jstl 字符串处理函数
2024-05-15 12:15 | 分类:网页制作 | 评论:0 次 | 浏览: 121
jstl使用表达式来简化页面的代码,这对一些标准的方法,例如bean的getter/setter方法,请求参数或者context以及sess...
XML 非法字符(转义字符)
2024-05-15 12:15 | 分类:网页制作 | 评论:0 次 | 浏览: 114
如往常一样, 客户发给我一个xml文件, 用来更新数码课堂日程安排——是一个js读取xml文件达到鼠标经过日历显示每日课程安排的效果,有类于...
powerbuilder(pb)中 xml的应用一例
2024-05-15 12:15 | 分类:网页制作 | 评论:0 次 | 浏览: 112
示例文件如下(不贴dtd了,举简单例子说明一下) 我的表结构,我想大家的表也应该都是这样设计的 order(销售订单,包括客户,日期等信息)...
读大数据量的XML文件的读取问题
2024-05-15 12:15 | 分类:网页制作 | 评论:0 次 | 浏览: 105
而如果使用xmlreader的话,不需要缓存,读取速度很快,但是如果要查询就不那么方便了,不支持xpath,只能通过reader()方法前向...
用xslt将xml解析成xhtml的代码
2024-05-15 12:15 | 分类:网页制作 | 评论:0 次 | 浏览: 114
使用xslt进行解析的基本格式是这样的:如 xsl 指扩展样式表语言(extensible stylesheet language),xs...
一个用xslt样式将xml解析为xhtml的类TransformBinder(兼容FF和IE7.0)
2024-05-15 12:15 | 分类:网页制作 | 评论:0 次 | 浏览: 113
由于前面的方法xslt需要在xml文件内部直接导入,而项目中用到的xml文件是系统生成的,只能提供路径,而没有办法改写xml里面的内容,所以...
jscript与vbscript 操作XML元素属性的代码
2024-05-15 12:15 | 分类:网页制作 | 评论:0 次 | 浏览: 113
although attributes belong to a particular element, they are not consi...
XML解析错误:未组织好 的解决办法
2024-05-15 12:15 | 分类:网页制作 | 评论:0 次 | 浏览: 116
主要问题:xml文件完整,在liunx系统下可正常显示,但是windows系统提示出错, i use iis to develope a n...
怎样打开XML文件?xml文件如何打开?
2024-05-15 12:15 | 分类:网页制作 | 评论:0 次 | 浏览: 119
可扩展标记语言 (extensible markup language, xml) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记...
不同浏览器对XML的解析是不同的
2024-05-15 12:15 | 分类:网页制作 | 评论:0 次 | 浏览: 107
下面这段代码在火狐能够解析,在谷歌和ie就不行了,应该如何来修改代码?如何解析xml呢? jscript code: 兼容 ie、fire...
关于html嵌入xml数据岛如何穿过树形结构关系的问题
2024-05-15 12:15 | 分类:网页制作 | 评论:0 次 | 浏览: 122
如下面的代码细节,html里面引用xml的数据岛,如何穿过树形结构的关系? 我不知道这个datafld里面应该如何使用xml里面的标签名称,...
报错:XML页无法显示,下列标记没有被关闭解决方法
2024-05-15 12:15 | 分类:网页制作 | 评论:0 次 | 浏览: 114
从数据库读出数据,然后以xml的格式显示数据,但是提示hd,category,subsort等没有关闭,可是我已经关闭了呀,不知道具体是什么...
关联数据入门——RDF应用
2024-05-15 12:15 | 分类:网页制作 | 评论:0 次 | 浏览: 117
引言语义网(semantic web)是一种数据的网络,让数据得以共享,而不仅仅是被应用程序束缚。 但语义网也不仅仅是把数据放在互联网上,而...
