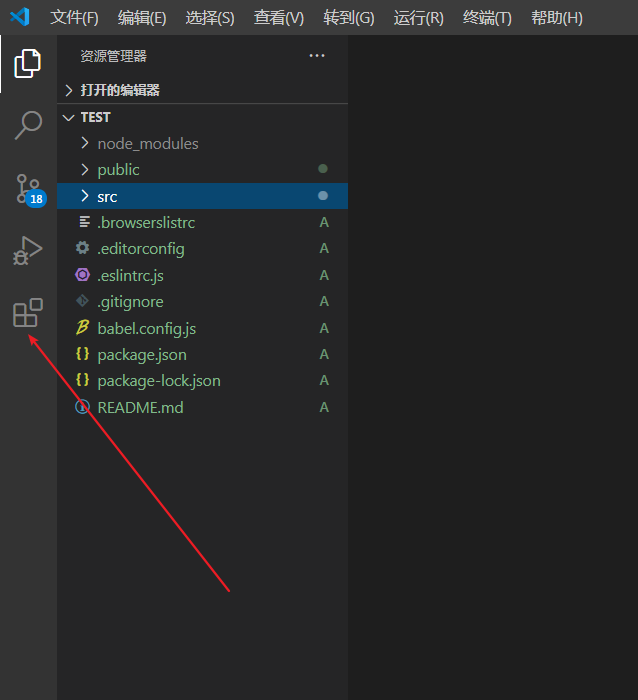
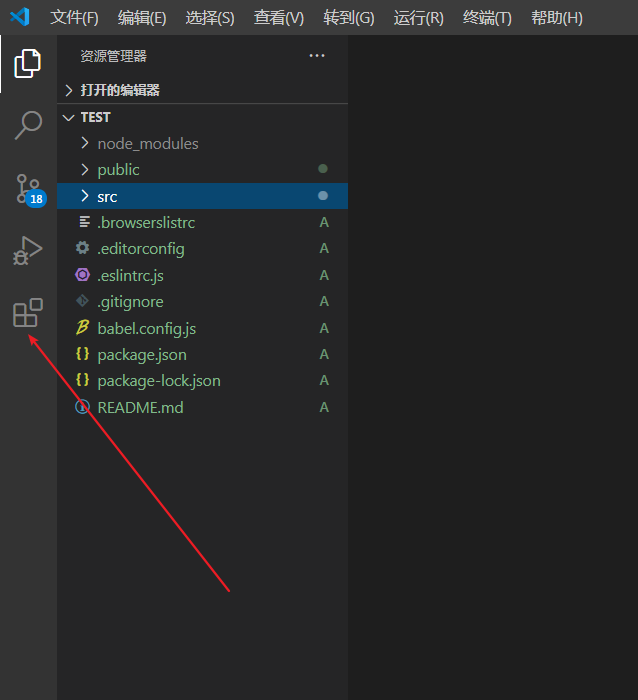
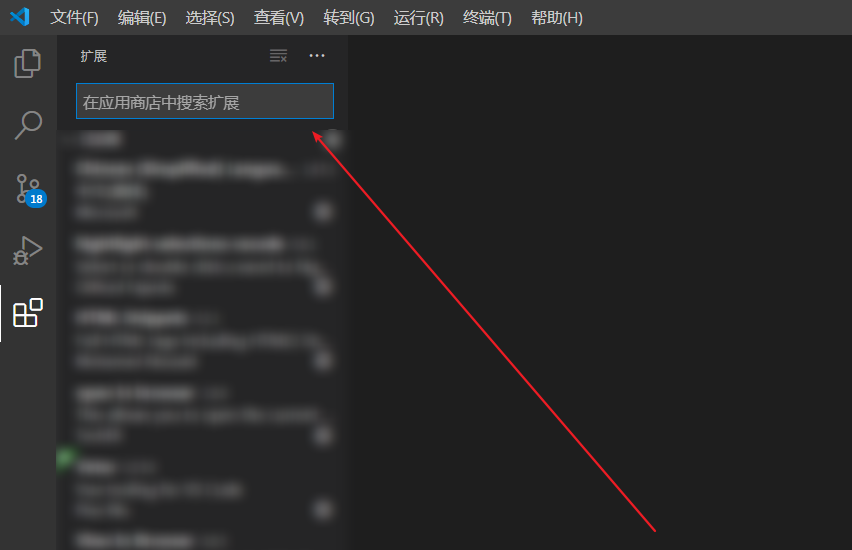
打开vscode后,点击【扩展】

