django路由path方法
在django视图与路由中简要提及了path方法的使用
路由的分发
当前所有路由的配置,都是写在djangosite项目目录下的urls.py文件中
from django.urls import path
from demo import views as demo_view # 导入demo应用中的视图
from sgin import views as sgin_view # 导入sgin应用中的视图
urlpatterns = [
path('admin/', admin.site.urls),
path('index/',demo_view.index),
path('events/',sgin_view.event),
path('events/detail/',sgin_view.event_detail),
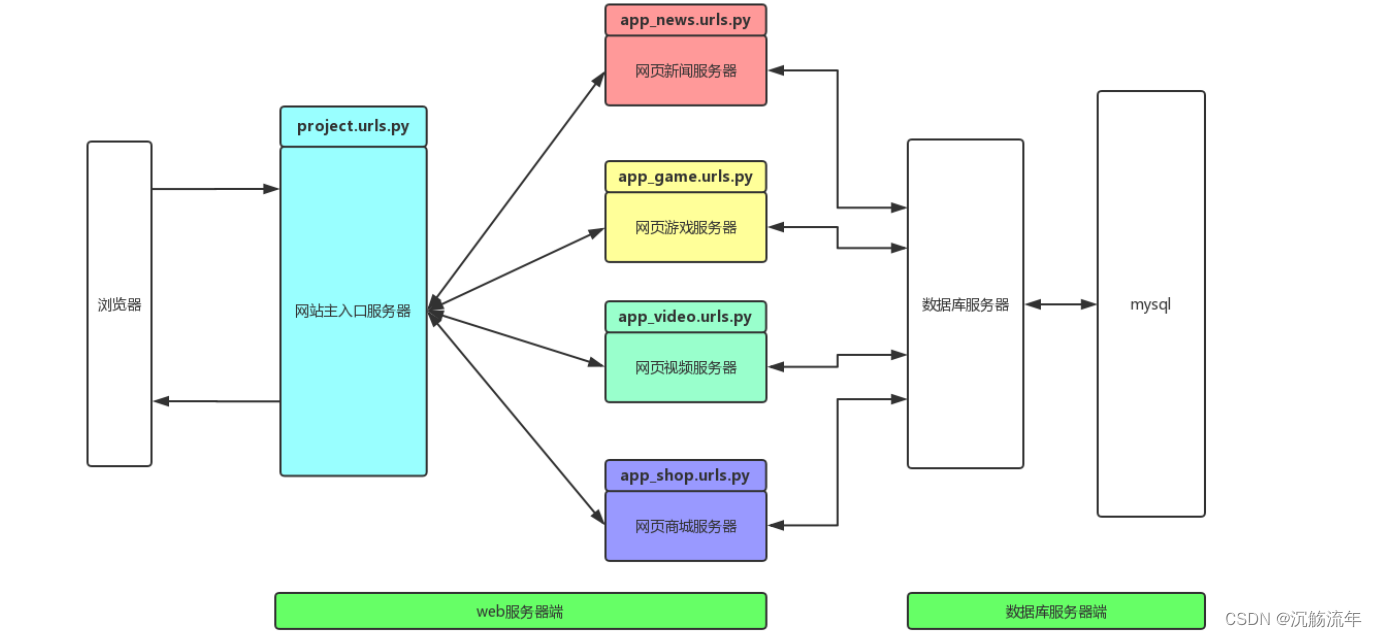
]在实际开发过程中,一个django 项目会包含很多的 应用app ,会有很多的视图函数和对应的路由配置,这时候如果都只在主路由里进行配置就会显得杂乱无章。
所以,在实际开发过程中,通常会在每个 app 里,创建各自的 urls.py 路由模块,然后从根路由出发,将 app 所属的 url 请求,全部转发到相应的 urls.py 模块中。

这个从主路由转发到各个应用路由的过程叫做路由的分发,实现是通过使用 include() 函数来完成的。
admin/和index/是属于demo应用的路由,events/和events/detail/是属于sgin应用的路由,
在sgin应用下新增urls.py文件,导入path模块,导入sgin应用下的视图,然后将djangosite项目目录下urls.py文件中属于sgin应用的路由配置复制过来
from django.urls import path
from sgin import views as sgin_view
# 子路由列表
urlpatterns = [
path('events/',sgin_view.event),
path('events/detail/',sgin_view.event_detail),
]此时,如果在浏览器中输入http://127.0.0.1:8000/events/是访问不了页面的,因为子路由和主路由还没有建立关系,需要在djangosite项目目录下的urls.py文件中使用 include() 函数来建立关系
from django.urls import path,include # 导入include
from demo import views as demo_view
from sgin import urls as sgin_urls # 导入sgin应用中的子路由模块
urlpatterns = [
path('admin/', admin.site.urls),
path('index/',demo_view.index),
path('',include(sgin_urls)),
# path('sgin/',include(sgin_urls)),
]此时,再去访问http://127.0.0.1:8000/events/,页面就可以正常访问了。
既然/events/路由是属于 sgin应用,也可以改成path('sgin/',include(sgin_urls)),这样,访问页面的路径就变成了http://127.0.0.1:8000/sgin/events/,这样就更加层次分明。
路由的匹配规则

通过orm与数据库进行交互,将交流会的数据展示到前端,这一步骤已经完成,那么,如何通过点击交流会,进入对应的交流会详情页面呢?