UTF8转成GB2312乱码问题解决方案
2024-05-15 12:15 | 分类:网页制作 | 评论:0 次 | 浏览: 115
最近做了一个小项目,遇到此类问题,记录一下,也算是一个总结。 此项目分为两部分,一个是新闻数据采集,一个是采集信息的审核,最后生成xml文件...
XML和YAML的使用方法
2024-05-15 12:15 | 分类:网页制作 | 评论:0 次 | 浏览: 114
最近处理一些配置文件,碰到了yaml格式的文件,因为之前没接触过此格式的文件,对于xml还比较熟悉一些。那么什么是yaml呢?它相比xml又...
初识XML基础知识
2024-05-15 12:15 | 分类:网页制作 | 评论:0 次 | 浏览: 127
xml定义:用于标记电子文件使其具有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。xml...
浅谈XML Schema中的elementFormDefault属性
2024-05-15 12:15 | 分类:网页制作 | 评论:0 次 | 浏览: 112
elementformdefault属性与命名空间相关,其值可设置为qualified或unqualified如果设置为qualified:...
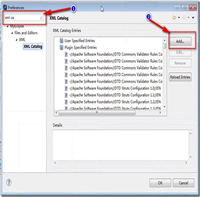
编写xml没有代码提示的解决方法
2024-05-15 12:15 | 分类:网页制作 | 评论:0 次 | 浏览: 133
有时候在编写 struts.xml 会没有代码提示,一般是因为没有联网导致的,或者之前配置过 dtd 文件 url,但是文件路径之后被修改了...
Xml简介_动力节点Java学院整理
2024-05-15 12:15 | 分类:网页制作 | 评论:0 次 | 浏览: 119
xml(简介) xml(可扩展标记语言)在 20 世纪 90 年代后期登上舞台后,就一直是众多活动和狂热思索的焦点。xml 只是基于普通文本...
xpath简介_动力节点Java学院整理
2024-05-15 12:15 | 分类:网页制作 | 评论:0 次 | 浏览: 109
简单说,xpath就是选择xml文件中节点的方法。所谓节点(node),就是xml文件的最小构成单位,一共分成7种。- element(元素...
Xpath语法格式总结
2024-05-15 12:15 | 分类:网页制作 | 评论:0 次 | 浏览: 120
经常在工作中会使用到xpath的相关知识,但每次总会在一些关键的地方不记得或不太清楚,所以免不了每次总要查一些零碎的知识,感觉即很烦又浪费时...
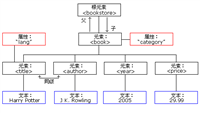
简单了解XML 树结构
2024-05-15 12:15 | 分类:网页制作 | 评论:0 次 | 浏览: 120
xml 文档形成了一种树结构,它从"根部"开始,然后扩展到"枝叶"。一个 xml 文档实例xml 文档使用简单的具有自我描述性的语法:<...
XML基本概念XPath、XSLT与XQuery函数介绍
2024-05-15 12:15 | 分类:网页制作 | 评论:0 次 | 浏览: 118
一、xpath查询xsl指扩展样式表语言(extensible stylesheet language)。官方网站:https://www....
XML实体注入深入理解
2024-05-15 12:15 | 分类:网页制作 | 评论:0 次 | 浏览: 119
引文在平常的web渗透中,我们经常会遇到sql注入、文件上传、ssrf、csrf等一系列的漏洞,但xxe漏洞在座的读者们了解过吗。今天带大家...
XPath的定义、基础语法、使用示例和高级用法
2024-05-15 12:15 | 分类:网页制作 | 评论:0 次 | 浏览: 110
一、定义xpath(xml path language)是一种用于在 xml 文档中定位和选择节点的语言。xpath的选择功能非常强大,可以...
flex自定义按钮皮肤示例附图
2024-05-15 12:13 | 分类:网页制作 | 评论:0 次 | 浏览: 132
先看效果图: 其中test.mxml为: rightbuttonskin.mxml(确定按钮皮肤): newstylebuttonski...