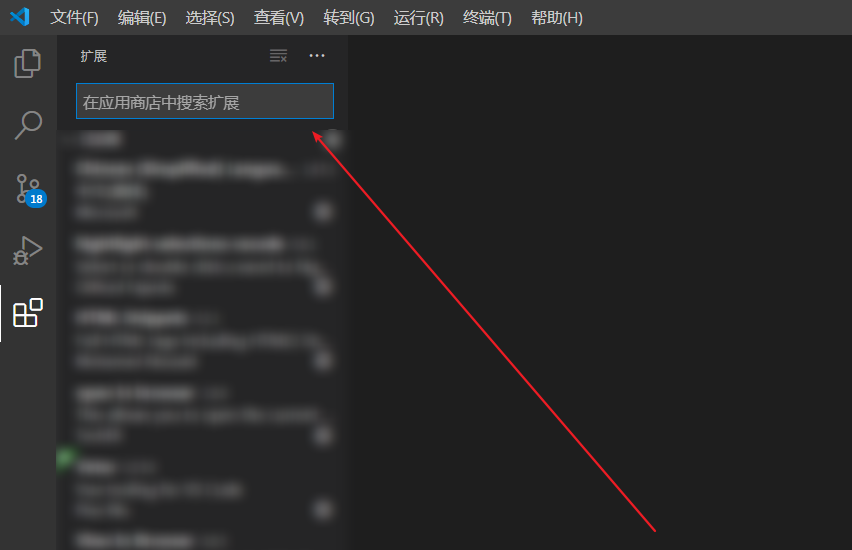
点击【在商店搜索扩展】

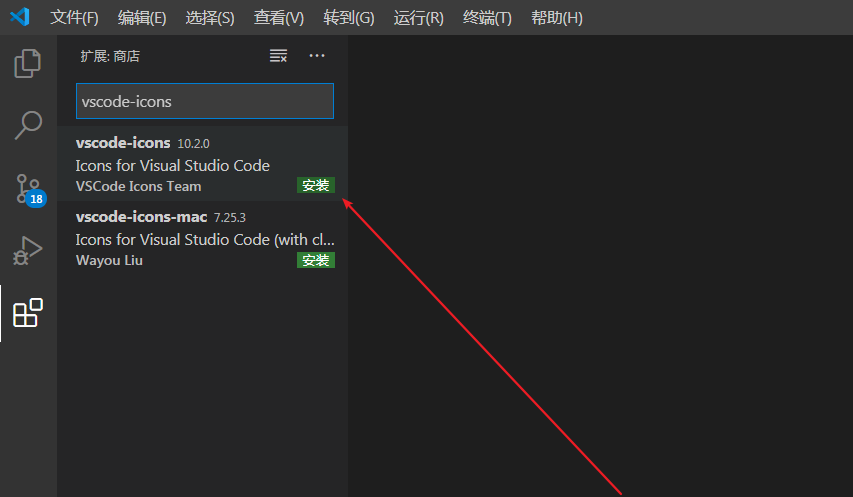
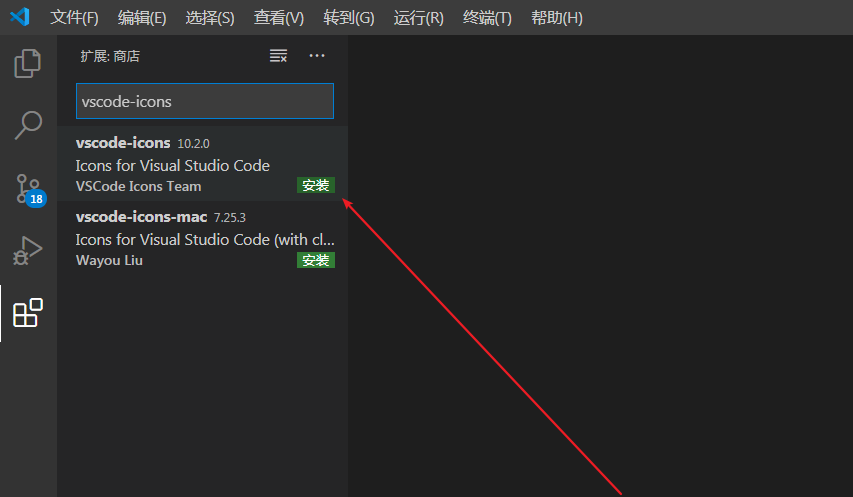
搜索并安装【vscode-icons】