不同的详情页,其对应的url,必定也是不同的,数据库中交流会的id,可以作为其唯一标识。例如:
http://127.0.0.1:8000/sgin/events/detail/1 测试开发交流会详情页 http://127.0.0.1:8000/sgin/events/detail/2 功能测试交流会详情页
通过访问对应的url,进入对应的详情页
所以当前端传递对应的路由时,路由文件要匹配得到对应的规则,这里就需要对sgin应用目录下的url.py文件进行修改。前端传递的参数 1、2、3、4 这些会动态变化的数,用变量detail_id进行接收,且声明其属性为整型
- url.py
from django.urls import path
from sgin import views as sgin_view
# 子路由列表
urlpatterns = [
path('events/',sgin_view.event),
path('events/detail/<int:detail_id>',sgin_view.event_detail), # 路由需要匹配一个整型的id
]视图函数文件里,也需要同步进行修改。对sgin应用目录下的views.py文件进行修改,接收这个detail_id,然后根据 id 去查询数据库中的数据,获取唯一的一个数据对象,最后将eventdetail返回给前端模板文件
- views.py
from django.shortcuts import render
from django.http import httpresponse
from sgin.models import event
def event(request):
eventlist = event.objects.all()
return render(request,'events.html',{'event_list':eventlist})
def event_detail(request,detail_id): # 将detail_id传递进来
eventdetail = event.objects.get(id=detail_id) # 根据id去数据库中查询对应的数据
return render(request,'event_detail.html',{'event_detail':eventdetail})为了防止detail_id 在数据库中不存在造成报错,这里查询这一步操作需要用到错误处理机制,可以将数据置空,或者返回一个404页面
- 404.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>404 not found</title>
</head>
<body>
<h1>您查找的数据不存在</h1>
</body>
</html>- views.py
from django.shortcuts import render
from django.http import httpresponse
from sgin.models import event
def event(request):
eventlist = event.objects.all()
return render(request,'events.html',{'event_list':eventlist})
def event_detail(request,detail_id): # 将detail_id传递进来
try:
eventdetail = event.objects.get(id=detail_id) # 根据id去数据库中查询对应的数据
except:
# eventdetail = '' # 置空数据
return render(request, '404.html')
return render(request,'event_detail.html',{'event_detail':eventdetail})后端这里的逻辑处理就完成了,接下来就是,前端通过点击交流会,需要有不同的url,根据这个url进入对应的交流会详情页面,这里需要对event.html文件进行修改,将a链接 这块由原来的<a href="/sgin/events/detail"> {{ event }}</a> 变为 <a href="/sgin/events/detail/{event.id}"> {{ event }}</a>
- event.html
{% extends "base.html" %}
{% block title %}
测试资料分类
{% endblock %}
{% block content %}
<ul class="list-group">
{% for event in event_list %}
<li class="list-group-item text-center" >
<!---对分类链接的url进行修改--->
<a href="/sgin/events/detail/{{event.id}}" rel="external nofollow" > {{ event }}</a>
</li>
{% endfor %}
</ul>
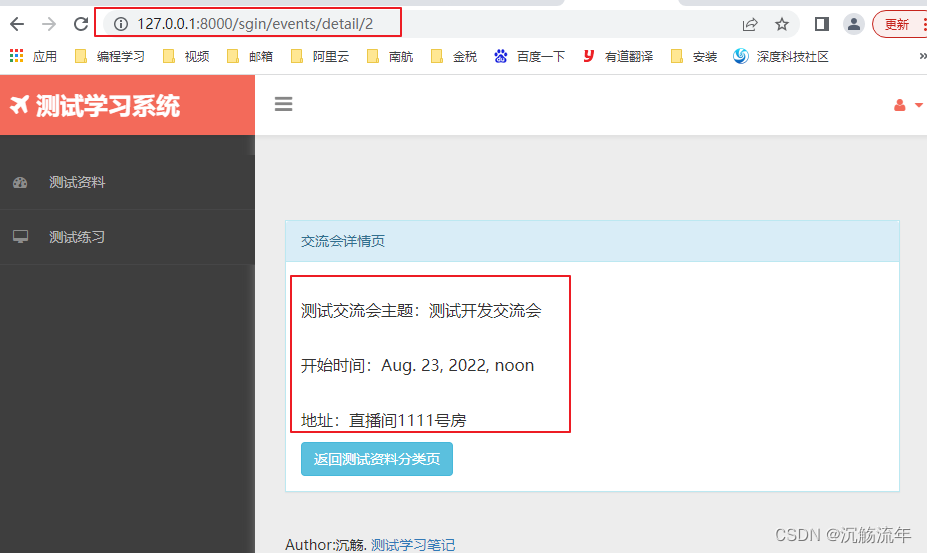
{% endblock %}最后,详情页内容的展示,也需要修改一下,展示测试交流会主题、开始时间和地址等相应信息
- event_detail.html
{% extends "base.html" %}
{% block title %}
测试交流会详情页
{% endblock %}
{% block content %}
<div class="panel panel-info">
<div class="panel-heading">
交流会详情页
</div>
<div class="panel-body">
<p>测试交流会主题:{{ event_detail.name }}</p>
<p>开始时间:{{ event_detail.start_time }}</p>
<p>地址:{{ event_detail.address }}</p>
<span><a href="/sgin/events/" rel="external nofollow" class="btn btn-info">返回测试资料分类页</a></span>
</div>
</div>
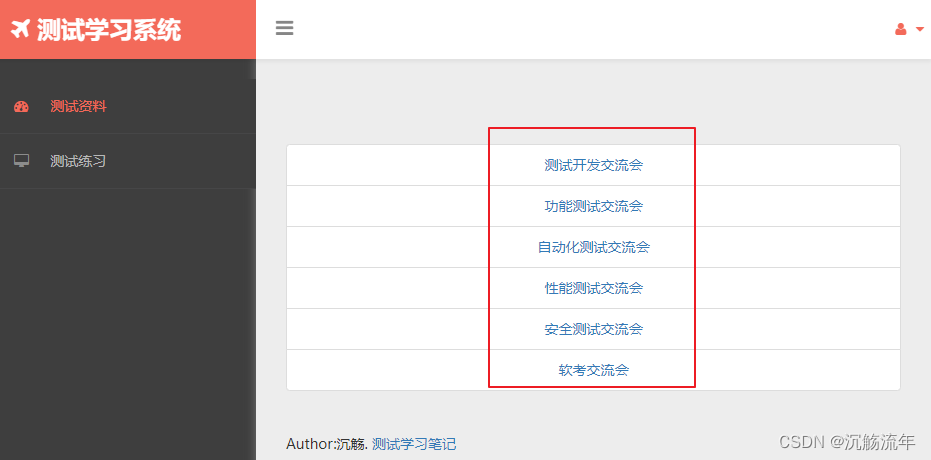
{% endblock %}启动项目,点击不同的分类,就可以进入不同的详情页了

path方法类型转化器
django 默认支持 5 个类型转换器,在大多数情况下,绝对可以满足我们的正常业务需求,如果不能,django 同样提供了自定义转换器。
下面介绍 django 默认支持的转换器,如下所示:
str:匹配除了路径分隔符/之外的非空字符串,这是默认的形式;int:匹配正整数,包含0;slug:匹配字母、数字以及横杠、下划线组成的字符串;uuid:匹配格式化的 uuid,如 075194d3-6885-417e-a8a8-6c931e272f00;path:匹配任何非空字符串,包含路径分隔符/。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持代码网。





发表评论