随着harmonyos生态的不断壮大,开发者在构建应用时越来越需要集成丰富的媒体播放功能。本文将详细介绍如何在harmonyos系统中利用功能强大的avplayer来开发视频播放功能,通过一个完整的示例程序,带您从零到一实现端到端的视频播放解决方案。
avplayer简介
avplayer是harmonyos提供的一个高级音视频播放接口,它整合了流媒体解析、本地资源处理、媒体解封装、视频解码和渲染等功能,能够直接播放诸如mp4、mkv等常见格式的视频文件,适用于需要对媒体资源进行深度控制和自定义播放逻辑的场景。

开发前准备
在开始编码之前,请确保熟悉harmonyos的基本开发环境配置和arkts/js编程语言基础。同时,了解如何在harmonyos应用中管理文件路径(特别是应用沙箱路径)和处理权限申请(如网络访问权限)也是必要的。
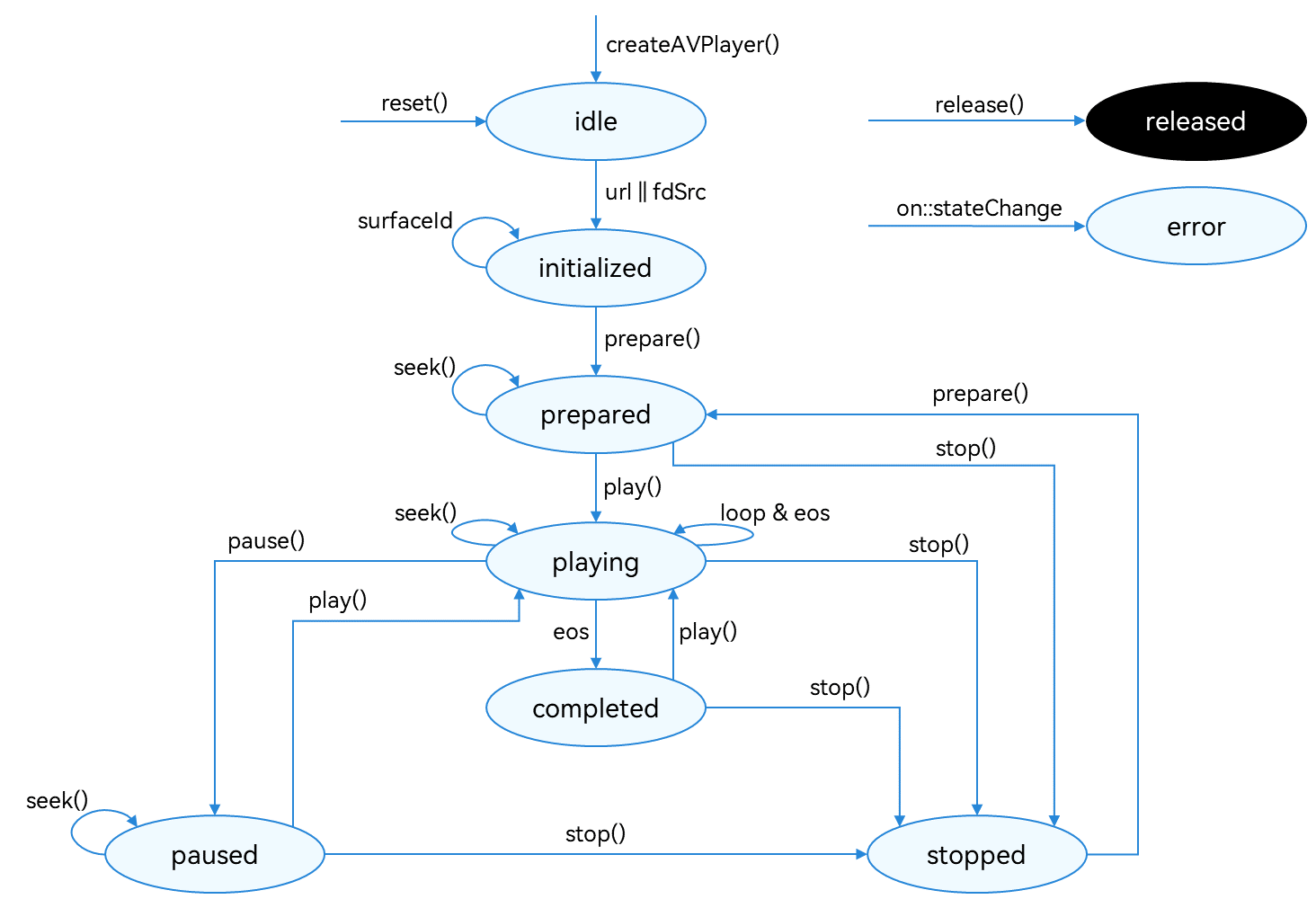
- 创建实例createavplayer(),avplayer初始化idle状态。
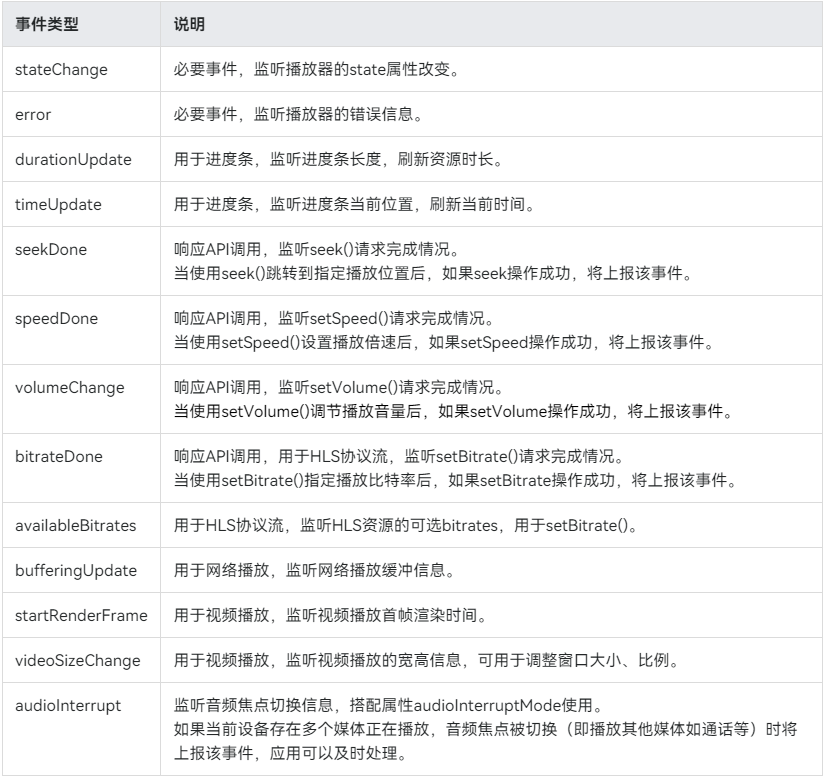
- 设置业务需要的监听事件,搭配全流程场景使用。支持的监听事件包括:

开发步骤
下面是使用avplayer开发视频播放功能的关键步骤及代码示例。
1. 引入依赖
首先,确保在项目中正确引入多媒体模块的依赖,如通过以下导入语句:
import media from '@';
2. 创建avplayer实例
初始化avplayer实例,这是播放视频的第一步。
this.avplayer = await media.createavplayer();
3. 设置监听事件
为avplayer设置必要的事件监听,以便于跟踪播放状态和处理错误。
// 示例:设置statechange和error监听
this.avplayer.on('statechange', (state) => { /* 处理状态变化 */ });
this.avplayer.on('error', (err) => { /* 错误处理 */ });4. 设置播放资源
根据资源类型(本地或网络)设置播放的url或文件描述符。
// 使用本地资源 let fdpath = 'fd://'; let file = await fs.open(pathtovideofile); fdpath += file.fd; this.avplayer.url = fdpath; // 或使用网络资源(确保已申请网络权限) this.avplayer.url = 'http://example.com/video.mp4';
5. 设置显示窗口
需要从ui组件获取surfaceid来指定视频的输出窗口。
// 假设this.surfaceid已经从xcomponent获取 this.avplayer.surfaceid = this.surfaceid;
6. 准备播放
调用prepare()方法准备播放环境。
await this.avplayer.prepare();
7. 控制播放
进行播放、暂停、跳转、停止等操作。
this.avplayer.play(); this.avplayer.pause(); this.avplayer.seek(100); // 跳转到100秒处 this.avplayer.stop();
8. 重置与释放资源
播放完成后,根据需要重置资源或释放播放器实例。
this.avplayer.reset(); // 重置资源,以便更换播放文件 this.avplayer.release(); // 释放资源,退出播放
示例代码
以下是一个综合示例,展示了如何使用avplayer播放本地资源的全过程:
// 导入所需模块
import media from '@';
import fs from '@ohos.file.fs';
import common from '@ohos.app.ability.common';
export class avplayerdemo {
private avplayer;
private surfaceid; // 需要从ui组件获取
constructor() {
this.initplayer();
}
async initplayer() {
this.avplayer = await media.createavplayer();
this.setupeventlisteners();
// 假定此路径指向一个有效的视频文件
let pathtovideofile = '/path/to/your/video.mp4';
let file = await fs.open(pathtovideofile);
let fdpath = 'fd://' + file.fd;
this.avplayer.url = fdpath;
this.surfaceid = this.getsurfaceidfromuicomponent(); // 实现此方法以获取surfaceid
this.avplayer.surfaceid = this.surfaceid;
try {
await this.avplayer.prepare();
this.avplayer.play();
} catch (err) {
console.error('error during preparation or playback:', err);
}
}
setupeventlisteners() {
// 省略具体实现,参照上述代码段设置监听事件
}
// 获取surfaceid的方法需自行实现
getsurfaceidfromuicomponent() {
// ...
}
}通过上述步骤和示例代码,可以着手在harmonyos应用中集成高质量的视频播放功能。请根据实际需求调整代码细节,并确保遵循harmonyos的最佳实践和安全规范。
到此这篇关于harmonyos系统利用avplayer开发视频播放功能的文章就介绍到这了,更多相关harmonyos开发avplayer视频播放内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!



发表评论