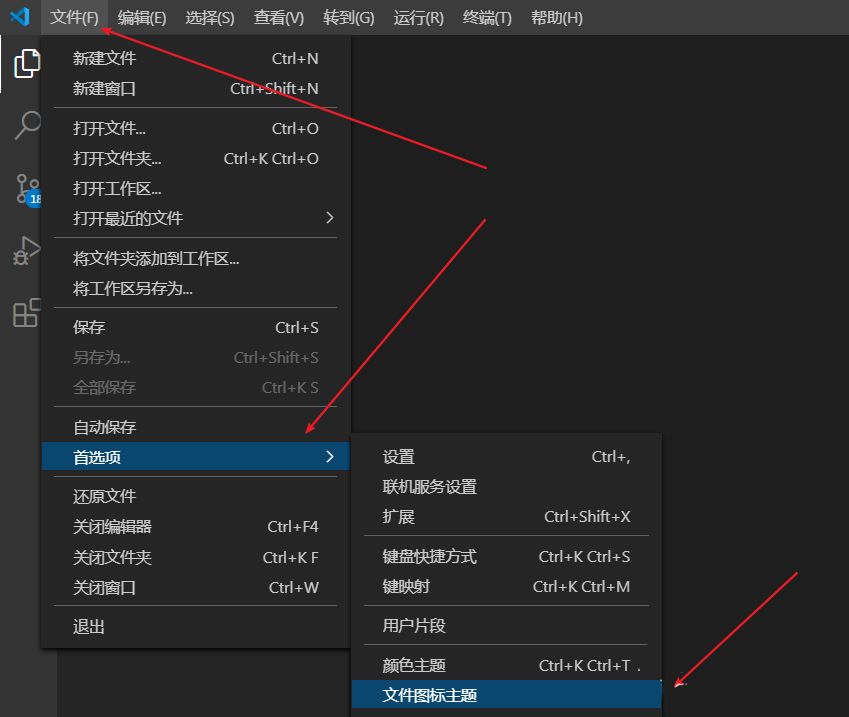
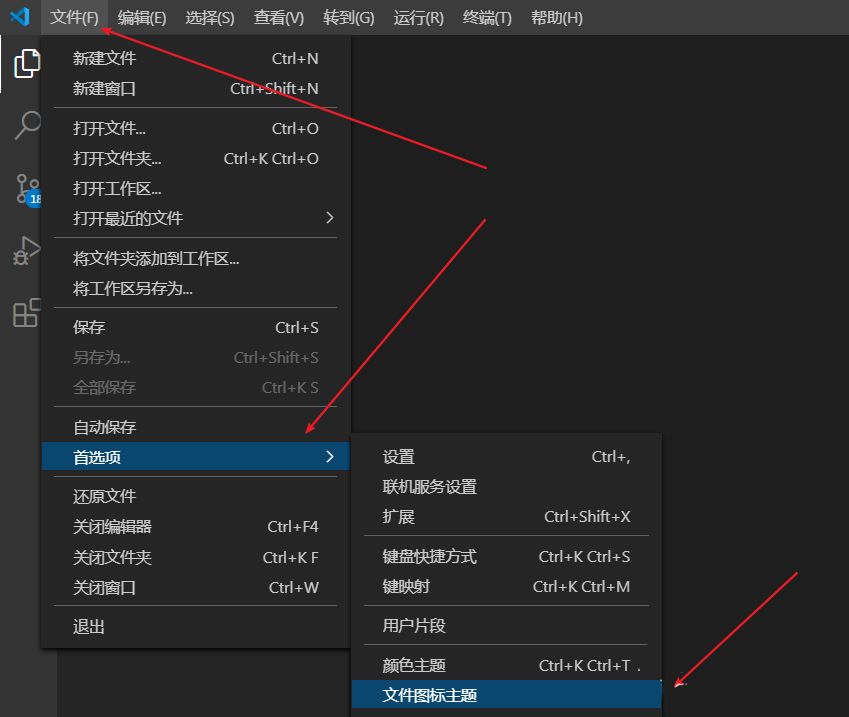
点击菜单【文件--首选项--文件图标主题】

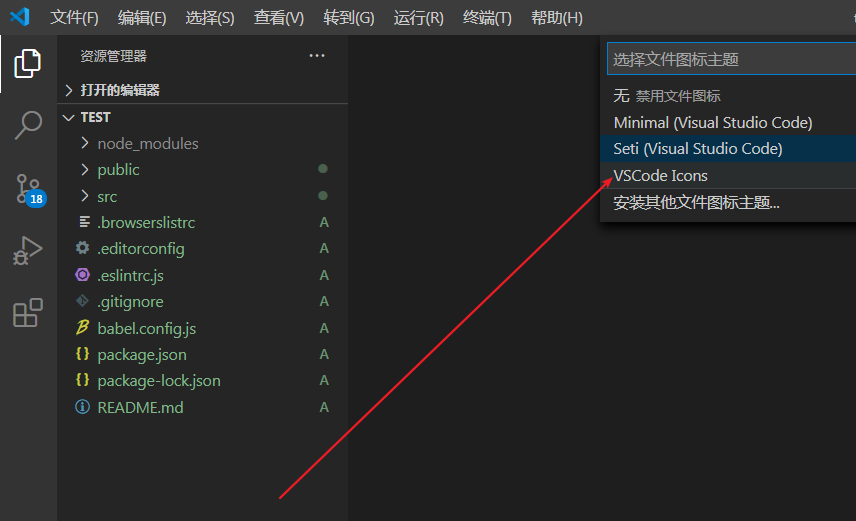
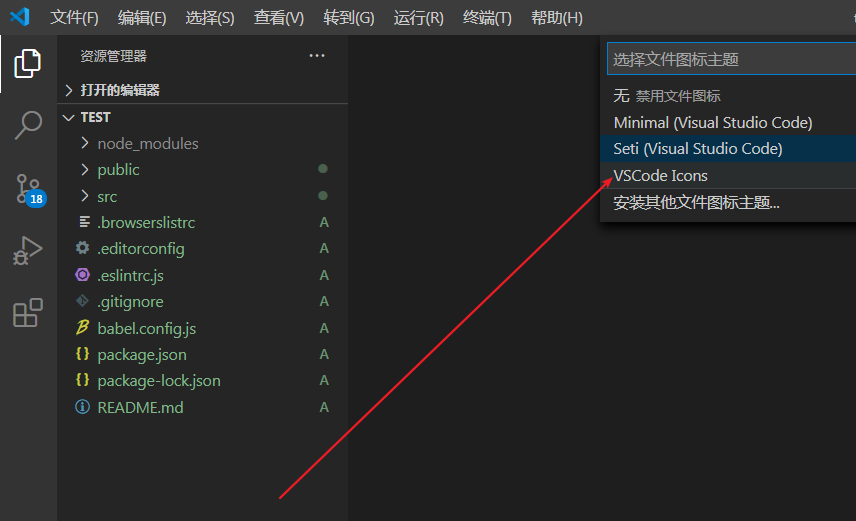
点击选择【vscode icons】

注意事项
设置好后,建议重启vscode,避免不生效
以上就是vscode文件图标插件的用法,希望大家喜欢,请继续关注代码网。
我们在使用visual studiocode开发工具的时候,为了区分和美化文件的图标,我们是可以按住一个vscode-icons插件来进行美化的!下面小编就教大家如何安装使用吧!

打开vscode后,点击【扩展】

点击【在商店搜索扩展】

搜索并安装【vscode-icons】

点击菜单【文件--首选项--文件图标主题】

点击选择【vscode icons】

注意事项
设置好后,建议重启vscode,避免不生效
以上就是vscode文件图标插件的用法,希望大家喜欢,请继续关注代码网。
cursor 基于 visual studio code 构建,保留了 vs code 的强大功能和熟悉的操作体验,同时加入了 ai 辅助编程功。cursor 内置了集成终端,跟 …
入门概述什么是 unityunity 最简单的一种解释方式就是:一款跨平台的游戏引擎游戏引擎 最简单的说法就是:帮我们集成游戏开发所需的大部分功能,在它的基础上,添加和制作游戏视觉…

Cursor Tab怎么用? AI驱动的代码自动补全功能详解

VS调试报错0xC0000005怎么办? 0xc000041d/0xc0000005等错误代码解决办法
cursor是什么?cursor ai 是一款a代码编辑器,专为开发者设计,旨在通过 ai 功能提升编程效率和代码质量,大家可以理解为旁边有一个助手辅助你写代码。cursor是基于…
cursor 是一个集成了 gpt-4、claude 3.5 等先进 llm(大语言模型)的类 vscode 编译器,可以理解为在 vscode 中集成了 ai 辅助编程助手。从界…
版权声明:本文内容由互联网用户贡献,该文观点仅代表作者本人。本站仅提供信息存储服务,不拥有所有权,不承担相关法律责任。 如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 2386932994@qq.com 举报,一经查实将立刻删除。
发表评论